Hello My Friends,
Are you Good?
Please Check #1 - How to Design Animated GIFs Before reading this post.

I hope You Installed Adobe Photoshop.
It is Adobe Photoshop CS6

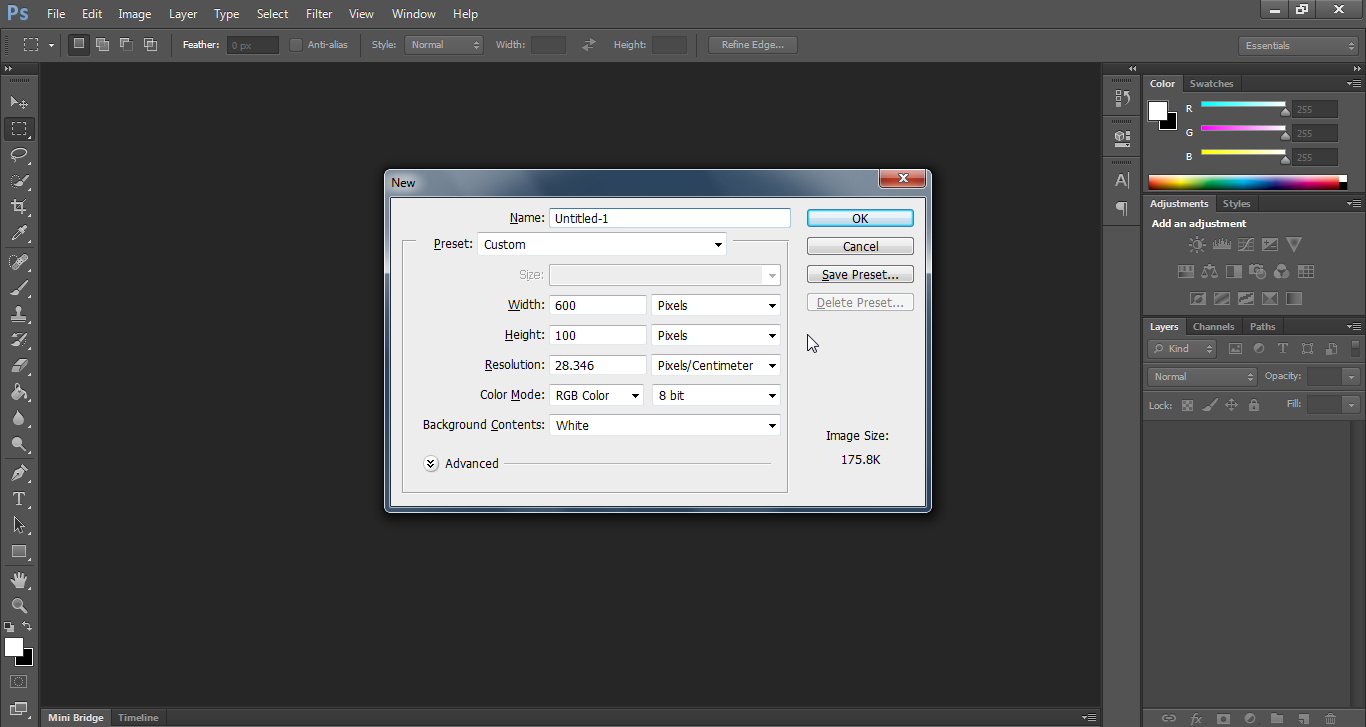
You need to create new Project, Simply click on File > New, Or Press "CTRL+N"
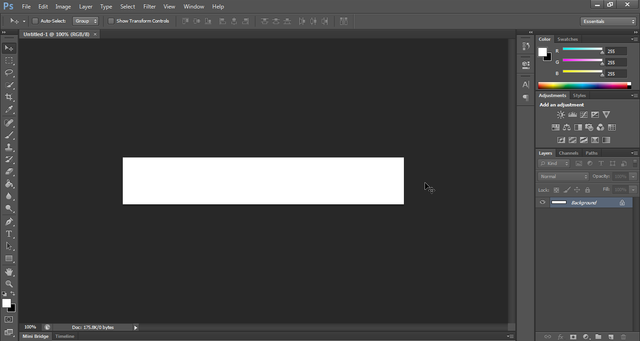
I'm Creating new project with size of 600px*100px.

You must see something like this.

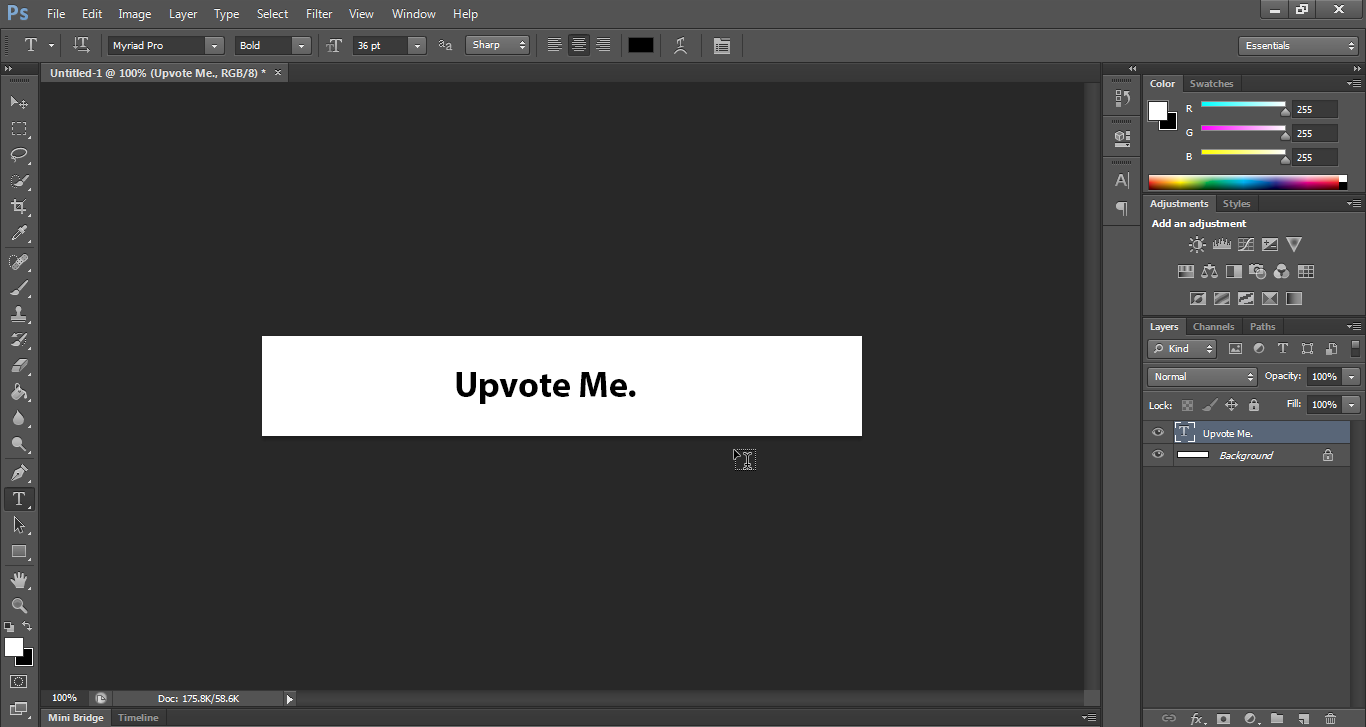
Click on "T" icon from left side, You can Click anywhere and Write a text.
Also, You can Select Font and edit font size from the top menu, I'm Using Myriad Pro, Bold and 36pt.
it is my Simple Text.

You can move it by holding Ctrl Key.
Click on Window > Timeline From Top menu.
Now you will see another section at the bottom of Photoshop, It is the important section in our work.
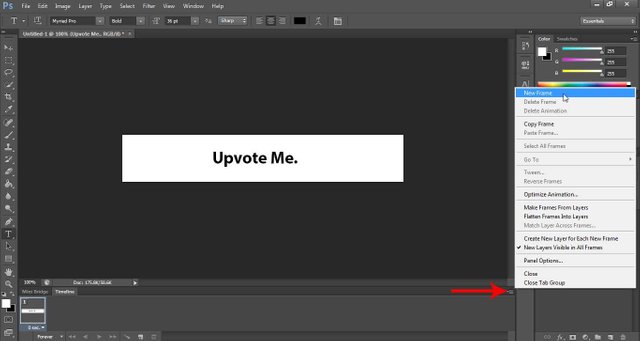
Now Create a new Frame.

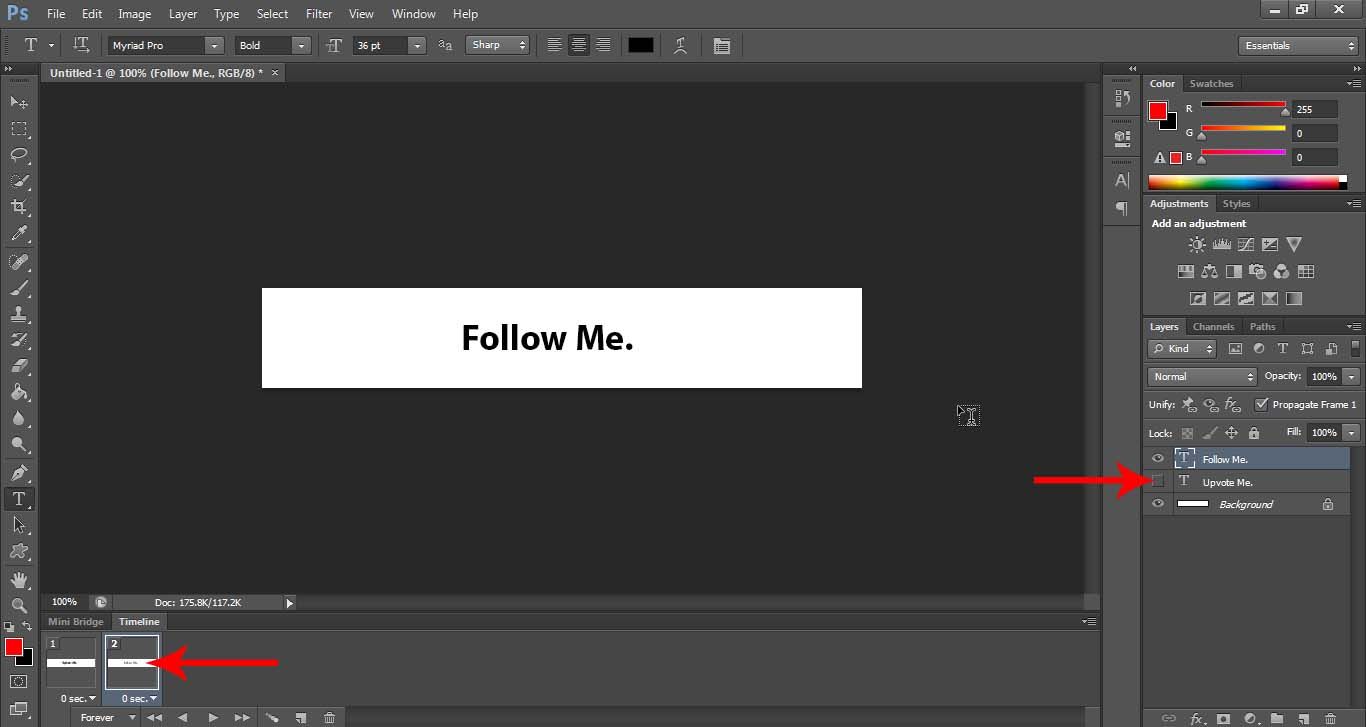
Click on Second Frame, and Hide Your Text by Clicking on "Eye" at the layers Tab.
and Write Another Text.

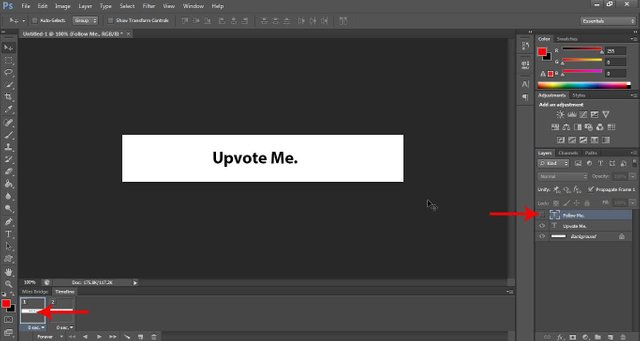
Click on First Frame and Hide Second Text by clicking on "Eye",
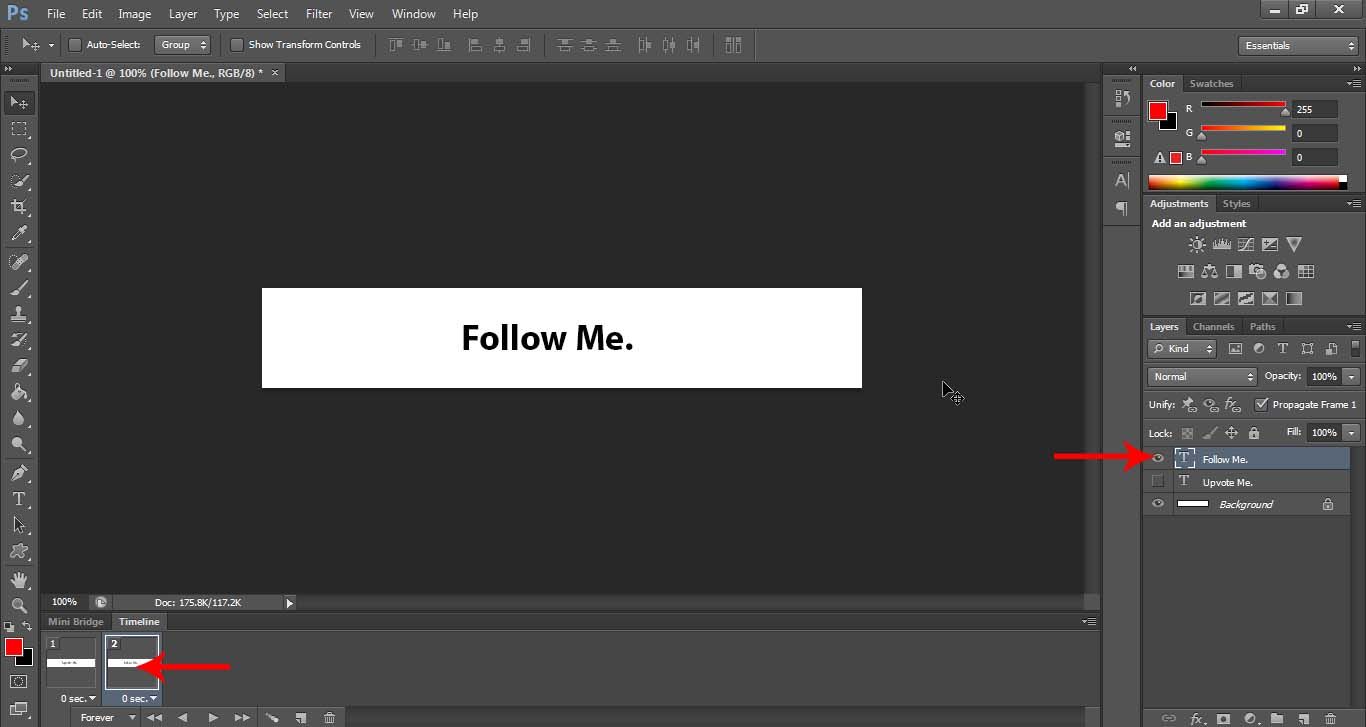
Then, Go to Second Frame and Again Click on that check box.
By this way, First Text will be displayed only at the First Frame and Second Text Only Will be Displayed at the second Frame.


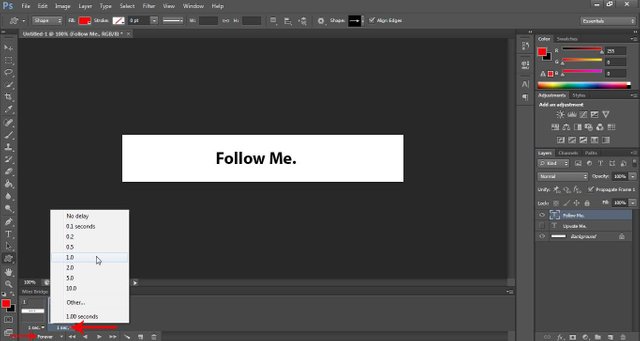
Click at the bottom of each Frame and Choose 1sec. or in some cases, Click on "Other..." and Write 1 second.
and Make sure you selected Forever Option at the bottom of page.

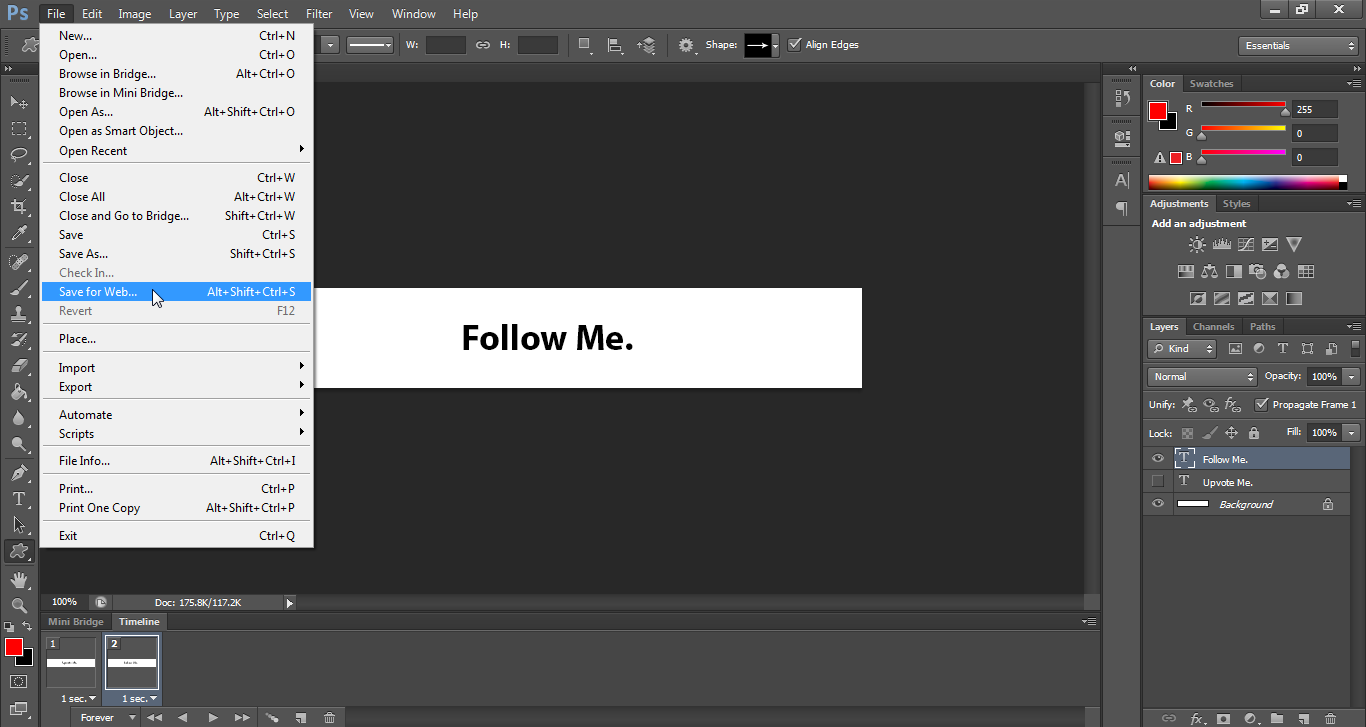
Click on File > Save For Web... from top menu.
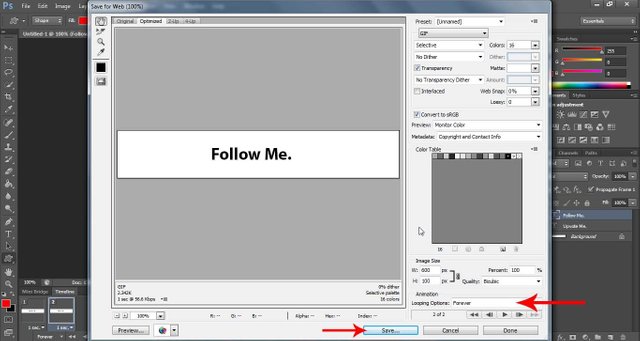
Don't change any option, just check "Looping option" and click on Save button.


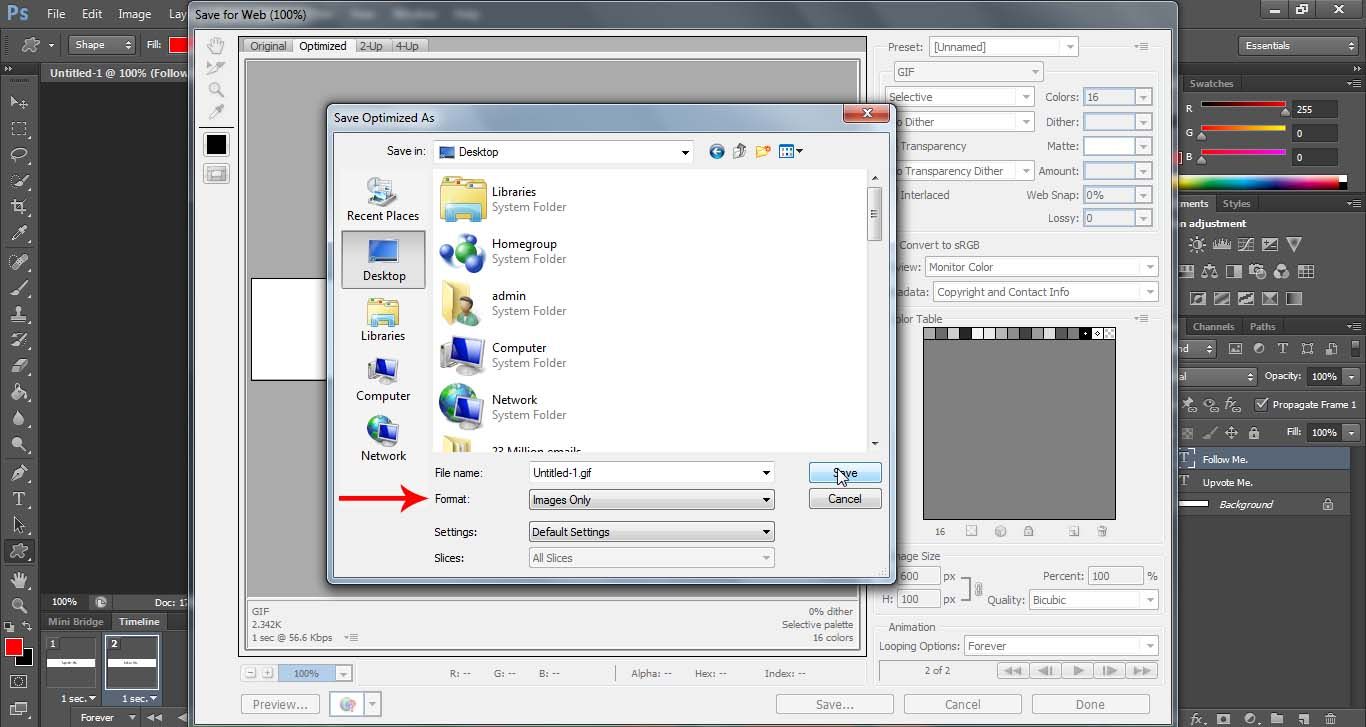
Save it to your desktop, Make sure you selected "Image Only" option.
Now open it in your browser.

Congrats, It's your First Simple Animated Image:

Exercise #1:
Design Animated Image with:
Colorful background,
and Some Colorful Text,
in Different size.
If you Designed any animated image, Please Post at the Comment Section, I'm Glad to See Your Works.
in the Next post of this series, I will explain How to Design Colorful Animated Images with some shapes.
first image source: www.lifehack.org
If you want to be a Designer, You must design some images, Reading is not enough.

Regards,
2017-07-20
Great tutorial. I'm a designer myself so I can appreciate such tutorials!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad to see you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post received a 3.0% upvote from @randowhale thanks to @rkrijgsman! For more information, click here!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey man thats a really nice tutorial. hope you have a great day :) Best Regards from Germany :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks @cryptodesk
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice colour combination
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nicely done post.
following you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, @ahmad.rezk
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Keep Continue this lessons!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is so cool!!! I want to try it out since I'm starting with digital illustration and I want to make animated gifs and videos in the future. I'll follow your tutorials, for sure. I hope I can show you my works anytime soon. You are very welcome to my blog and posts if you want to read them. Take care!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice post :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the post !!! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit