Nichts geht über einen gutaussehenden Beitrag auf SteemIt.
Weil manche Posts mehrere Seiten haben, geht auch nichts über eine gutaussehende Seitennavigation. also gibt es hier einige Sprites für Seiten-Navigationsknöpfe, die an SteemIt's Benutzeroberfläche optisch angepasst sind.
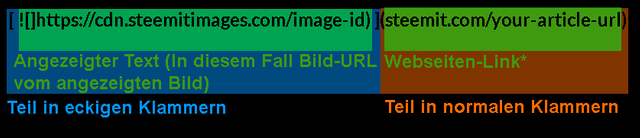
Weil du dafür vorher zuerst wissen musst, wie man Bilder als Links benutzt, zeige ich dir, wie man das in Markdown macht:

*steemit.com ist nicht die einzige Webseite, zu der du verlinken kannst, aber wenn du zu einer Webseite außerhalb von steemit.com verlinkst, wird der Link mit diesem Link-Symbol  markiert.
markiert.
Weil das Link-Symbol  nur erscheint, wenn du außerhalb von steemit.com verlinkst, heißt es, dass es nicht auftaucht, wenn du zu einer anderen Seite deines SteemIt-Artikels verlinkst, der funktional ein anderer SteemIt-Artikel ist, weil er auch auf steemit.com ist.
nur erscheint, wenn du außerhalb von steemit.com verlinkst, heißt es, dass es nicht auftaucht, wenn du zu einer anderen Seite deines SteemIt-Artikels verlinkst, der funktional ein anderer SteemIt-Artikel ist, weil er auch auf steemit.com ist.
Ich hoffe, du weißt jetzt, wie man Links mit Bildern auf steemit.com macht.
Ich habe nur noch eine Sache zu sagen, bevor du eine schöne Seiten-Navigation für deine SteemIt-Beiträge machen kannst:
Entschuldigung, aber ich war nicht in der Lage, eine ,,In die Zwischenablage kopieren'' Funktion einzufügen, und ich denke auch nicht, dass es sehr viel Zeit Wert ist, das zu implementieren, also musst du die Bild-URL leider manuell von der Addressleiste kopieren, wenn du das Bild per Klick geöffnet hast, oder indem du ,,Bild-URL kopieren'' im Rechtsklick-Menü anklisckst.
Jetzt kannst du eine schöne Seiten-Navigation für SteemIt mit den nachfolgenden Bildern machen ;)



Natürlich solltest du auch fähig sein, die momentan geöffnete Seite in der Seiten-Navigation hervorzuheben, also habe ich auch diese gemacht:





Nächstes mal werde ich die Grafiken für die Knöpfe 6 bis 10 posten ( ͡° ͜ʖ ͡°)
Übrigens: Ich weiß, dass man weiße Ränder im Nachtmodeus sieht, aber im Moment kann ich das nicht beheben. Ich habe jedes Bild als transparente Grafik hochgeladen, aber im Prozess wurde jegliche Trasparenz mit ganz weißer Farbe ersetzt. Ich Entschuldige mich dafür. ( ͡° ͜ʖ ͡°)
Bitte schreibe in die Kommentare, was du davon hälst.




Danke für deinen Upvote @twinner!
Ich hatte noch nie einen Upvote, der so viel Wert ist.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit