I selected 3 Cover Artworks that i will review in this post.

photo source unsplash.com
Hello my Friends and thank you to everyone who participated in this Contest. My Feedback is intended as constructive Critique to help you improve. My advise is open and helpful to everyone, even if you are not the artist. If you love learning, this is for you. And please keep in mind: Non of this should be taken personal.
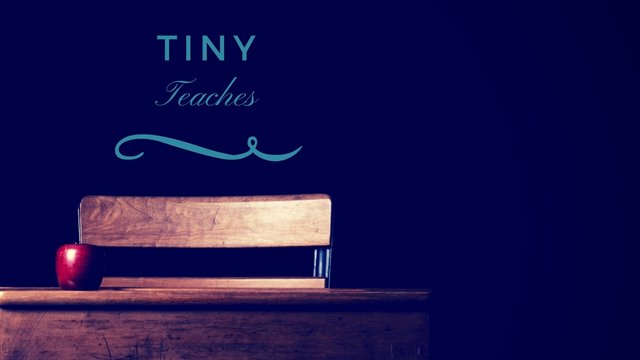
Tiny Teaches
The first work we are looking at is by @tinypaleokitchen. This Cover Art is used for a Series of Tutorial Posts, where the Author shares important tips and know-how for writers. Find it here

There is a lot of good stuff to be found in this design and it looks very interesting. But we are here to improve, so let's look at some things that could be done better. The main focus of my review in this case will be how good it works on Steemit. When we look at Tiny's Blog, we can see that the image is a lot smaller here. This is called a "thumbnail":

Size matters
At this size some problems start to appear:
- The text is now unreadable
- Low difference in contrast between background color and the text color makes the text even less visible.
- The right side is basically empty - important space we could use to convey information
- The desk and the apple are now so small, that they can't be identified
Location, location, location
All these points give us a good indicator on how to improve the Cover Art Design: The solution here would be to make the text as big as possible, focus on an easy to read object and leave no space unused.
I made my own version of the "Tiny teaches" design. It is in no way meant to replace the original design. Instead i want to give an example of the points i was talking about. As you can see, this example is high in contrast, easy to read at any size and uses the maximum space available to us.

Thumbnail:

The Saga of Misty Vale
This design was sent in by @bex-dk. To quote her approach "It's for a fantasy about a group of people who are sealed into a small valley by a magic spell. The spell manifests as a wall of mist. So I wanted the feel of that without it being too "real" since trees and stuff won't all look exactly the same as here." You can find the Saga here

At this point i would invite you to read the review of "Tiny teaches" above, as there are several similar points: low contrast, hard to read image, space could be used better.
That said, this is still a nice design. The effect on the background has somewhat of a old paper feeling to it. The font used tells a story about the cultural setting - middle ages, western culture, low tech. You can see that this is not a sci-fi and it does play in nature. Also the forest in the back feels like a wall.
Draw me into your world
When creating a cover for a story or fiction, it is a good idea to set a scene that pulls the viewer into it. You want to reach that "i wonder what happens next" or "i would like to explore that world" feeling. Humans are naturally curios. So, the more you manage to set up this "pull" the more likely it is that the person will investigate.
Again, i created a sample of what i am talking about, that is not meant to replace the original, but rather to inspire and show an alternative approach. Instead of writing all oft the title in one font, i chose to split it up, so the reader still knows this saga is set in a middle ages like world, but the second font, with a misty looking glow, also shows that there is something not quite right. The person in the picture is in some sort of trouble - walled in by the font. Arguably the thumbnail is not 100% readable, but the saga text sticks out enough to hopefully draw readers in.

Thumbnail:

photo sourceunsplash.ocom
font source dafont.com
Awaken
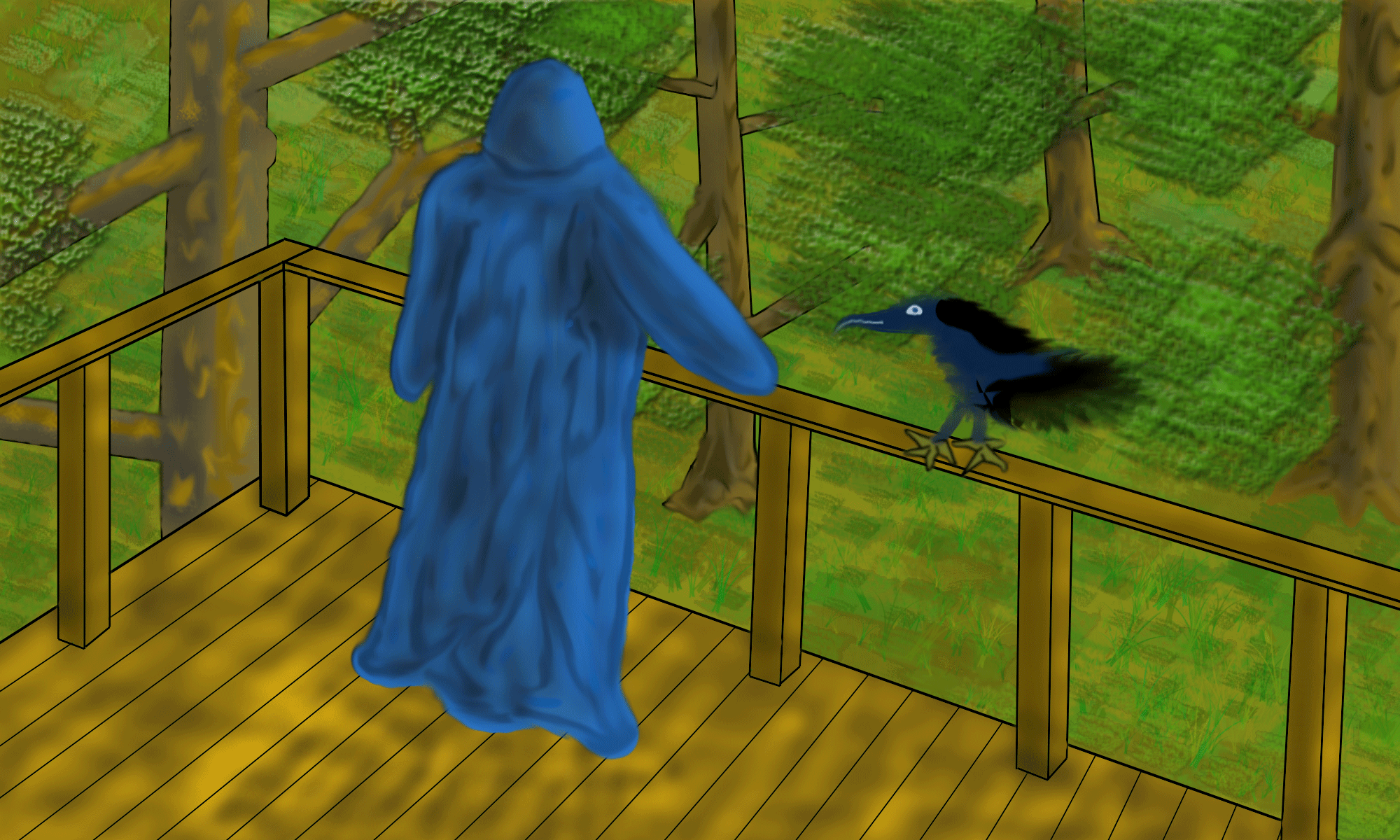
The third design is a hand drawn piece by @hypexals-spiral. Quote "Tried to convey the characters home in the trees. Thus far he is only known as 'the old man'. Trying to reach readers who like fantasy and magic, with some suspense and mystery and battles." Find the story here
Judged by the cover
I very much applaud the attempt to draw your own cover. However it is obvious that you are still a beginner at drawing. Most people, as the saying goes, do judge a book by it's cover. So i would suggest that you wait with using your own art until you get better. Instead ask other artist if you could use their artwork and link back to their account. https://www.deviantart.com/ is a great place to meet artists and reach out to them.

Here are some great sources on drawing:
https://www.youtube.com/user/ProkoTV
https://www.youtube.com/user/DrawWithJazza
https://www.youtube.com/channel/UCI8GDFj5BQCQrSHITFebzkA
https://www.youtube.com/user/AaronBlaiseArt
Thank you for reading. Write in the comments what you think and if you liked these reviews :)
Other posts by me:
Design Basics #01 - How to select a picture
Design Basics #02 - The Power of Color.
Design Basics #03 - Learn how to use Fonts


Good point. My love for whitespace, even when it's black, doesn't translate that well to thumbnails. Will have to work my way around that. Thanks so much!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you are welcome. i still love your design a lot. maybe choose a font color that is easier to read at small sizes :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
blushes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very impressed. I like your take on this, and very much appreciate the obvious effort you put into this. The apple is a bit obvious... but perhaps you're right and it might work well, because it is a recognized symbol. But I like to see how the large letters actually work in the small thumbnail. Will keep it in mind when making my own accompanying pictures... thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much. What do you mean by "The apple is a bit obvious"?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well, I meant the symbolism of the apple... Teaching & apples.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes that's true. The history of apples, specially also in modern use of it's symbolism is very interesting :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the food for thought on my cover!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. You are welcome :) I decided to create examples that are totally different to the original, as to not influence your choice and at the same times make the points i am making easier to see. ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great cover art summary and collection of tips. This is useful for everyone to read. The thumbnail is (I think) extremely important, and having it attractive and readable at the small size is key to drawing in people that are just scanning their feed quickly.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
your covers are a great example of a simple and consistent design that is readable even in small sizes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for taking a peek, and the confirmation that I'm at least not too far afield. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is really interesting! I'm pretty new to steemit, so the importance of cover design and graphics as applied to my own content wasn't something I'd really thought about. Great suggestions for these guys, and a lot of useful food for thought for the rest of us!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit