
Would you like to learn how to set up web push notifications with PushAlert on WordPress because this will be useful if you want to bring back visitors to your website?
PushAlert Tutorial for Web Push Notifications in WordPress!
If you will enjoy reading and contributing to the discussion for this post, will you please join my Jerry Banfield University and leave a comment on the Forum because I read and respond to most comments?

If you find anything helpful in this video or funny, will you please leave a like because you will feel great helping other people find it?
You can take the full course named “My WordPress Course for a Fast Ecommerce Website with Kinsta, Astra, WooCommerce, and LearnDash” at https://jerrybanfield.com/courses/wordpress/
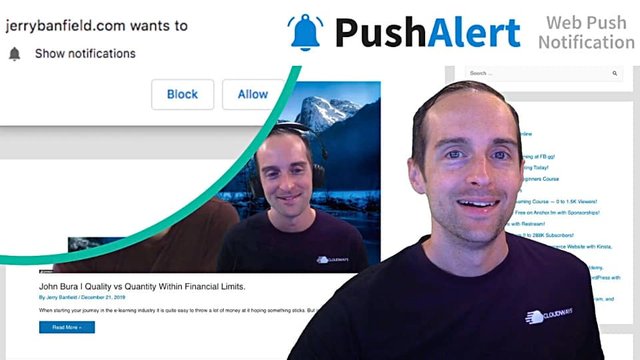
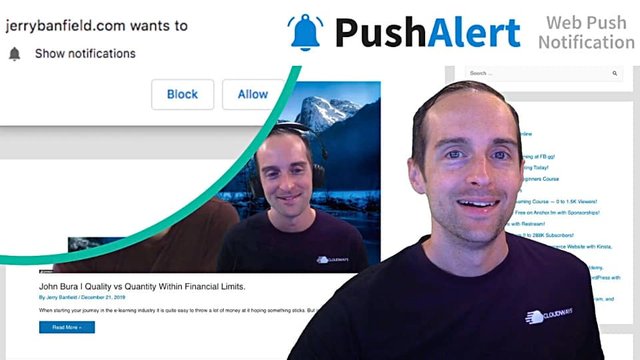
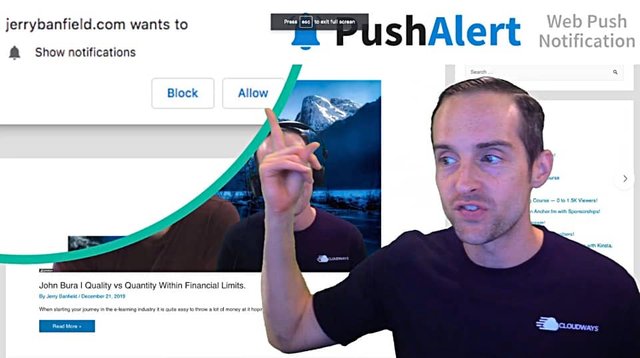
Have you seen boxes like this popping up when you go to websites asking if they can show notifications?

Imagine having that set up on your own WordPress website and being able to bring people back both on desktop and mobile devices to your newest posts or anything you want.
Imagine having automatic notifications when someone adds something to cart with WooCommerce and they don't check out.
What I'm showing you here is how to use PushAlert to set up what's called web push notifications.
Web push notifications are fairly new in the digital marketing world. They allow you to use a browser and when you allow these to come up, a little notification will appear in the browser window. These are available on Chrome, Firefox, and Safari, and even on Chrome on Android mobile devices.
These are an outstanding way to bring people back. They are much easier than email marketing, much less expensive, either free or much lower cost because they don't require personal information and the click through rates for me have been way higher than email marketing.
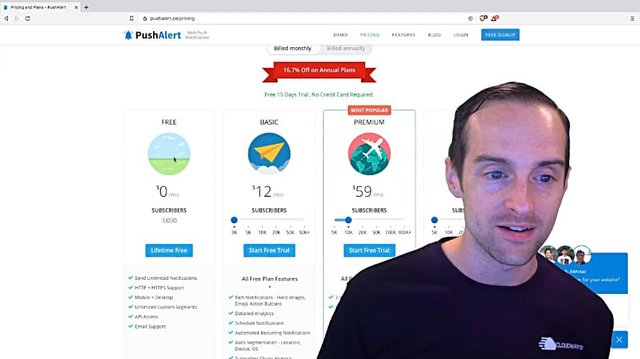
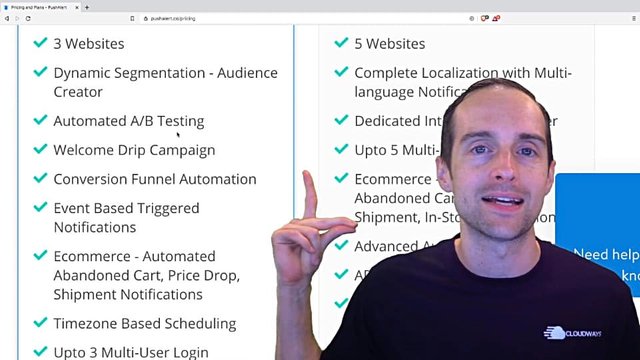
I've chosen PushAlert because after researching several web push notification options, I found that PushAlert has a good free plan up to 3,000 subscribers.

For the long term, what I really like about PushAlert is some of the options they have for automated testing.
I can try different headlines and automatically optimize it for whichever one people are liking and clicking more.

I'm able perhaps most importantly to do these automated abandoned cart notifications when someone comes on my website, allows notifications, add something to cart, and then doesn't finish the purchase.
I'm also able to do these scheduled notifications and for me I like to send it a couple of notifications a week because that's what I saw others saying works best and that to me sounds about the right frequency to send these notifications.
I know I have a new post every day, but I don't need to put out a notification every single day, I want my top two posts every week.
Thus, I've chosen to use PushAlerts because it has all these features and it has a great cost. The plugin on WordPress is consistently updated, and that's very important for anything like this. If it's not updated or a development team is getting behind and not paying attention and not updating it, these things can cause issues with the website and other plugins.
Plus, I've chosen this $39 a month option to start here and I've actually gotten rid of my email to make space for this. I was paying $400 a month for email marketing, now $39 a month with a free trial for these push notifications, and so far they look much more promising than the email marketing.
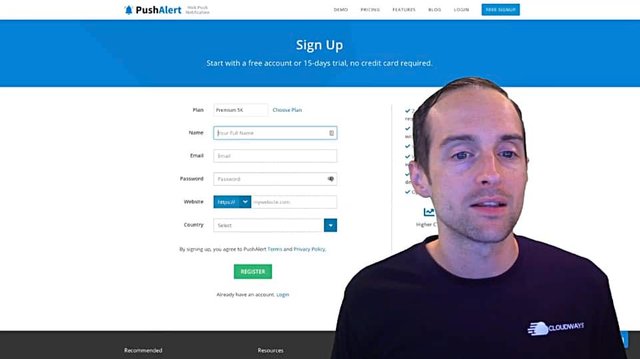
To get started, you just sign up for PushAlert to follow along here with me, you get a 15-day free trial and there is a free plan.
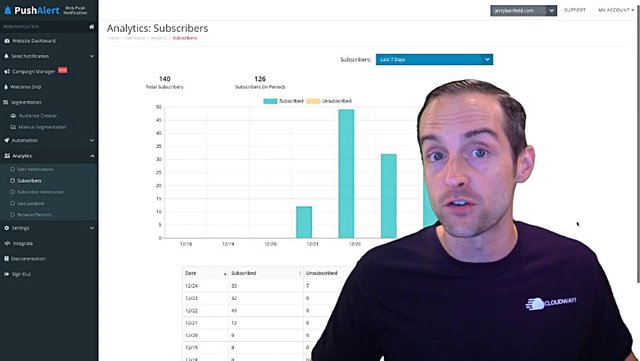
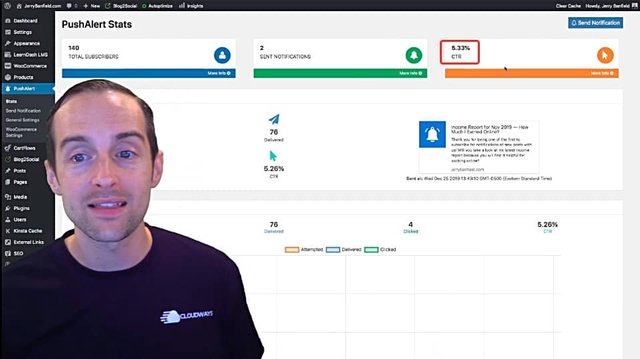
Then, I'll show you my stats.
I've never done anything that has built subscribers so fast from existing traffic.

140 subscribers on my notifications within the first week alone and the click through rate is like 5% or something when I actually send a notification.
That is awesome. I'm getting anywhere from 30 to 40 new subscribers every single day and just literally using these notifications.
It's awesome.
Now, let's show you how you can set this up.
You [go to PushAlert](), you can pick the free trial.

If you want to use a higher plan or just use a free plan to sign up, make sure to confirm your email. That way you get access to the full features and they know you've got a legit account.

Then you want to go to the integration.
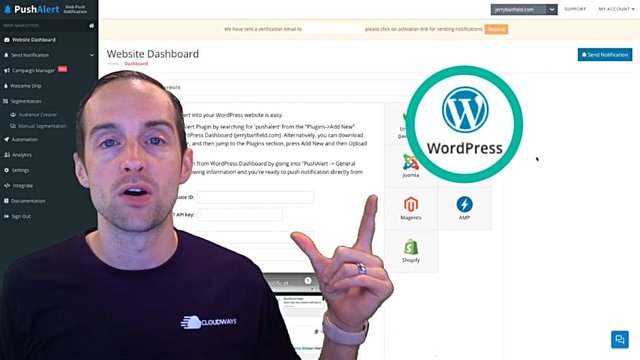
It will start off on your website dashboard before you've integrated. The one little thing that tripped me up is, by default it puts it on a universal integration.
If you're using WordPress like me, then you want to actually click the WordPress integration to get it, to pull everything up you will need.

It's got several options from Shopify to Joomla and AMP, and a universal integration making it flexible if you've got a different content management system.
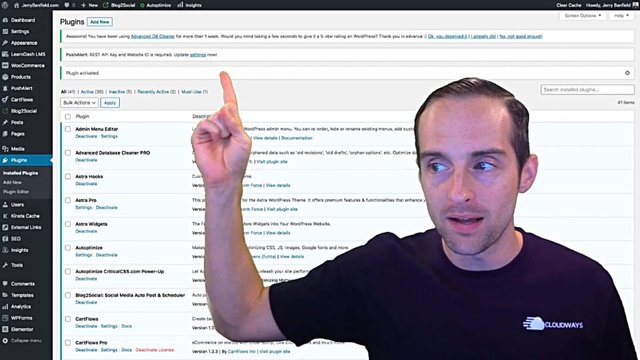
On WordPress, then you go over to plugins, download the plugin from PushAlert or you can just search for it in the store, click on "Add new."

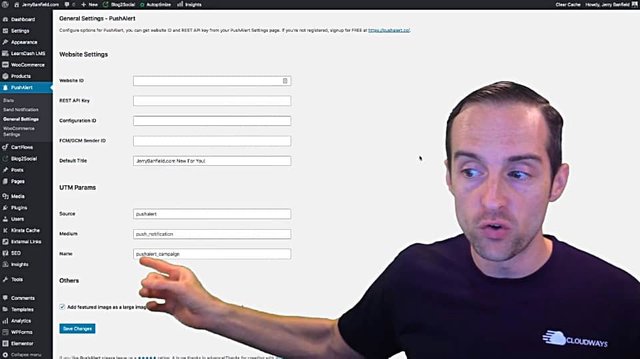
Once the plugin's activated, you'll need to update the settings to get it to work.
Then, all of those numbers that you get from the PushAlert's dashboard on the WordPress integration, put them all in here and hit "Save changes" and literally that's it to get this working on Chrome and Firefox.

Chrome and Firefox are two of the top browsers, actually Chrome and Safari are the top two, but Chrome has the largest single market share and this is all you need to set up to get notifications in Chrome, both on desktop and on mobile devices.
However, I recommend going the extra mile to set things up on Safari, which I did, although it's a lot more complicated and more expensive, $100 a year if you're not an Apple developer.

I went through and set up the Safari notifications because since this process is so easy on Chrome, a lot of websites are getting this set up.
However, on Safari, I'm getting about 20% to 30% of my web traffic. Therefore, I've taken the time to set Safari because there's a lot less competition.
I am going to do the next video on how to set Safari up and it will be twice as long as this.
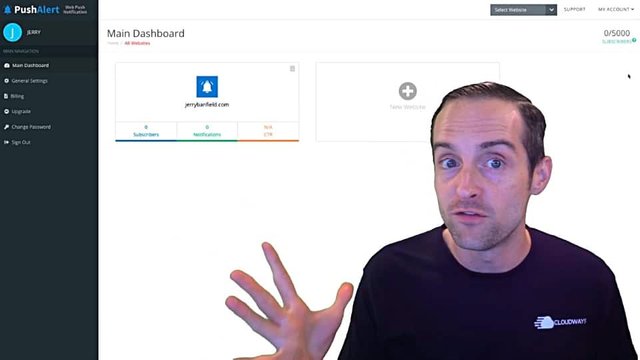
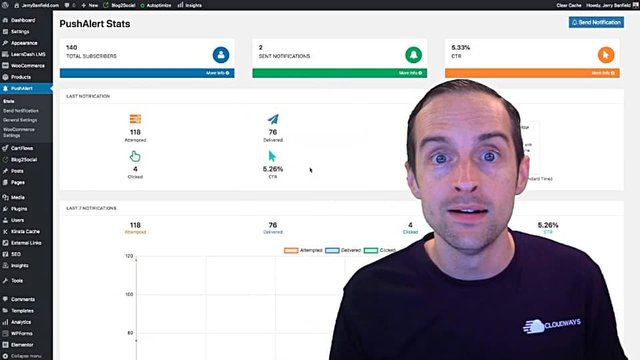
Let's take a look inside the actual dashboard.
When you want to send a notification, you just go to PushAlert, click on "Send Notification" and you'll notice, look at the click-through rate on these notifications.

A 5% click-through rate versus my emails often would have a 10th of a percent click-through rate.
This is one reason these are so exciting and I'm seeing reports from others doing the same thing.
These notifications are a lot more engaging because they go out to mobile devices and if you're browsing the web, these will pop up directly in something like this while you're actually browsing.

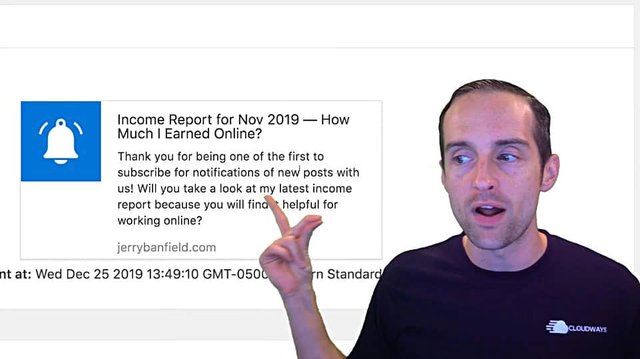
This is what I did for my first scheduled notification. This is exactly what it looked like and then when it pops up in Chrome, the one thing I will change is, I will put my custom logo with my face on it instead of using that default bell.
That's exactly what the notification looks like. You only get a few seconds, it just pops up for a few seconds and goes away, but as you can see, people are actually interacting with these and lots of times these are people I would never have got an email address or a YouTube subscription or something else from.
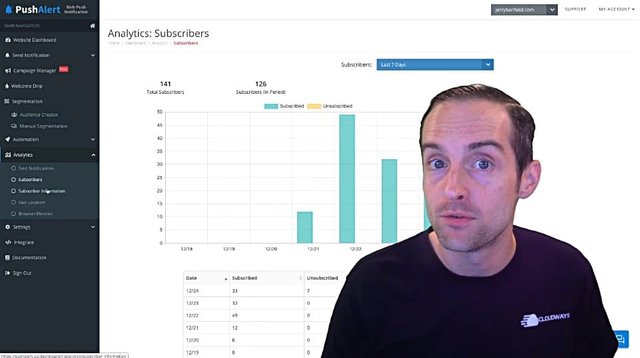
This is a chance to build a relationship over the long term. I've got 140 total subscribers and I've got the stats here.
You can see the stats over on the left side of the dashboard, hit "Stats."
It shows the delivery metrics on this.

Now if someone's not browsing the web on the device they signed up for, then it won't be able to actually deliver it.
On Safari, if you were offline when the notification was delivered, as soon as you come back on, it will pop up.
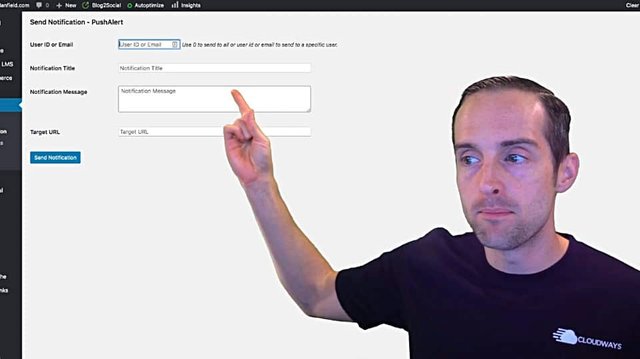
To send a notification, just go click on "Send Notification" and it's super simple and easy to do.
You put in zero here if you want to send it to everybody or you can even pick a specific user if you'd like to notify one person in particular, you have the ability to put the title, the message, and the URL on here.

Then click "Send Notification."
It's super simple.
The option to change the icon is over into PushAlert itself, this is where the rest of the options are.
Therefore, you can see the difference in WordPress, the interface is much more limited. The essentials of the stats and the sending of notifications are in WordPress.
However, when you go over to PushAlert.co, you've got a lot more options in here, especially if you're on one of the higher plans.
I'm excited to start testing some of my different headlines with A/B testing.
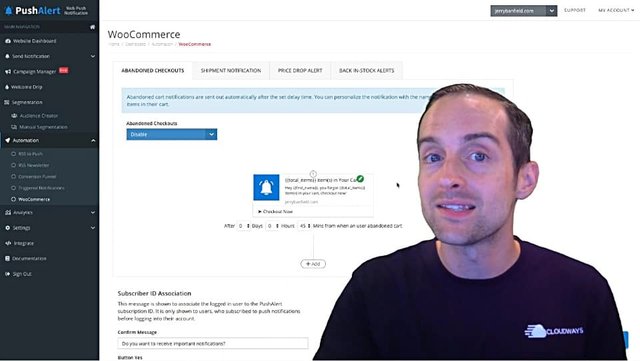
There's also automation in here with WooCommerce, which is really helpful. There are several different notification options on WordPress.
I've currently disabled these on WooCommerce because I haven't finished building my store yet.

There are awesome features like when people add something to cart who have notifications on, you can bring them back with the, "Hey, you were buying this or you added this to your cart. Do you want to finish your checkout?
I imagine as I continue to build up subscribers and I finish building out my store, getting the rest of the products, getting all the landing pages finished, promotional videos, these will help me significantly increase those abandoned cart conversions where somebody just got busy, clicked on 50 different things and forgot how excited they were about buying an online course.
Or even if they don't buy the course, it's a good reason to send a notification and come back to the website. You can even do shipment notifications on here. These are really cool.
You can also do a welcome drip campaign right after someone clicks on notifications. I plan to set this up with an introduction, "Hey, thank you very much for getting notifications. Here's what you can expect."
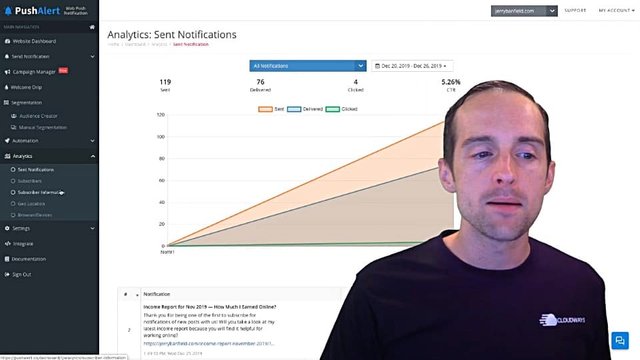
There's the option to send notifications up here in the left menu, and look at more detailed analytics.
In the analytics, you can click on your "Sent Notifications" and get more details.

Here I can see exactly which notifications I sent, how many times they got clicked and what resulted from that.
I'm even able to look in detail at my subscriber information. I can see exactly what device people subscribed from and where they subscribed from and what I'm loving is that I'm seeing a subscription from all over the world.

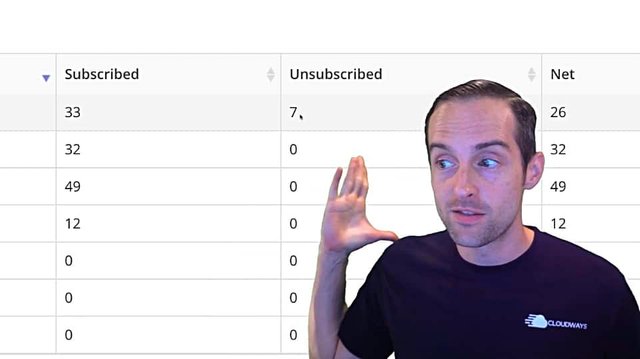
What is nice is to see that there are real people engaging with this because as you see that first notification I sent, seven people unsubscribed on over a hundred.

Thus, there are people who are hitting these and looking at them and seeing them, and then either clicking on them or deciding they don't want any more of these, and that's good. That means there's real engagement.
This is not just like an email going into the promotional tab. People really are seeing these and this is a very low-cost way for me to bring people back to my website over and over again.
Thus, I've given you the details here of how to use PushAlert to send a web push notifications.
If you'd like to get some notifications from me, will you please go over to Jerrybanfield.com and when you see the box pop up asking if I can show you notifications, will you please hit "Yes" on that because I think you'll love seeing my newest posts and tutorials.

This does not work on every single browser.
For example, I use the Brave browser in my videos to guarantee that I'm not signed into any accounts, and then I can browse the web essentially anonymously without having to look at ads.
Thus, the Brave browser helps me get that ad blocking experience that is ideal for tutorials and researching anything new.
However, these do not work currently in the Brave browser. As you can see, the Brave browser does not pop anything up.
Therefore, there are some, but the main market share is Chrome, and therefore, if you want to see these, you'll need to use Google Chrome or Safari to set that up.
Thank you for reading this.
You can continue learning with us in the full class today “My WordPress Course for a Fast Ecommerce Website with Kinsta, Astra, WooCommerce, and LearnDash” at https://jerrybanfield.com/courses/wordpress/
I love you.
You're awesome.
I appreciate the chance to serve you today and I will see you again soon.
Love,
Jerry Banfield
Edits from video transcript by Michel Gerard at www.michelgerardonline.com.
Posted from my blog with SteemPress : https://jerrybanfield.com/pushalert-tutorial/