
Hallo und herzlich Willkommen zum fünftenTeil zum Thema:
Wie man einen Zufallsgenerator programmiert.
Wie schon im letzten Teil angemerkt, werden wir uns Heute um die folgende Problematik kümmern:
- eine Anzahl zufällig ausgewählter Teilnehmer als Gewinner deklarieren
Zudem werde ich heute auch das Gewinnspiel, welches ich im Monatsrückblick angekündigt habe, auflösen. Dafür müssen wir jedoch erst einmal ein wenig Programmieren, denn zu den Zeitpunkt wo ich dass hier schreibe kann der Zufallsgenerator das noch nicht x)
Zufallsziehung Feature
Zunächst einmal müssen wir uns damit auseinander setzen, wie man in JavaScript überhaupt ein "random" generieren kann. Dazu gibt es die Math.random() Funktion. Diese liefert immer einen Wert zwischen 0.0 und 0.99 zurück. Mit Hilfe von Math.floor() welches das Ergebnis immer auf eine ganze Zahl abrundet, und der Array.length welche die Anzahl der Einträge innerhalb eines Arrays zurückliefert, folgende Funktion basteln:
function giveRandomItem(array) {
return array[Math.floor(Math.random() * array.length)];
}
In der Theorie ist dabei maximal möglich :
0.99 * 3 = 2,97 > abrunden = 2 > entspricht auch den letzen Index im Array bei einer länge von 3.
Mindestens jedoch
0.01 * 3 = 0,03 > abrunden = 0
Bei 0,5 * 3 wären es 1,5 abrunden = 1
Überprüfen wir mal das Scenario:
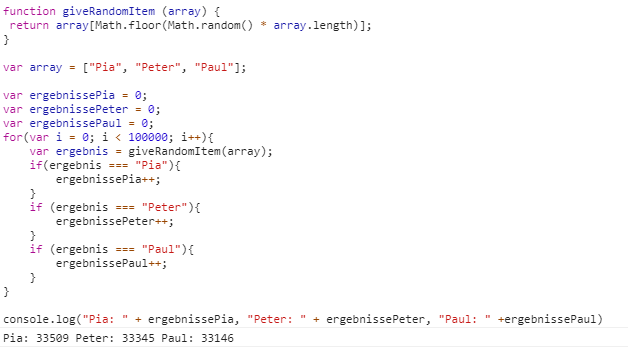
Dazu deklarieren wir zunächst einen Array mit 3 Einträgen. Wir durchlaufen mit einen For loop 100.000 Ziehungen.
Am Ende erwarten wir ca. 33.000 Fälle für jeden unserer Einträge.
Das sieht dann so aus:

Wie man sieht, sind alle etwa gleich oft gezogen worden. Erhöht man den Counter auf noch mehr Ziehungen, gleicht sich dieser immer weiter an.
Ihr könnt das auch selbst ausprobieren, dazu einfach den Code kopieren und bei euch in der Console ausführen:
function giveRandomItem (array) {
return array[Math.floor(Math.random() * array.length)];
}
var array = ["Pia", "Peter", "Paul"];
var ergebnissePia = 0;
var ergebnissePeter = 0;
var ergebnissePaul = 0;
for(var i = 0; i < 100000; i++){
var ergebnis = giveRandomItem(array);
if(ergebnis === "Pia"){
ergebnissePia++;
}
if (ergebnis === "Peter"){
ergebnissePeter++;
}
if (ergebnis === "Paul"){
ergebnissePaul++;
}
}
console.log("Pia: " + ergebnissePia, "Peter: " + ergebnissePeter, "Paul: " +ergebnissePaul)
Nun da das Random hoffentlich bewiesen ist, bauen wir es direkt mal in den Generator ein. Dazu brauchen wir dann noch den Knopf, welcher das gewünschte Feature auslöst. Zudem müssen wir die Gewinner irgendwie ausgeben. Dazu verwenden wir einen Window Alert.
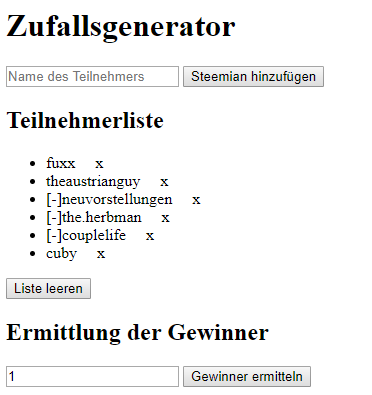
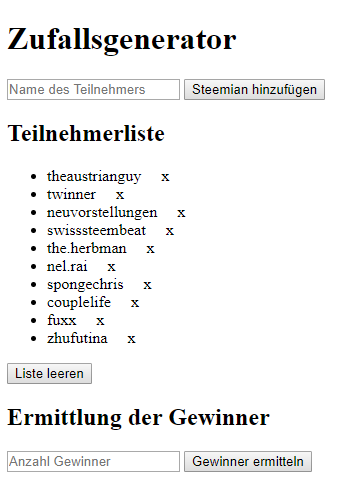
Zunächst jedoch das hinzugefügte HTML und JavaScript, damit das Programm benutzbar wird:
<h2>Ermittlung der Gewinner</h2>
<input type="text" id="anzahlGewinner" placeholder="Anzahl Gewinner"/>
<button id="ermitteln">Gewinner ermitteln</button>
var ermittelnKnopf = document.getElementById("ermitteln");
ermittelnKnopf.addEventListener("click", function(){
var anzahlGewinner = document.getElementById("anzahlGewinner");
var wert = anzahlGewinner.value;
var gewinnerString = "";
for (var i = 0; i < wert; i++) {
var gewinner = giveRandomItem(teilnehmerliste);
gewinnerString += gewinner;
}
window.alert("Die oder der Gewinner ist: " + gewinnerString + "");
console.log(gewinnerString);
});
function giveRandomItem (array) {
return array[Math.floor(Math.random() * array.length)];
}
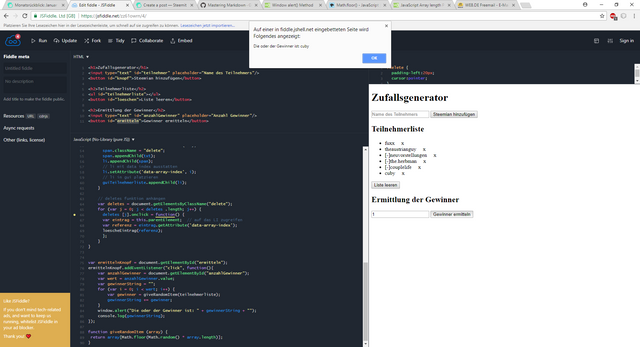
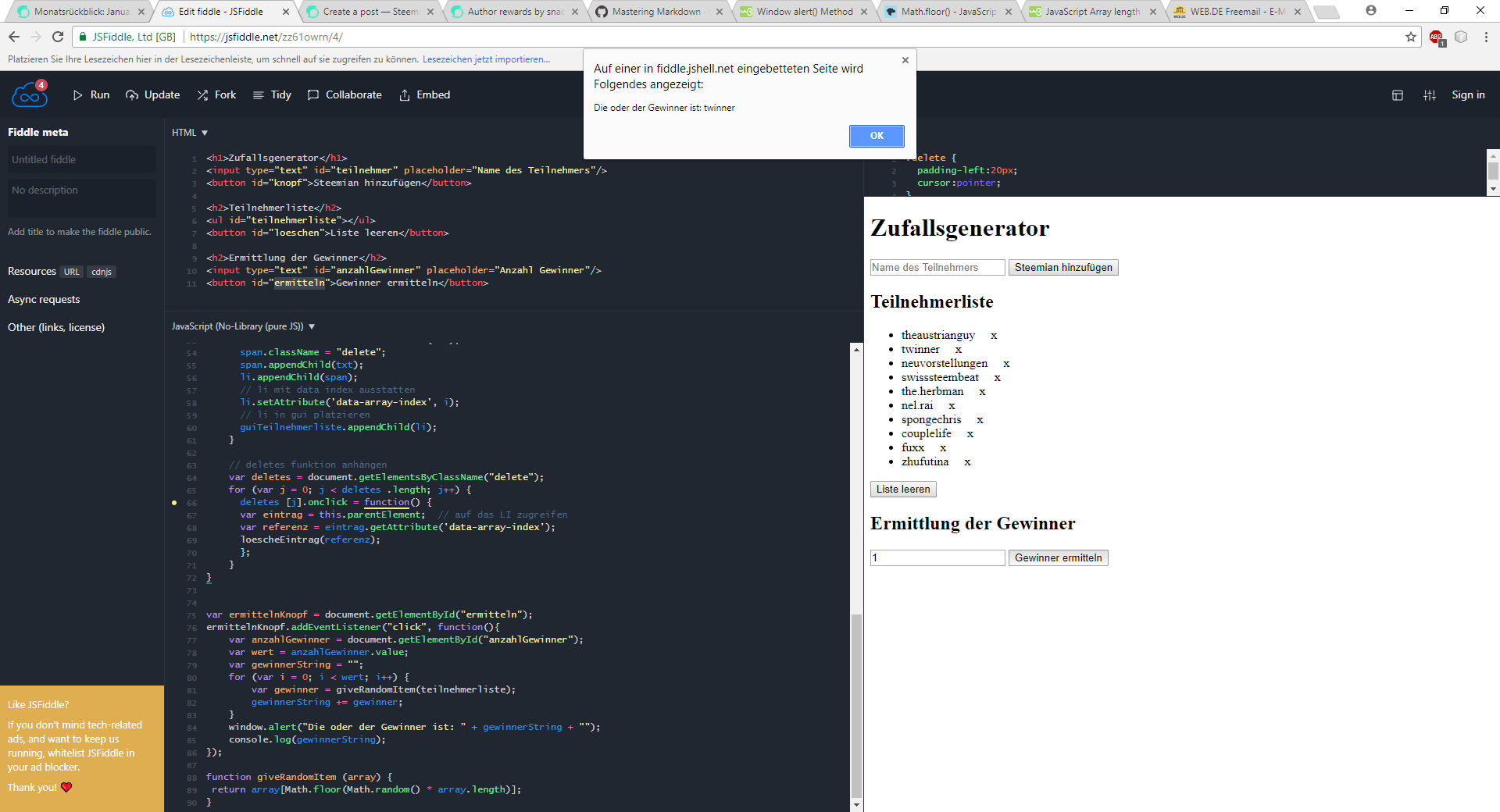
Ein Fiddle vom aktuellen Stand findet ihr hier.
Gewinnerermittlung
Gut zunächst ermitteln wir den Gewinner von 1SBD. Dazu gebe ich wie hier angekündigt alle Namen ein, welche kommentiert haben.

Und der Gewinner der ersten Verlosung ist @cuby, 1SBD gehen noch gleich an dich raus, viel Spaß damit :)

An der Verlosung der 50% vom SBD Reward nehmen folgende Personen teil:

Dabei geht es um immerhin 0.961 SBD ;)
;)
Und der Gewinner der 2ten Verlosung ist @twinner, herzlichen Glückwunsch!

Danke an alle die an der Verlosung teilgenommen haben, vllt ergibt sich ja nochmal eine und dann habt ihr bestimmt mehr Glück.
In den kommenden Posts beschäftigen wir uns mit Codeoptimierungen, und etwas GUI. Sieht ja schrecklich aus das Teil ;) Wünsche euch allen eine schöne restliche Woche!
Being A SteemStem Member
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Erstmal Danke für den Gewinn :) wieder ein klasse Artikel! Ein Tipp für den GUI Artikel: schau dir mal Bootstrap an. Ist mein liebstes GUI Framework. Vielleicht ja auch interessant für dein Projekt ;) die Tage kommt ein Artikel von mir mit den ersten Erfahrungen zur Steemit API. Muss aber noch etwas daran schrauben ;) Steem on!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hallo Christpoher, schön dass dir der Post gefällt! Vorab danke für den Tipp mit Bootstrap, hab ich persönlich nie genutzt, schreibe auch auf Arbeit sämtliches CSS ohne Framework (abgesehen von nen modenizer css, sowie cookie consent einbindung) selbst. Liegt daran, dass ich es auch so in unserer Webschmiede so beigebracht bekommen habe :D Aber definitiv ein Grund mehr mal reinzuschnuppern umzu sehen wie es sich einsätzen lässt ;)
Ui da bin ich gespannt! Freue mich drauf :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit