Today I've seen some error reports (I got them as emails thanks to https://sentry.io, but this is probably a good topic for another post) mostly related to network timeouts in API calls to the Steem nodes. Due to these errors some users have probably seen the Error page and this reminded me of how old that page is.
So I decided to do a small research and a bit of work to create a better page, with a better look and some more features.
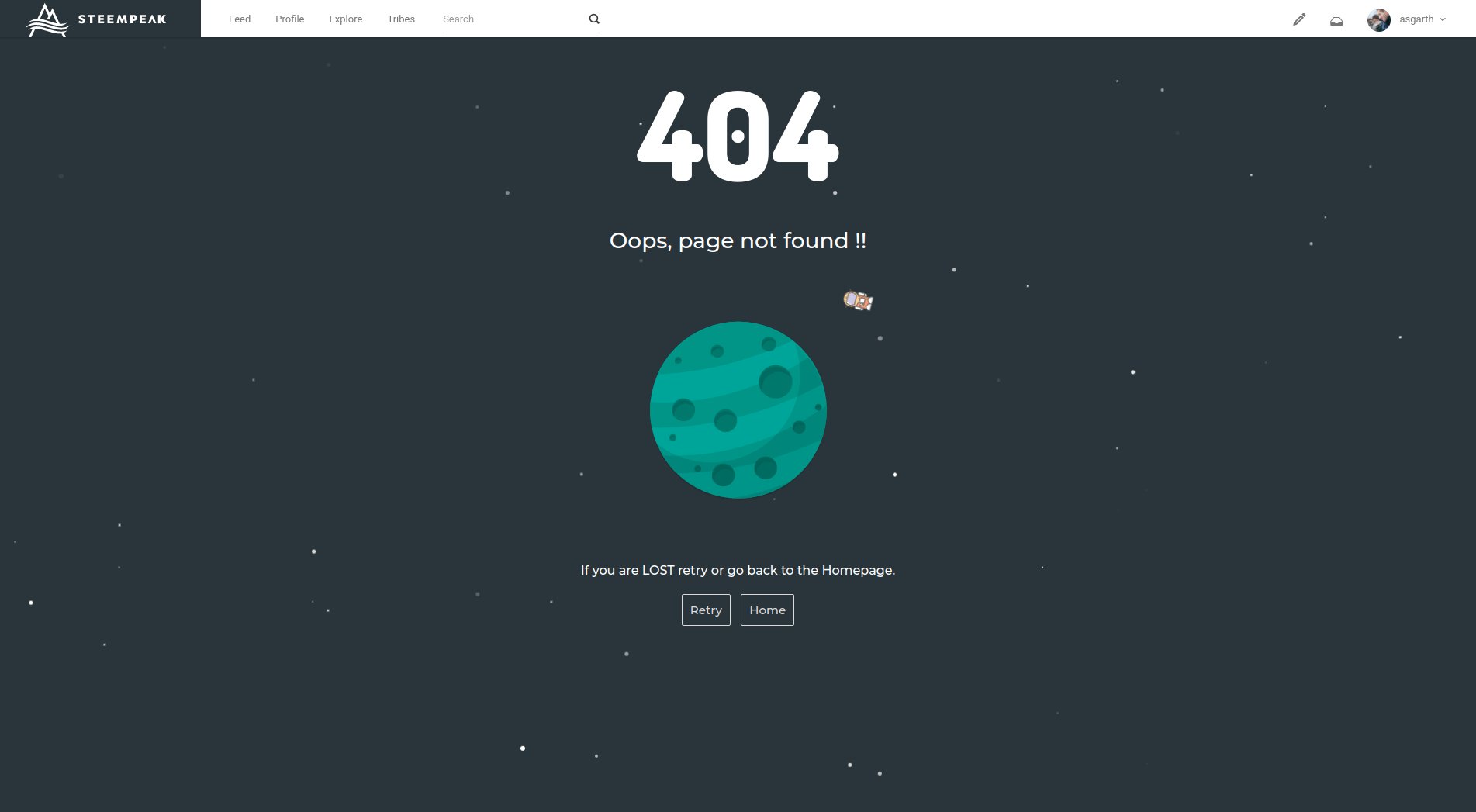
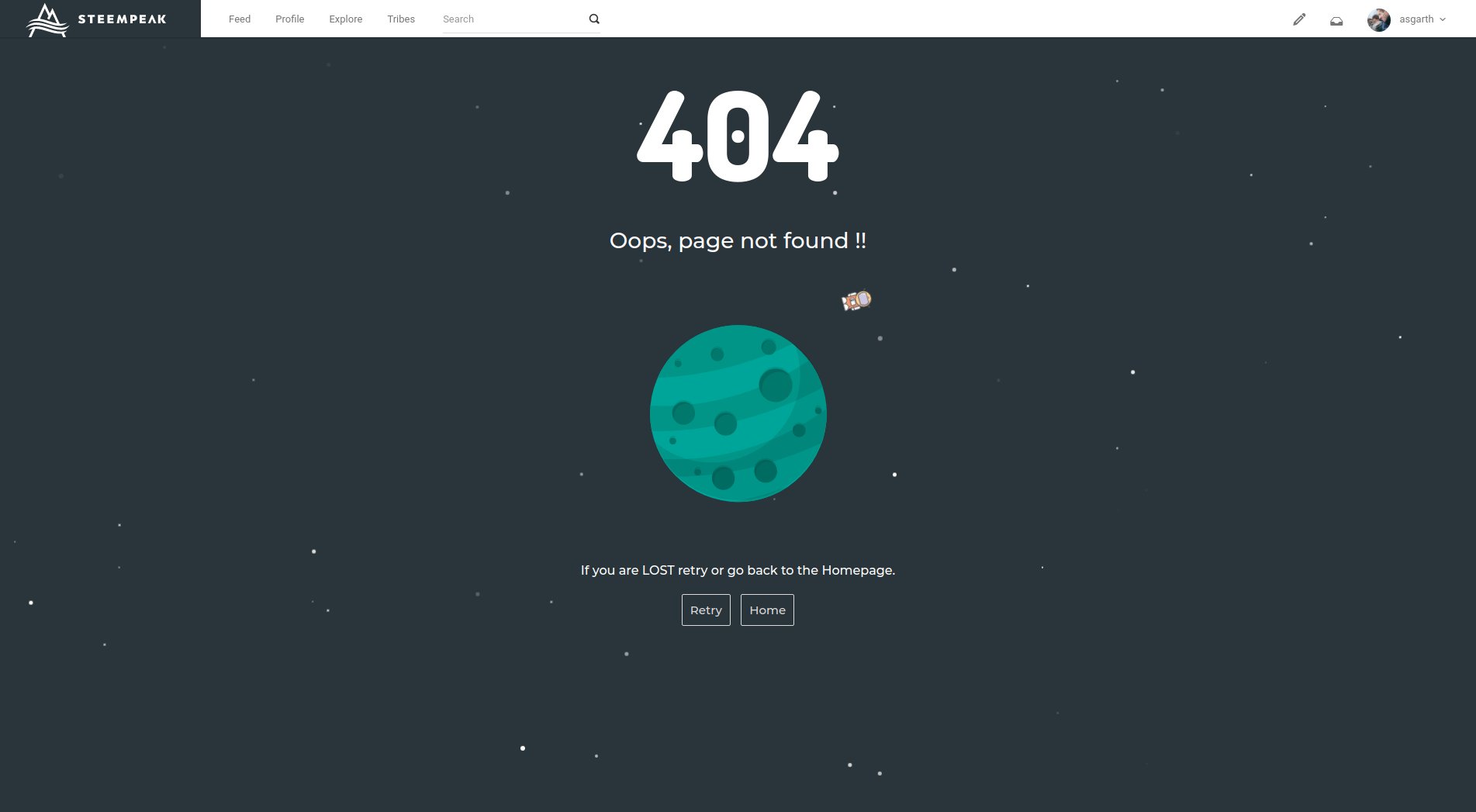
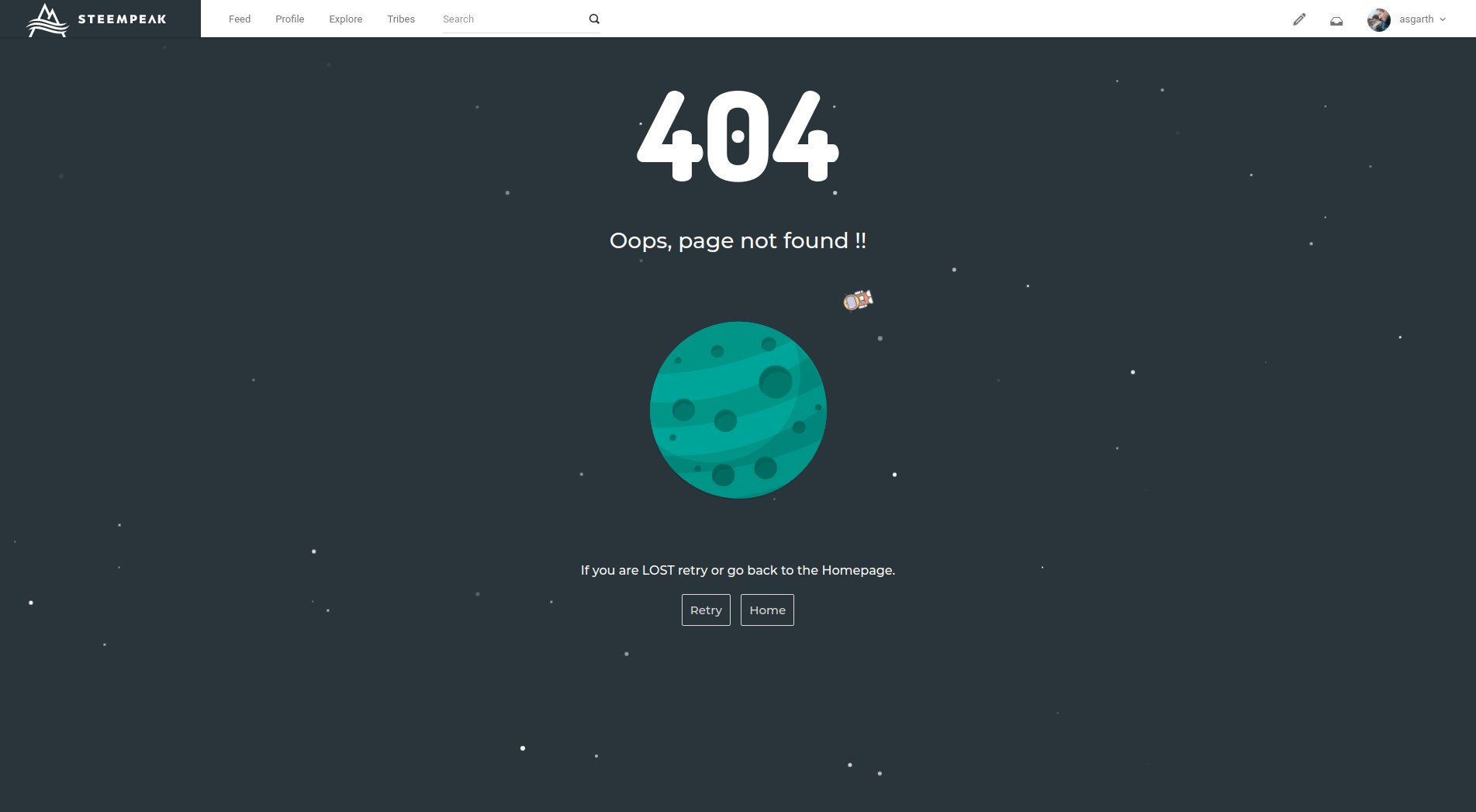
A new error page for SteemPeak

I'm not so good at designing pages from scratch so I spent a bit of time checking for error page templates until I found something very close to what I was looking for: https://codepen.io/hellochad/pen/weMpgE. I don't know who created this and I've found no credits but I got the link from this page.
It was the perfect starting point. But before going into details let me share a gif of the final result ;)

To integrate the new page I did just some minor changes and small updates:
- Obviously I moved the HTML template into a Vue component (replacing the previous one)
- I updated the colors used for the images and the buttons with colors we already use on other pages
- I added one more optional button and integrate them with the website logic
- I modified the router configuration so the error page can show a different message according to the error type and updated the error messages in some place to be correctly displayed in the new page
- And finally I dropped the dependency on particle.js as I don't want to add a new javascript library only for the Error page. Instead I just used a bit of HTML and CSS to draw the stars and randomize their position:
<template>
...
<div v-for="n in 50" :key="n" class="particle"></div>
...
</template>
<style lang="scss" scoped>
.particle {
position: absolute;
border-radius: 50%;
}
@for $i from 1 through 50 {
.particle:nth-child(#{$i}){
$size: random(5) + 1 + px;
opacity: random(100)/100;
height: $size;
width: $size;
transform: translate3d((random(95) * 1vw), (random(90) * 1vh), (random(100) * 1px));
background: #fff;
}
}
</style>
That's all. Took me a bit to tune the design but I really like the final result and I hope you will like it too when it will be available in the next release :D
As always feedback and suggestion are much appreciated, both in the comments or on our Discord ;)
Sergio
Good afternoon @asgarth. I started using steempeak a few weeks back and I'm loving it. However, today I'm unable to connect. I get an error:
I've tried to steemconnect through the web and desktop app, re-importing the account and still unable to connect to steempeak.com with my account. Any tips or tricks I can try to get connected again? I'm on discord if you want to connect there. WWF#2870
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes, I noticed this too and posted a message in our discord channel. It's a steemconnect error when an user login. Hopefully it's already fixed now.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes. Thank you. I tried looking for an invitation link to the discord channel, but all the links I found had expired. Is there an invitation link that is still valid?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://discord.gg/Fy3bca5
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looks really cool! One thing that always annoted me a bit about the error page is that invalid pages are redirected to https://steempeak.com/error. E.g., when I try to access https://steempeak.com/@jpphoto but type https://steempeak.com/@jpphotoo by accident, I get redirected to https://steempeak.com/error and need to type again instead of just removing the extra 'o'.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I know, it is a bit better now but still not perfect. It's not easy to do that without rendering the page server side o...r just I'm not aware of the correct way to handle it :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
With plain javascript, you could read the query params and set the url without actually redirecting:
Routers usually have this function as well. It would also be good to use this to have the url change to the post url when opening a post in a pop-out panel
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I've tried to avoid this because it's not officially supported in
vue-router:https://github.com/vuejs/vue-router/issues/703
It's mentioned as a workaround (also a recommended workaround) but I always hoped to have a proper official fix. But considering that the ticket is 3 years old and it's still open maybe I'll give it a try :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @asgarth
I remember that I used to do some programming in Pascal and Delphi ages ago and I loved it. Somehow seeing your code does only freak me out :)
Anyway interesting read. Upvote on the way! :)
Piotr
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
:D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi Sergio. I just published my Venice part 2 post and wasn't able to choose the picture that I wanted for the thumbnail. I choose the picture and the system chose the next picture which is a video. Thought I would write and let you know.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. If you edit the post are you able to change the cover? The picture you want to use as cover is available for selection?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes, it is available for selection and I select it and then the first picture/video is the one that becomes the cover.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh, got it. So the cover image is replaced by a video that is at the top of the post. Unfortunately this is not easy to fix (video are a bit different and not handled as normal pictures). I'll try to see if there is something I can change and let you know.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The video is the second picture. The black and white one is the cover now and the first post. Then the video is the next one.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good development in the future, hopefully more fun at @steempeak
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit