Hello everyone! I hope you will be good. Today I am here to participate in the contest of @starrchris about the PHP. It is really an interesting and knowledgeable contest. There is a lot to explore. If you want to join then:
.png)
Section 1
What's the full meaning of PHP?
PHP stands for Hypertext Preprocessor. The name is a recursive acronym. PHP is a server side scripting language. It is basically used for the web development. We can use it to create dynamic web pages.
What type of language is PHP ?
PHP is a server side scripting language which is used in the web development as its main application. And it is used to create dynamic web pages. Here is the explanation of the key properties of PHP language:
Dynamic: We can create dynamic web pages with PHP. These dynamic web pages can change the content based on the interaction of the user.
Scripting Language: It is a scripting language. It means it is interpreted at runtime rather than compiled. These php scripts are executed on the server and the output of those scripts is sent on the client as HTML. This is why it is known as server side scripting language.
General Purpose Language: It is a general purpose language and it can be used for the various programming tasks such as command line scripting and desktop applications.
Object Oriented: PHP also supports object oriented programming principles. It allows for the creation of the reusable code.
Cross Platform: PHP can run on various platforms such as Windows, macOS as well as Linux. So it can interact with many databases.
Embedded in HTML: PHP code can be embedded in HTML directly. So it makes it easy to generate dynamic web content.
SO we can say that PHP is a versatile language and it is famous for the web development. It is used in the content management system and e commerce platforms.
What do you understand by Conditional statements?
Conditional statements are used to execute the specific block of code wen specific and defined conditions are met. They help us in decision making in programming. We can control the flow of the program with the help of the conditional statements.
Types of conditional statements
- if Statement: This type executes a specific block of code when a specific condition is met.
- else Statement: It executes an alternative block of code when the if condition becomes false.
- else if Statement: This checks the additional condition when the previous if condition is false.
- Switch Statement: It executes one block of code from many other blocks based on the specific condition.
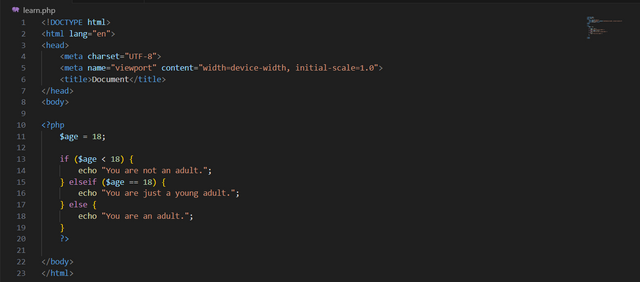
Example in PHP
In the above example the program checks the value of the $age and based on its value it prints the different value.

The program checked all the conditions and it has returned the result of the matched conditions. According to the condition the program executed the block of code which prints you are just a young adult.
Logical Operators
We can use logical operators in the conditional statements such as AND, OR and NOT to check multiple conditions at once.
Nesting
Conditional statements can be nested in each other to create more complex decision making logic. We use nesting when there is condition in the condition.
Conditional statements are the basics in the programming languages. And these are used in all the languages. The developers can control the different situation in the program with the help of the conditional programming.
Why is functions very important in web development?
Functions are very useful in programming and ultimately in the web development because web development is done with the programming. Here is the importance of the functions in web development:
Code Reusability: Functions allow the developers to reuse the code. They write the code in the functions and they can call those functions many times whenever they want. This reduces the redundancy in the code.
Modularity: Functions help us to break down the complex problems into simple problems. We can manage the complex problems easily. Moreover modularity also make it easy to test and maintain the websites.
Improved Readability: Use of the functions make he code more organized and well structured. We can easily read the code and refer to the specific par with the unique name of the functions. It is specifically helps in the large and collaborative projects. Multiple developers can easily work in one codebase with the help of the functions.
Abstraction: Functions facilitate the developers to abstract the complex logic. They can easily focus on high level logic without the problem of implementation details.
Easy Debugging: Functions help in debugging. As functions contains specific tasks so we can easily debug that code in the function and ca find the bugs and errors. Moreover the developers can test the functions independently.
Give 5 difference between GET and POST method.
Here are five key differences between the GET and POST methods used in HTTP requests:
| Feature | GET | POST |
|---|---|---|
| Data Visibility | Data is sent as part of the URL. It makes it visible in the address bar. | Data is sent in the body of the request. It keeps it hidden from the URL. |
| Data Length | Limited to a maximum URL length. This length is usually around 2048 characters. | No specific limit on data length. |
| Caching | GET requests can be cached by browsers and intermediaries. | POST requests are generally not cached. |
| Use Cases | Primarily used for retrieving data (e.g., fetching a webpage). | It is used for submission of data. And it modifies the server state. |
| Idempotency | GET requests are idempotent. Multiple identical requests do not change the state. | POST requests are not idempotent. Repeated requests can result in different outcomes. |
These differences help in choosing the appropriate method for specific tasks in web development.
Section 2
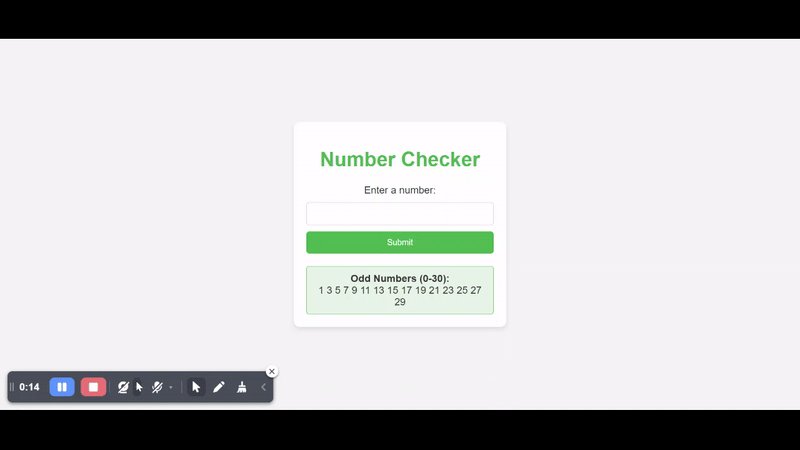
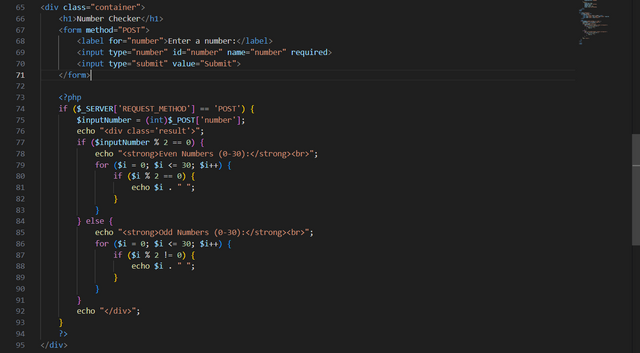
Using a conditional statement, print even numbers from 0 to 30 if a user inputs an even number, otherwise print odd numbers if the user inputs an odd number.
Here I have written PHP code along with HTML and CSS for the styling to the input fields and to the overall content. This program gets a user input and the checks the user input if it is an even number or odd number. I have just excluded CSS code in the screenshot so that the required can be seen easily.
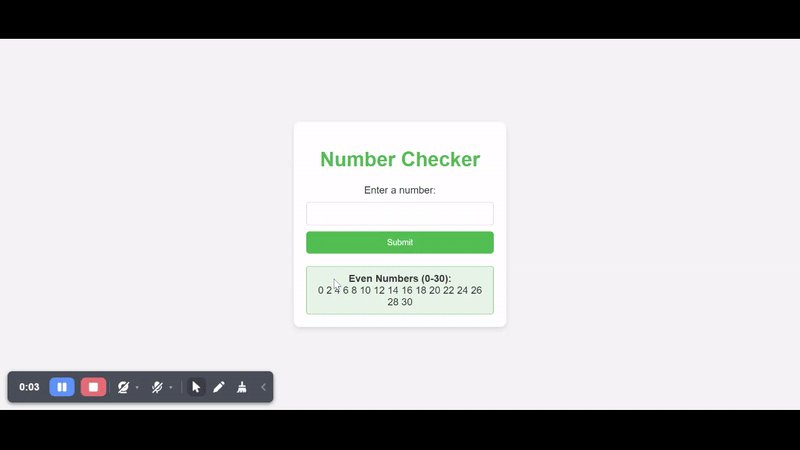
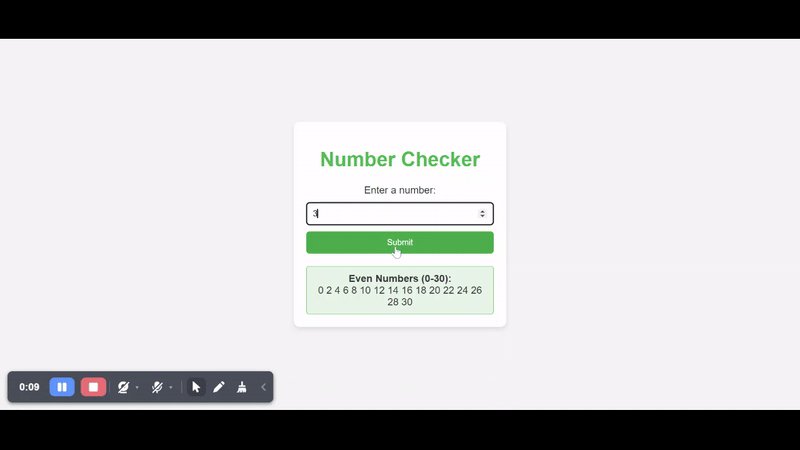
If the number given by the user is an even number then the program executes the block of code which returns even numbers from 0 to 30 based on the conditional statements.
If the number given by the user is an odd number then the block of code which prints odd numbers from 0 to 30 is executed and odd numbers are displayed on the screen.

Here you can see the output of the code. Because of the CSS styling the interface is looking very beautiful.
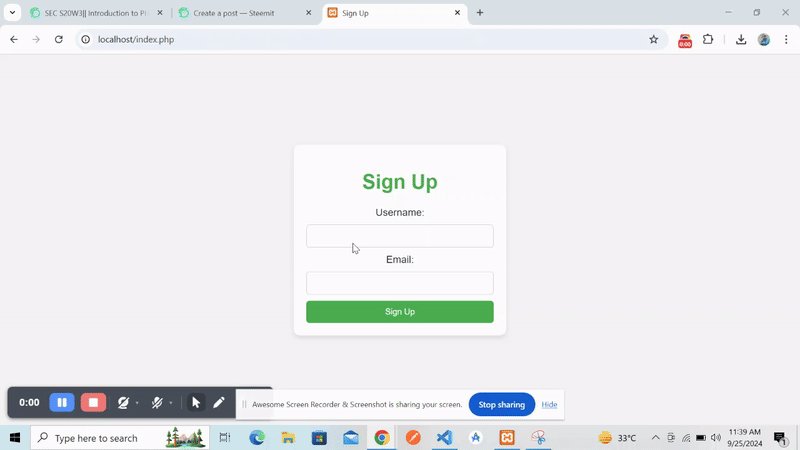
Create a form that accepts sign-up data, and send the username and email to a new page named user.php
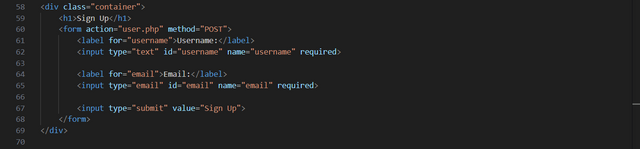
It is very simple to create a sign up form which accepts data from the user and then send the username and email to a new page which we can say user.php as required by the condition of task. Below is the code for this task.
Here in the above code I have created a form using HTML which will work as an interface for the user and to input the data such as email and password. At the top I have written Sign UP and then there are 2 fields:
- Username to get the username of the user
- Email to get the email of the user
After that there is a button named Sign Up which sends the user data to the next screen user.php.
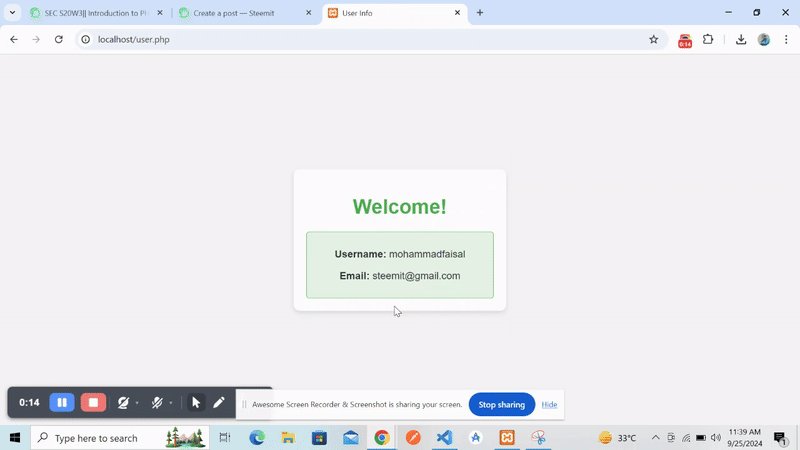
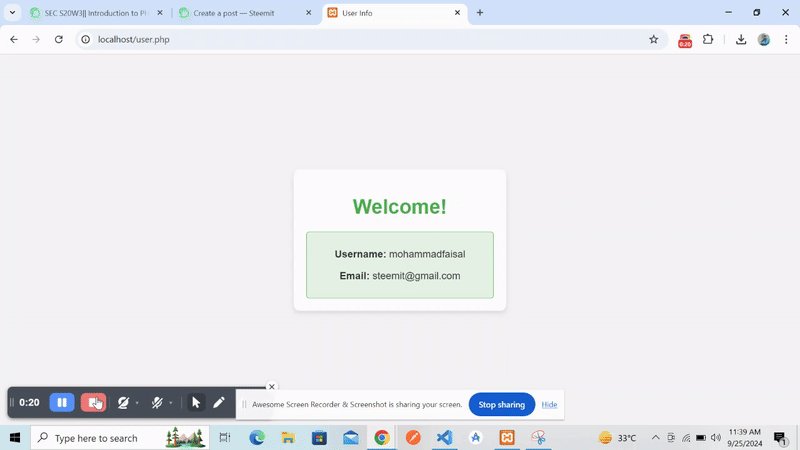
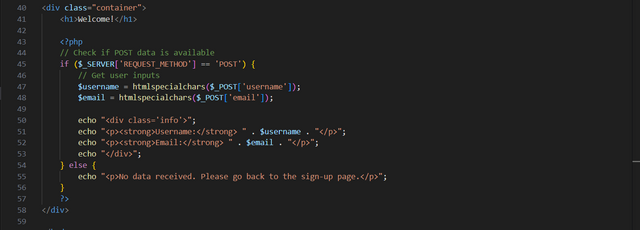
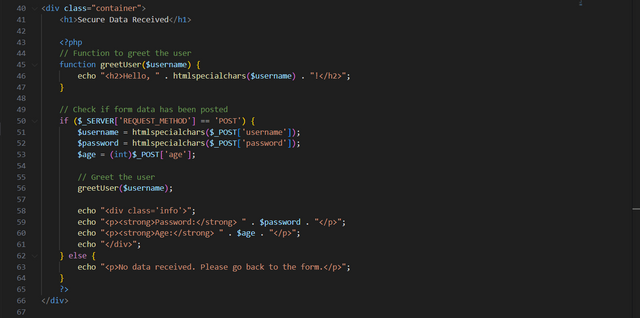
It is the code of the user.php screen it receives the data from the above screen of index.phpsuch as username and email and then it posts the data recieved on the screen. And we can see the username and email on the user.php screen.

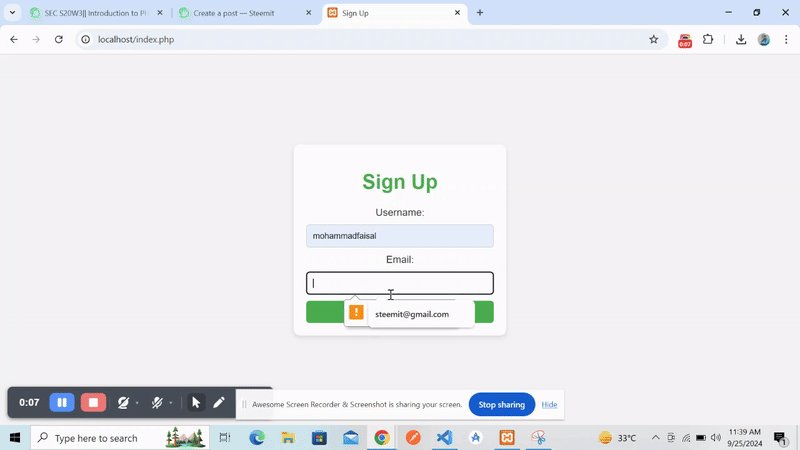
It is the output of the above code. The first screen is requiring the user input in the form of the email and password. And when after giving input user click on the Sign Up button it sends the data to the next screen and the data appears on the screen for the user view. The username and email is visible on the user.php screen as required. As you can see in the above video that all the fields are required and without filling them the page will not move.
Create a form that posts the password and age to a new page named secure.php.
In order to create a form that posts the password and age to the next screen secure.php we can follow the below steps and code.
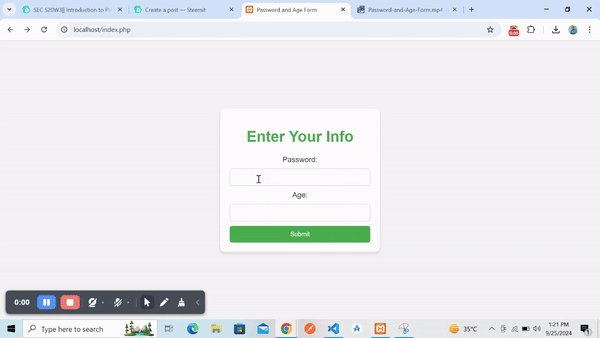
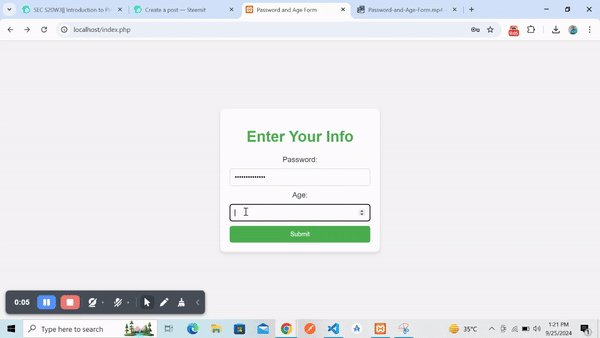
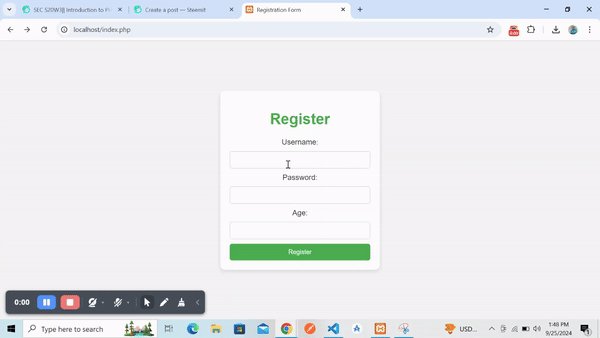
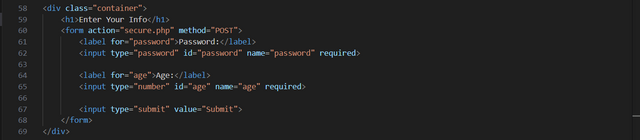
In the first screen you can see that I have created a form using HTML. This forms ahas two input fields.
- Password field
- Age field
These fields allow the users to put the required data. The input type of password field is password so that while entering the password the data does not appear on the screen. The password becomes protected from the eyes.
Then there is a button with type submit. It submits the data from the current screen to the next screen secure.php.
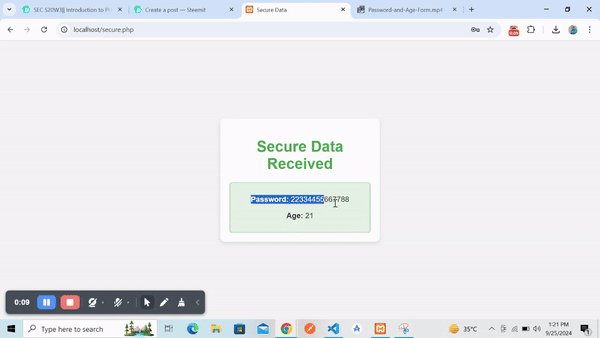
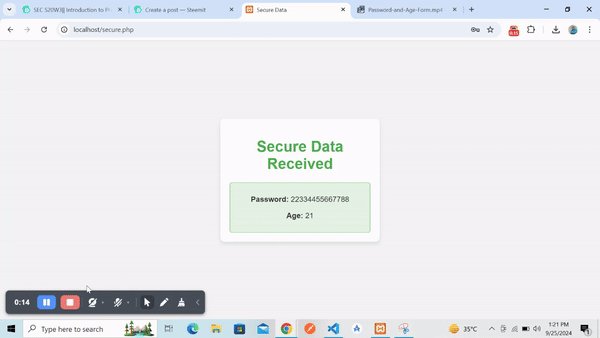
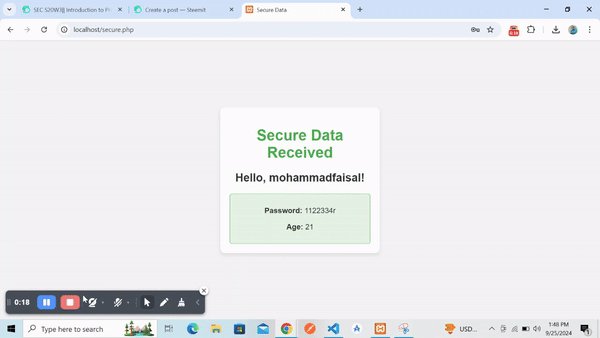
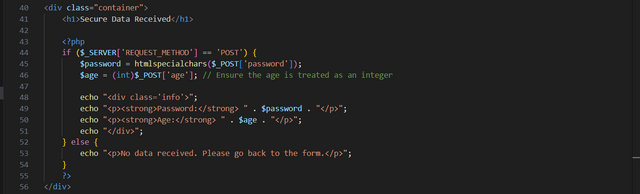
Here is the secure.php screen which receives the data from the first screen and then it shows the age and password on the screen. As age is always a whole number so the age has been assigned the data type integer.

Here you can see the output of the above code. In the screen recording it can seen that the user is inputing the data fields such as password and age on the first screen. Then when the user clicks on the submit button then it sends the data to the next screen which is secure.php.
Create a function that says "hello" to the user when they register their account.
For this I have modified my sign up screen and secure.php screen to add the which says hello to the user. So here is the code which says hello to the user when the user sign up and move to the next screen.
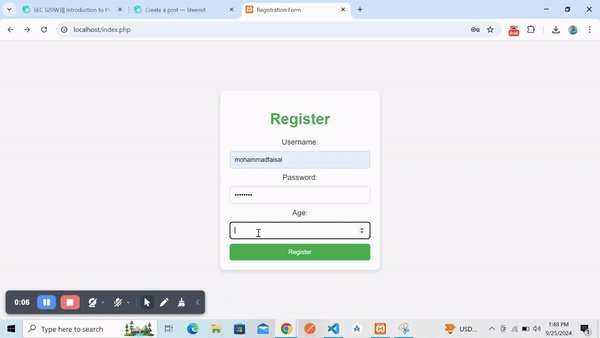
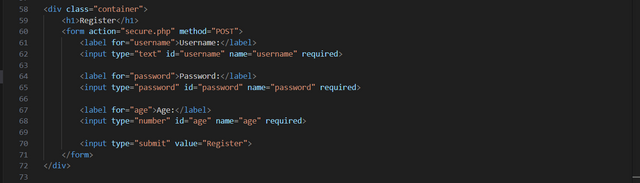
Here in the above updated HTML from the previous task I have added username to get it from the user so that we can display it on the other screen by saying.
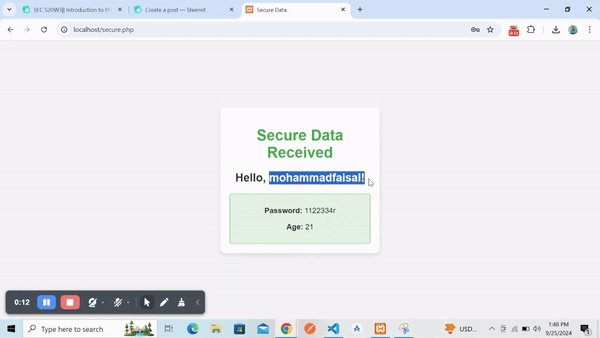
Here in the PHP code I have added a new function with the name greetUser() which accepts the username of the user as a parameter. And then in the screen after printing the word Hello the username given by the user will be printed.

Here is the output of the above code which representing that when a user adds username, password and age and then sign up by submitting all the data on the next screen username of the user is printed followed by the word Hello.
In my case I have added my username as mohammadfaisal and when I click on the register button the new screen appears which says me Hello, mohammadfaisal!. So our greetUser() function is working correctly.
Create a beautiful sign-up and login page, which will be used in the next class.
In order to create a beautiful sign up and log in screen we can simply use HTML and CSS. These both are the basic languages in the web development. And the students are taught these languages at first and then they are taught other languages.
- HTML and JavaScript Code
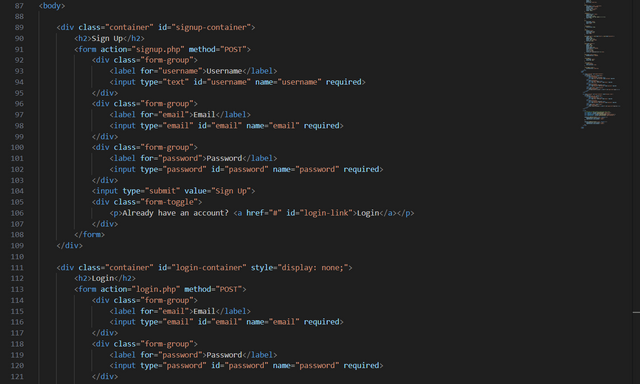
So here is the complete code of signup and login screen. I have used different basic elements of HTML such as textfields with their specific input type.
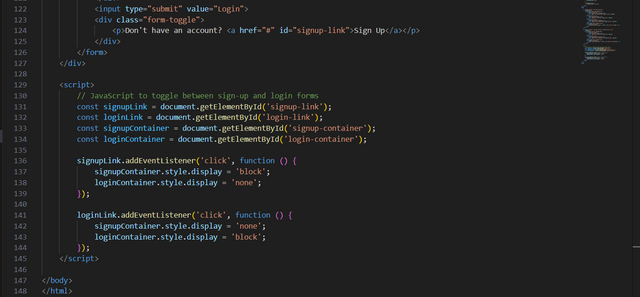
It is the complete code for sign up as well as log in. Moreover I have JavaScript language to navigate between the sin up and login pages. I have highlighted it with the help of the comments.
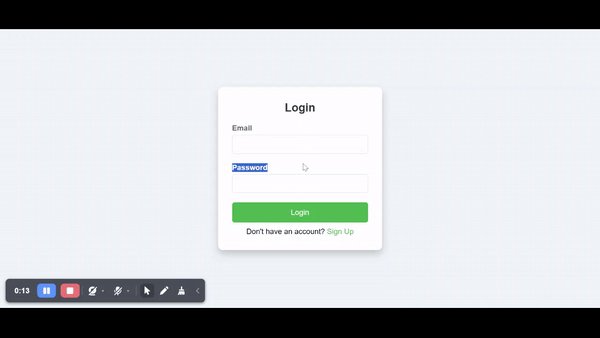
The user can navigate from sign up screen to log in screen as well while clicking on the log in button.
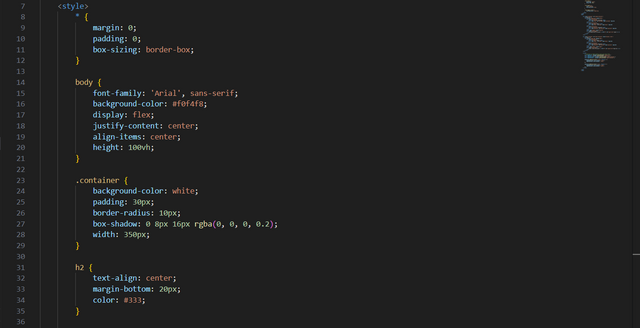
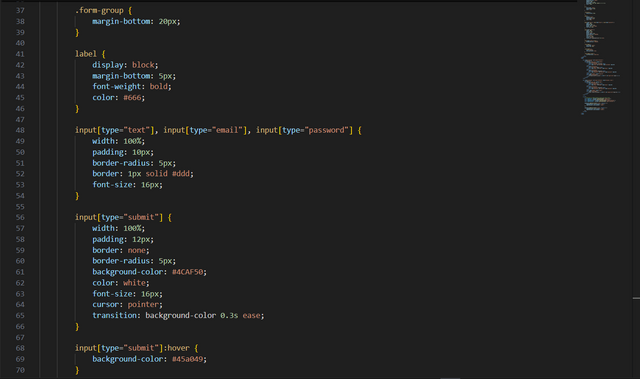
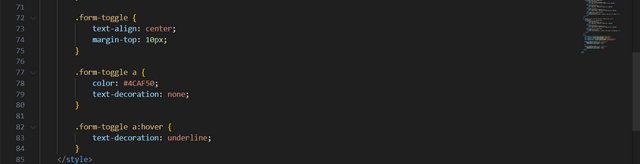
- CSS Code
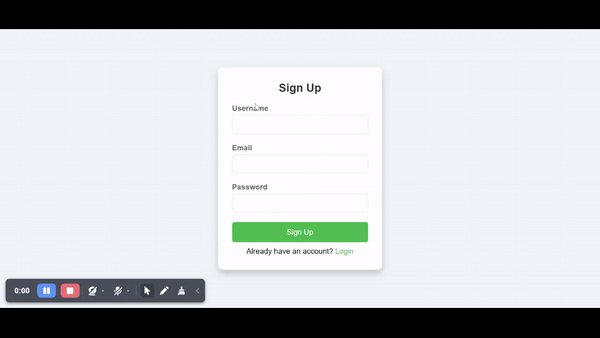
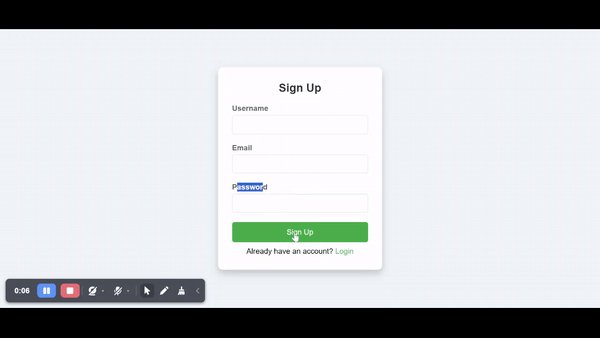
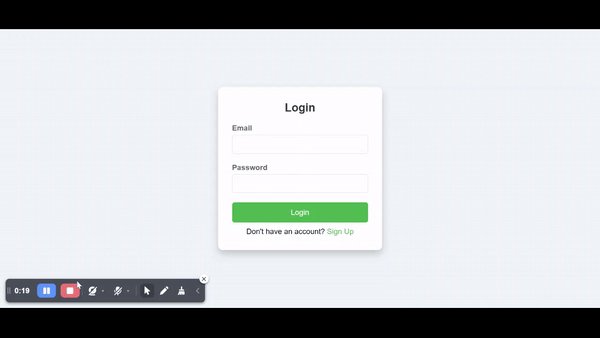
Sign Up and Log In Screen

This isa beautiful sign up and log in page which I have created mainly with the help of the HTML and CSS languages and for the navigation from sign up to log in I have used JavaScript.
I invite @sergeyk, @patjewel, @httr4life and @alejos7ven to join this contest.













X Promotion: https://x.com/stylishtiger3/status/1839340953964073373
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
TEAM 4
Congratulations! Your post has been upvoted through steemcurator06. Good post here should be..Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit