You want to be a web designer, but you haven’t worked in web design before, so how can you put together a portfolio? This is not a unique problem, all of us have been there. Don’t fear, it IS possible. We can help. Whether you want to work for one of the country’s best web design companies or a specific agency, or direct for a business, these tips can get you moving in the right direction.
Getting Started
What better place to start than with website all about you? A unique, personalized portfolio can be your best piece to showcase your skill and unique style in web design. As your experience grows, you can add projects if you plan it right.
Where and How
Though you have design skills, you may not have development skills. That’s ok. Plenty of free and paid platforms are available to help you host and bring your design to life. Whichever website builder or web design software you choose will offer templates and plugins. Take a look at WordPress, Wix, Dribble, Bēhance, Coroflot, or another tool if you are already comfortable with something else. These tools are intended to help non-designers plan and design their site but are flexible enough to allow you to implement your own design. While still helping you to code and manage it. Dribble Playbooks, as an example, lets you create a Dribble profile, convert it into a web site, and pick a custom URL.
For even more flexibility, Semplice is an option. It uses WordPress and offers lots of fonts and stock graphics, but doesn’t force you into a set template. It even allows you to include responsive web design elements that load and transition smoothly, and you don’t need to be a developer to make it happen.

www.semplice.com/reviews
You may want to purchase a domain name instead if you want a more personalized URL, to keep things simple, or have some developer skills you want to show off as well. This makes it easy for recruiters or contacts to remember the URL and doesn’t include extra words related to the host or tool’s name. If you use your name in the URL they can easily run a Google search to locate your portfolio.
Contents
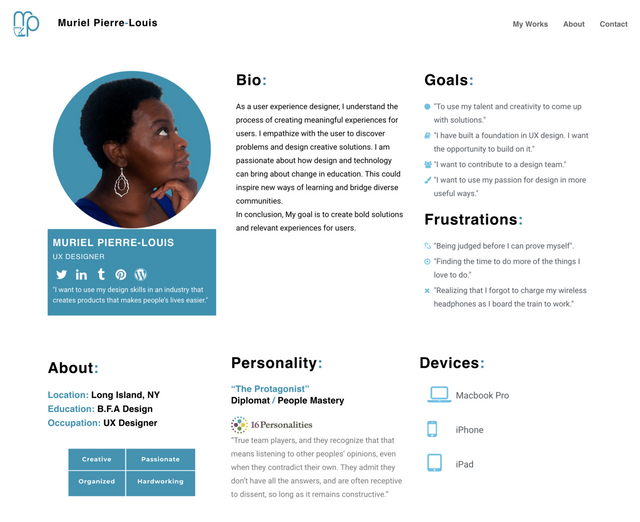
In addition to sample projects and past work, you’ll want to provide other relevant information about you. While Muriel Pierre-Louis is an experienced UX designer and not a newbie web designer, her portfolio site has some great elements to include in your own website
Resume: Create a visually rich version of your resume. When you are applying to jobs, you’ll still want a Word / PDF / plain text version or versions. Most large companies use resume parsers that can’t read beautiful, well-designed resumes. This is the place to make a snazzy info-graphic style page

www.murielplouis.com/?page_id=419
Contact: In addition to the basics of phone and email, you can link to profiles on social media or other links where you can be reached or highlight your perspective / approach on design.
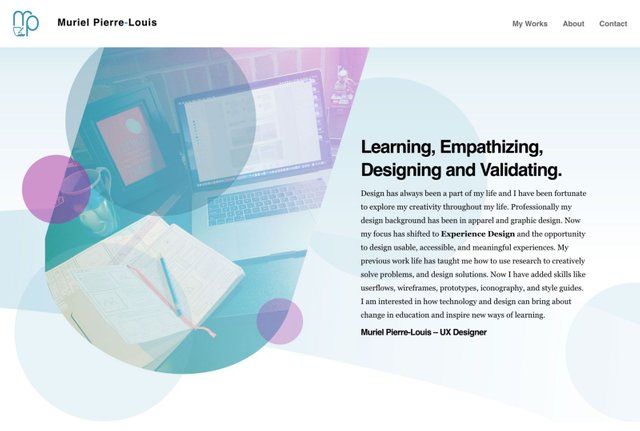
About Me: Consider providing answers to potential interview questions like, “Let’s start by you telling us about yourself.” Take the opportunity to answer questions like this on your web design portfolio. It will help you know how to answer them in person when the time comes. It also helps your site visitors learn a bit about what makes you uniquely you and what about you could make you an asset to their organization. You can talk about your passions, and what makes you tick. And the best part is it gives them a place to start asking questions, but always keep them

www.murielplouis.com
What Next?
Ok, great that’s one project. But you may still be wondering a few things. Like what ELSE do I put on the site? What is the right number of projects before you can start promoting your site? And how should each project be presented? Remember, you’re seeking entry-level positions, and they don’t expect a large body of work. Somewhere around 3–5 projects is plenty if you present them well.
Leverage Your Education
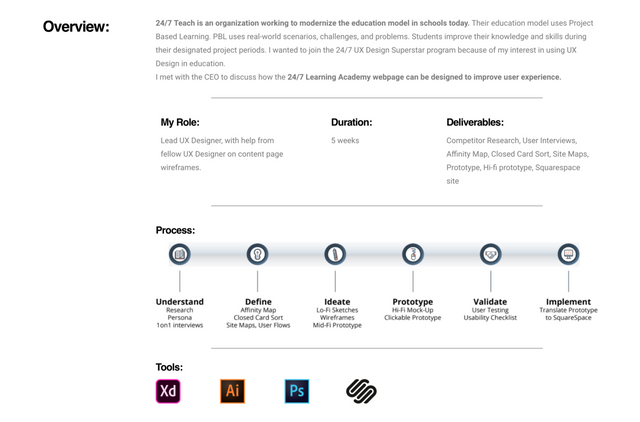
Many bloggers and experts recommend a case study style for design portfolios. This lets you develop a story around each example, puts context around your work products, and gives potential employers insight into your problem-solving approach. Just including some screenshots and a link doesn’t do much to explain your work and why you chose the elements you chose. Plus, this is another interview prep opportunity; you provide yourself with a reminder of those details or explains something you tried out (whether it worked or not). Stick to a consistent format that includes things like summary, problem description, the process, and what worked or didn’t work and why.

www.murielplouis.com/?portfolio=24-7-website
School projects are a great way to do this. If you’ve forgotten any details, you can look back at the assignment details and instructor feedback. Chances are you have sample work from a variety of classes that focus on specific skills and showcase what you learned. Because the courses and assignments are intended to teach you process and technique, they typically require you to illustrate what you’ve learned in a manner that can easily be transformed into a case study.
Keep Learning
But you still can't come up with threepieces? Just because you are done with school doesn't mean you should be done learning. Most curriculums include basic education requirements and only a handful of degree specific courses. Check out some online resources like LinkedIn Learning (formerly Lynda.com) or SkillShare and look for areas you didn't cover in your past course work either in web design classes or other related areas. This can help round out your education, illustrate that you are interested in continuously improving your skills, and result in a project or two. Some areas to consider:
- Programming
- Responsive web design
- Tool tutorials
- 3D Graphic design
- Web design trends
Freelance and Pro-bono Work
And if you still don’t have enough, consider designing a site for your aunt’s day-care, your church, or a community non-profit. You won’t get paid, but you’ll gain valuable experience, a piece for your portfolio, and do something beautiful for someone else.
Another option is to join a freelancing site and pick up a few low-paying gigs. Freelance web design is a great place to start your career. The bar will be low for landing the jobs if you look for entry-level listings, and again you’ll get some great experience working with clients in addition to a portfolio piece. Sites that allow you to find clients and manage your income include Upwork, Elance, and Fiverr.
Get Out There
The most important part of putting together a portfolio is getting people to visit your site. This is not a case of “if you build it, they will come.” Sites like Dribble and Behance, that host your website, are also excellent platforms to promote this slick new portfolio. Check out CreativBloq’s “Top ways to get your work noticed on Behance” for advice on winning followers and learning how to get featured on curated content pages.
Add the URL of your website to social media profiles including on LinkedIn and Twitter. But don’t just link, talk about it too. Above we mention including links to your social media presence. You’ve got to be active in social media as well. Friend designers that you admire, like and re-post interesting articles, and talk about ideas or new technologies you find. Being active lands more opportunities for networking and getting some notice. Twitter, Instagram, and LinkedIn are all sound places to start. An excellentTwitter example is Luke Wroblewski’s. His profile includes a short description of his areas of (career) interests as well as a link to his portfolio website, and he re-posts articles of interest and recent events.

Update, Update, Update
As you start landing jobs, continue your education, and otherwise grow your body of work, keep updating and refreshing your website. You may have only started with one project, but soon you’ll have many examples of work to bolster your portfolio. Even after you’ve landed your first “real” gig, keep your portfolio up to date. Opportunities crop up all the time, and you’ll want to be ready to jump on them. Keeping your web design portfolio up to date will enable you to feel confident whenever those opportunities present themselves.
Document every step of every project, big or small. Capture screenshots of your early designs, scan early on-paper work like sketches, and get approval to use these artifacts from your employer or client. Schedule a block of time regularly to reflect on your accomplishments and add your favorite designs. You’ll be all set when you encounter a potential hiring manager at an event, and you’ll gain insight into the creative process, see how far you’ve grown, rekindle your passions, and potentially think of something different to try on a future project.
Summary
Don’t wait to start your portfolio or to promote it. Even if you only have one class project to include right now. You can and should continuously add and improve your site. It is not only a way to land that first job but a valuable way to grow, reflect, and refocus as you start and continue your career. Good luck!
Source - Ramotion Store Blog