Merhabalar ben @sauronbey, Steemit'e yeni katılmış veya uzun süredir burada olmasına rağmen Markdown kodlarına alışamamış insanlar olabiliyor işte bu duruma biraz olsun yardımcı olabilmek için bu kodları en basit şekilde @cpxturk-destek hesabı üzerinden anlatmaya çalışıyorum. Önceki Markdown anlatımlarımı inceleyebilirsiniz.

Önceki Markdown anlatımlarında sırasıyla Basit kodlar > Kırmızı Yazılar ve Sağa/Sola Yaslama > İki Yana Yaslama > İki/Üc Sütunlu Yazı şeklinde paylaşım yapmıştım. Bugün ise bu paylaşılan anlatımları kullanarak hazır bir taslak oluşturacağım ve bu taslak sayesinde fotoğrafları tıpkı sütun şeklindeki yazılar gibi kullanabileceğiz.
Yapacağınız bu ekleme ile içeriklerinizin sonunda eski paylaştığınız içeriklerin tekrar okunmasını sağlayabilirsiniz. Bir nevi eski yazılarınızı canlandırmak için kullanabilirsiniz ve oldukça yararlıdır.
Nasıl Yapılır?
İlk olarak eklemek istediğiniz görsellerin boyutlarının eşit olmasına özen gösterin bu şekilde çok daha düzenli bir sonuç elde edebilirsiniz.
Kodlar
<div class="pull-left">
<div class="pull-left">
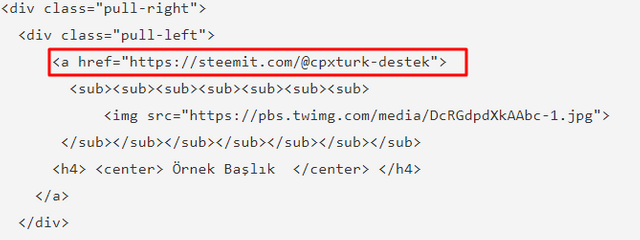
<a href="https://steemit.com/@cpxturk-destek">
<sub><sub><sub><sub><sub><sub><sub>
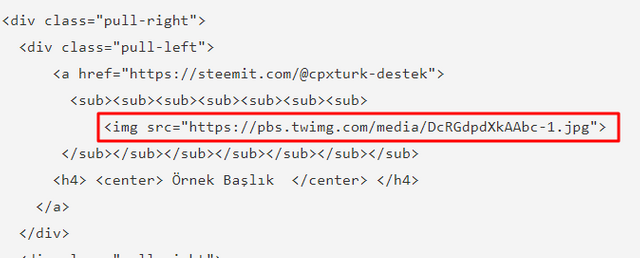
<img src="https://pbs.twimg.com/media/DcRGdpdXkAAbc-1.jpg">
</sub></sub></sub></sub></sub></sub></sub>
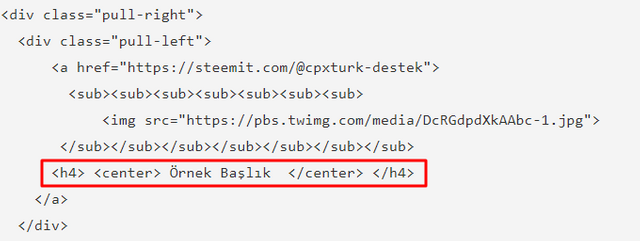
<h4> <center> Örnek Başlık </center> </h4>
</a>
</div>
<div class="pull-right">
<a href="https://steemit.com/@cpxturk-destek">
<sub><sub><sub><sub><sub><sub><sub>
<img src="https://pbs.twimg.com/media/DcRGdpdXkAAbc-1.jpg">
</sub></sub></sub></sub></sub></sub></sub>
<h4> <center> Örnek Başlık </center> </h4>
</a>
</div>
</div>
<div class="pull-right">
<div class="pull-left">
<a href="https://steemit.com/@cpxturk-destek">
<sub><sub><sub><sub><sub><sub><sub>
<img src="https://pbs.twimg.com/media/DcRGdpdXkAAbc-1.jpg">
</sub></sub></sub></sub></sub></sub></sub>
<h4> <center> Örnek Başlık </center> </h4>
</a>
</div>
<div class="pull-right">
<a href="https://steemit.com/@cpxturk-destek">
<sub><sub><sub><sub><sub><sub><sub>
<img src="https://pbs.twimg.com/media/DcRGdpdXkAAbc-1.jpg">
</sub></sub></sub></sub></sub></sub></sub>
<h4> <center> Örnek Başlık </center> </h4>
</a>
</div>
</div>
Kendinize göre düzenlemek için

- Bu kısımda belirtmiş olduğunuz içeriğin linkini ekliyorsunuz.

- Burada ise içeriğinize ait bir görsel linki ekliyorsunuz.

- İçeriğinizle alakalı başlık
Eklenecek görsellerin aynı boyutta olmasına dikkat etmelisiniz yoksa ortaya bu şekilde bir görüntü çıkabilir.
Bu durumu önlemek için görsellerinizi boyutlandırabilirsiniz.
Çift sıra şeklinde oluşturmak için aynı kodları tekrar tekrar eklemelisiniz ve sonuç olarak elde edeceğiniz görüntü şu olacaktır;



Teşekkürler :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Çok teşekkürler , emeğinize sağlık, aradığım bütün bilgiler bu postta mevcut.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Teşekkürler 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Çok güzel bir içerik olmuş. Birçok insanın yapamadığı ama yapmak istediği bir kod :) ellerinize sağlık
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit