
Wer jemals mit Drupal zu tun hatte und ein Formular benötigte, kennt vermutlich das Webform Modul. In Drupal ist es ja so ähnlich wie in Linux. Es gibt für jedes Problem genau eine Lösung, sprich ein Modul. Wenn du eine Anforderung hast, die etwas komplexer ist, nutzt du mehrere Module, die dann miteinander kombiniert werden. Gerade Formulare sind ein sehr interessantes Thema, da die Gestaltung der Eingabefelder, die Validierung der Daten, die Darstellung der Ergebnisse und vieles andere mehr oft echte Herausforderungen darstellen.
Drupal 8 erschien im November 2015, also vor drei Jahren. Seit drei Jahren gab es kein verfügbares und stabiles Formularmodul. Als Programmierer kann man sich sein Formularmodul bei Bedarf selbst schreiben. Für alle Anderen war das teilweise ein echtes Problem.
Das Webform Modul für Drupal 7 wurde von etwa 400,000 Websites genutzt, die "halb"-fertige Version für Drupal 8 dagegen nur von knapp 50,000 Websites. Am 24.12.2018 war es nun soweit. Das Webform Modul erschien in der stable Version!
Das Webform Modul
Das Webform Modul ist ein kleines Universum für sich. So grundsätzlich benötigst du es, wenn du
- ein Formular erstellen willst
- dieses Formular in einer Seite, einem Node oder einem Block anzeigen lassen willst
- E-Mail Bestätigungen verschicken willst
- Formulareingaben sammeln und auswerten willst
- die Ergebnisse online ansehen oder per CSV-Datei weitergeben willst
- alle obigen Punkte mit bereits existierenden Drupal Elementen verbinden willst
Installation
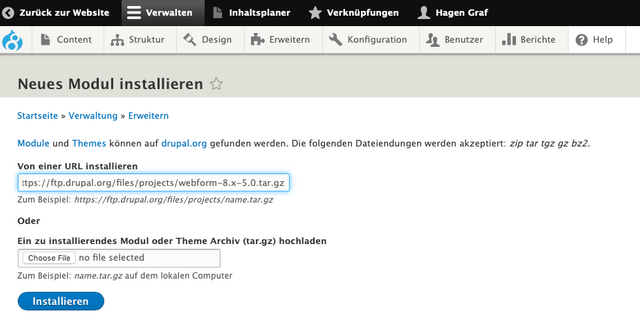
In einer existierenden Drupal 8 Installation lässt sich das Modul (Webform Module Projektseite) entweder über den Browser oder die Kommandozeile installieren (Drush, Composer).
 Webform Modul im Browser installieren (/admin/modules/install)
Webform Modul im Browser installieren (/admin/modules/install)Aktivieren
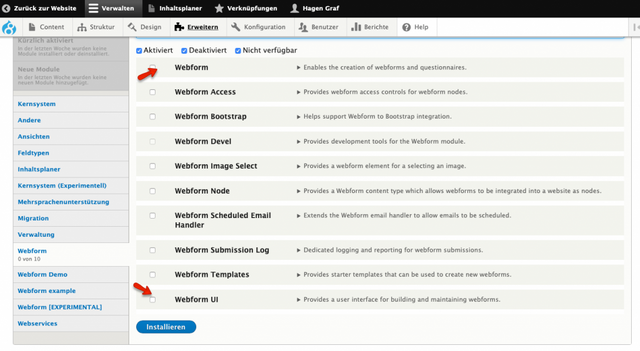
Nach der Installation des Webform Moduls finden sich in der Auflistung der Module vier neue Gruppen (siehe Screenshot).
Die eigentlichen Webform Module, drei Webform Demos, ein Webform Example und weitere experimentelle Module.
Um die einfachste Variante ausprobieren zu können, kannst du zunächst das Webform und das Webform UI Modul aktivieren. Die Abkürzung UI steht dabei für User Interface (Benutzeroberfläche). In Drupal wird oft zwischen der Funktionalität und der Oberfläche unterschieden. Das ist beispielsweise praktisch, wenn es um Benutzerberechtigungen geht.

Erste Schritte
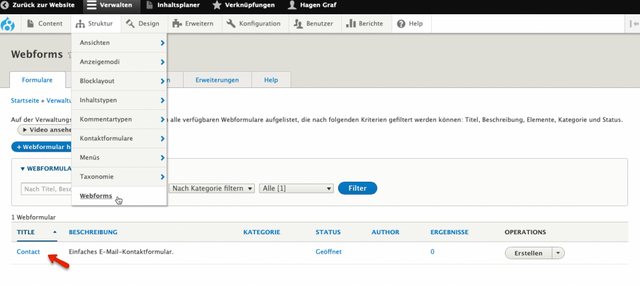
Nach der Aktivierung erscheint unter Struktur -> Webforms die Verwaltungsseite für Webformulare. Wenn du das Webform Modul schon aus Drupal 7 kennst, wirst du dich sofort zuhause fühlen. Bei der Aktivierung des Moduls wird automatisch ein einfaches Kontaktformular angelegt.
 Webform Verwaltungsseite
Webform Verwaltungsseite
Die Verwaltungsseite für das Webform Modul besteht aus mehreren Tabs, in denen die Einstellungen, die für ALLE Formulare gelten, festgelegt werden
- Formulare: Hier befindet sich eine Liste deiner Formulare
- Eingaben: Hier findest du eine Liste ALLER Formulareingaben. Jede Zeile entspricht einem ausgefüllten und abgesendeten Formular
- Konfiguration: Hier finden sich weitere Tabs mit Einstellmöglichkeiten pro Formular, also so etwas wie Anzeigetexte vor, während und nach der Formulareingabe. Verzeichnisse für einen evtl. Dateiupload, vordefinierte Optionen wie Familienstand, Geschlecht, Ja/Nein, Ländernamen u.ä, Texte für die E-Mail Bestätigungen und die E-Mail Empfänger sowie weitere Einstellmöglichkeiten.
- Erweiterungen: Hier werden andere Drupal Module empfohlen, die zusätzliche Funktionen bereitstellen.
- Hilfe: Unter dem Hilfe Tab befinden sich 35 Video Tutorials in englischer Sprache und zahlreiche Links zu zusätzlichen Informationen. Spätestens hier merkt man, dass dieses Modul etwas besonderes ist :)
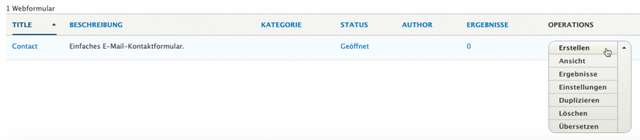
Jedes einzelne Formular enthält seinerseits Konfigurationen. Aus der Übersicht heraus sind das die gängigen Aktionen wie Erstellen, Ansicht, Ergebnisse, Einstellungen, Dupliziere und Löschen.
 Aktionen mit einem Formular
Aktionen mit einem Formular
Contact - Formular: Erstellen
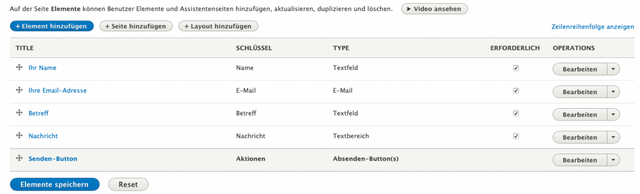
Hier gelangst du in den Bereich, in dem du die Elemente des Formulars (Name, E-Mail Adresse, Betreff, Nachricht) zusammenstellst.
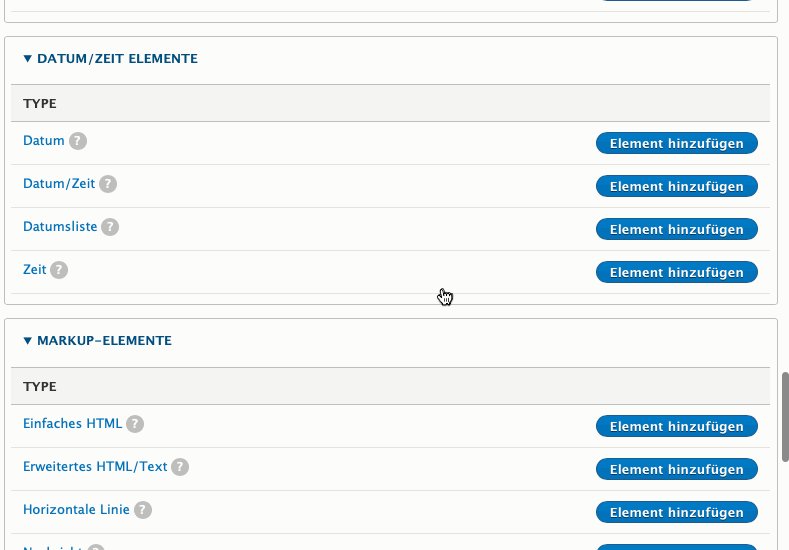
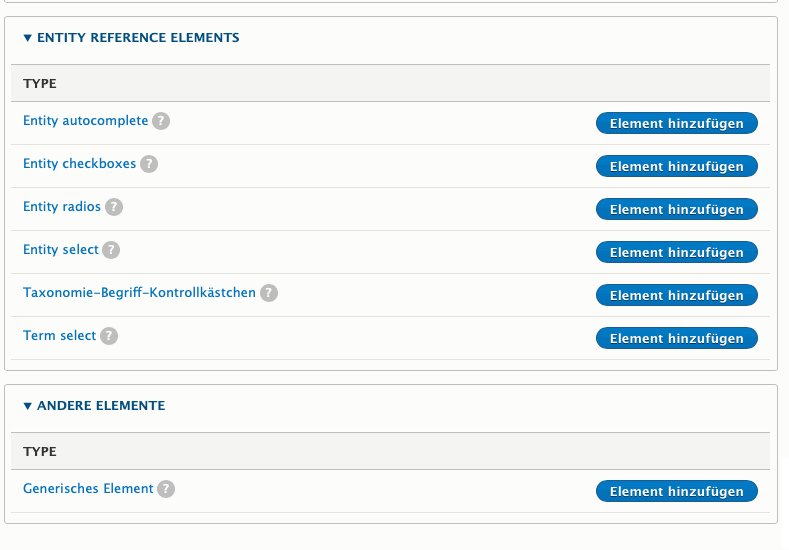
 Formularelemente verwalten
Formularelemente verwalten
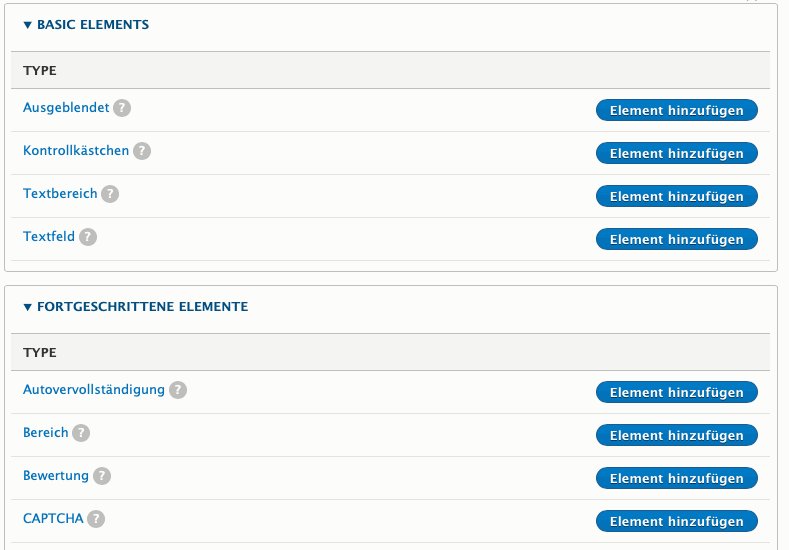
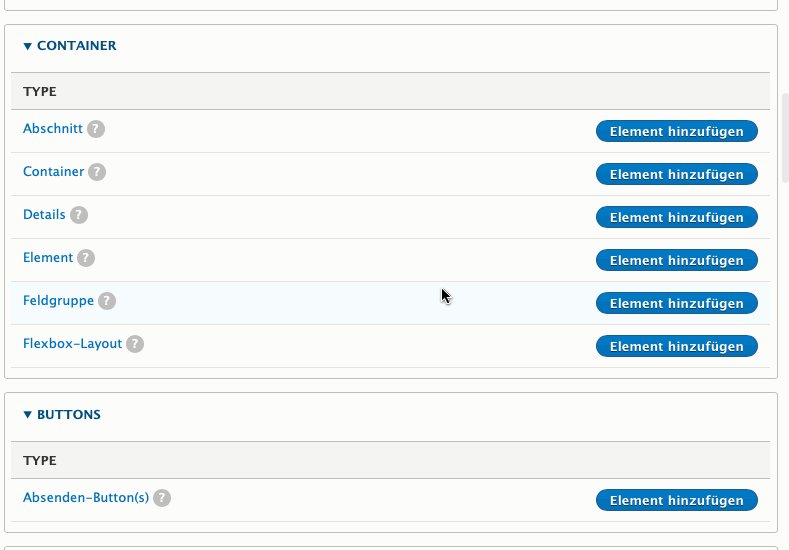
Und weil es so beeindruckend ist, hier noch ein Gif der (im Standardumfang) verfügbaren Formularelemente. Aus diesen Formularelementen kannst du dein Formular zusammenbauen.

Fast unnötig zu erwähnen, dass du natürlich mehrseitige Formulare erstellen und diese, wenn du willst, mit einem Flexbox-Layout versehen kann. Jedes Element kann mit Bedingungen versehen und Felder können berechnet werden.
Contact - Formular: Ansicht
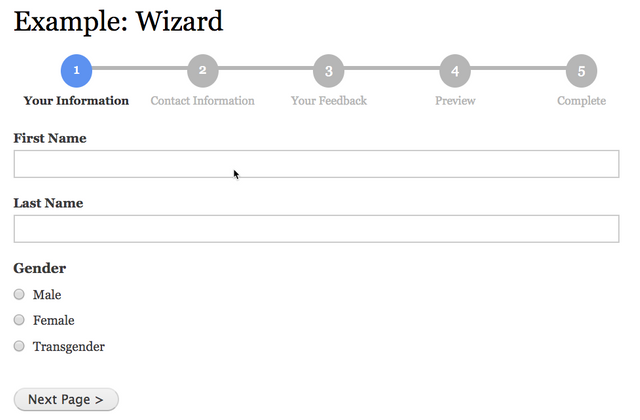
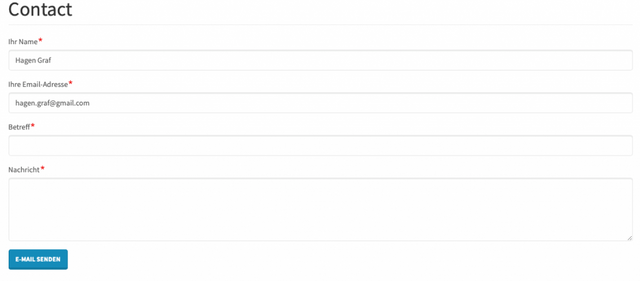
Hier gelangst du zur Ansicht des fertigen Formulars, in diesem Beispiel ein sehr einfaches Kontaktformular.
 Formular auf der Website
Formular auf der Website
Contact - Formular: Ergebnisse
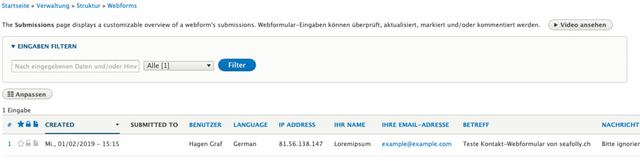
In diesem Bereich befinden sich die Ergebnisse. Jede Zeile entspricht einem ausgefüllten und abgesendeten Formular.
 Ergebnisse
Ergebnisse
Contact - Formular: Einstellungen
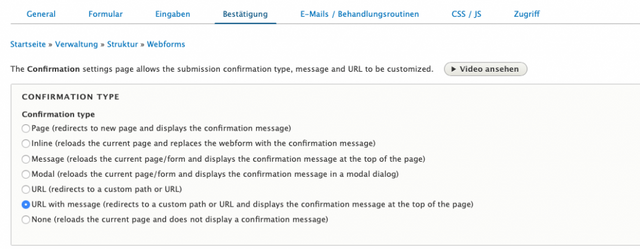
Hier werden Einstellungen für dieses Formular festgelegt. Es geht wieder um Nachrichten an den Benutzer, die E-Mail Adressen, an die Bestätigungen versendet werden sollen, auf welche Seite nach dem Ausfüllen des Formulars verlinkt wird, zusätzliches CSS und JS und natürlich die Berechtigungen, wer überhaupt und wie oft auf dieses Formular zugreifen kann und ob das Formular offen, geschlossen oder zeitgesteuert ist.
 Einstellungen für jedes Formular, hier die Art und Weise der Bestätigung
Einstellungen für jedes Formular, hier die Art und Weise der Bestätigung
Contact - Formular: Duplizieren, löschen und übersetzen
Je nachdem, welche Module man sonst in seinem Drupal installiert und aktiviert hat, erscheinen hier weitere Auswahlmöglichkeiten.
Erste Zwischenbilanz
Dieser ganz kurze Einblick hat vermutlich deine Sinne dafür geschärft, woran man denken muss, wenn man ein Formular auf der Website anbietet. Es gibt zu jedem! dieser Konfigurationsschritte Hilfetexte und meist auch ein Hilfevideo. Die Standardeinstellungen sind sehr sinnvoll gesetzt, so dass man nur Hand anlegen muss, wenn man eine besondere Anforderung hat. Auch wenn es auf den ersten Blick ein wenig verwirrend aussieht, die Zusammenhänge sind ungemein logisch und du wirst dich schnell zurechtfinden.
Beispiele
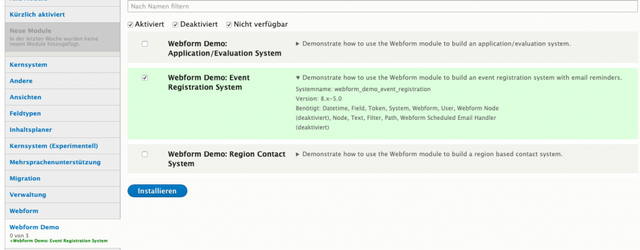
Um ein Gefühl für die Zusammenhänge zu bekommen, bringt das Webform Modul drei Demos mit. Ich aktivieren das "Event Registration System" Demo.
 Aktivierung Webform Demo
Aktivierung Webform Demo
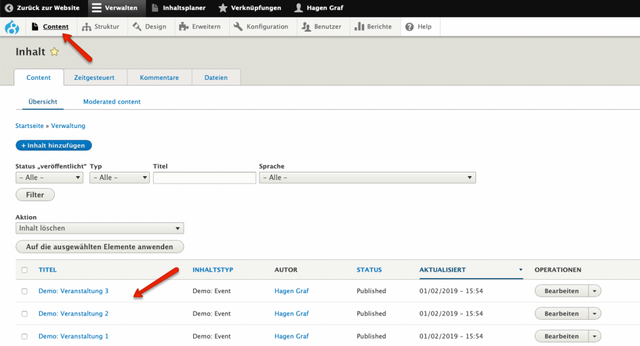
Nach der Aktivierung stehen drei buchbare Veranstaltungen als neuer Inhaltstyp Demo-Event zur Verfügung.
 Demo Events
Demo Events
Besucher können sich für die Veranstaltung registrieren, erhalten eine E-Mail-Bestätigung und eine E-Mail-Erinnerung einen Tag vor der Veranstaltung.
Fazit
Das Webform Modul ist DER Formular Baukasten für professionelle Ansprüche. Es ist hochflexibel, erweiterbar und voll in Drupal 8 integriert. Es interagiert mit vielen weiteren Modulen und ist hervorragend dokumentiert. Es ist komplett über den Browser ohne Programmierkenntnisse bedienbar. Mit Programmierkenntnissen ist es beliebig erweiterbar.
tl;dr: Das Webform Modul ist für Drupal 8 in der stable Version verfügbar und zaubert jedem Admin ein Lächeln aufs Gesicht :)
Posted from my blog with SteemPress : https://blog.novatrend.ch/2019/01/21/das-webform-modul-fuer-drupal-8-ist-stable/