Hey guys
Today I will be creating a web responsive website with my mobile phone using html and css. So let's jump into our coding file.


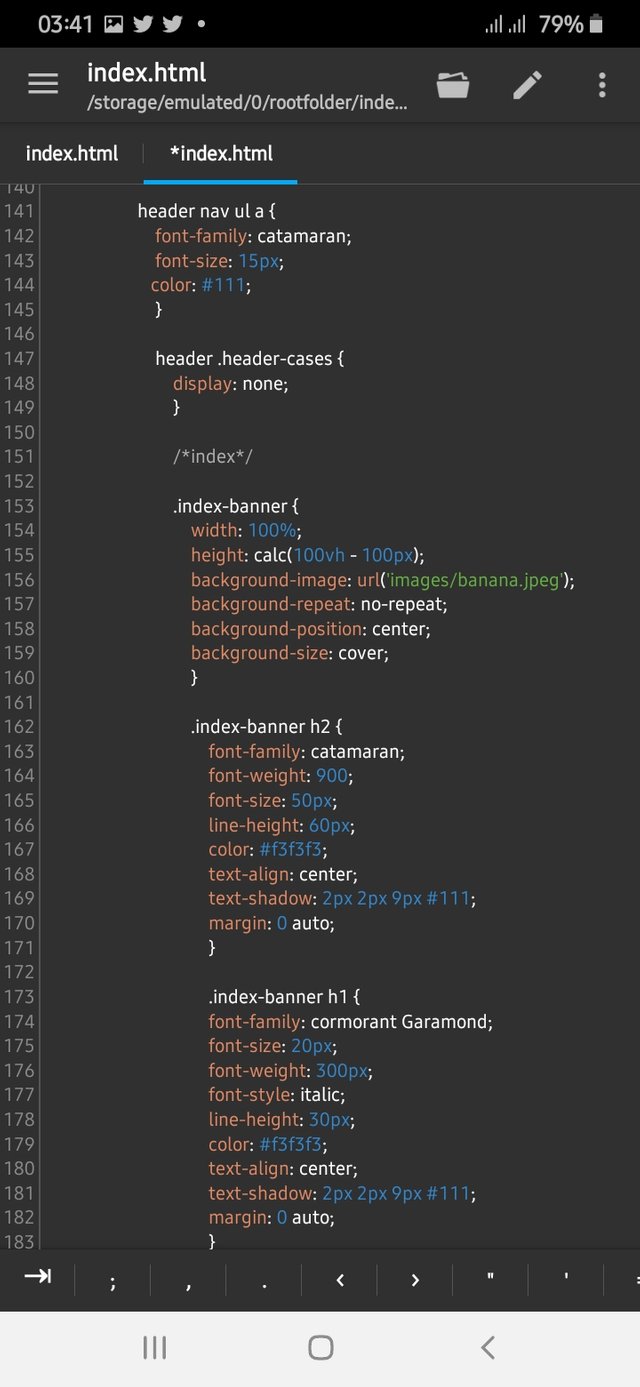
I used internal styling method because my phone can't read css file

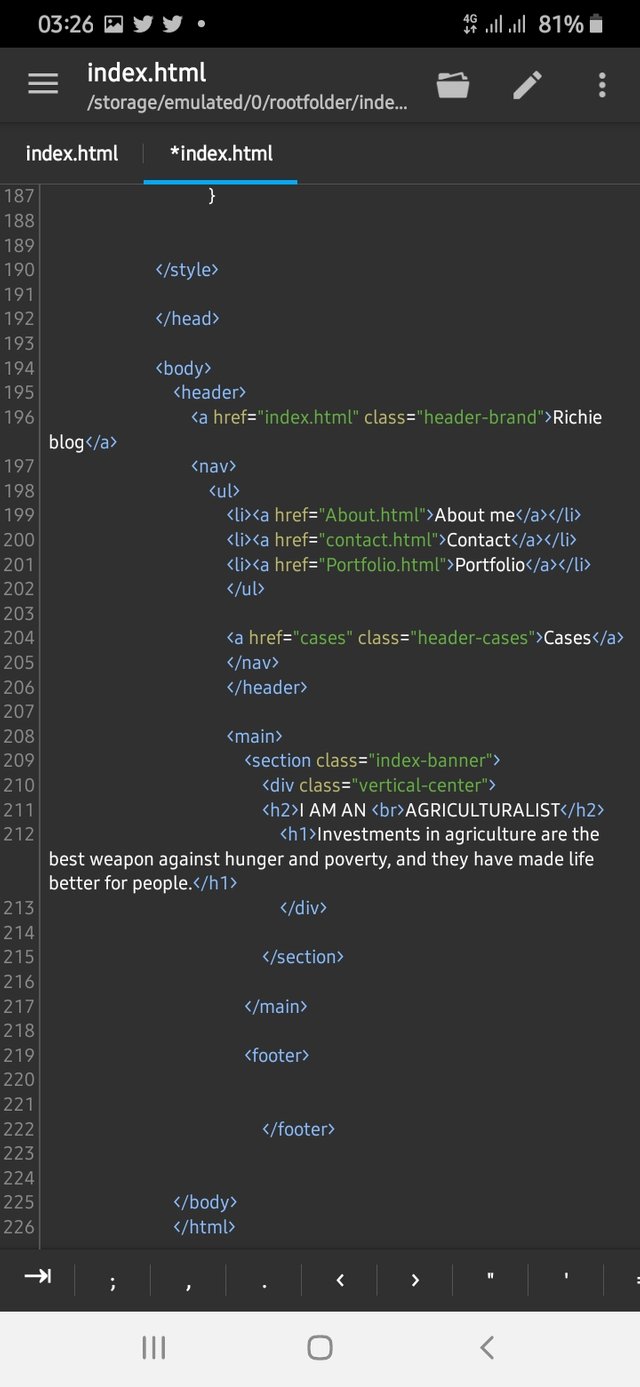
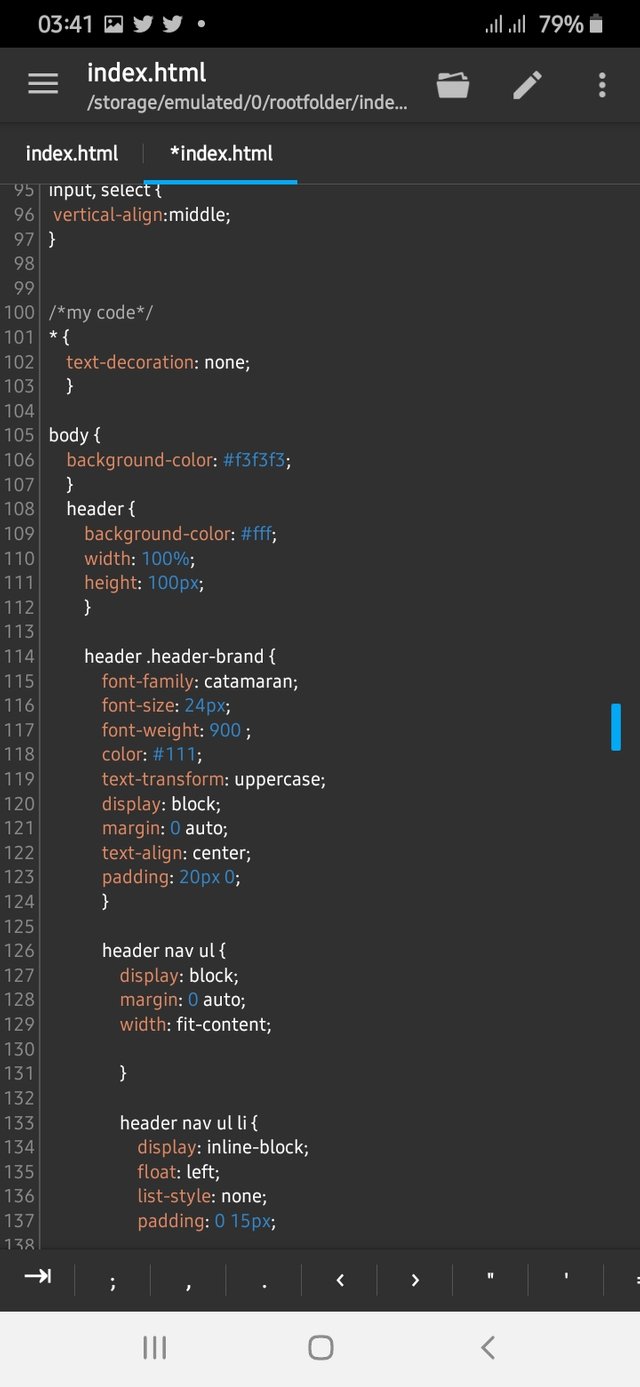
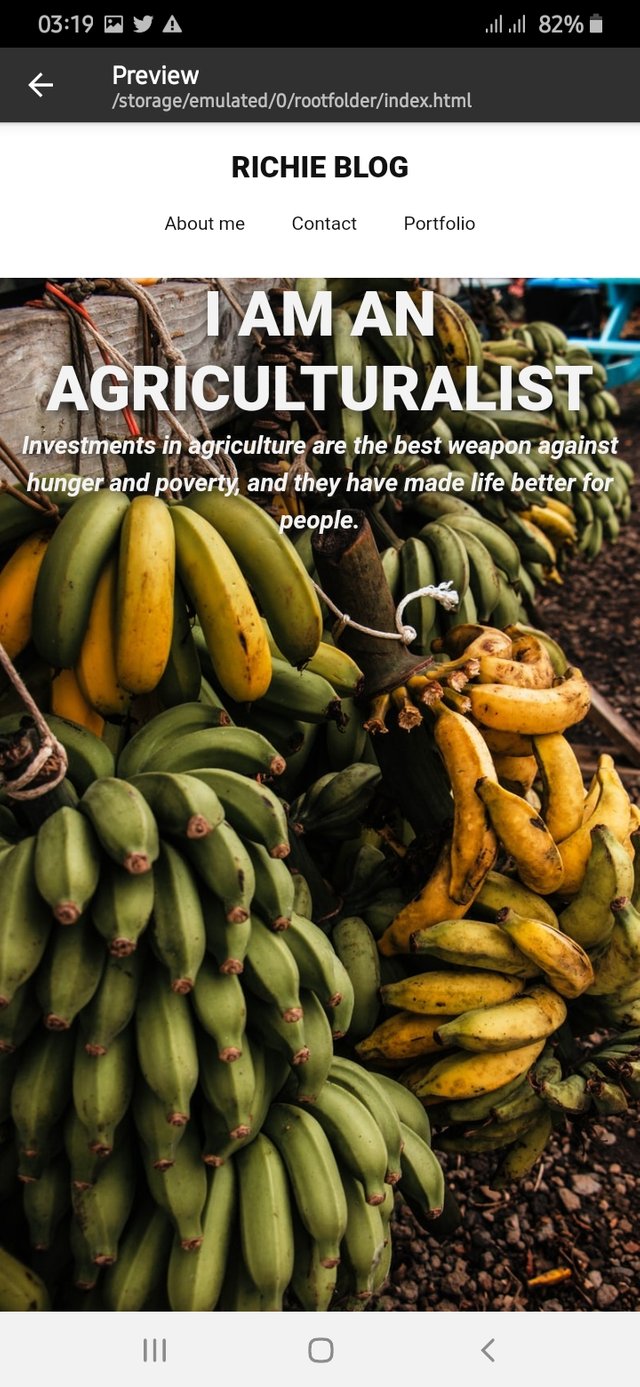
Inside the header, I designed the logo, added some links, styled the navigation section, then I moved to the main section, where I added banner image and a little write up.


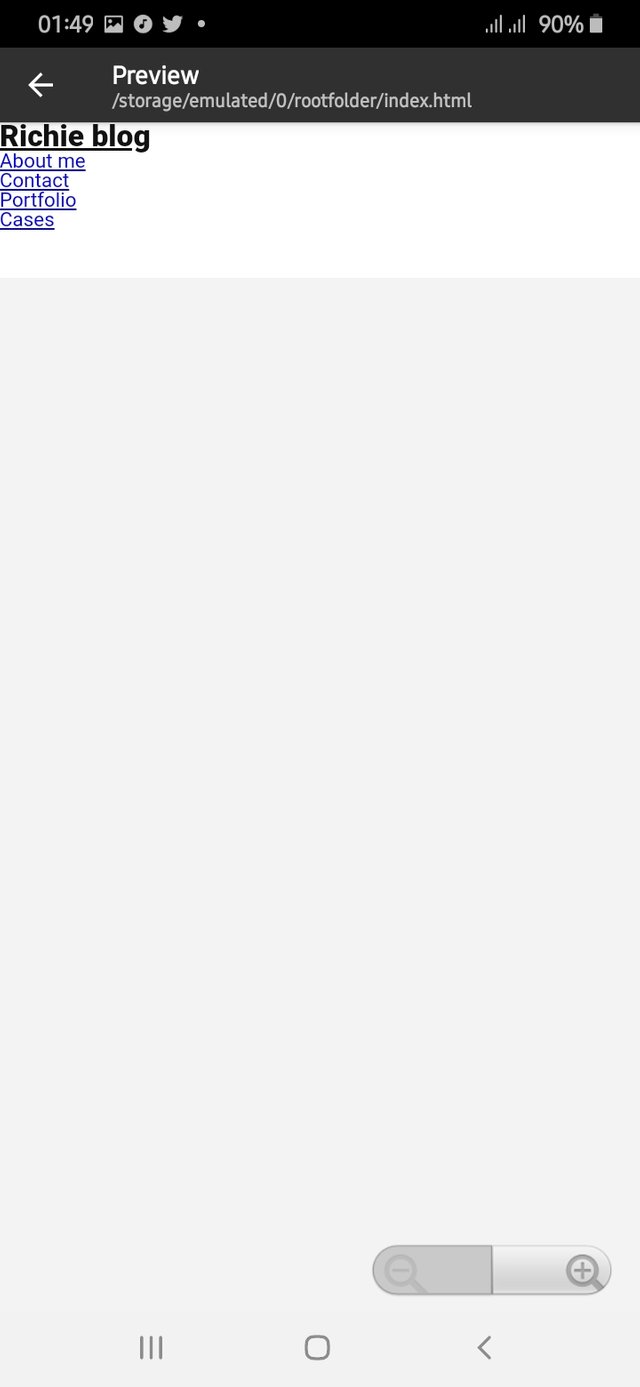
Then we have this..

I will be showing the full website in my next post... Thanks for dropping by my blog.