Hello Everyone
I'm AhsanSharif From Pakistan
Greetings you all, hope you all are well and enjoying a happy moment of life with steem. I'm also good Alhamdulillah. |
|---|

Made in Canva
Section 1
Php Stands for Hypertext Preprocessor. It is a server-side scripting language that we use in web development by using it we can create a dynamic web page. PHP is used to create various websites and applications through which we interact with the database and from there we handle our forms.
PHP is a server-side scripting language that we use for web development, which means that it is executed on the PHP server code that results in the output shown to the user. The user cannot directly interact with the PHP code, it only interacts with the output.
Here are some characteristics of PHP:
Interpreted Language:
PHP is an interpreted language which means that we execute the code line by line so we don't need a dedicated server.
Open Source:
PHP is called open source because it is free to use and anyone can modify it and anyone can distribute it.
Object-oriented and Procedural:
PHP supports both OOP and procedural programming, allowing more flexibility in coding style.
Cross Platform:
PHP is called cross-platform because it can run on different operating systems such as Windows and Linux, in addition to many others, making it highly versatile for development environments.
Embedded With HTML:
PHP is embedded with HTML because it makes it easier for web developers to combine server-side design with front-end design. For the front end, we have to resort to HTML and for the back end, PHP is used.
Integration With Database:
PHP is widely used for database-driven websites because it easily integrates with databases such as MySQL.
Conditional statements are used to construct programming that allows the program to make decisions based on certain conditions, depending on whether a certain condition is true or false. We can control the flow of our program through these conditional statements.
Types of Conditional Statement:
- if Statement: This statement checks the condition, if the condition is true then any block of code inside the if condition statement is executed.
- else Statement: If the condition returns false, it provides us with a block of code instead.
- else if Statement: It checks the condition if the first condition is false then it fires to check the other multiple conditions. which allows multiple conditions to be evaluated sequentially.
- switch Statement: This statement evaluates a variable and compares that variable with different values, if one is found between them, then it executes the corresponding code block.
Example:
$age = 20;
// if-else if-else example
if ($age < 13) {
echo "You are a child.";
} else if ($age >= 13 && $age < 18) {
echo "You are a teenager.";
} else {
echo "You are an adult.";
}
echo "<br>"; // This adds a line break in the output for clarity
// switch example
switch ($day) {
case "Monday":
echo "It's the start of the week.";
break;
case "Wednesday":
echo "It's mid-week.";
break;
case "Friday":
echo "It's almost the weekend!";
break;
default:
echo "It's just another day.";
}
In this example, the code will first check through IF ELSE and when you are under 13, it will print YOU ARE A CHILD. If you are between 13 and 17 years old, it will be printed as You Are A Teenager. And in other conditions, it will print You Are An Adult.
The switch statement will check the value of the variable which is the mansion with the dollar day. It will show different outputs with different messages. If Dollar Day is Wednesday, it will print it midweek. If there is any other case, then it will print it's just another day.
Functions are very important in programming and the same functions are used in web development as well. That is why these functions are very important in web development.
Key Reasons:
Code Reusability:
Functions allow developers to write a piece of code once but also allow the code to be reused when needed again. This eliminates redundancy and makes the code easier to maintain.
Modularity:
Functions help us break down our complex work into smaller and more manageable parts. So that by separating this logic we can understand the specific parts of the code so that we can debug them better and update them easily.
Maintainability:
When we organize code into functions, it becomes easier to manage and maintain. Because a change to a function can often be made without affecting another piece of code, it makes our update system easier.
Clarity:
Functions provide us with a clear structure that makes the code easier to understand and read. Developers give specific names to these functions to remember them to increase the clarity of the code.
Adaptability:
Functions in widely used web applications allow for more descriptive code by making it easy to extend their functionality by adding their features without rewriting large parts of the code base.
Testing:
Functions we can test separately The advantage is that developers can test these functions separately and then integrate them into the code.
Functions are used in web development because they handle user input, improve our relationships with databases make API calls, and are essential for creating dynamic and interactive websites.
Here is the difference between Get and Post:
| Difference of | GET | POST |
|---|---|---|
| Visibility of Data | This is what we see in the address bar. This data is included in the URL. This URL is part of the query string. | This is the data sent in the body of the HTTP request which is not visible to us in the URL. |
| Amount of Data | It has a very limited data capacity of about 2048 characters depending on the browser. | It has no data size restrictions allowing a large amount of data to be sold. And because it sends in the request body. |
| Security | It is less secure because it appears in the URL. This makes it more vulnerable to being bookmarked. | It is more secure because it is not shown in the URL and the data is sent in the body of the request. |
| Usage | It is generally used to retrieve data from the server, we only use it for reading. | It is used to collect data. It is ideal for actions that modify server-side data. |
| Catching | Different types of requests are cached by the browser. This makes it subject to unusual options. Repeated calls give the same result. | POST requests are not cached by default because they often involve changes to server-side data, which is not uncommon. |
Section 2
First of all, I want to tell you that I have used XAMPP Server to run my PHP to complete the task.
XAMPP Control Panel v3.3.0
I am not showing the HTML and CSS code here because we have learned them in previous challenges. And we all understand how we can beautify our farm and how we can build our farm. So there is no need here I am just sharing the PHP code to fulfill the main purpose of the tutorial.
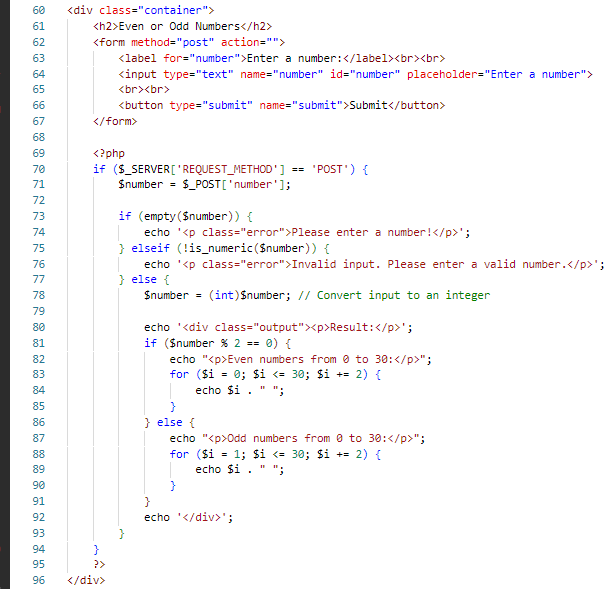
Here I have worked through PHP which will show even numbers from zero to 30 when the user inputs an even number. If he adds an odd number, it will show odd numbers from zero to 30. I have used a form through which the user will input and the output will be displayed on the same page.
Here is the PHP Code:

Here is the Output:

Here the PHP script prompts the user to sign up with his username and email along with form validation through which the data will be transferred to the new page. The output will show.
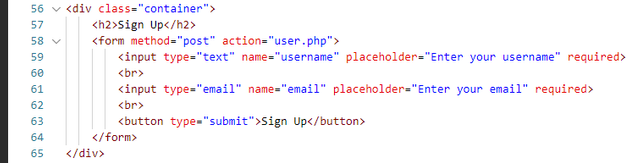
First I have created a form through which the user will input his data. After inputting this data we will then display it on another page. First of all, it is an input form for this.
Sign-up Form Code

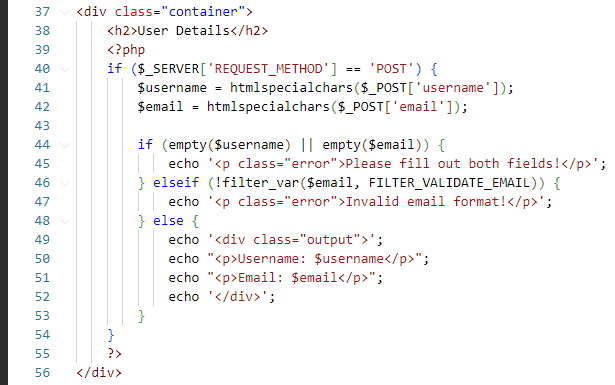
After inputting we now have to validate it. And the show has to be done after validating. Now the second page will receive the data after validation and after receiving it will display it.
The PHP code written for this is as follows.
User Output Code

Final Output

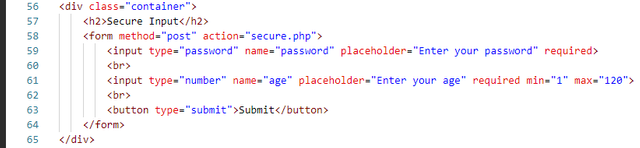
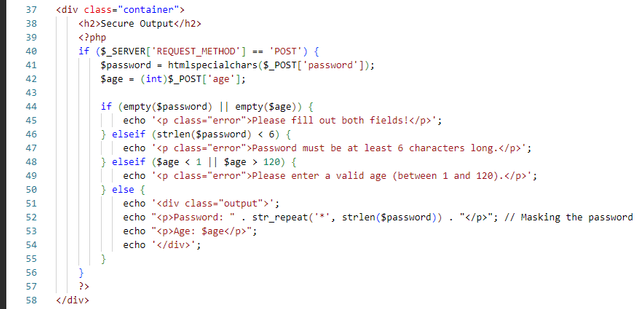
We will need a form to enter the password and ID, for this, we will first create a form. The form through which the user will enter his password and enter his ID. And then submit it so when it submits we'll show it at the top of the second page with the action in the post.
For this first, we have created a simple form using HTML and CSS to input data through it. I am not showing CSS and HTML in full because that is not our main goal, our main goal is to cover PHP, so I am only showing the main points here.
Input Form Code

The purpose of creating this form is that we have to secure the password so I think if we want to secure the password then we should not share it openly.
Similarly, with the help of action, we will show the previous user's input on the next page so that his password is also secure and his age is also shown to us.
Secure Page Code

Final Output

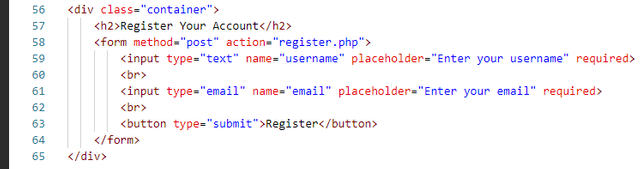
After registering a user we should welcome him so that he is motivated and thinks that this is a good website. As soon as the user registers, we need a form to register him. We will first create the form so that the user can enter our website or our application by entering their data. First of all, I have created a beautiful form with the help of HTML.
Register Form Code

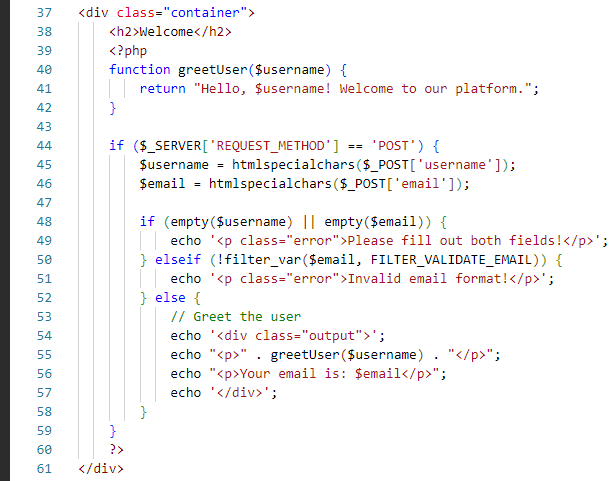
Now we have registered our user on this website through this form. But now we will welcome him using the username he registered with and show his email. For this task we have to resort to PHP so below is the PHP code with the help of which I have fetched its data and welcome it here.
Welcome Page Code

Final Output

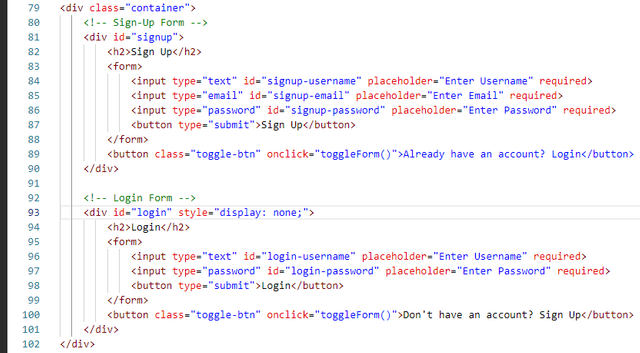
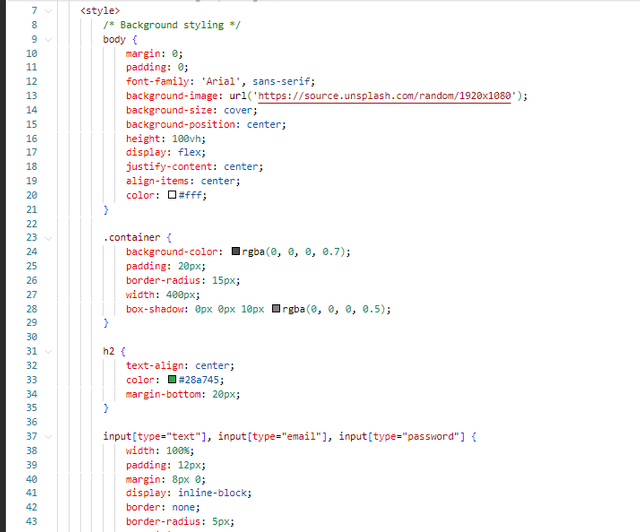
This is our last task in which we have to create a signup and login page that we will use in our next task. For this, we will first show our HTML code with the help of which we have created the structure of our form. The purpose of creating the structure is to add our input fields. on which the user will enter his data. This includes signup and login.
HTML Code

Now we have to beautify these forms to make them easy to see and user-attractive, and for that, we have to use CSS. With the help of CSS, we will validate it and make it eye-catching.
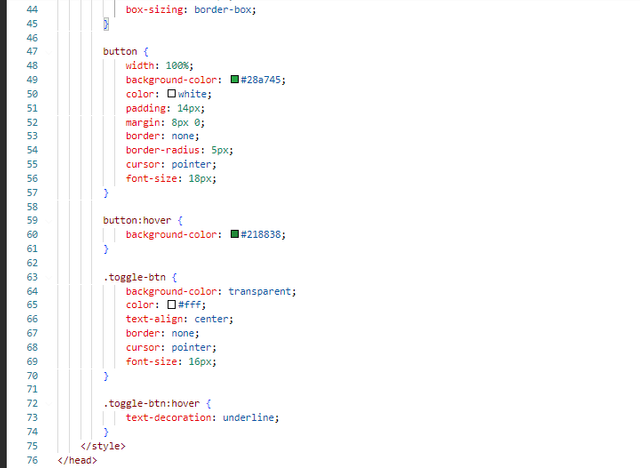
CSS Code


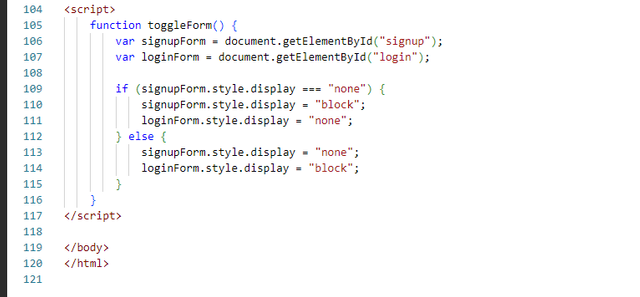
We use JavaScript so that we can perform our functions in it. As we have created the signup page below we have given a login link so that anyone who has already signed up can login directly through this link. If someone has opened the login page then below it we have placed the signup link because that is because the user who is not already registered on this platform can sign up for their account from there.
JS Code


X:
https://x.com/AhsanGu58401302/status/1840097902812901714
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
💯⚜2️⃣0️⃣2️⃣4️⃣ This is a manual curation from the @tipu Curation Project
@tipu curate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 5/8) Get profit votes with @tipU :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit