Hello everyone! I hope you will be good. Today I am here to participate in the contest of @kouba01 about Mastering Arrays with NumPy and Qt5 Design. It is really an interesting and knowledgeable contest. There is a lot to explore. If you want to join then:
.png)
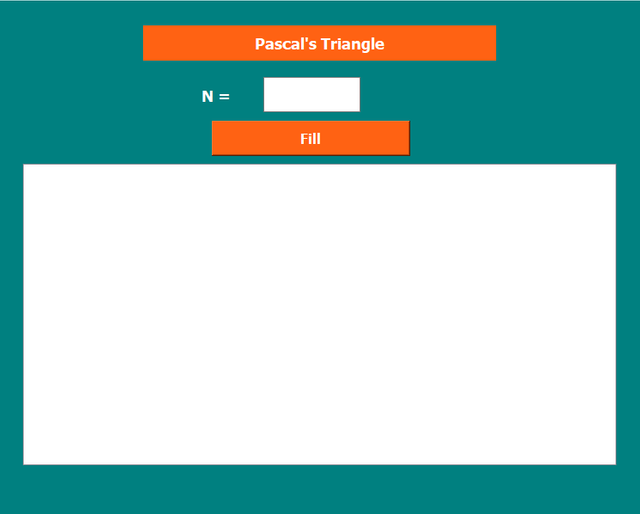
Create a Python application using PyQt5 that displays Pascal's Triangle based on user input.
We can easily design any user interface with the help of the Qt5 Designer just by drag and drop. So I have created the user interface of the application by following all the guidelines for the creation of the user interface.

I have used these widgets:
Label Widgets
- First label is used to display Pascal's Triangle.
- Then I have used a label for
N=.
Input Fields
- I have used one input field widget to get the input from the user as the number of the rows for the Pascal triangle.
Button
- I have used one
pushButtonto Fill the triangle.
Table Widget
- I have used one table widget to display the output of the triangle followed by the user input.
Setting Custom Names
- I have set specific name for each widget used in this user interface to manage the working and functionality in the code.
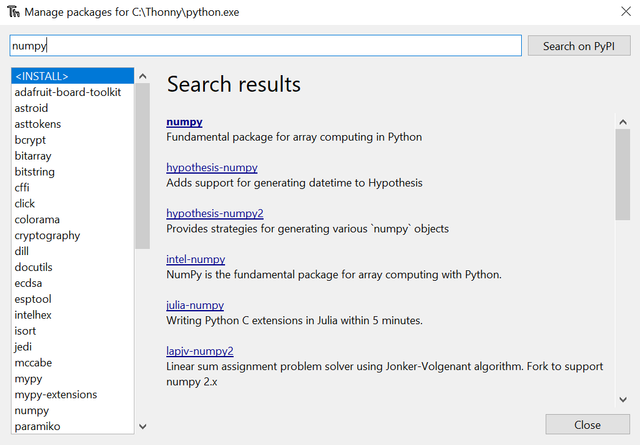
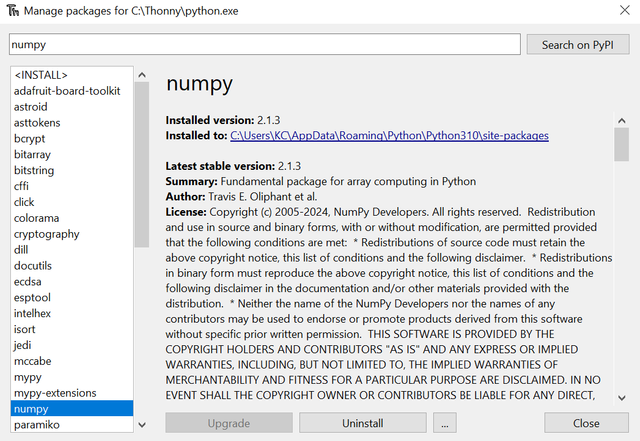
First of all I have installed the package Numpy for the mathematical calculations in Thonny for the smooth running of the code and so that I can use classes associated with Numpy library.


Here you can see the package has successfully installed and now I can use Numpy package related code in the Thonny.
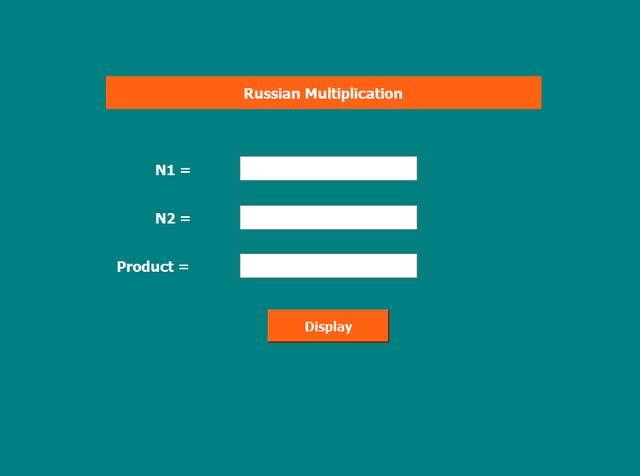
Write a Python program that reads two integers N1 and N2 (with 2 ≤ N1 ≤ 100 and 2 ≤ N2 ≤ 100) and calculates their product using the "Russian Multiplication" method.

I have designed the complete user interface with the help of PyQt5 Designer. I have used the following widgets.
Label Widgets
- First label is used to display Russian Multiplication.
- I have used a label for
N1 =. - I have used a label for
N2 =. - I have used a label for
Product =.
Input Fields
- I have used 3 input fields.
- The first field is to get the N1 integer value from the user within the range.
- The second field is to get the N2 integer from the user.
- The third is used to display the product which can dynamically change based on the entered values.
Button
- I have used one
pushButtonto Display the product.
Setting Custom Names
- I have set specific name for each widget used in this user interface to manage the working and functionality in the code.
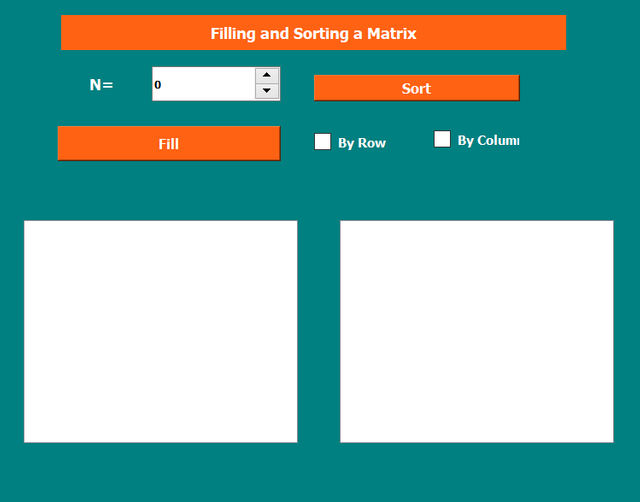
Create a Python application using PyQt5 that allows users to fill, display, and sort a matrix.

The graphical user interface of the application is ready. It was a little large user interface where we can see the heading as a label, some buttons, checkboxes and two table widgets to display the output.
I have used the following widgets to build this graphical user interface:
Label Widgets
- First label is used to display Filling and Sorting a Matrix.
- Another label widget to display N=.
Input Fields
- There is only one input field to get the number of rows from the user for the matrix.
Buttons
- There are two buttons.
- I have used
pushButtonas Fill. - I have used another
pushButtonas Sort.
Chcekboxes
- There are two checkboxes
- One checkbox is used to sort the matrix by rows.
- Then next checkbox is used to sort the matrix by columns.
Table Widgets
- There are two table widgets to display the output.
- The table widget on the left side will be used to display the original matrix.
- The table widget on the right side will be used to display the sorted matrix.
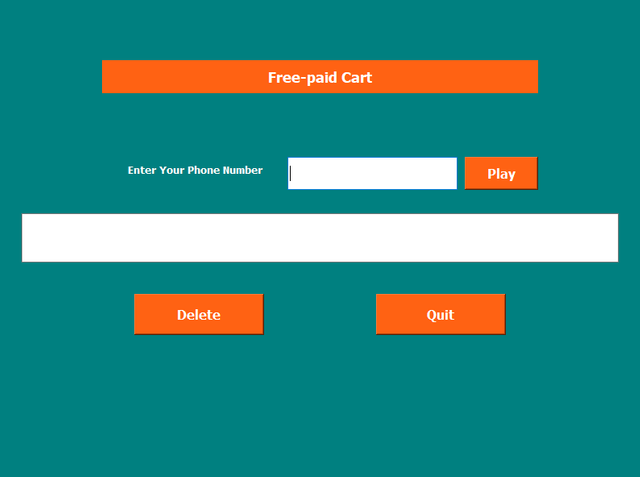
Create a Python application using PyQt5 that simulates a game where customers can check if their phone number makes them eligible to win a "free cart" or if they need to pay for it.

I have made this beautiful graphical user interface with the help of these widgets:
Label Widget
- I have used the label widget to display the top name Free-paid Cart.
- There is anoither label to display Enter your phone number.
Input Widgets
- There is an input field to get the phone number from the user.
Button
- There are 3
pushButton. - A Play button to check the input.
- There is a Delete button to delete the entered phone number from the input field and the result from the output field.
- There is a Quit button to quit the application.
So this is all about the homework of the second week while learning python and implementing the concepts in the graphically attractive applications with the help of PyQt5 and Thonny.
I would like to invite @heriadi, @chant and @radjasalman to join this contest.
https://x.com/stylishtiger3/status/1854455510197490005
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit