I am a spinner...

Border spinner to be exact. I just spin and spin and spin, all day every day to make you think that I am working hard and loading something special for you.
That is just what YOU think, but I am not.
I am just a spinner... 👇
<div class="d-flex justify-content-center p-5" style="height: 100px;">
<div id="spinner-preloader">
<div class="spinner-border" style="width: 15rem; height: 15rem;" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
</div>
That is it.
But wait, do I look ugly? 👇

"Loading..." but actually, I am not loading anything because I was told to say it.
<span class="sr-only">Loading...</span>
Does this make me a lair 🙄 I am not even spinning.
No, just missing this style sheet 👇
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
With this CSS, I look like a real spinner.

But am I spinning too much?
I should go away...
Just add this jQuery.
<script type="text/javascript">
$(window).on('load', function() {
$('#spinner-preloader').delay(1000).fadeOut(1000);
});
</script>

This jQuery is making the spinner to fade out slowly
$('#spinner-preloader').delay(1000).fadeOut(1000);
when the page is loaded.
$(window).on('load', function() {
Not working?
You probably need jQuery.
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
But can I show you something?
So that I am not just a one-trick pony? 👇
$('#image-loader').hide().delay(1500).fadeIn(1000);
<div class="text-center">
<img id="image-loader" src="https://media.riffsy.com/images/49bfa4531f842cdd4df1e9dca6ac588b/tenor.gif" />
</div>
Actually it is not a pony. It is a bear...

This meands that dancing bear is hiding when the page is loaded but slowly fades in after spinner fades out.
$('#image-loader').hide().delay(1500).fadeIn(1000);
Hello... h, hellooo...?
Did I lose you? Did you fade out? That is okay I am confused too 🤣
Just copy and save it as demo.html or something.
Then open it in your browser, see how it works.
<!doctype html>
<html>
<head>
<title>Spinner Demo</title>
(html comment removed: bootstrap CSS )
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
(html comment removed: bootstrap JS )
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
</head>
<body>
<script type="text/javascript">
$(window).on('load', function() {
// grab this spinner-preloader html and hide it
$('#spinner-preloader').delay(1000).fadeOut(1000);
// grab this image-loader html and make it dance
$('#image-loader').hide().delay(1500).fadeIn(1000);
});
</script>
(html comment removed: big spinner )
<div class="d-flex justify-content-center p-5" style="height: 100px;">
<div id="spinner-preloader">
<div class="spinner-border" style="width: 15rem; height: 15rem;" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
</div>
(html comment removed: dancing bear image in the middle)
<div class="text-center">
<img id="image-loader" src="https://media.riffsy.com/images/49bfa4531f842cdd4df1e9dca6ac588b/tenor.gif" />
</div>
</body>
</html>
But can I REALLY show you something?

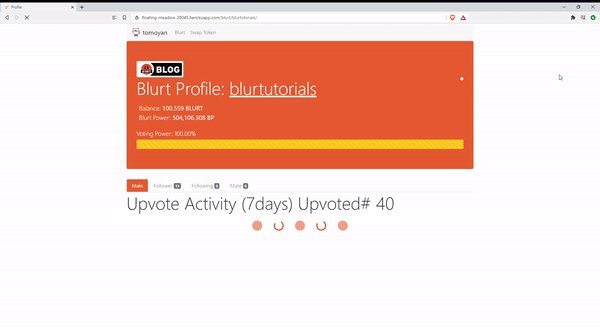
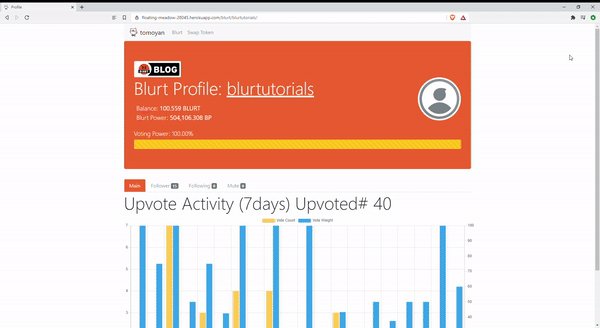
This is how I actually spin and load some data using the same simple Bootstrap + jQuery trick.
You can try it here.
https://floating-meadow-28045.herokuapp.com/blurt/
But actually, dancing bear looks better than using spinners 😂 😂 😂
Get Rewarded For Browsing! Are you Brave?


➡️ Website