
Javascript គឺជាភាសាកុំព្យូទ័រមួយដែលពេញនិយមបំផុតនៅក្នុងបង្កើត និងរចនាគេហទំព័រ ។ ជាទូទៅភាសានេះមិនសូវមានភាពលំបាកក្នុងការសិក្សា និងប្រើប្រាស់ទេ បើធៀបនឹងភាសាដទៃ។ វាមានលក្ខណៈអនុគ្រោះច្រើនចំពោះការសរសេរកូដ ព្រោះអ្នកប្រើប្រាស់អាចសរសេរកូដរបស់ខ្លួនជាច្រើនទម្រង់ខុសៗគ្នា។ ប៉ុន្តែវាជារឿងដ៏ល្អមួយដែលអ្នកផ្ចិតផ្ចង់បន្តិចក្នុងការសរសេរកូដ ព្រោះការសរសេរកូដមិនស្របតាមស្តង់ដារ មិនត្រឹមតែធ្វើឲ្យគេហទំព័រទាំងមូលដើរយឺតនោះទេ វាក៏អាចបង្កើតជាកំហុសឆ្គងដោយចៃដន្យផងដែរ។
អត្ថបទនេះនឹងបង្ហាញពីចំនុចល្អៗដែលអ្នកសរសេរកូដ Javascript ទាំងអស់គួរតែអនុវត្តតាម។
ការប្រើប្រាស់អញ្ញត្តិ (Variable)
Variable គួរតែដាក់ឈ្មោះវាឲ្យមានន័យអាចយល់បាន និងខ្លីបន្តិច។ បើសិនជាអាច មិនត្រូវប្រកាសវាជា Global Variable ទេ។ ព្រោះវាអាចបង្កជាកំហុសដ៏ធំមួយ នៅពេលដែលតម្លៃរបស់វាត្រូវបានកែ (overwritten) ដោយសារកូដ Javascript ដទៃទៀតដែលបានដាក់បញ្ចូលក្នុងគេហទំព័រតែមួយបន្ទាប់ពីកូដខាងដើម។ មួយវិញទៀតការប្រកាសអញ្ញត្តិទាំងអស់គួរតែធ្វើឡើងនៅបន្ទាត់ខាងលើនៃកូដ ដើម្បីឲ្យអញ្ញត្តិទាំងនោះនៅមួយកន្លែងងាយស្រួលក្នុងការស្វែងរក ហើយវាអាចជៀសវាងការប្រើប្រាស់ឈ្មោះជាន់គ្នា និងការប្រកាសអញ្ញត្តិដែលមិនចាំបាច់។ ហើយការកំណត់តម្លៃដំបូងនៃអញ្ញត្តិក៏ជារឿងល្អមួយដែរ ដើម្បីជៀសវាងបញ្ហាមិនស្គាល់តម្លៃ (Undefined value) និងថែមទាំងអាចឲ្យអ្នកសរសេរដឹងច្បាស់ពីប្រភេទអញ្ញត្តិ (string, number, array…) ដែលគេបំរុងនឹងប្រើប្រាស់។
ការប្រើប្រាស់កំណត់សម្គាល់ (Comment)
ការសរសេរកំណត់សម្គាល់ជាទំលាប់ល្អមួយដែលអាចរំលឹកពីគោលបំណងនៃកូដដល់អ្នកសរសេរផ្ទាល់ និងអាចពន្យល់ដល់អ្នកអានដទៃទៀត។ ប៉ុន្តែការសរសេរកំណត់សម្គាល់ទាំងអស់គួរតែសរសេរខ្លីៗដែលមានន័យច្បាស់លាស់ ចំៗ ជៀសវាងការសរសេរវែងឆ្ងាយដែលមិនចាំបាច់ នាំឲ្យបង្កការច្រឡំ។ គួរប្រើសញ្ញា /* */ ជំនួសឲ្យសញ្ញា // ដើម្បីសរសេរកំណត់សំគាល់។ ព្រោះការប្រើសញ្ញា // អាចបង្កើតកំហុសពេលដែលកូដឆ្លងចូលបន្ទាត់ថ្មី។ រាល់កំណត់សម្គាល់ទាំងអស់មិនគួរបង្ហាញនៅ Browser ទេ។ អ្នកអាចបម្លែងវាដោយធ្វើការ Minify ឬ Uglify វា។
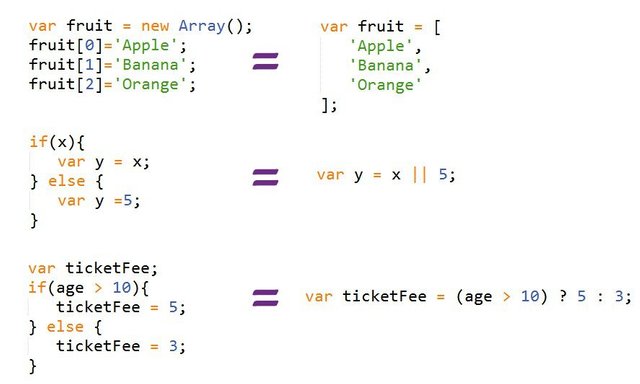
ការប្រើផ្លូវកាត់ (Shortcut)
ការប្រើប្រាស់ផ្លូវកាត់មានអត្ថប្រយោជន៍ច្រើនដូចជាចំណេញពេលវេលា កាត់បន្ថយភាពស្មុគស្មាញ និងធ្វើឲ្យកូដដំណើរការលឿន។ ខាងក្រោមនេះគឺជាឧទាហរណ៍នៃការប្រើប្រាស់ផ្លូវកាត់(ខាងស្តាំ)។

ជៀសវាងការប្រើ Loop នៅក្នុង Loop ច្រើនដង
ការប្រើប្រាស់ Loop នៅក្នុង Loop (Nested loop) ច្រើនដងធ្វើឲ្យមានភាពស្មុគស្មាញខ្លាំង និងធ្វើឲ្យដំណើរការមានសភាពយឺត។ ម្យ៉ាងទៀតអ្នកត្រូវឈឺក្បាលជាមួយនឹងអញ្ញាត្តិនៃ Loop និមួយៗ (Iterator variables) ។ ដូច្នេះអ្នកគួរតែស្វែងរកវិធីផ្សេងដើម្បីធ្វើកិច្ចការដដែល ដោយមិនប្រើប្រាស់ប្រាស់ Nested loop ។
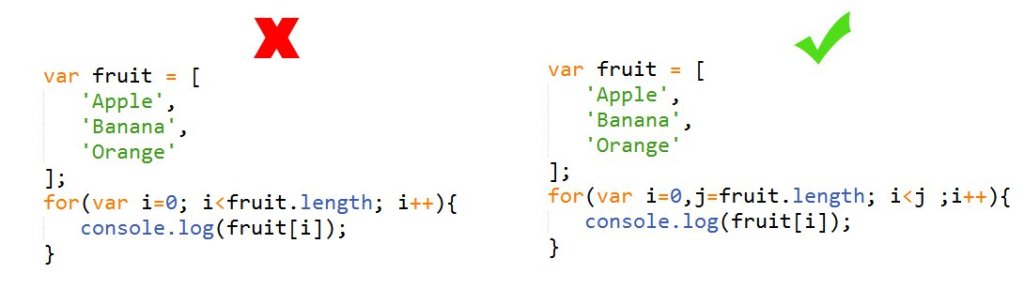
មួយវិញទៀតអ្នកគួរគណនាតម្លៃនៃអញ្ញត្តិដែលត្រូវប្រើជាមួយ loop ជាមុនសិន។ ជៀសវាងការសរសេរកូដដែលគណនាតម្លៃអញ្ញត្តិនោះរៀងរាល់ការ loop ម្តងៗ។ ឧទាហរណ៍ៈ អ្នកសរសេរកូដភាគច្រើនតែងតែគណនាចំនួនធាតុនៃ Array នៅក្នុង For loop ។ សូមតាងវាក្នុងអញ្ញត្តិមួយផ្សេងជាមុន រួចហៅវាមកប្រើក្នុង loop តែម្តង។

ជៀសវាងការសរសេរកូដដែលពឹងផ្អែកលើទិន្ន័យ
អ្នកមិនត្រូវរំពឹងថា User នឹងបញ្ចូលទិន្ន័យត្រឹមត្រូវរហូតទេ។ ជាការល្អដែលកូដ Javascript របស់អ្នកអាចពិនិត្យប្រភេទ Input របស់ User រួចធ្វើការសម្រេចចិត្តថានឹងបន្តដំណើរការដោយប្រើប្រាស់ទិន្ន័យទាំងនោះ ឬធ្វើអ្វីផ្សេង។ មួយវិញទៀតគួរកាត់បន្ថយកូដដែលប្រើ DOM (Document Object Model) ព្រោះធាតុដែលនៅក្នុង DOM មិនប្រាកដថាមាន ឬត្រូវជានិច្ចទេ។ ការសរសេរកូដដែលដំណើរការដោយពឹងផ្នែកលើធាតុនៃ HTML មិនមែនជាការល្អទេ។ អ្វីដែលសំខាន់បំផុតនោះគឺ មិនត្រូវប្រើ Javascript ដើម្បីការពារសុវត្ថិភាពគេហទំព័រទេ!
អរគុណការចែករំលែក
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit