DLearn - Learning, Decentralized...

Intro to Web Development 101 | Day 1 - Website Reverse Engineering
TOOLS:
- Google Chrome (Fast and Lightweight browser with extensive developer tools)
- Mozilla X-Ray Goggles (Makes it easy to "REMIX" (inspect and manipulate elements) within an existing site or HTML document)
- HTML5 UP (Site with FREE responsive HTML templates)
Step 1:
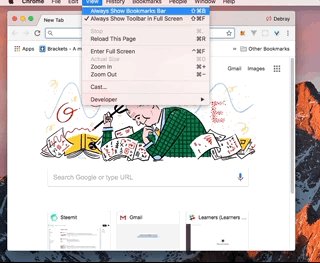
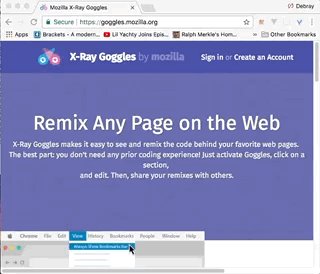
Open up Google Chrome and change the settings under the view tab to "Always Show Bookmark Bar".

Step 2:
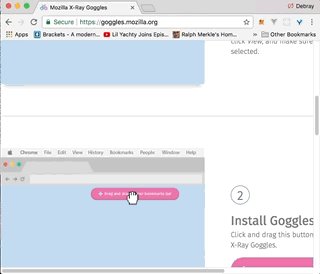
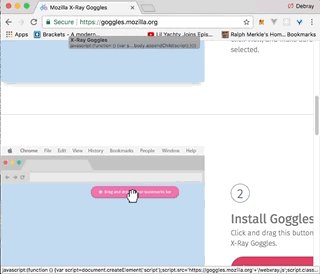
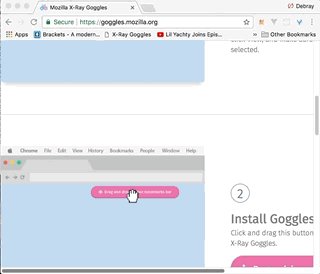
Install Mozilla X-Ray Goggles by visiting https://goggles.mozilla.org/ and dragging the installation button to the bookmark bar.

Step 3:
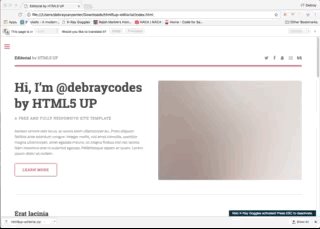
Select and download a template from https://html5up.net/.

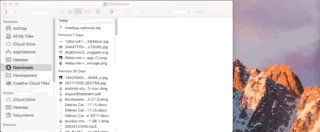
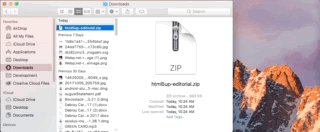
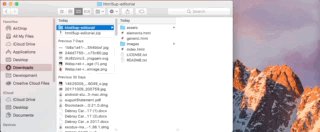
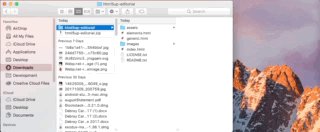
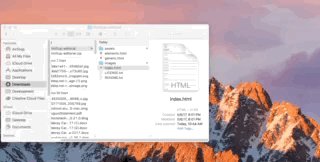
If the downloaded zip file doesn't uncompress itself (which it probably will), uncompress the file by double-clicking it in the finder...

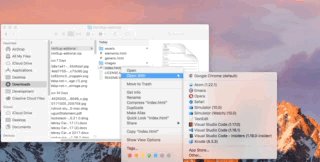
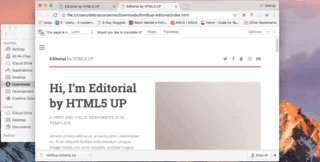
Open up the folder that is created in the finder, right-click (Ctrl+Click) the index.html file and hover over "Open With" from the dropdown menu and select "Google Chrome" from that dropdown.

Step 4:
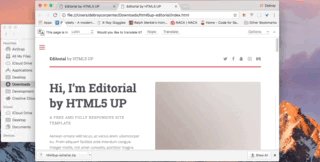
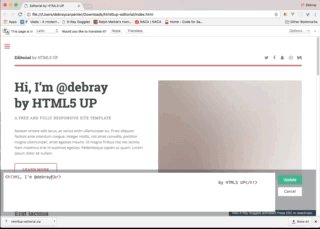
Turn on the Mozilla X-Ray Googles plug-in by clicking the link in your bookmarks bar and start selecting and manipulating elements to your liking in order to make the template your own.

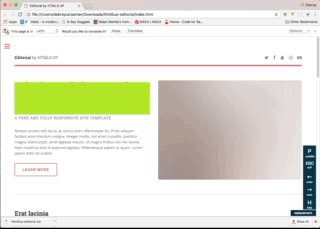
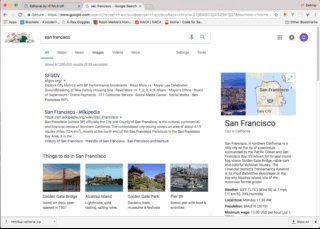
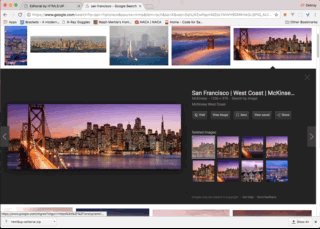
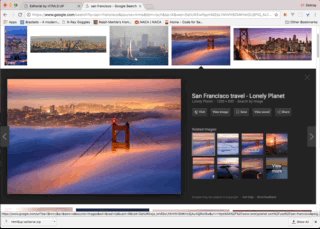
Find a nice image to use in your template by running a Google image search.

Once you find an image and copy the image url, select an image on the template page within Chrome and replace the url within the <img src=""/> attribute (make sure not to leave out quotation marks on each side of url (must be of type "string")) and click publish.

Repeat this step until you have the site fully customized. Comment with any questions that you may have and I will do my best to give you a timely response. The next session will show you how to save your work so that you can actually use this template and further customize it to your liking.
PLEASE RESTEEM AND UPVOTE THIS POST...
Thank You for taking this journey with me,
DeBray Carpenter ( @debraycodes )

I want to learn how to build on the Steem blockchain. Can you do a post about that, please?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Coming VERY soon!.... I'm gonna do even better...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Dope
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit