Zur Wiederholung
Jeder Bereich in einem HTML-Dokument wird TAG genannt. Wie im letzten Beitrag der HTML-TAG, dieser wird zu Beginn geöffnet und ganz am Ende geschlossen.
Dieses Prinzip verfolgt uns solange wir etwas mit HTML machen. Jeder TAG den wir öffnen, müssen wir am Ende wieder schließen.

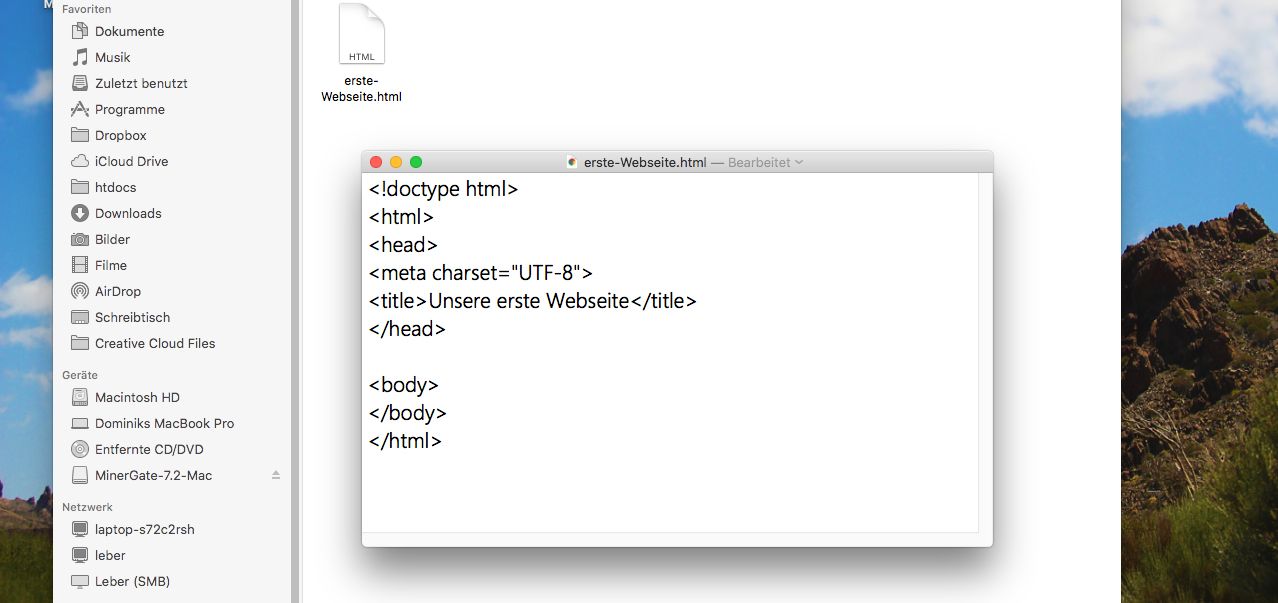
Das HTML-Grundgerüst

SCHRITT #1
Texte Strukturieren
Jetzt haben wir unser HTML-Grundgerüst (von dem ich die ganze Zeit rede), doch jetzt wird es Zeit die Webseite mit Inhalten zu füllen.
SCHRITT #1.1
Überschriften
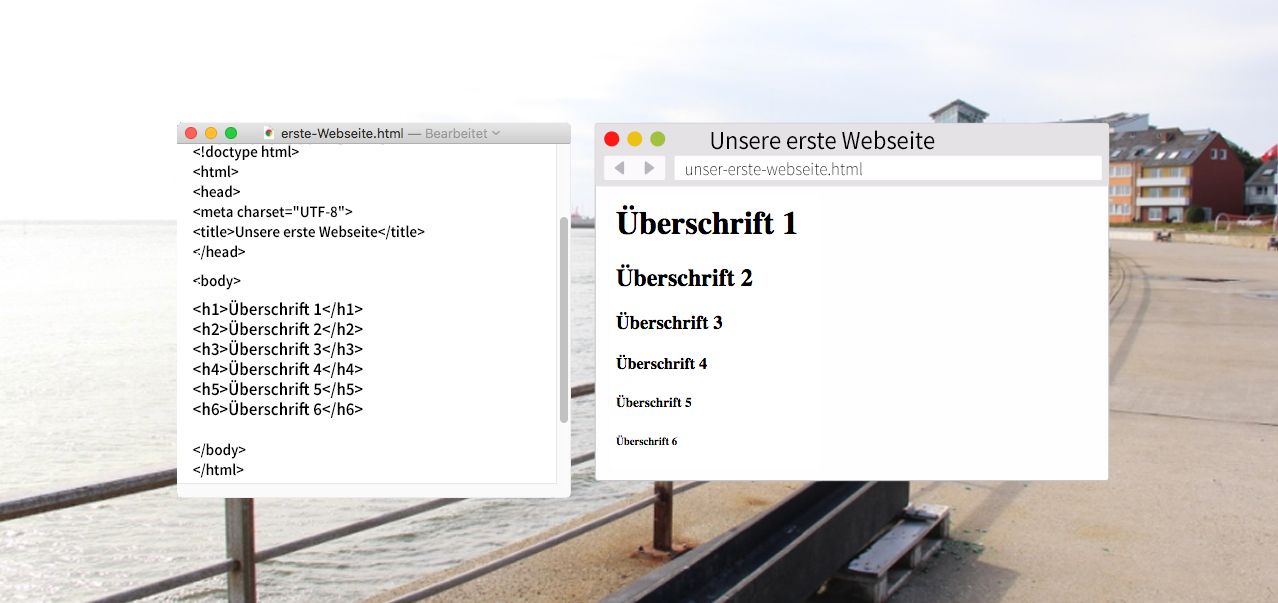
In der folgenden Grafik sieht ihr unser HTML-Dokument. Überschriften könnt ihr sehr einfach hinzufügen. Dazu muss man beispielsweise für eine Überschrift 1 nur einen TAG mit  beginnen und mit
beginnen und mit  beenden.
beenden.

Das wichtige bei Überschriften ist, dass man sie strukturiert verwendet.
< h1 > ... < /h1 > - Überschriften
Die Webseite sollte mit einer Überschrift 1 (h1) beginnen. Diese Überschrift soll das Thema der Seite beschreiben. Danach können alle weiteren Überschriften verwendet werden. Es sollte jedoch auf der ganzen Seite nur eine Überschrift 1 (h1) verwendet werden.
< h2 > < /h2 > bis hin zu < h6 > < /h6 > - Unterüberschriften
Diese sollten in der logischen Reihenfolge verwendet werden. So kommt nach < h2 > ein < h3 > TAG.
SCHRITT #1.2
Absätze
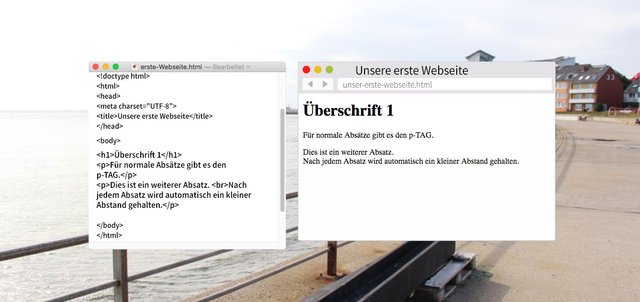
Absätze werden mit dem p-TAG festgelegt. Wie sie angewandt wird und wie es schließlich aussieht sieht man an der Grafik:

p steht für paragraph, was übersetzt Absatz bedeutet. Der lässt unter jeden Absatz automatisch ein wenig Platz.
Wenn man einen Zeilenumbruch machen möchte, so nimmt man den < br > - TAG. Dies benötigt jedoch keine zweite Hälfte, wie alle anderen TAGS.
SCHRITT #1.3
Textstellen hervorheben
Neben normalen Absätzen erlaubt uns HTML einige weitere Formatierungsmöglichkeiten. Insbesondere seit HTML5 kamen viele Neuerungen diesbezüglich.
| TAG | Beschreibung |
|---|---|
| < b > < /b > | Die Schrift wird fett angezeigt Das b steht für bold = fett |
| < strong > < /strong > | Dieser TAG ist für einen wichtigen Bereich gedacht. Die Schrift wird ebenfalls fett dargestellt. strong steht für = kräftig, überzeugend |
| < i > < /i > | Beim i-TAG wird die Schrift kursiv dargestellt. i steht für italic übersetzt kursiv, schräg |
| < em > < /em > | Mit em hebt man einen Bereich hervor. Die Schrift wird kursiv dargestellt. em steht für emphasis = betont, Hervorhebung |
| < sup > < /sup > | hochgestellte Schrift, beispielsweise eine Fußnote. sup steht für superscript = hochstellen |
| < sub > < /sub > | Damit wird die Schrift tiefgestellte, z.B. H2O. sub steht für subscript = tiefstellen |
| < del > < /del > | Inhalte die nicht mehr gelten = del steht für deleted = |
| < ins > < /ins > | Für neuen Inhalt im Text (damit Änderungen hervorgehoben werden). ins steht für inserted = neu eingefügt |
| < small > < /small > | Für "Kleingedruckte" Texte. small steht für klein |
Achtung jedoch auf steemit. Nicht jedes dieser Elemente funktioniert auf steemit. Beispielsweise der ins-TAG.
Für eure HTML-Webseite kannst du aber sehr gerne auf diese TAGS zurückgreifen.

SCHRITT #2
Links, Verweise
Es gibt viele verschiedene Arten von Links. Hier habe ich eine kleiner Übersicht für dich.
| Beschreibung | Anwendung |
|---|---|
| Für interne und externe Links. "Beschreibung" wird später im Browser als Link angezeigt. Die URL innerhalb des Attributs href wird aufgerufen. a = anchor = Anker href = hyper reference = Hypertext-Referenz |
|
| Interner Link. Wenn sich die zu verweisende Datei im selben Ordner befindet, muss in der URL nur der Dateiname eingetragen werden. |
|
| Externer Link. |
|
| neues Browserfenster wird beim Anklicken geöffnet target = Ziel, blank = leer |
|
| Sprungmarke Wird durch # gekennzeichnet. Beim klick springt man zu einem bestimmten Punkt. In diesem Fall heißt dieser Anker. Der Punkt muss über das Attribut id gesetzt sein. Wie das geht folgt später. |
|
| E-Mail So kann eine E-Mail-Adresse eingegeben werden. Wenn man draufklickt öffnet sich das Standard-Mailprogramm. Die E-Mail-Adresse ist bereits eingegeben. mailto steht für sende E-Mail an |
|
| Telefonnummer So kann eine Telefonnummer eingegeben werden. Wenn man mit dem Smartphone draufklickt wird die Nummer automatisch gewählt. |
|

SCHRITT #3
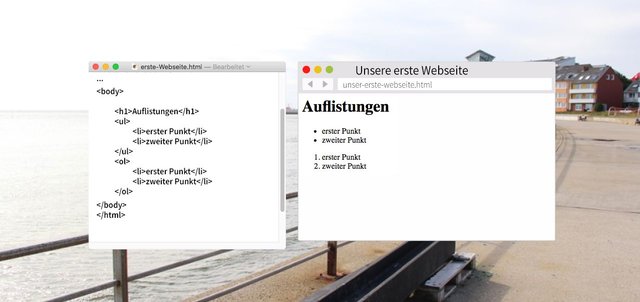
Aufzählungen
| Beschreibung | Anwendung |
|---|---|
| Aufzählungspunkt Jeder einzelne Punkt bei einer Aufzählungen muss von diesem HTML-Befehl umschlossen werden. li steht für list item = Listeneintrag |
|
| Art der Auflistung. Umschließt alle einzelnen. ul = unordered list = ungeordnete Liste Eine Aufzählung mit Punkten. ol = ordered list = geordnete Liste Eine nummerierte Auflistung. |
|

Du kannst diese Auflistungen natürlich so lange gestalten wie du möchtest. Es sind da keine Grenzen gesetzt.
Die Auflistungen können auch so auf Steemit verwendet werden, wenn du auf den HTML-Modus wechselst.

Ich hoffe ich konnte dir weiterhelfen!
Falls dir irgendetwas nicht klar ist, schreib mir einen Kommentar! Ich helfe gerne.
Ebenfalls würde ich mich über Feedback freuen.

Mehr Wissen!
Ich habe schon einige Artikel über das Internet geschrieben. Vielleicht ist etwas interessantes für dich dabei:
- Der Weg zur eigenen Webseite! - Guide. Alles von Beginn an. - Internet-Basics #6
- Warum gibt es Domains? - Internet-Basics #5
- Was sind IP-Adressen // +Gewinne 1 SBD - Internet-Basics #4
- Wie werden Dateien über das Internet übertragen? - Internet-Basics #3

DANKE!









Congratulations @domii.net! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit