Hallo liebe steemians,
heute möchte ich den dritten Teil meines Markdonw Styling Guide veröffentlichen. Heute geht es um die Verwendung von Bildern und links. Ein guter Content ist wichtig. Der beste Content bringt aber nichts, wenn man die Informationen nicht visualisiert bzw. durch entsprechendes Bildmaterial für den Leser ansprechend aussehen lässt.
Daher wollten wir uns heute dem Thema Bilder widmen. Aber nicht nur Bilder sind wichtig um einen Beitrag noch weiter aus der Masse hervorstechen zu lassen. Links sind genau so wichtig die weitere Informationen bereit halten oder wie in meinem Fall auf ein artverwandtes Thema verweisen um den Umfang der Information die mitgeteilt werden soll, erhöhen zu können. Weiterhin bieten links die Möglichkeit das man sich ein Netzwerk bestehend aus eigenen Beiträgen in Steemit erstellen kann.
Bilder durch Markdown
Ein Bild in Markdown einzufügen ist ganz einfach. Man benötigt nur den Link vom Bild, dass man in seinem Beitrag anzeigen möchte. In den eckigen Klammern (siehe Markdown-Code) kann ein Titel für das Bild angegeben werden. In den runden Klammern wird anschließend ein Link der auf das Bild verweist, eingegeben.
Mardown-Code

Textausgabe

Wer auf ein bestehendes Bild von seinem PC zurück greifen möchte ohne es über einen eigenen Webspace hochzuladen kann dies tun, indem man unter dem Editor auf "selecting them" klickt:

Wenn man es geschafft hat ein Bild mittels Markdown einzubinden ist der weg zum ersten eigenen Link nicht mehr weit. Den wer das Ausrufezeichen weg lässt hat direkt den Markdown-Code der benötigt wird um einen Link zu erstellen.
Markdown-Code
[Link-Text](link)
Textausgabe
So kombiniert man Bilder und links
Für die unter euch, die gerne ihre Bilder mit einem Link versehen möchten, der z.b. auf einen anderen steemit-Beitrag verlinkt wird muss man einfach nur folgenden Code anwenden:
Markdown-Code
[](Link zur Webseite)
Textausgabe
Gestaltungsmöglichkeiten mit Bildern
Bilder sehen immer gut aus. Noch besser, sehen Bilder aus wenn sie in den Text integriert werden. Doch wie kann man das in Markdown umsetzen? Die Lösung ist der div Tag, der schon im Teil zwei meines Markdown Styling Guides vorgestellt wurde. Dazu muss einfach der div Tag mit dem Code für ein Bild kombiniert werden:
Markdown-Code
<div class="pull-left">
<p>Eine Möglichkeit Bilder oder Texte links oder rechts zu positionieren,
stellt der div Tag dar. Möchtest du einen Text oder Bild rechts positionieren,
musst du einfach unter "pull-right" den Teil (in diesem Fall ein Bild) den du
auf der rechten Seite darstellen möchtest einfügen.</p>
<p> Alles was links abgebildet werden soll wird unter "pull-left eingefügt,
so wie ich dies mit diesem Text tue. </p>
</div>
<div class="pull-right">

</div>
Textausgabe
Eine Möglichkeit Bilder oder Texte links oder rechts zu positionieren, stellt der div Tag dar. Möchtest du einen Text oder Bild rechts positionieren, musst du einfach unter "pull-right" den Teil (in diesem Fall ein Bild) den du auf der rechten Seite darstellen möchtest einfügen.
Alles was links abgebildet werden soll wird unter "pull-left eingefügt, so wie ich dies mit diesem Text tue.

Ein div Tag kann aber noch viel mehr leisten, als ein Bild oder Text nur in 2 Spalten anzuzeigen. So kann man den div Tag um zwei weitere div Tags erweitern, wodurch eine Bildergalerie erstellt werden kann. Die Zahlen von 1-6 zeigen euch die Postion an. Diese braucht man normalerweise nicht, sollen euch jedoch helfen, wo man welchen Link oder Text einfügen muss um die passende Position zu finden.
Markdown-Code
<div class="pull-left">
1. http://www.steppix.com/wp-content/uploads/2018/01/pexels-photo-272187.jpeg
<div class="pull-left">
2. http://www.steppix.com/wp-content/uploads/2018/01/alexander-popov-342444.jpg
</div>
<div class="pull-right">
3. http://www.steppix.com/wp-content/uploads/2018/01/kalen-emsley-98264.jpg
</div>
</div>
<div class="pull-right">
4. http://www.steppix.com/wp-content/uploads/2018/01/anthony-intraversato-257182.jpg
<div class="pull-left">
5. http://www.steppix.com/wp-content/uploads/2018/01/ashim-d-silva-162286-1.jpg
</div>
<div class="pull-right">
6. http://www.steppix.com/wp-content/uploads/2018/01/landscape-3088508_1920.jpg
</div>
</div>
Textausgabe






Bilder und Tabellen
Da man bei dem div Tag schnell mal den Überblick verlieren kann, kann man auch auf eine Tabelle zurück greifen.
Markdown-Code
(Standard-Tabellen-Code)
Überschrift links | Überschrift rechts
--- | --- | ---
Text links | Text mitte
(Tabelle-mit-Bildern)
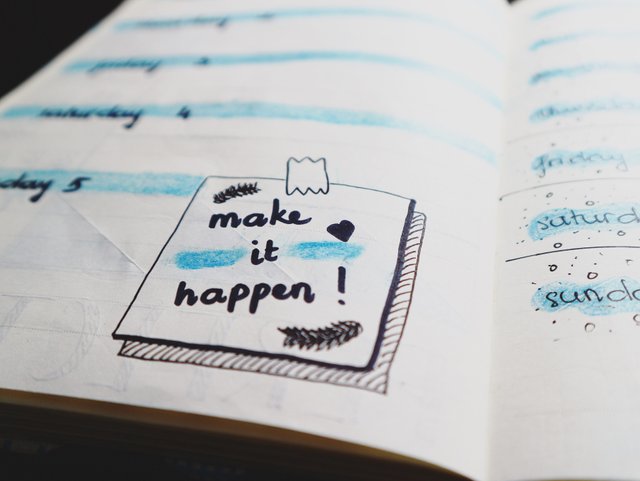
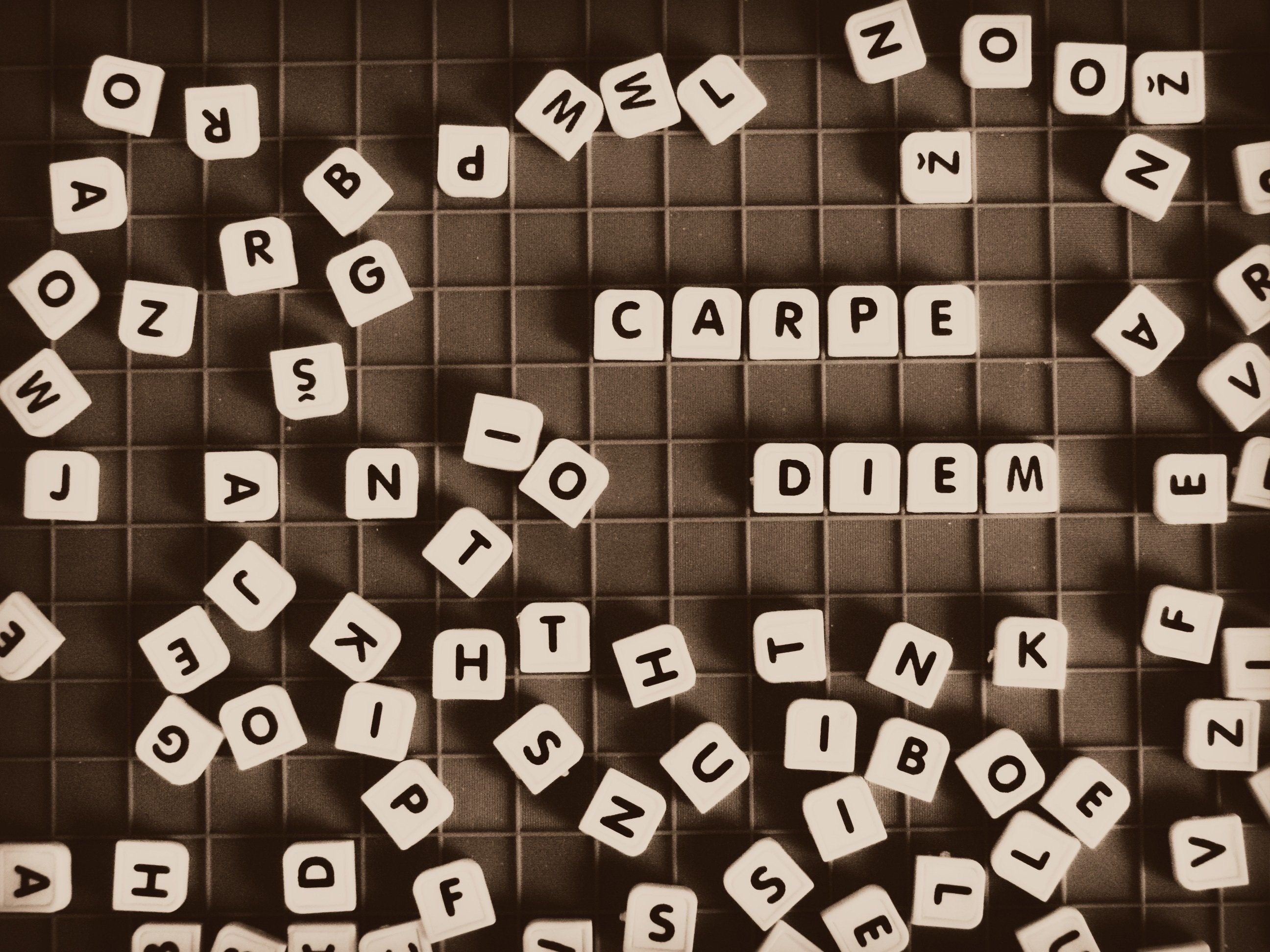
Markdown Tutorial Teil 1 | Markdown Tutorial Teil 2
--- | --- | ---
https://steemitimages.com/0x0/http://www.steppix.com/wp-content/uploads/2018/01/pexels-photo-262529.jpeg | https://steemitimages.com/0x0/http://www.steppix.com/wp-content/uploads/2018/01/pexels-photo-669986.jpeg
Textausgabe
| Markdown Tutorial Teil 1 | Markdown Tutorial Teil 2 |
|---|---|
 |  |
Das sieht doch schon mal richtig gut aus. Wer jetzt noch die Überschrift in der Mitte haben möchte erweitert das ganze einfach noch um den center Tag. Da ich in meiner Tabelle aber nicht nur die Bilder haben möchte, sondern auch eine Verlinkung dieser Bilder, wird einfach noch ein Link dem jeweiligen Bild hinzugefügt.
Markdown-Code
<center> Markdown Tutorial Teil 1 </center> | <center> Markdown Tutorial Teil 2 </center>
--- | ---
[](https://steemit.com/deutsch/@drtobi18/tobis-tutorial-3-and-128640-markdown-styling-guide-teil-1-ueberschriften-and-128640)
|
[](https://steemit.com/deutsch/@drtobi18/tobis-tutorial-4-markdown-styling-guide-teil-2-textgestaltung)
Textausgabe
 |  |
Wie geht es weiter
Die Hauptfunktionen von Markdown sollten mit dem ersten, zweiten und dritten Teil meiner Tutorial-Reihe erledigt sein. Im nächsten Teil dieser Tutorial-Reihe möchte ich auf die Schrift, Icons und Listen eingehen. Ich hoffe dir hat dieser Beitrag geholfen. Wenn du eine frage haben solltest, teile mir diese einfach als Kommentar mit. Über einen upvote oder das Teilen meines Beitrags würde ich mich freuen.
Klasse Beitrag! Wieder etwas dazu gelernt :)
Was ich mich frage ist, warum du nicht in dem Beitrag auf das Skalieren hochgeladener Bilder eingegangen bist mittels:
Ich schaue mich auch mal die anderen Tutorials von dir an. Bestimmt etwas dabei, das ich noch nicht kennen ;)
Steem on!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das Skalieren habe ich erst einmal als nebensächlich gesehen. Ich kann da aber gerne noch später in meiner Reihe drauf eingehen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wie immer wieder ein guter Beitrag, nun muss ich es mir nur mehr merken bzw. verwenden :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Mal wieder danke, sehr guter post. Mach auf jedenfall mit deinen tutorials weiter.Ein weiterer teil von tobis tv channel würde mir sehr gefallen :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bei Tobis Tv channel wird es heute, denke ich auch weiter gehen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
okay cool :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super, danke für die tolle Zusammenfassung. Ich lerne Markdown gerade from scratch und da ist sowas echt hilfreich!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Jaaaa, genau das mit den Bildern und daneben noch was anderes habe ich vorhin versucht, bin aber gescheitert.
Danke sehr! Das wird sofort umgesetzt :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das muss ich mir erst mal in Ruhe anschauen..
Habe Markdown mit Steemit gelernt, so wie viele hier, aber das was hier zauberst, dass ist schon fantastisch 😀 big up
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich versuche fürs Nächste mal noch eine Schippe draufzulegen. Mal schauen, ob mir das gelingt.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hilft mir sehr weiter!
danke dafür :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Habe Markdown auch erst hier kennen gelernt und tue mich damit immer noch ein wenig schwer. Immer hier und da nochmal etwas extra. Von daher sehr interessant deine Serie hier zu lesen.
Gerade das mit dem Textfluss ums Bild habe ich mich auch schon oft gefragt. Danke für die Antwort ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke Tobi 😀 es ist wieder sehr schön zusammengefasst 😀
Danke !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow, das hast du richtig toll und ausführlich gemacht, gefällt mir sehr gut!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Freut mich, wenn es dir gefällt.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke!
Das ist genau das, was ich schon seit Tagen im Netz suche und in dieser Form der anschaulichen Kompaktheit nicht gefunden habe!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi :) Ich bin neu bei steemit und dein Artikel hat mir wirklich weitergeholfen :) Gerade was die Zentrierung, bzw. rechts- oder links-verschiebung von Bildern angeht. Dachte ich drehe durch. Wenn du möchtest, kannst du das Ergebnis bei meinem Prag-Reiseblog begutachten. Danke für das Tutorial :) LG
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke für deine positive Rückmeldung. Ich schaue mir deinen Beitrag mal an.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
das freut mich :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Well
I just discovered your blog!
Wonderful information here!
I will be on your trail!
Thanks for the follow!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok.thank
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
interesting post.......upvote and follow
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ähm du upvotest einen comment spamer 😂
Englischer Kommentar auf deutschen Artikel? 🤔
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ja hast eigentlich recht. Aber man kann es ja zum Glück wieder rückgängig machen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit