
The process of web development involves the usage of various technologies. Prominent among them are web servers, libraries, front-end frameworks and database systems. These days, developers employ the strategy of using a combination of such tools and technologies to facilitate a faster and more effective web development process. For instance, LAMP (software bundle), which is an acronym for Linux (operating system), Apache (web server), MySQL (database management system) and PHP, PERL or Python (server-side scripting language). LAMP is still widely used for various processes, such as security testing, application development and more.Similarly, there is a new technology stack, which is becoming popular amongst developers for its potential resourcefulness in web development. It is the MEAN stack. So, what is MEAN stack and why has it come in to the limelight?
MEAN stack:
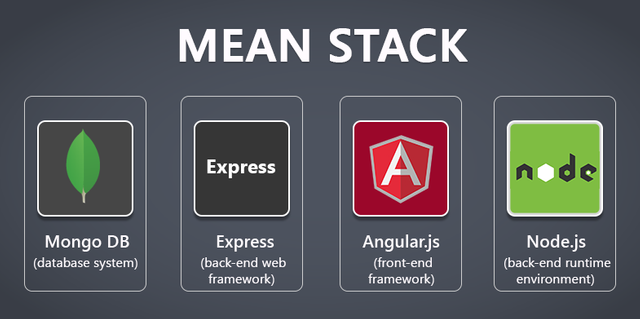
MEAN is an acronym, which stands for Mongo DB (database system), Express (back-end web framework), Angular.js (front-end framework) and Node.js (back-end runtime environment). These were developed at different points of time. But, today they are grouped together to form the MEAN stack and the reason is pretty clear. It is JavaScript that binds them together. JavaScript is a dynamic programming language for client-side and server-side web application development.Today, there are a lot of popular websites and web applications which are running on MEAN stack. Ulborais a content management system and blog platform built using MEAN stack. Another is Trakit.me, a personal activity tracking software application built using MEAN stack.Here, I am going to list down 7 features of MEAN stack that will summarize its potential and help developers to know as to why they should be using it on their next project.
1) JavaScript All Along

7 Good Reasons to use MEAN Stack in your next web project
by Prat on August 7, 2015The process of web development involves the usage of various technologies. Prominent among them are web servers, libraries, front-end frameworks and database systems. These days, developers employ the strategy of using a combination of such tools and technologies to facilitate a faster and more effective web development process. For instance, LAMP (software bundle), which is an acronym for Linux (operating system), Apache (web server), MySQL (database management system) and PHP, PERL or Python (server-side scripting language). LAMP is still widely used for various processes, such as security testing, application development and more.Similarly, there is a new technology stack, which is becoming popular amongst developers for its potential resourcefulness in web development. It is the MEAN stack. So, what is MEAN stack and why has it come in to the limelight?
MEAN stack:
MEAN is an acronym, which stands for Mongo DB (database system), Express (back-end web framework), Angular.js (front-end framework) and Node.js (back-end runtime environment). These technologies were developed at different points of time. But, today they are grouped together to form the MEAN stack and the reason is pretty clear. It is JavaScript that binds them together. JavaScript is a dynamic programming language for client-side and server-side web application development.Today, there are a lot of popular websites and web applications which are running on MEAN stack. Ulborais a content management system and blog platform built using MEAN stack. Another is Trakit.me, a personal activity tracking software application built using MEAN stack.Here, I am going to list down 7 features of MEAN stack that will summarize its potential and help developers to know as to why they should be using it on their next project.
1) JavaScript All Along
The primary reason for preferring MEAN stack over others is because of the use of a common language for both client-side and server-side. Since, all these technologies are written in JavaScript, your web development process becomes neat. Node.js is a platform that brought JavaScript implementation on the server-side. With Angular.js, using JavaScript on the front-end, it becomes easier to reuse code from back-end to front-end.Also See: 18 Resources on ES6 for JavaScript Developers
2) It is Cost-Effective

It is beneficial for large-scale companies to work with MEAN stack, since they do not need to hire different specialists to work on a single project. MEAN stack has introduced a new career profile, which is a full-stack JavaScript developer. It is also convenient to have several JavaScript developers in a team from the point of view of collaboration and team management, owing to their similar backgrounds.
3) Node.js

Node.js is a runtime environment for JavaScript and functions more than a traditional web server. Using MEAN stack, a web server is included in your application and deployment becomes a lot easier. Moreover, Node.js also runs on LINUX, Windows and OS X, thus bringing (OS) operating system independence.Having Node.js on your technology stack is itself a great advantage. Node.js operates on a single thread for processing incoming HTTP requests. It uses non-blocking I/O (input-output) calls to handle multiple new incoming requests efficiently. Unlike other web servers like Apache, Node.js is extremely fast and scalable, supporting thousands of concurrent connections.Moreover, Node.js uses web sockets to enable sending data to client without having the client to request it. Hence, it is an ideal choice for developing real-time web applications like chatting applications. Node.js is also supported by a huge module library.Also Check: 7 Reasons Why Node.Js Is Becoming The Next Big Thing
4) JSON (JavaScript object notation)

MEAN stack uses JSON as the format for data-interchange on all the layers. So, there is no need to use libraries for converting data during client-side and server-side interaction. Moreover, JSON also allows working with external APIs (application programming interfaces) easily.Also Read: A Comprehensive Guide on Using JSON Files in Node.js
5) Importance of Mongo DB
Mongo DB is a prudent choice for database system when managing huge tables with tons of data. Unlike any other database, adding a field to Mongo DB is simpler as it does not require updating the entire table. Moreover, it is a NOSQL and a document model database, which is extremely flexible to use in a variety of applications. In Mongo DB, documents resemble to objects in an object-oriented programming language. A document can be queried on any field and data access is simplified by reducing the use for joins.
6) Angular.js

Angular.js is a front-end JavaScript development framework for developing single-page applications. It allows a clean way of adding interactive functions and AJAX-driven rich components on the client-side. Since, you have Node.js providing a server-side solution; there is JavaScript implementation on both client and server-side. This makes programming applications with MEAN stack very effective.Also Look: 21 Useful Workflow Tools for AngularJS Developers
7) Free and Open-Source

All the technologies present in the MEAN stack are free and open-source in nature. Hence, you are benefitted by any developments or version upgrades in the way of contributions done by a vast community of developers.Conclusion:
MEAN stack offers a modern approach to web development. It also makes use of the power of modern SPAs (single-page applications), which does not require entirely refreshing a web page for every server request like most traditional web applications do.It is important to note that the technologies in the LAMP architecture were not written to work together to form a full-stack solution. Though, today there is a trend to develop multiple frameworks that correspond to a single programming language and form a full-stack solution. But, as of now, using MEAN stack is a very effective approach to web development.If you have any exciting update or information about MEAN stack, then do write your comments in the comments section below. Thank You.
by Prat