Hola a todos! mucho gusto soy nuevo dentro de la comunidad y espero poder llevarme bien con todos, una vez dicho esto vamos al paso a paso con imágenes, cualquier duda o si quieren seguir aprendiendo dejo mis redes sociales para que podamos ponernos en contacto...
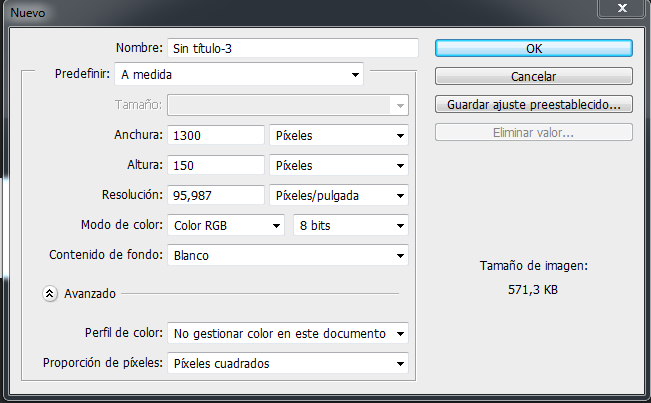
La versión de Photoshop que utilizo es la CS6 que es la que mas recomiendo, nos dirigimos a Archivo > Nuevo y dentro de las casillas "Anchura" y "Altura" seleccionamos 1300x150 que es el tamaño justo para que nuestro banner calce dentro de la pagina.

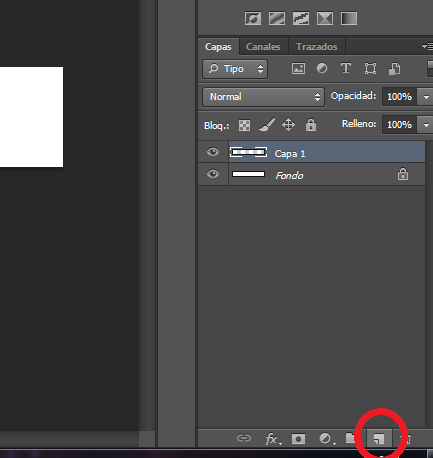
Una vez que tenemos el proyecto en blanco nos dirigimos a la esquina derecha inferior seleccionamos el botón "Crear una capa nueva" y eliminamos la capa vieja llamada Fondo, simplemente dando click derecho, "Eliminar capa" dejando como única capa la llamada "Capa 1"

Ahora tenemos nuestro lienzo, cada quien va a dar su toque pero yo voy a presentar una guía sobre como iniciar:
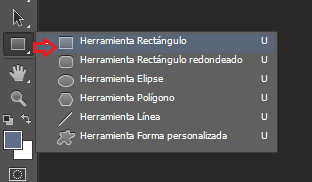
En este caso comencé creando mis vectores y decidí hacerlos en forma de Cuadrado/Rectangulo

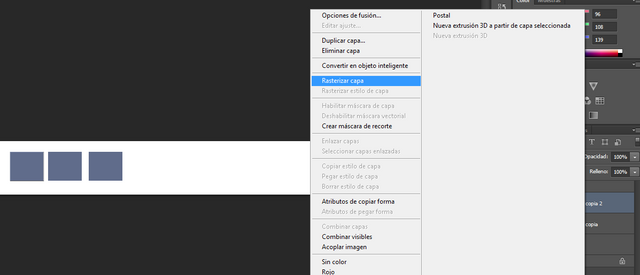
tomamos la herramienta seleccionada y hacemos los cuadrados del color, forma y angulo que mas nos gusten, una vez que los tenemos hacemos click derecho en cada una de las capas de cubos que se nos van creando y tocamos la opción "Rasterizar Capa" esto va a hacer que podamos manipular el cubo a nuestra disposición.

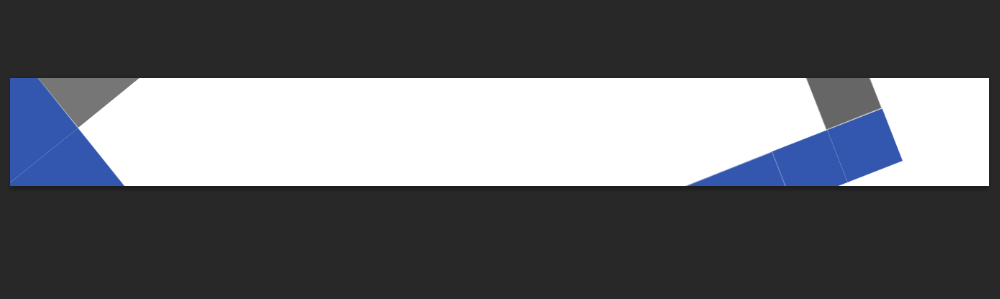
Para cambiar de angulo y forma los cubos ya trazados nos debemos dirigir a la pestaña Edición > Transformación libre (Recordar Rasterizar cada capa), así es como decidí ubicar mis Vectores, recuerdo que cada quien los ubica de la forma que mas le guste..

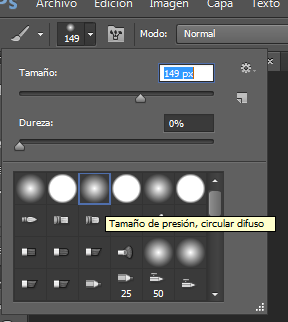
Ya va tomando forma el esqueleto de nuestro banner, ahora lo siguiente es dar sombra a los cubos para que cobren vida..Tomamos la herramienta pincel, seleccionamos un pincel difuminado y aplicamos el tamaño mas adecuado en relación al de nuestros cuadrados,

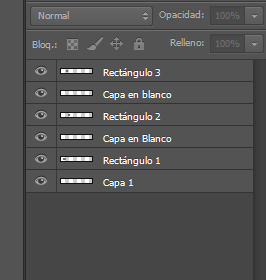
Buscamos en la tableta de colores (ubicada en la parte inferior izquierda) el color negro ya que nuestras sombras serán de este color. Lo siguiente es crear capas con el botón "Crear una nueva capa" ya antes mencionado e intercalar las nuevas capas en blanco con los cubos ya acomodados.

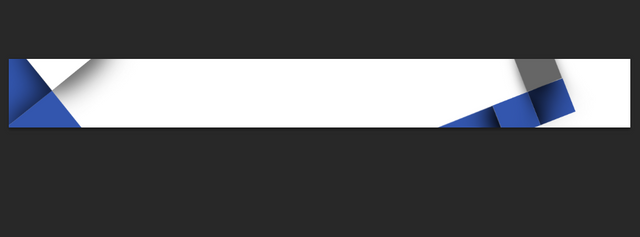
Así es como debe quedar, dependiendo obvio de la cantidad de cuadrados que hayan hecho, A continuación vamos a dar la sombra, con el pincel difuminado vamos seleccionando las capas en blanco que tenemos entre nuestros cubos y tocamos de a 1 click para no abusar hasta que nos guste el resultado..

Recuerden que la capa que esta arriba en la lista tapa las que están por debajo, hay que jugar con eso para conseguir el resultado que se muestra en la imagen de arriba. (Se puede mover la posición de las capas con solo arrastrarlas arriba o abajo).
para continuar tome una imagen que me gusto simplemente del buscador Google, la abri en photoshop: Archivo > Abrir.

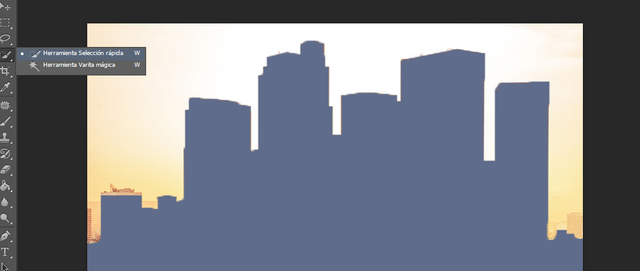
La recorte utilizando la Herramienta selección rápida, marcando todo lo que quería tomar de la imagen y presionando Ctrl + X luego me dirigí al lienzo de mi banner presione Ctrl + V, la ubique de modo que armonice mejor mi Banner (Edicion > Transformación libre) y la duplique varias veces para que llene mejor (Click derecho sobre la capa y tocamos el botón duplicar capa)


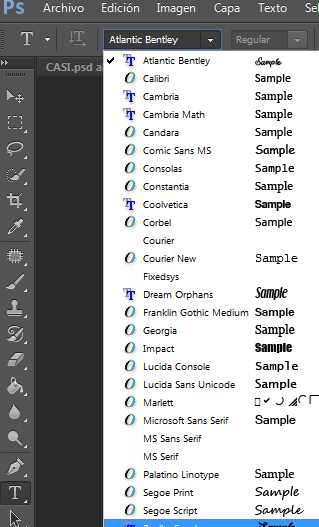
Ahora que ya tenemos el esqueleto completo lo que queda es decorar, primero elegir nuestras fuentes..No es un trabajo sencillo ya que requiere buen ojo descifrar cuales son las que mejor van a ir con nuestro diseño. (Fuente hace referencia a la tipografía de nuestro texto). Recomiendo la pagina www.dafont.com para descargarlas.
Una vez ya elegidas nuestras fuentes y descargadas, las extraemos en una carpeta, vamos a panel de control > Apariencia y personalización > Fuentes, todo lo que debemos hacer es arrastrar nuestro archivo descargado y descomprimido a esta carpeta. Transcurridos unos segundos ya podremos ver la tipografía nueva dentro de photoshop.

Luego de jugar y concretar nuestro trabajo con las fuentes descargue unas imágenes en PNG (Formato sin fondo) para colocarlas resaltando el diseño, ustedes pueden descargar cualquier tipo de PNG para decorar, estos utilice yo:

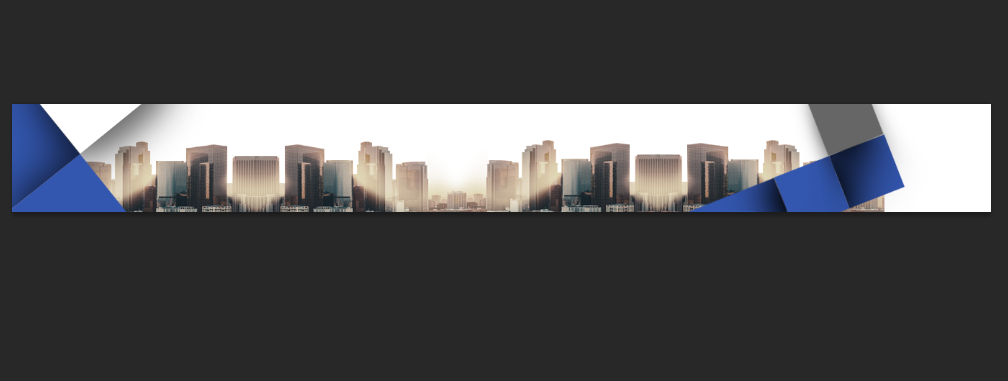
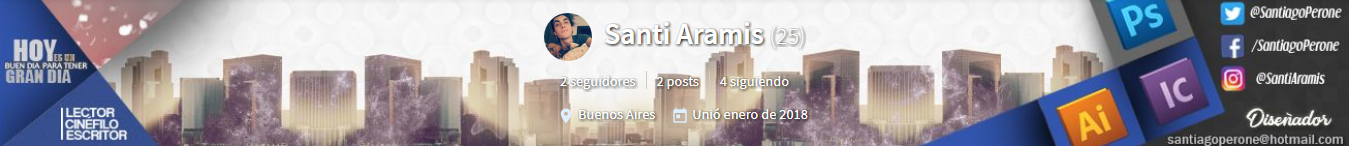
Finalmente este fue el resultado luego de incluir algunas Texturas y Motivos!


Como podrán ver fue un trabajo sencillo que puede realizarse con conocimientos básicos, no se asusten si se les hace difícil al principio y saben que estoy siempre a disposición, espero les haya gustado este tutorial nivel medio/bajo. conforme pase el tiempo iré realizando mas complejos implementando técnicas avanzadas para los interesados.
Facebook: /SantiagoPerone
Instagram: @SantiAramis
Twitter: @SantiagoPerone
Hotmail: [email protected]
Discord: santi#0239
Excelente tuto
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
He venido buscando algo así desde hace tiempo!
Estaré pendiente de tus publicaciones :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias! espero no defraudarte :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Uff me falta mucho por aprender del photoshop :(
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
perfecto! lo pondré en practica
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Genial! me parece muy util tu post! gracias!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit