
最近开始研究BitShares,主要是几个方面:
- BitShares核心部分,也就是bitshares-core
- rpc调用及实现
- bitshares-ui
从个人来说应该从core开始了解,不过core和rpc已经有同学在研究,ui这块还没人来熟悉,那就我先来吧!
js整套技术并不熟悉,初步理解可能有偏差或错误!
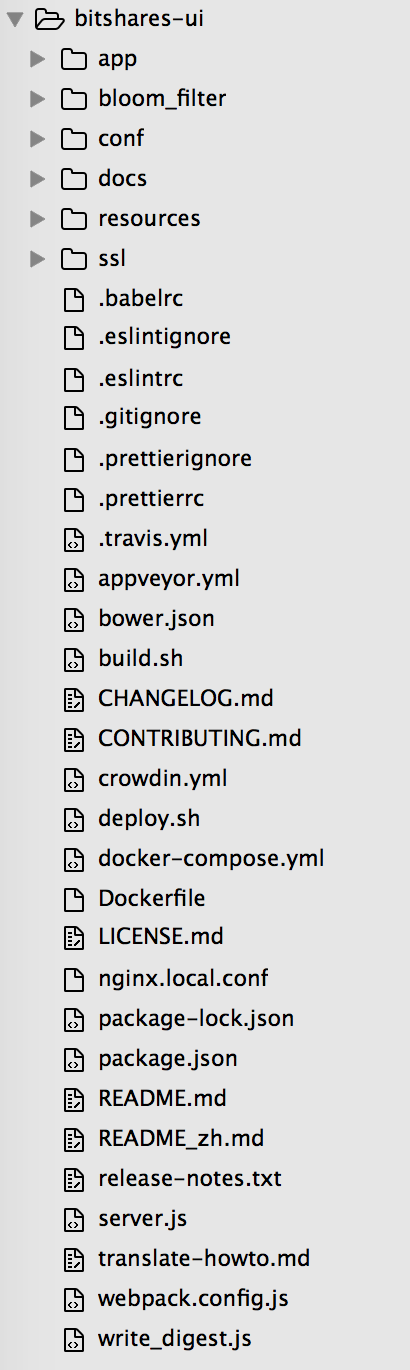
目录结构

README.md和README_zh.md已经用中英文说明了项目依赖、运行测试、代码风格等信息。
这个钱包将所有的密钥存储在本地浏览器上,不会把你的密钥暴露给任何人,因为它会先在本地对交易签名,再传输到 API 服务器上,由服务器广播至区块链网络。钱包由用户选择的密码加密并储存在浏览器数据库中。
个人机器有很多npm全局安装的,没法用nvm,后期再测
先简单理一下目录和文件,粗略看看都是做什么的!
app/actions
view的动作/命令文件,与components对应
AccountActions.js
帐号操作,主要函数:transfer、createAccount
transfer(
from_account,
to_account,
amount,
asset,
memo,
propose_account = null,
fee_asset_id = "1.3.0"
)
AssetActions.js
资产操作,主要函数:createAsset、updateAsset、getAssetList
BackupActions.js
钱包备份操作
BlockchainActions.js
区块链操作,主要函数:getBlock
GatewyActions.js
网关操作,主要函数:fetchCoins、fetchBridgeCoins
IntlActions.js
引用了assets/locales的json,有什么不懂的一些提示和含义可以去locale-zh.json中查了
MarketsActions.js
主要函数:getMarketStats、subscribeMarket、createLimitOrder、createPredictionShort
NotificationAction.js
success、error、warning、info几种提示信息
SignedMessageAction.js
消息签名、消息验证功能,主要函数:parseMessage、verifyMemo、signMessage
TransactionConfirmActions.js
交易确认操作,主要函数:broadcast
WalletActions.js
主要函数:createAccountWithPassword、importBalance
app/api
api调用的一些封装
app/assets
此目录是各种资源,包括本地化、图片等。
app/alt-instance.js
alt实例化,引入alt,调用其创建的action、store等
app/idb-instance.js idb-helper.js idb-root.js
indexdb相关操作
app/electron_imports.js
Electron相关引用操作
app/routerTransition.js
router转换相关操作
app/Main.js Main-dev.js
主程序入口文件和开发环境主程序入口文件
asset-symbols
资产符号对应的png图片
language-dropdown
不同国家语言资源
locales
本地化的一些文字
stylesheets
应该就是以前的各种样式表单了
app/components
用jsx写的各种组件视图,文件比较多...
app/help
几种语言的帮助文档,了解bts先应该都看一下这个!
app/lib
通用的一些库文件
app/stores
应用状态类文件,可与action对应。
conf
nginx配置和一个start.sh
resources
分平台的一些资源文件
术语
React
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
http://www.runoob.com/react/react-tutorial.html
JSX
React 使用 JSX 来替代常规的 JavaScript。
JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。
它有以下优点:
- JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
- 它是类型安全的,在编译过程中就能发现错误。
- 使用 JSX 编写模板更加简单快速。
Promise
Promise是异步编程的一种解决方案,它有三种状态,分别是pending-进行中、resolved-已完成、rejected-已失败
当Promise的状态又pending转变为resolved或rejected时,会执行相应的方法,并且状态一旦改变,就无法再次改变状态,这也是它名字promise-承诺的由来
Electron
如果您能够搭建一个网站,那么您就可以搭建一个桌面应用。 Electron是这样一个框架,它可以帮助您使用JavaScript/Html/Css等网站相关技术,非常快速而容易地搭建一个原生应用。 这样,您就可以聚焦于您的业务系统本身了,然后把剩下的那些难题交给我们好了。
ECMAScript 6(ES6)
ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现(ES是规范,JS是实现)。在日常场合,这两个词是可以互换的
Flux
Flux是Facebook用户建立客户端Web应用的前端架构, 它通过利用一个单向的数据流补充了React的组合视图组件,这更是一种模式而非正式框架,你能够无需许多新代码情况下立即开始使用Flux。
所谓的单向数据流,就是当用户进行操作的时候,会从组件发出一个 action,这个 action 流到 store 里面,触发 store 对状态进行改动,然后 store 又触发组件基于新的状态重新渲染。
altJS
altJS是基于Flux使用Javascript应用来管理数据的类库,它简化了flux的store、actions、dispatcher。
参考
https://github.com/reactjs/redux/issues/1676
http://echizen.github.io/tech/2016/07-23-dispatch
感谢您阅读 @chaimyu 的帖子,期待您能留言交流!

期待后面的 技术文章
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
多谢支持,学习中,会写下去的
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
你研究的项目好广啊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
很多没深入,有些是工作需要,记录下
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @chaimyu! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is the best article about Bitshares UI, despite the fact that I had to use google translator
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit