
Hey guys,
I recently have been asked again, how I design my bilingual posts using this two-column layout.I learned it from this post by @movievertigo and it's quite easy if you know some html.
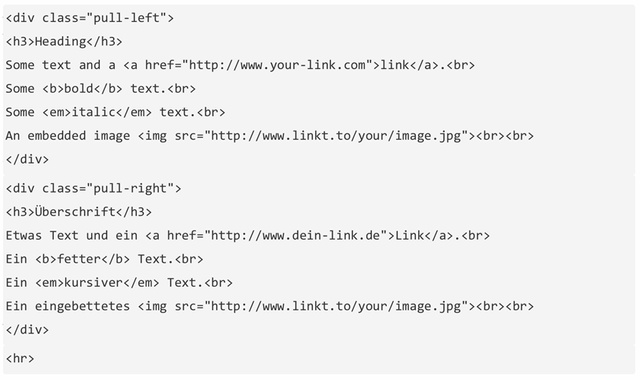
Below is the code, I use as my template:
Hallo Leute,
ich werde immer wieder gefragt, wie ich meine zweisprachigen Posts mit diesem Layout gestalte.Ich habe es durch diesen Post von @movievertigo gelernt und es ist eigentlich ganz einfach, wenn man ein wenig Html beherrscht.
Den nachfolgenden Code benutze ich als Vorlage:

You can download the code here!
As you can see, every layout-instruction between the  and
and  has to be written in html rather than markdown.
has to be written in html rather than markdown.
To finish the two-column block you should use a horizontal rule

cause if you don't, your layout might get broken on mobile devices and such.
After that you can switch back to markdown, if you prefer.
 and
and  has to be written in html rather than markdown.
has to be written in html rather than markdown.To finish the two-column block you should use a horizontal rule

cause if you don't, your layout might get broken on mobile devices and such.
After that you can switch back to markdown, if you prefer.
I hope, this information is useful and you will try it out!
Wie ihr sehen könnt, müssen die Layout-Anweisungen zwischen  und
und  alle in Html statt in Markdown geschrieben werden.
alle in Html statt in Markdown geschrieben werden.
Zum Abschluss solltet ihr auf jeden Fall noch eine horizontale Linie

einfügen, da es euch sonst zB. auf dem Smartphone das Layout zerschießt.
Danach könnt ihr dann aber auch wieder ganz normal Markdown verwenden, wenn euch das lieber ist.
 und
und  alle in Html statt in Markdown geschrieben werden.
alle in Html statt in Markdown geschrieben werden.Zum Abschluss solltet ihr auf jeden Fall noch eine horizontale Linie

einfügen, da es euch sonst zB. auf dem Smartphone das Layout zerschießt.
Danach könnt ihr dann aber auch wieder ganz normal Markdown verwenden, wenn euch das lieber ist.
Ich hoffe, dieser Tipp ist hilfreich und du probierst ihn einmal aus!
@shortcut

Danke fürs Teilen, da spart man sich das lange Herumprobieren! :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bitteschön! Freut mich, wenn ich mein Wissen weitergeben kann.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielen Dank fürs teilen, hab mir das mal abgespeichert falls andere mich danach fragen sollten, wie sowas geht.
Ich persönlich hab mich entschieden, nur deutsch zu posten :) Ich denk, die deutsche Community sollte noch viiieeeel grösser werden.
Bin gespannt wie diese Plattform noch wächst.
Liebe Grüsse
Rachel
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich finde es völlig in Orndnung, wenn du nur Deutsch postest, aber man kann mit dem Layout auch so ganz schöne Effekte erzielen. ZB. links Text, rechts Bild oder zwei Bilder nebeneinander. Und das mit der deutschen Community wird schon werden ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Stimmt, das ist ne echt super Idee!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Sehr hilfreich, vielen Dank dafür!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke @shaka, irgendwie hat das Einbetten des Codes leider nicht richtig funktioniert. Aber ich habe jetzt einen Workaround gefunden.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's great! Much better than trying to do it with tables.
Cheers & thanks for sharing.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your comment! It's cool to be able to help.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Useful stuff! Thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @opheliafu, I had some problems with embedding the code into the post, but now found a workaround.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the tutorial. It's very helpful
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your're welcome. Glad the tutorial is helpful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke echt coole Info
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bitteschön. Freut mich, wenn die Info hilfreich ist.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excellent post, shortcut.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you. I'm glad, if it's useful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vielen Dank für den Tipp. Upvote und resteemed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bitte, gerne! Und danke für den Resteem und den Vote!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the tip, it is something I had been wondering how to do. Going to have to give it a try.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yay, let me know, how it works out!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Dankeschön, hab zwar den originalen Post von @movievertigo schon gelesen, aber finde den Post hier sehr schön aufbereitet! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit