A Tool for DopeRaider blockchain Game

Today we will play with some Java-script using Grease monkey/Tamper monkey to pull data from the DOM and send data back to a web application, the point of this adventure is to try and create some kind of useful tool for the distributed blockchain game that runs on the Ethereum (now POA) network called DopeRaider.
You will not need to know anything about javascript or the DOM to get started, but if you do you will be more then on your way to expanding and making a profitable bot.
Firstly a little about the game, DopeRaiders is a distributed blockchain game where users can grow, make, buy and sell drugs not only that but users can also raid other drug dealers. Every user starts with a player called a "narco" and then try's to take over this cut throat world, that is really all we need to know at this point but to learn more check out the doperaider smart contract and the POA network.
So we can probably use web3 library mixed with the explorer api and grab the data we need with smart contract calls in a stand alone application but for the sake of ease for people new to this kind of stuff we will use Tamper Monkey addon.
Install Tamper Monkey /or Grease Monkey:
Firstly install Tamper monkey for your browser
Chrome install link
Firefox install link

Lets make a new script:
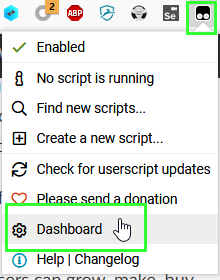
Lets make a new script simply by clicking on the tamper monkey logo on our browser bar and then going to the dashboard.

Once there click the little pluss button to create a new script.
We will not go into the intricacies of tamper monkey or java script but I will somewhat delve into the scope you need for this experiment.
Below is a back script to grab all data for a District, so you may calculate the cost changes in weed and coke before you arrive with your bulk stash of buds ! After the script i will break down each line and then we can extend it together to give us some purpose and functionality (ie: calculate that new price).
// ==UserScript==
// @name DopeRaider Tools
// @namespace Merkle
// @description Merkles DopeRaider Tools
// @match *://play.doperaider.com/*
// @version 1
// @grant none
// ==/UserScript==
console.log("[LOADED OK]");
setTimeout(main, 0);
function main() {
try{
var disctrict = document.getElementById("district-info-card").children[0].children[0].children[0].children[0].children[0].innerText;
var population = parseInt(document.getElementById("district-info-card").children[0].children[0].children[1].children[0].children[0].innerText.split(":")[1].replace(" ",""));
var weedSellPrice = parseFloat(document.getElementById("district-info-card").children[0].children[1].children[1].children[0].children[1].innerText.split(" ")[0]);
var weedBuyPrice = parseFloat(document.getElementById("district-info-card").children[0].children[1].children[1].children[1].children[1].innerText.split(" ")[0]);
var cokeSellPrice = parseFloat(document.getElementById("district-info-card").children[0].children[1].children[1].children[2].children[1].innerText.split(" ")[0]);
var cokeBuyPrice = parseFloat(document.getElementById("district-info-card").children[0].children[1].children[1].children[3].children[1].innerText.split(" ")[0]);
//player stats
var growSkillLevel = parseInt(document.getElementsByClassName("rightAmount")[0].innerText);
var cookSkillLevel = parseInt(document.getElementsByClassName("rightAmount")[1].innerText);
var myWeed = parseInt(document.getElementsByClassName("rightAmount")[2].innerText.split(" ")[0]);
var myCoke = parseInt(document.getElementsByClassName("rightAmount")[3].innerText.split(" ")[0]);
var gunLevel = parseInt(document.getElementsByClassName("leftAmount")[0].innerText);
var armourLevel = parseInt(document.getElementsByClassName("leftAmount")[1].innerText);
var speed = parseInt(document.getElementsByClassName("leftAmount")[2].innerText);
var bags = document.getElementsByClassName("leftAmount")[3].innerText
var areaWeedSuppy = document.getElementById("district-info-card").children[0].children[1].children[2].children[0].innerText.split(":")[1].split(" ")[1]
var areaCokeSupply = document.getElementById("district-info-card").children[0].children[1].children[2].children[1].innerText.split(":")[1].split(" ")[1]
console.log(disctrict);
console.log("[POPULATION]: " + population.toString());
console.log("[WEED SELL PRICE]: " + weedSellPrice.toString());
console.log("[WEED BUY PRICE]: " + weedBuyPrice.toString());
console.log("[COKE SELL PRICE]: " + cokeSellPrice.toString());
console.log("[COKE BUY PRICE]: " + cokeBuyPrice.toString());
console.log("[WEED ON YOU]: " + myWeed.toString())
console.log("[COKE ON YOU]: " +myCoke.toString())
console.log("[DISCTRICT WEED SUPPLY]: " + areaWeedSuppy.toString())
console.log("[DISCTRICT COKE SUPPLY]: " + areaCokeSupply.toString())
}catch(e){
console.log("[ERROR]: " + e.message);
}
setTimeout(main, 30000);
}
Above we run a function every 30 seconds, so every 30 seconds we do something. What we do is grab the text we need from the DOM of the applications WEB GUI (like i said before we could of done this threw the explorer and smart contracts but the idea for this project is to make a overlay maybe that can be displayed over the GUI to assist users).
The first code you see is telling tamper monkey to only run this script when on the game/site.
// ==UserScript==
// etc, etc
// ==/UserScript==
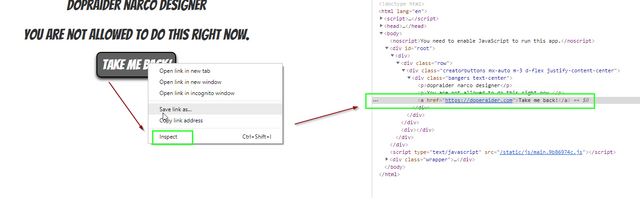
Then the following is code to grab the text from the sites dom, now how did I go about doing this for those who want to make changes? Simply by using the browsers inspector like so:

Followed by some tricky uses of the java script document getElementById methods.
If we load this into a grease monkey script and enable it, then browse to the game we will see this simply allows us to click on a district and get the data we want, lets bring up the browsers console:

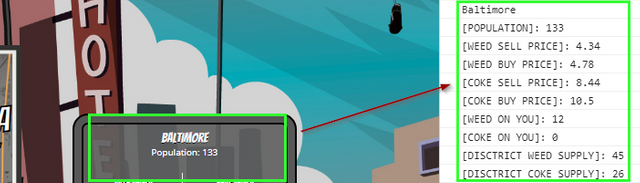
In this POC code there is no real error handling but we can see the results are as expected by clicking around on the district buttons in the GUI and reading the output of console:

Now we have all the data we require lets crunch some numbers to work out what the new price will be "AFTER" we get there with our epic stash and flood the markets ....
Thanks to discord we can figure out the algorithm used to work out the price of drugs after we arrive and that is:
New price = (current price * area weed supply)/ (area weed supply + your weed)
So lets edit our code to reflect this and add to our primitive display the new price so any young and upcoming drug dealer knows what the will get for there drugs once arrived to the new location:
var newWeedSellPrice = (weedSellPrice * areaWeedSuppy) / (areaWeedSuppy + myWeed)
console.log("[NEW WEED SELL PRICE]: " + newWeedSellPrice.toString());
you might want to clean it up and round it down to two decimals but you get the gist.
Now do the same for "coke"....

More changes can be made to optimize this, maybe make it only work in the game GUI and maybe add a nice overlay by editing a DIV on the site, but i will leave that with you don't want to spoon feed you, and what is all this about BOTS you ask? I will invite you to look into
.click()
or even take a look at web3js so you can directly call the smart contract !!
Just make sure you set it for POA network ;)
https://github.com/ethereum/web3.js/
https://www.npmjs.com/package/web3
https://blockscout.com/poa/core/address/0x11c4469d974f8af5ba9ec99f3c42c07c848c861c/read_contract
I will leave that to you, let me know how you go and share your code!
and remember this is just one way maybe not the best, but cool for a overlay while you play ;)
For all your discord bot custom coding needs come and see us for a low quote:
https://discord.gg/aM3zk5W
http://merkle.group
Hello @merklegroup! This is a friendly reminder that you have 3000 Partiko Points unclaimed in your Partiko account!
Partiko is a fast and beautiful mobile app for Steem, and it’s the most popular Steem mobile app out there! Download Partiko using the link below and login using SteemConnect to claim your 3000 Partiko points! You can easily convert them into Steem token!
https://partiko.app/referral/partiko
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @merklegroup! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit