I hope this post finds you all in great spirits. Today, I’m happy to share my participation in the SEC S19W5 || Website Interactivity with JavaScript contest. This contest has provided me with an incredible opportunity to refine my skills in HTML and CSS, and also to challenge myself with JavaScript.
My journey through this contest has been both educational and rewarding. While I’ve gained a solid understanding of HTML and CSS, my experience with JavaScript was limited. However, I embraced the challenge, dedicating time to learn and integrate JavaScript into my project.
It took me a few days of testing and fine tuning, but I’m delighted to say that I’ve successfully completed the assignment. Now, I’m excited to share with you the detailed process of how I created this project, and I hope you’ll enjoy exploring it as much as I enjoyed building it.


Final Output
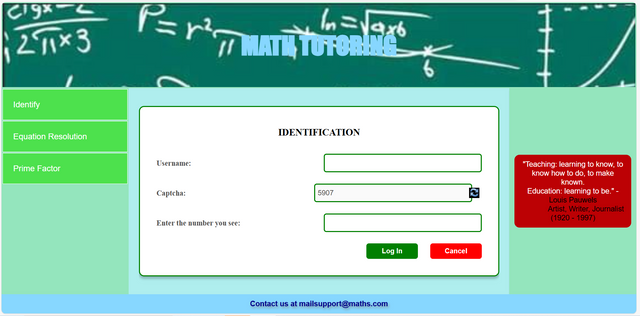
Here is a snapshot of the final output, which showcases the culmination of my hard work in HTML, CSS, and JavaScript.
I began by creating the main file, index.html, where I structured the entire webpage. The webpage was divided into several zones, including Zone 1, Zone 2, Zone 3, Zone 4, and Zone 5. Each zone served a specific purpose and was styled to meet the contest’s requirements.
Zone 1:
In Zone 1, I designed the header section of the webpage. Following the contest instructions, I ensured that the width, height, and margins were consistent, giving the header a balanced appearance. The header was styled with a border that added definition to the section, creating a clean and professional look.
Zone 2:
I have created a section that includes three anchor tags, styled in a column layout. These anchor tags are linked to three different pages. When I click on the "Identification" tag, it redirects to the identification page. Similarly, clicking on the "Resequation" tag redirects to the resequation page, and clicking on the "Prime Factorization" tag takes me to the prime factorization page. This setup allows for easy navigation between the different sections of the website.
Zone3:
Zone 3 was particularly interesting to work on, as it served as the main content area. I carefully followed the instructions to apply the correct borders, widths, and heights to the buttons and other elements.
I also paid close attention to the margin and padding, ensuring that the content was well-spaced and visually appealing. The styling in this zone was crucial to maintaining the overall aesthetic of the webpage, and I’m pleased with how it turned out.
Zone 4:
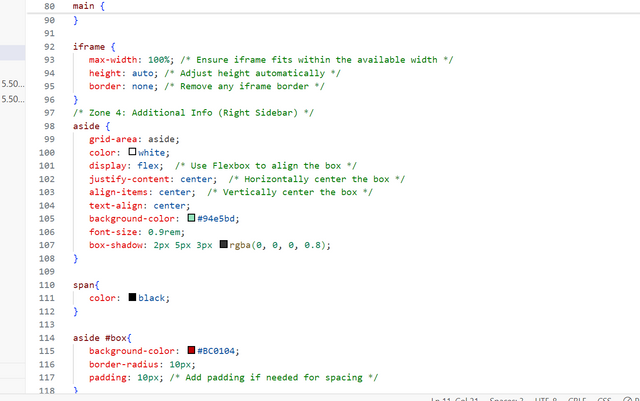
In Zone 4, I carefully followed the instructions provided. I set the background color to #BC0104, as specified. Then, I created a box and applied a border-radius to give the corners a smooth, rounded effect. After that, I added a quote inside the box, making sure the text was justified and set to white, with a font size of 0.9rem. I also applied the specified shadow value of 2px 5px 3px rgba(0, 0, 0, 0.8) to the box, ensuring that all the details matched the requirements.
Zone 5:
In Zone 5, I followed the instructions precisely to create the footer section. I set the width and height according to the specifications mentioned in the contest post. After that, I applied the background color as instructed. Finally, I added some text, such as a placeholder email address, to complete the footer, ensuring it matched the overall design and layout as required.
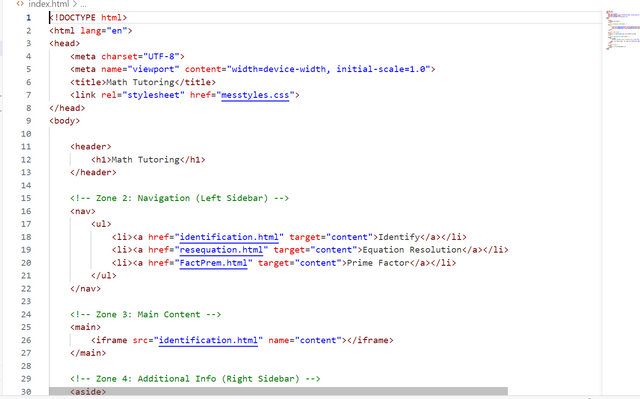
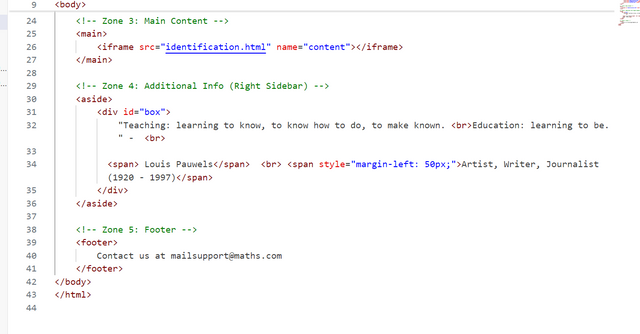
HTML Code :
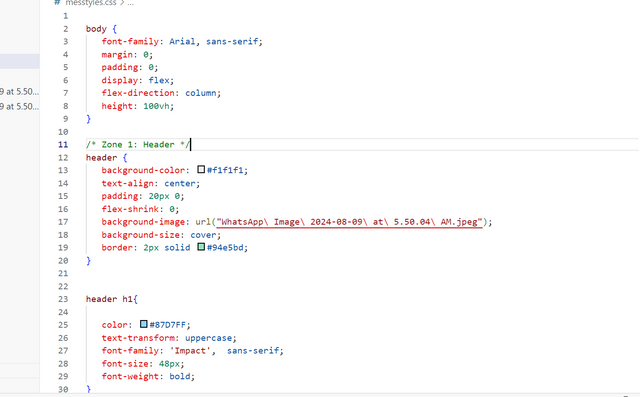
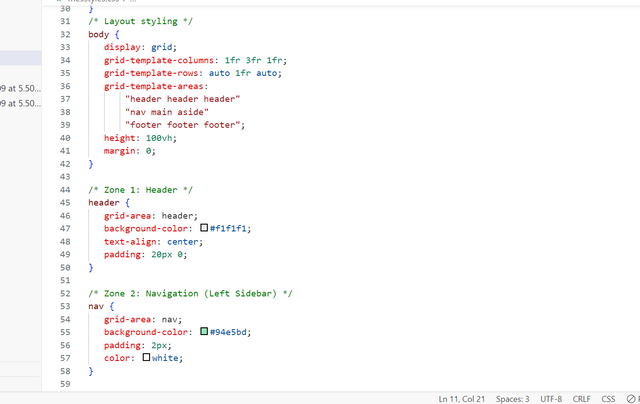
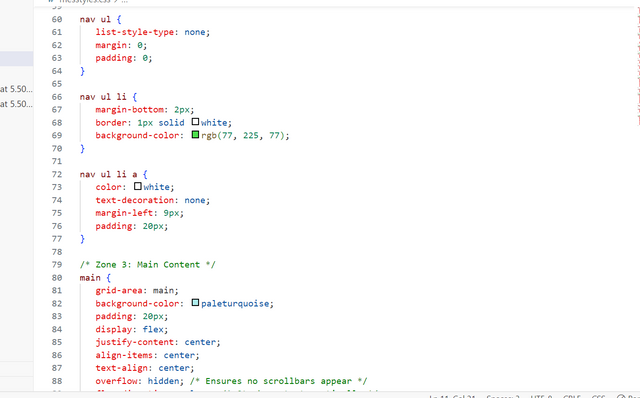
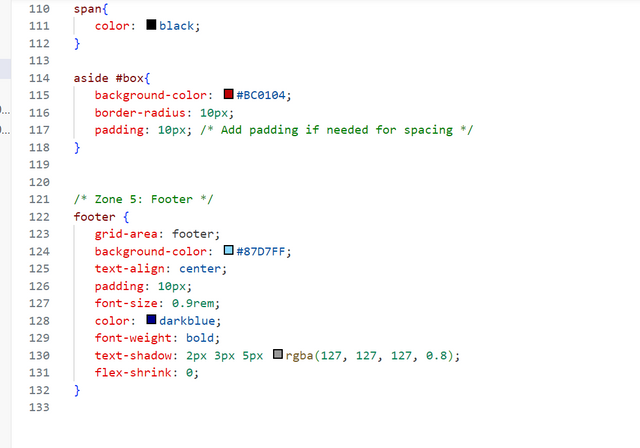
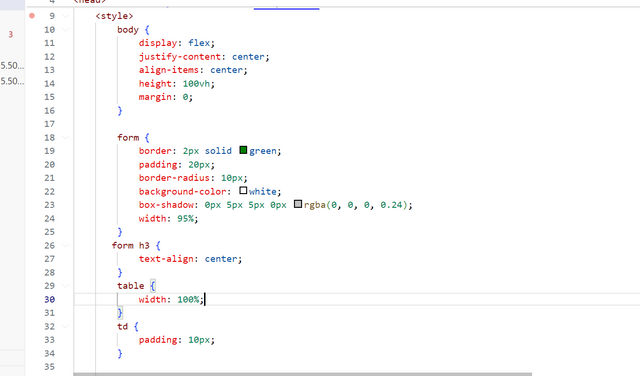
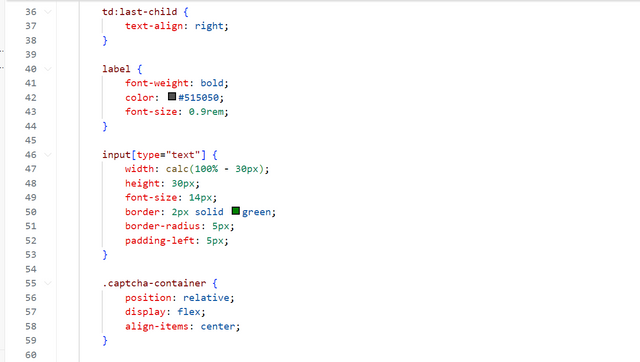
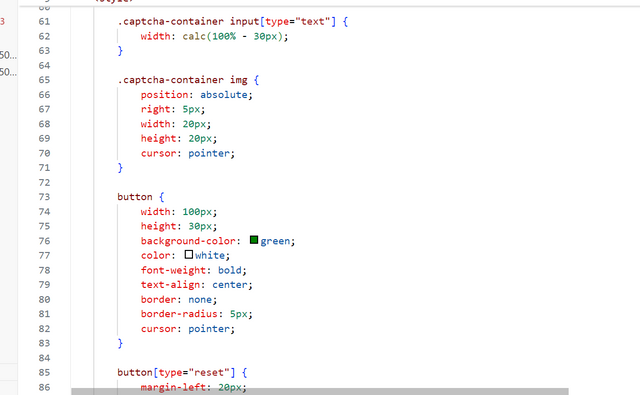
CSS styling:
After completing the HTML structure, I moved on to adding the CSS styling. The styling process involved applying colors, borders, and font sizes as specified in the contest post. I took care to ensure that every detail was aligned with the contest’s guidelines, resulting in a cohesive and polished design.
For the main page, I chose a color scheme as was mentioned in the contest post that complemented the overall layout and made sure that the borders and other styling elements were consistent across all zones.
 |  |
|---|
 |  |
|---|
The next part of the project involved creating the identification.html page, along with two additional pages for Resequation and Prime Factorization. I used anchor tags to link these pages together, allowing for smooth navigation between them.
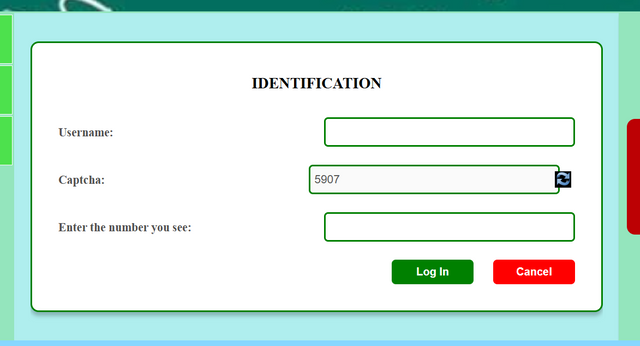
Identification Page:
For the Identification page, I created a dedicated section where users can enter their details. I styled this page with a clean and user-friendly interface, ensuring that the input fields were easy to read and interact with.
I used appropriate labels and placeholders for each field to guide the users clearly. The page is linked via an anchor tag in Zone 2, making it easy to navigate from the main page.
I added CSS styling to match the design of the entire website, including consistent font sizes, colors, and borders, ensuring that the Identification page seamlessly integrates with the overall look and feel of the project.
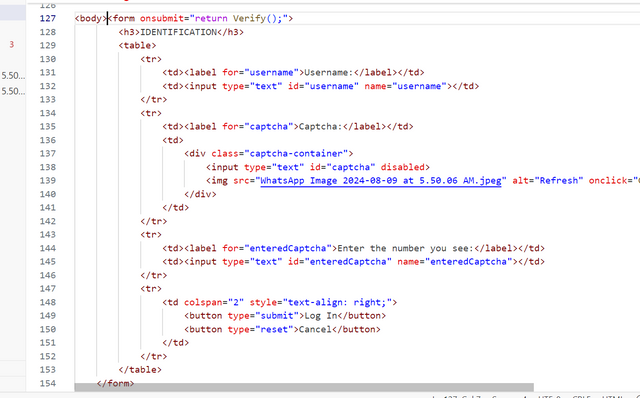
Html:
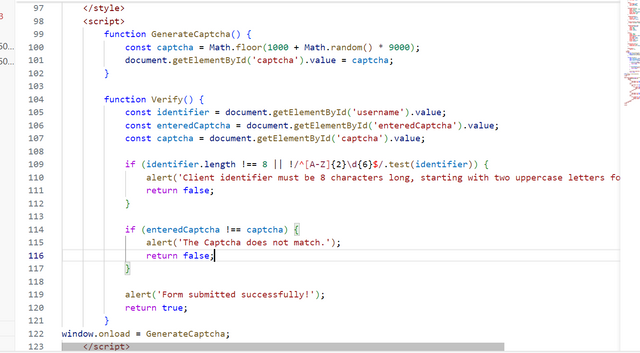
JavaScript:
CSS:
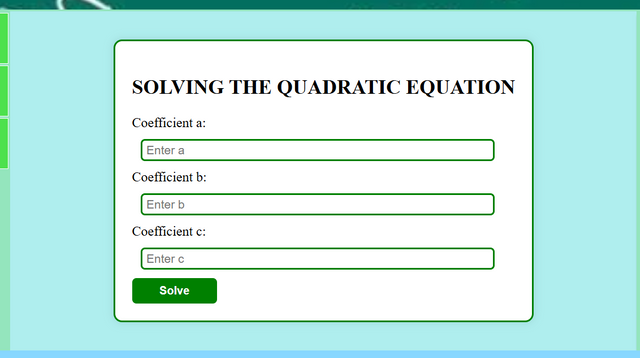
Resequention Page:
The resequention page designed to handle specific calculations related to sequences. I implemented a form where users can input their values, and the page will process the input and return the calculated result.
This page is accessible via the anchor tag in Zone 2, and I made sure the navigation between pages was smooth and intuitive. Similar to the Identification page, I applied CSS styling to maintain visual consistency across the site, with particular attention to the alignment and spacing of elements to ensure a polished appearance.
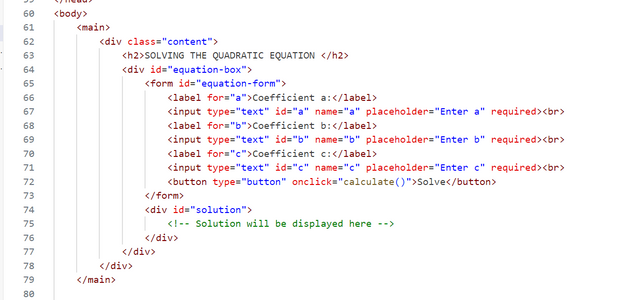
HTML code:
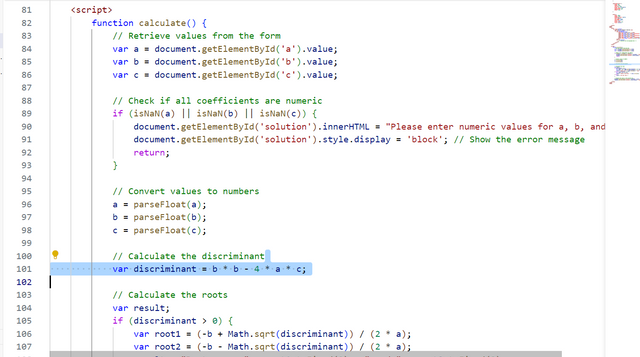
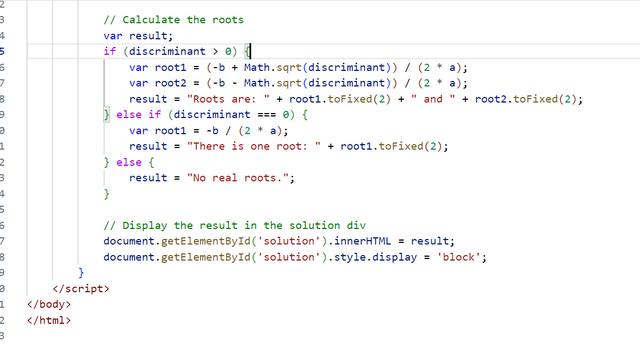
JavaScript:
CSS:
Prime Factorization Page:
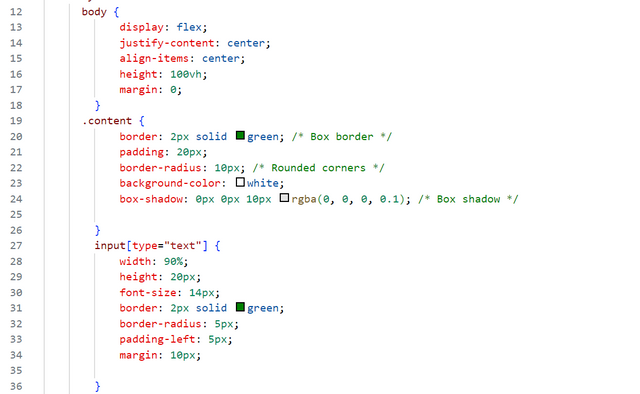
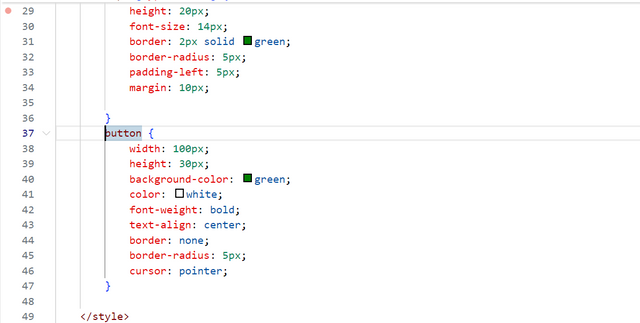
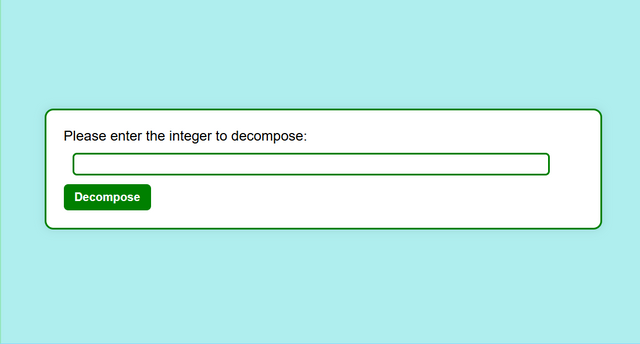
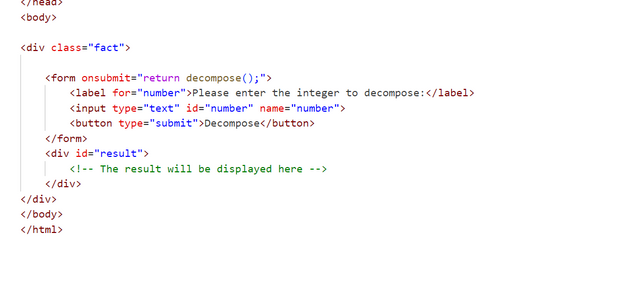
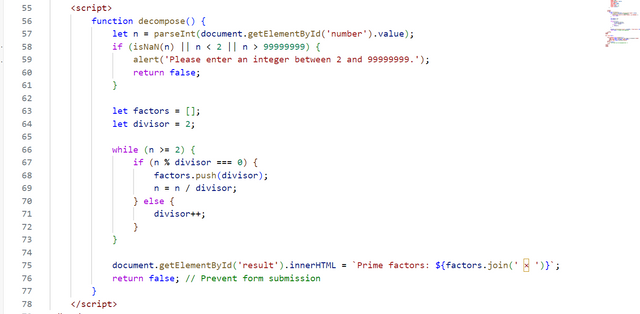
The Prime Factorization page allows users to decompose an integer into its prime factors. I developed this page with a form that accepts the integer input, and after processing, it displays the prime factors of the given number which I integrated after learning from online resources.
I faced some initial challenges, but through persistent testing and refining, I was able to ensure that the JavaScript code worked correctly.
Like the other pages, the Prime Factorization page is linked through Zone 2, and I followed the same CSS styling guidelines to make sure the design remained consistent throughout the website.
HTML:
JavaScript:
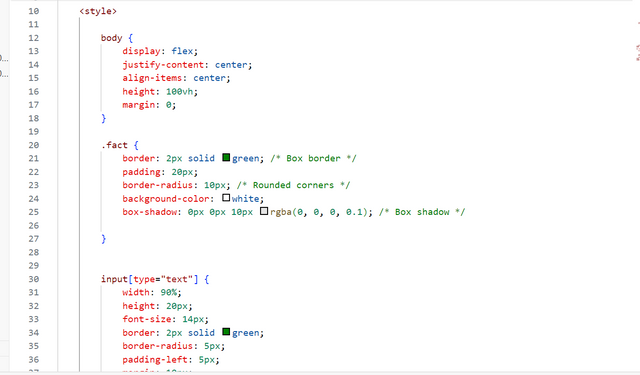
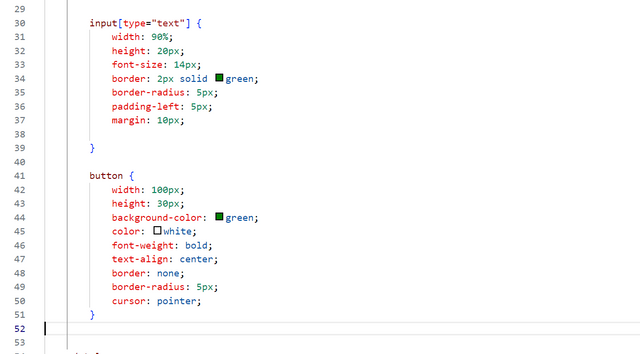
CSS:
That's it from today's blog I hope you will like it. With best wishes ❤️. Now I like to invite @abdul-rakib ,@mateenfatima and @josepha to participate in this amazing contest.
My respected teachers @kouba01 and @starrchris.🌸💞🌼.
Thanks alot for reading ❤️🤗 .

























Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@tipu curate
;) Holisss...
--
This is a manual curation from the @tipU Curation Project.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 1/7) Get profit votes with @tipU :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your explanations and presentation is great friend. I do admired ladies that can program. You have shown your understanding of the topic which I love what you have done. I wish you success.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much @josepha for your appreciation 🤗🌸yaay i love doing programs.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings dear
Your presentation on this task is Fabolous. The final video output is the easy way to understand better what you done in your layout. You explain all zone perfectly with perfect code. I hope you done better next. I wish you more success. Have a nice day
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit