
Web design keeps changing. Just when you think you've nailed a cool design, a new style comes along. It can make even the best designers wonder if they should change things up. They ask themselves: Does this new look fit our style? Will our fans dig it?
Websites are like homes in the digital community, designed with people in mind. That's why the comfort and ease of visitors—the essence of user experience (UX)—are very important in building an eCommerce website. Incorporating the trendiest designs in the design of your eCommerce site can definitely boost your online sales. Learn how adding the trendiest web designs can make your eCommerce website user-friendly, fun, and one-of-a-kind.
Let's start exploring!
Which E-Commerce Web Design Trends Should You Implement in Your Business Website?
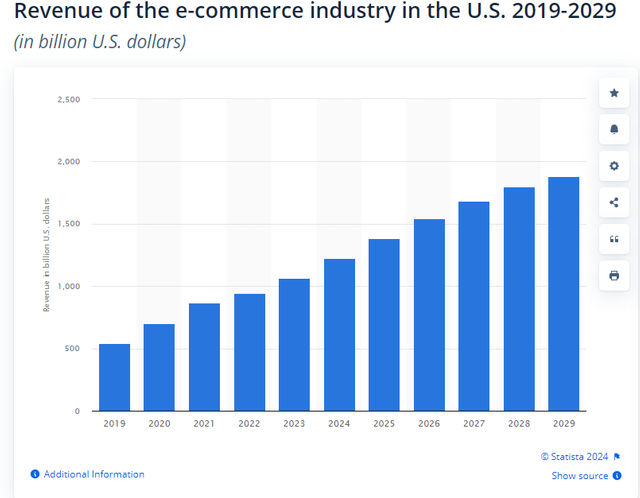
According to Statista, the revenue of the e-commerce industry in the U.S. 2019-2029
(in billion U.S. dollars), is expected to continuously increase from the year 2024 to 2029 by in total 657.8 billion U.S. dollars (+53.79 percent).

Image source:Statista
The above image data shows that eCommerce business revenues are surely going to rise in the near future.
An eCommerce website acts as the face of the business. Hence, it is extremely important to upgrade your website with the latest web design trends. Developers must conduct research to learn about the newest website layout designs and trends before designing an eCommerce website.
A good eCommerce website not only impresses its visitors with its user-friendly design, but it also instantly engages them. Upgrading or designing an eCommerce website increases product sales. This is the reason why your eCommerce website needs to be upgraded with these 6 latest website design trends, which will remain a trend in the coming year as well.
Let’s begin to uncover the best web design trends that will remain trendy even in the year 2025!
Fun Cursors
Today's cool websites have cursors that turn surfing the web into a fun game. Adding fun cursors to your website in 2025 could be as easy as making the cursor a new shape, or you could get fancy and make animations that start when you move the cursor. This is why, no matter what, people visiting your site should feel happy with cool cursors.
Moreover, the cursor is so fun to play with that people spend lots of time just moving it around the menu. Your cursor doesn't need to be super fancy, but a little twist on your cursor can make your website extra fun. To add to this what if, this cool cursor comes with another trendy feature – sound effects!
Image Headers
Many new web developers are updating their new website designs with ‘Image Headers’-which is quite trendy now-a-days. Full image headers have the charm to immediately engage website visitors and help build a website statement. You can ask your eCommerce website development services to design unique and outstanding image headers for your website that can instantly allure the audience.
Micro-Interactions
Micro-interactions are small animations on a website that offer subtle feedback to the users.
One noteworthy use of micro-interactions would be seeing a link change colors whenever a user mouses over a website link. Micro-interactions are added to a website to easily catch the audience's attention and provide visitors with a memorable interactive experience.
Adding slowly shifting gradient hues wherever a user scrolls the mouse or clicks an element in the website, is a good way to add mirror-interaction to a website. Some developers also add color exploding and color or image pop micro-interactions following this trend in new web designs.
Organic Shapes
In 2025, organic shapes will become popular for website design. Unlike geometric shapes with straight lines, organic shapes are more like the uneven and curved shapes you see in nature.
These shapes help make different sections on a website stand out without using sharp lines or corners. They can also be used in the background to add depth, just like how Android places circles behind items on their website. It's a modern and natural look for websites.
Kinetic Typography
Kinetic typography is when text moves on the screen. It started to become popular in the 1960s with animated movie titles. Today, it's used on websites to catch a visitor's eye right away.
It's also used to point out key parts of a website, help visitors as they go through the page, and show information bit by bit. It's a fun way to make websites more interesting and interactive.
Drag Interaction
This is a cool feature on websites that lets you click and move items on the screen. This makes visiting a website feel more like doing something physical. More and more websites are using this to make their sites fun to use. This makes websites more fun and interactive.
It's especially good for online stores and portfolios. When visiting an online store, you might drag items to a cart or slide through artwork on the website. It's all about making the web feel more real and keeping users interested.
Structured Typography
It uses big, bold letters that stand out and give off a vibe of order and reliability. Structured typography is a style where companies use big, bold letters and clear shapes to make their websites look strong and organized.
Websites like Awwwards use this style to make a solid impression, showing that a little structure can go a long way in design. This trend may sound simple, but it is highly impactful for interacting with the website audience.
Summing Up!
To wrap it up, staying updated with the latest web design trends that are expected to stay trending even in the year 2025 is extremely essential. E-commerce websites are all about creating a smooth and fun online shopping experience. With cool features like moving text, playful cursors, and interactive elements, websites are becoming more like interactive playgrounds. Big, bold fonts add a touch of order and confidence.
Keeping up with these trends will help eCommerce sites stay attractive and engaging, encouraging visitors to stick around and shop. It's all about making the online shopping space a great place to visit and shop.
Mierdapost creado por Chat GPT.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit