
 @zoeroces's drawing
@zoeroces's drawing
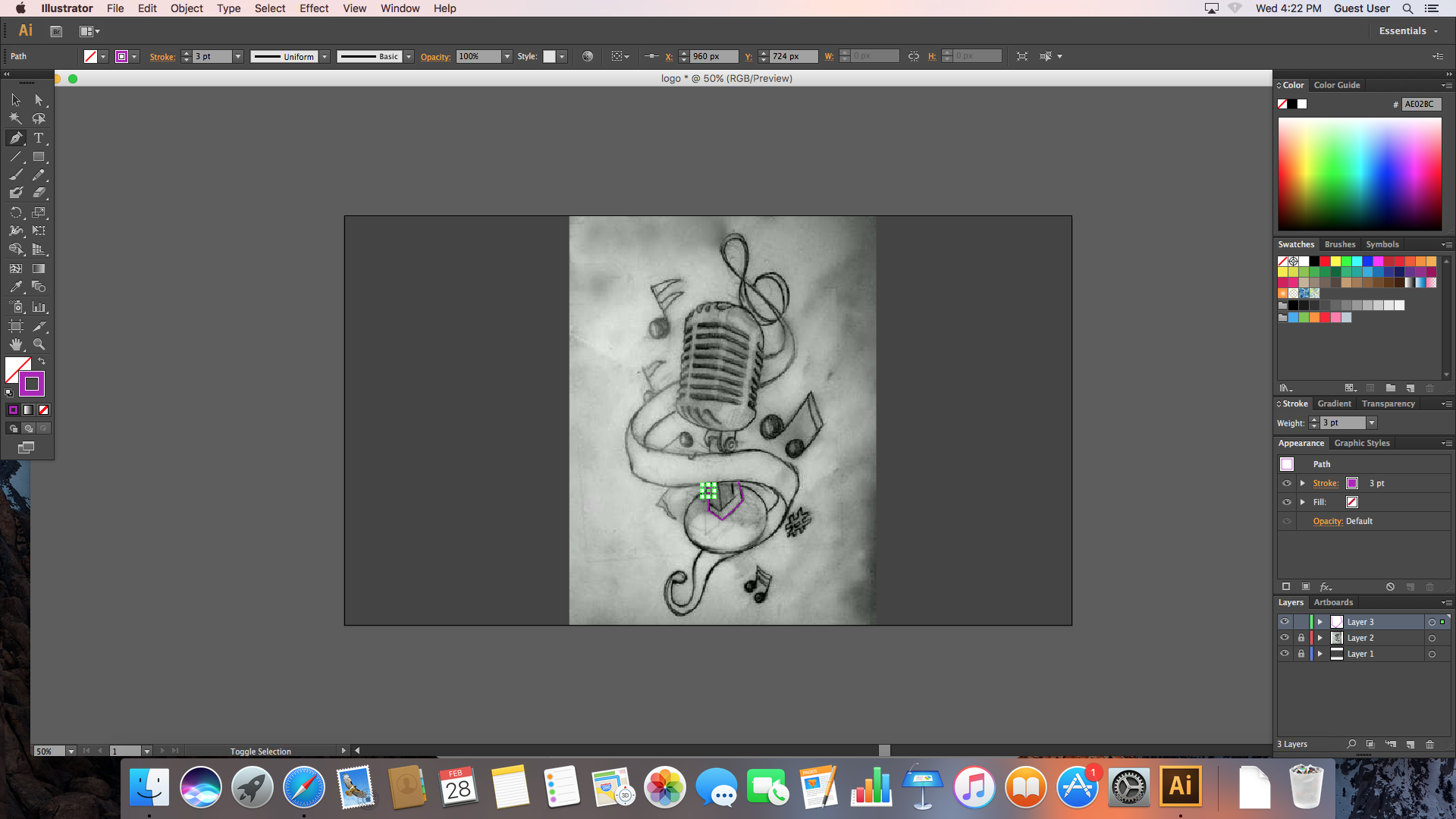
Now, I'm gonna show my process on making this simple logo. First, you should pick any editing software such as Adobe Photoshop, Adobe Illustrator, inDesign, Corel Draw, or etc as long you can make shapes. For this I used Illustrator because I like the colors and it's not pixelated when you zoom in the image. She also requested for a light colors so that the microphone will stand out. I made this while in class so it's really rushed and I finished this first draft around 4 to 5 hours.
So, lets start with the process.
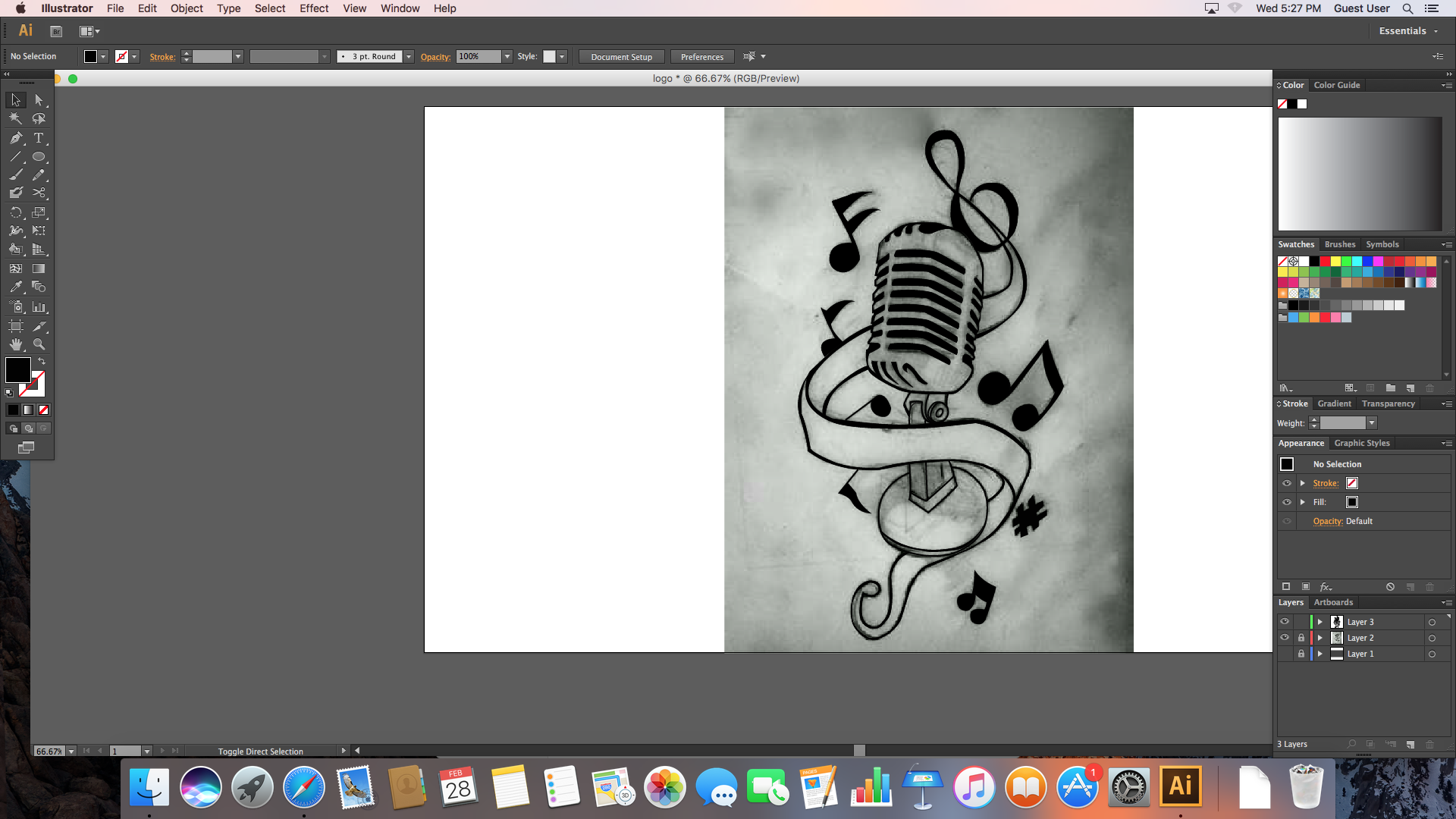
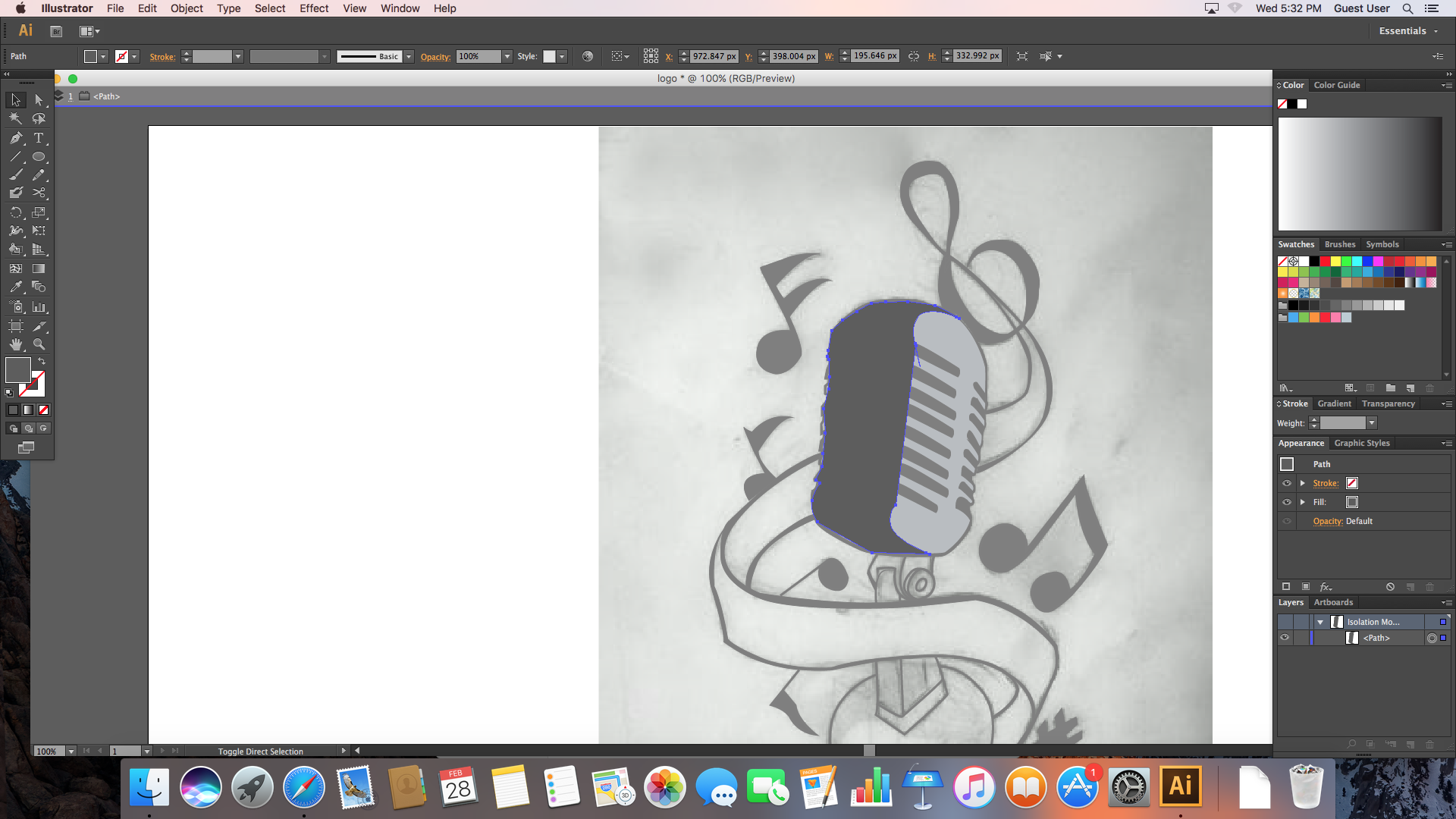
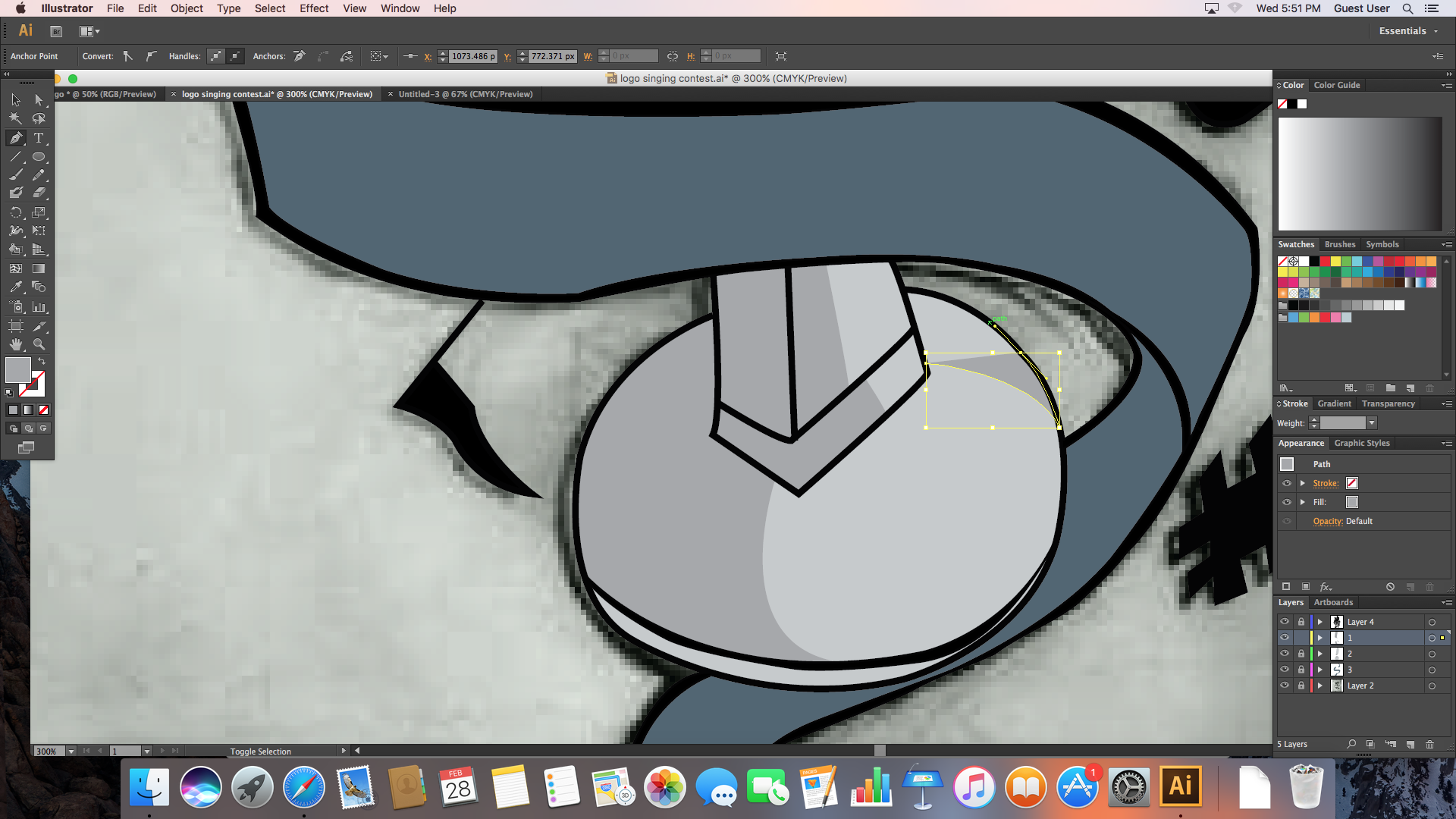
I. Tracing
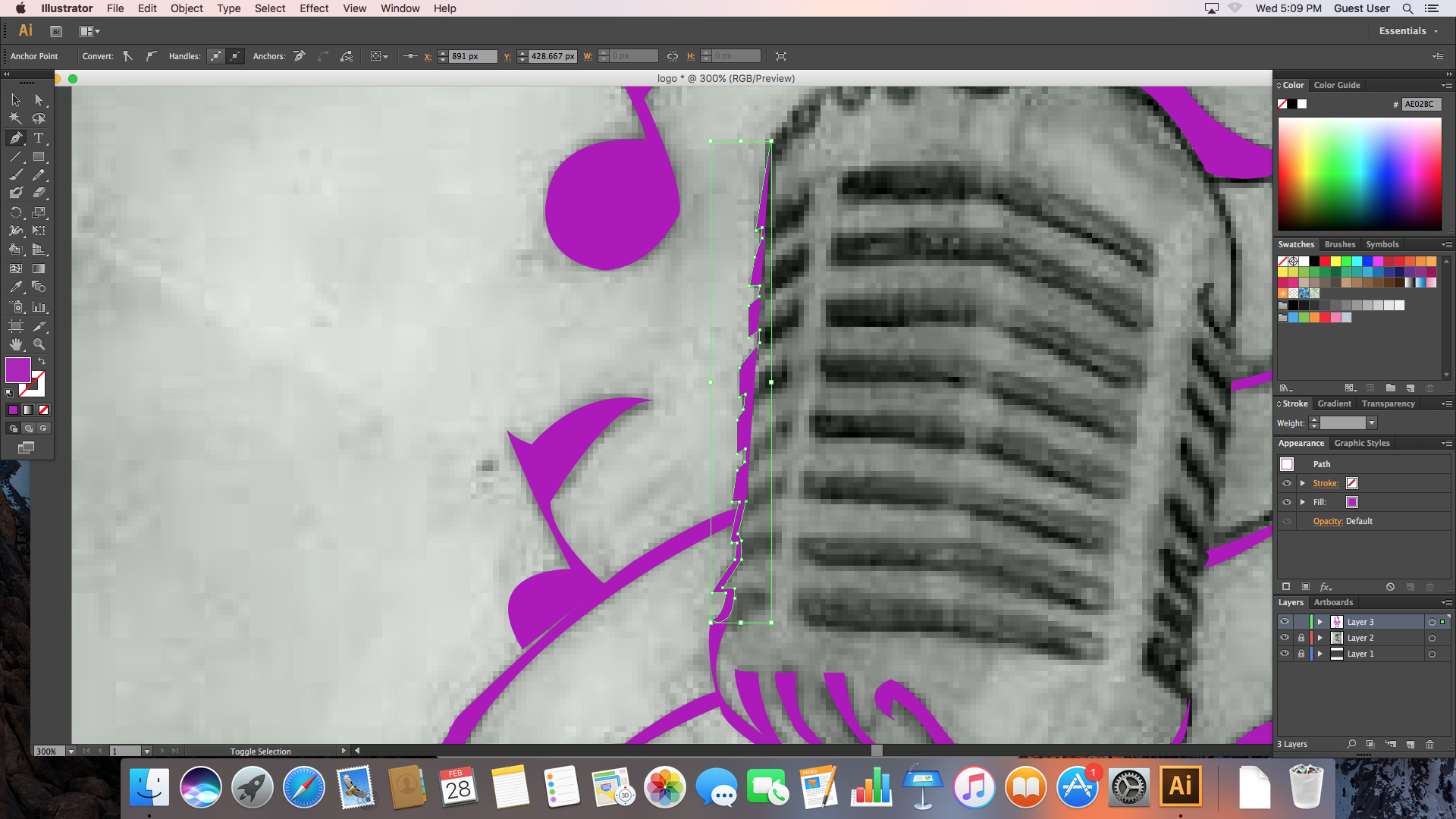
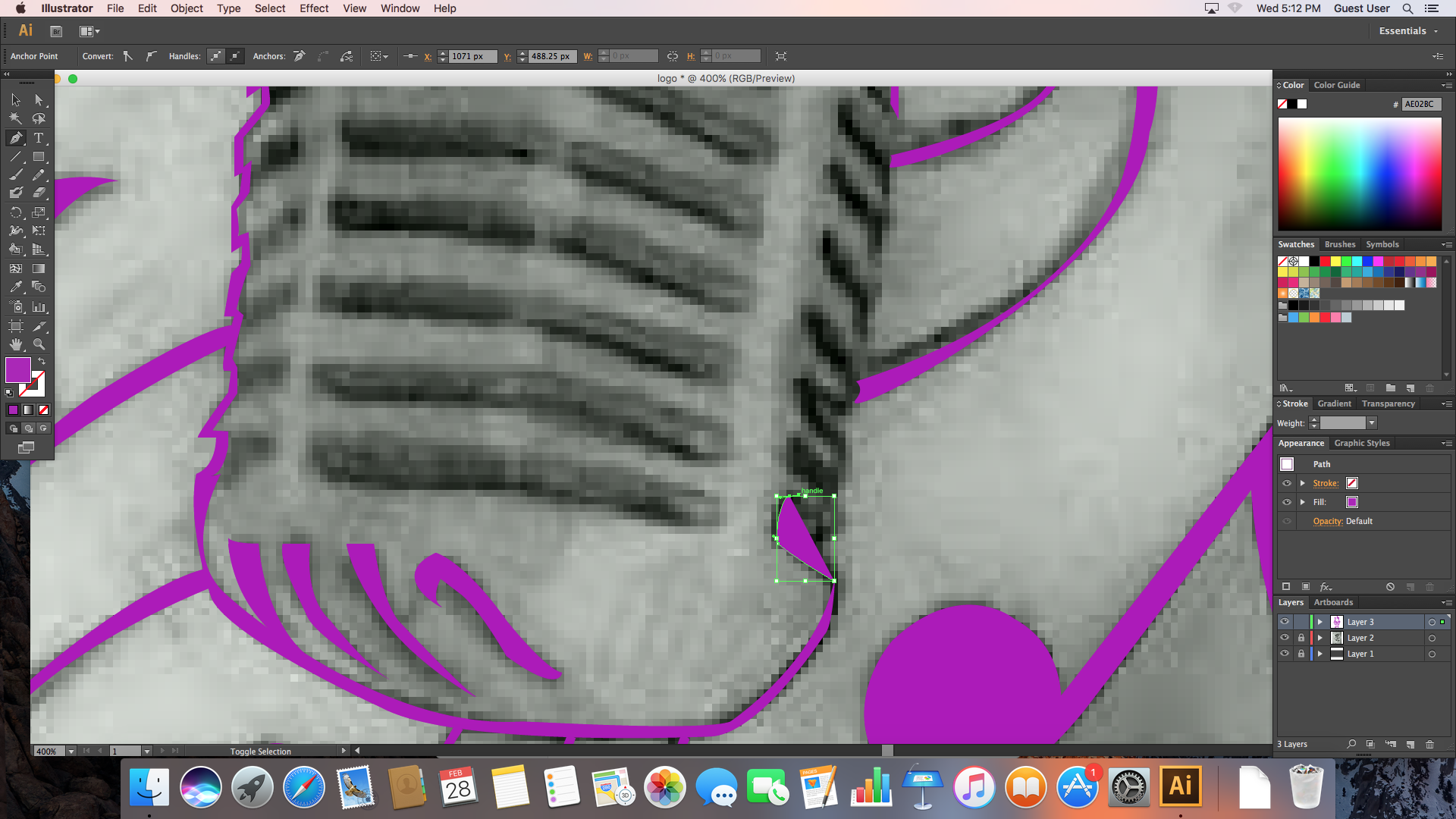
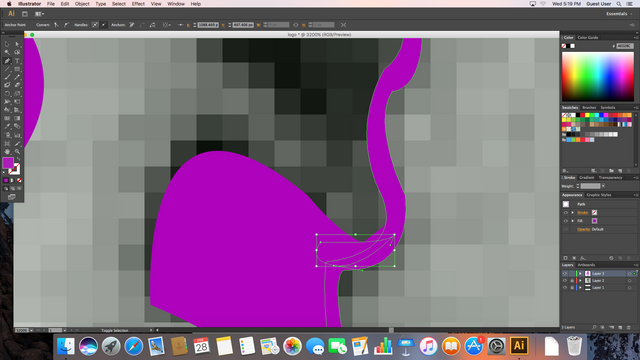
- Same method that I'm using for my artworks, the Pen Tool. The Pen Tool creates vector paths that can be converted into selections that in turn can be used to extract or mask groups of pixels.


- It's completely fine if you don't copy the whole image. Again, just go with the flow first and just be sure that your lines is smooth.


- Don't get confused with the colors of my lines. I changed it time to time because sometimes I get cross-eyed.



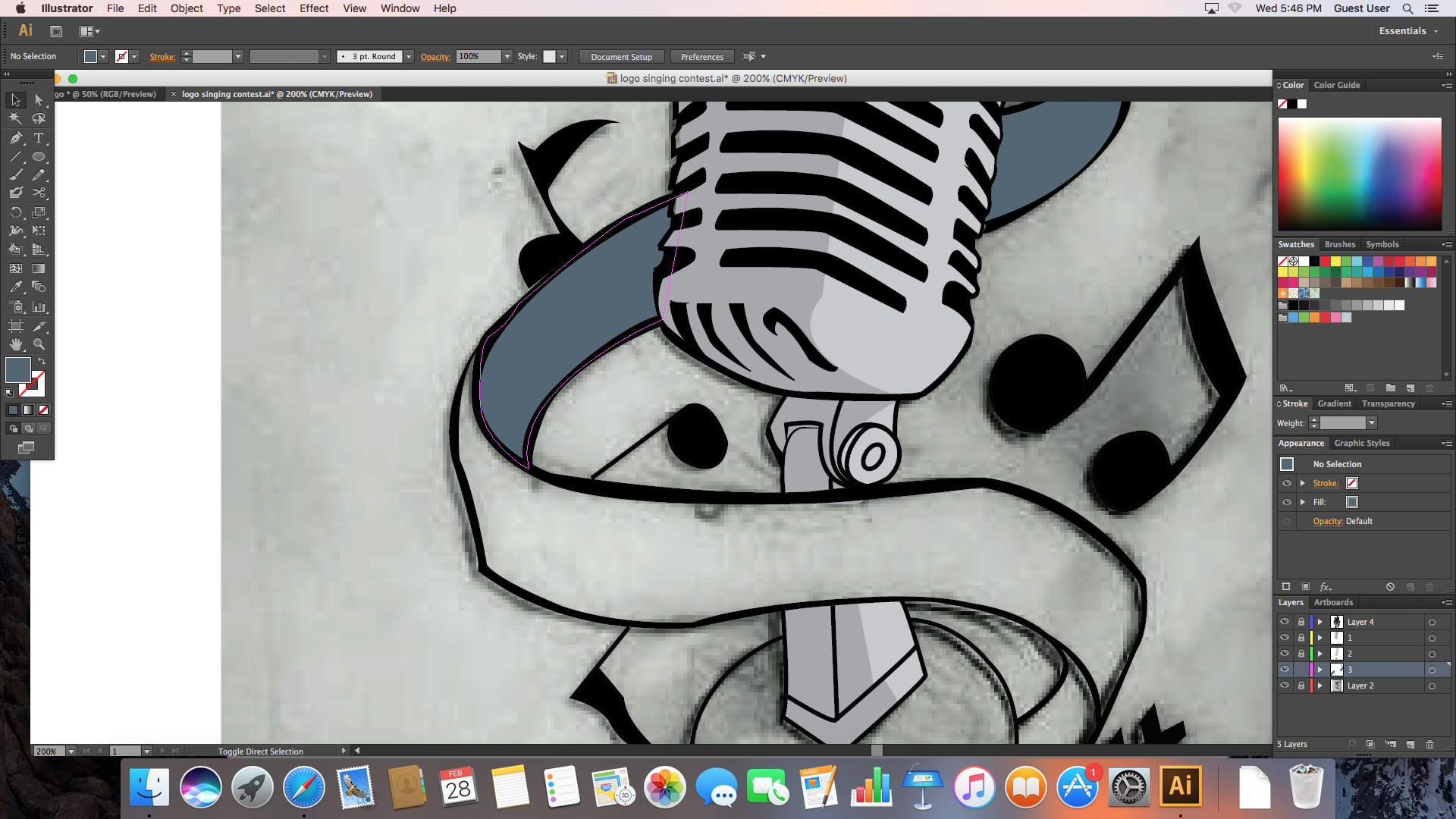
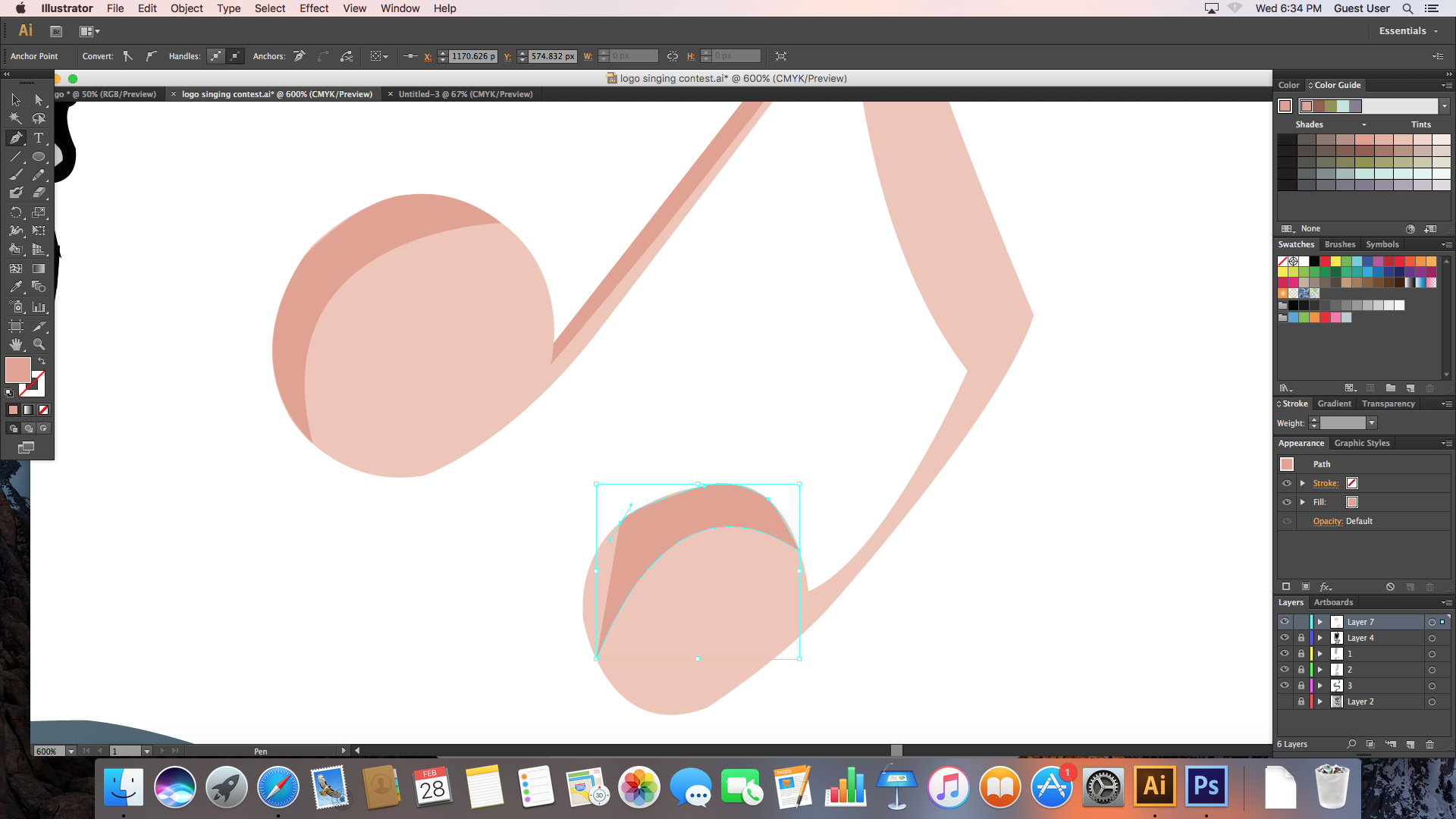
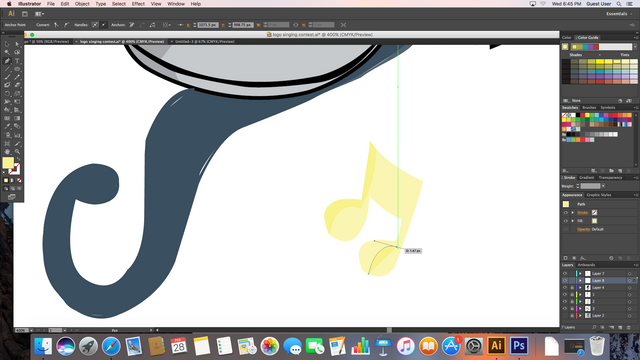
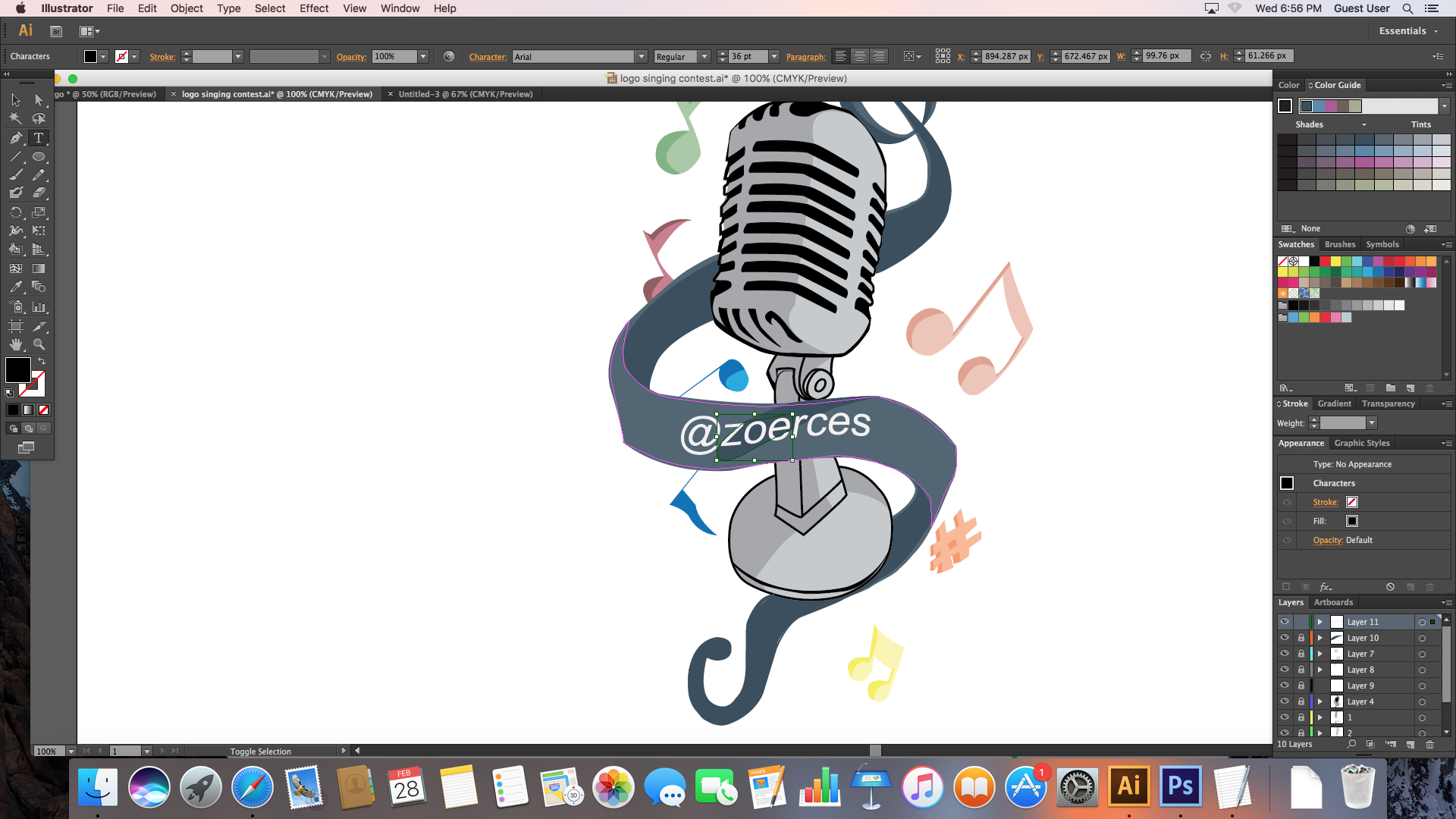
II. Coloring
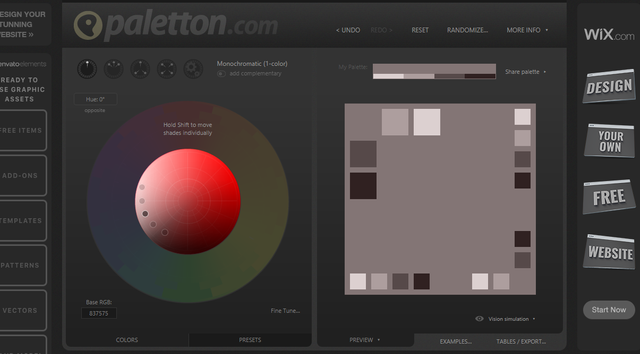
- Recently, I really found this amusing when it comes to the coloring stage. I go to this website http://paletton.com to pick what color that I want to use. It also helps your base color what to use on your lighter and darker part. Try to this out and share it here what are your experiences using this website.


- On the paletton.com, you can double click the color to get the Color Hex Number and use it on your set of colors.



- Remember, the proper shade of your color and just follow the color guide on paletton. Sometimes, I use one base color and 2 to 3 shading colors.


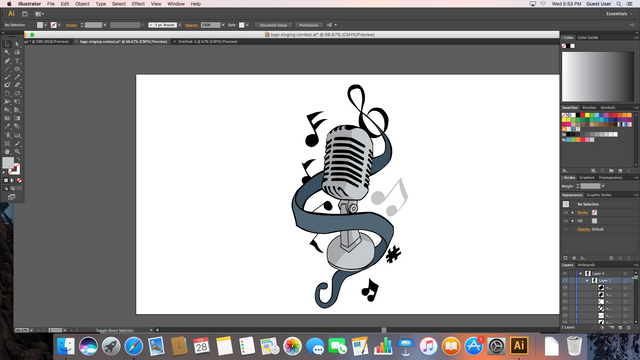
III. Finalizing Colors
- Since it's a logo design the process will be really short but do not worry. The simpler the logo the more artistic and creativity that will be shown.



- And for the request of Ate @zoeroces, I put her username at the middle of this ribbon. With her final adjustments and change of colors.

Final Product
- A tip for logo designs, try to use shapes with your draft logos with a symmetrical concept. I think with less shapes, less colors, and lesser details can have more impact and attention with the viewers.

I want to thank ate Pau @zoeroces and @ishanvirtue for trusting me for the logo. To be honest this is my second time making a logo and I really have fun. Also, thank you guys for reading my blog. Please do share your suggestions on the comment section. Spread the love 🙂
Check out this awesome bloggers!
@ishanvirtue
@zoeroces
@embity
@roldamn
@mermaidvampire
@jacinta.sevilla
@noellesevilla
@felixsteemit
@struggstudent
@kennik
@christinegegare
Support the movement of this awesome leaders!
@mitneb
@slothicorn
@artguildph
@anomadsoul
@surpassinggoogle
@davemccoy
@mudcat36
@steemph.davao


Wow, awesome detailing, wish I could be on the same level as you on the near future:-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks man! I know that you can do it :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
can i have one for me? hehe
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sure sir @long888! Just dm me :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i love the result!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work. I love how you detailed the process. I wish I knew how to make my drawings digital. Very talented.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit