It's often been cited that one of the main barriers towards crypto mass-adoption is a streamlined user experience. This is true not only for end-users, but for developers as well. And thankfully, the past year has brought with it many new advances in this area, especially for those using graphene-based chains from BitShares to STEEM to WhaleShares to EOS.
It's why I originally felt the need to build WhaleVault, the secure graphene cross-chain key store extension I coded by extending the already great work of the Steem Keychain team.
Those using either extension now pretty much swear by them for their added safety, ease of use, and seamless ability to streamline the user experience across any number of compatible desktop or mobile websites, dapps, and other related browser-based services.
And let's not forget to mention how easy it is now to swiftly and safely shuffle through multiple accounts, reducing risk and saving a boat-load of time and effort along the way!
Needless to say for many, remembering the times of logging in manually with your most dangerous Master Key has now be relegated to a distant, albeit cringe-worthy, memory. 😖 lol
Which brings us to the EOS TransitAPI developed and maintained by @WarrickF, along with his terrific team over at EOS New York...
EOS TransitAPI
User experience is king. The Transit API is an open-source standard that allows for easy compatibility between the best signature providers and dApps in an easy-to-use API and minimalist footprint.
Link: The Transit API: Connecting dApps & Signature Providers
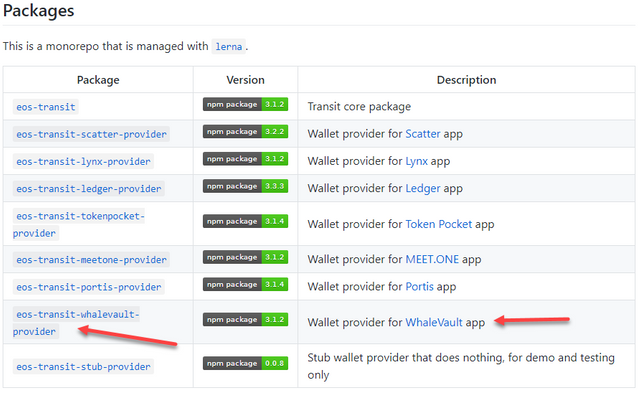
That quote seems to capture the essence of the TransitAPI in a nutshell. It's goal is streamline and simplify the EOS dapp by enabling dapp developers to easily integrate with their users' preferred hardware or software wallet of choice. What that means is that right off the bat, EOS developers get normalized access to over SEVEN different EOS-compatible wallets, now including WhaleVault as well.
Even more are expected right around the corner, and will require minimal additional effort for TransitAPI developers to support!
Along the way...
As an amusing side-story, once I had WhaleVault working with the Transit PLUGIN Developer Kit, @WarrickF reached out to me and asked if there was any way to offer the user a choice of valid accounts.
As a result, we butted heads a bit on the potential security issues with such an approach. I also pointed out that graphene users already seemed fine with a username field with optional browser autofill, just as they would on any social media site!
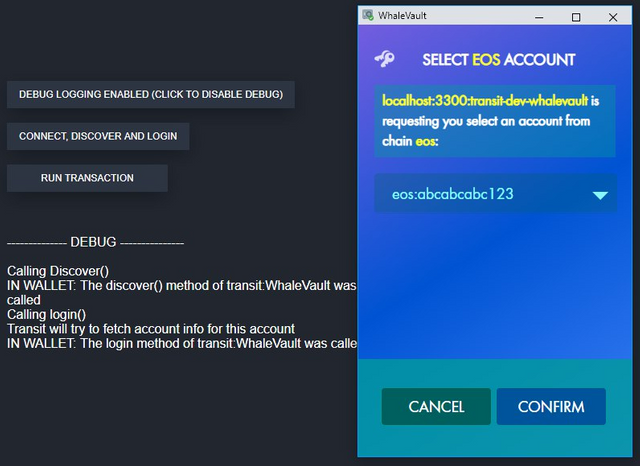
However, after mulling it over a bit, he did have a point, especially if the ultimate goal was to offer the smoothest user experience possible. After a few more hours of "doin' the mess-around", I presented him with this...

And I must say, I'm actually quite happy that @WarrickF did push the issue, cuz there are definitely cases where this can improve the user experience. And at the end of the day, I suppose that is again what it's really all about...
In fact, ShareBits users can now also leave the login field blank, and WhaleVault will present you with the opportunity to select your login "account of choice"! 😄
Wallet provider for WhaleVault app now available!
After that, @WarrickF took over from there. He repackaged it all into a plugin now available from their github repo, incorporated it into their Demo Portal, and even tossed in a short demonstration video for good measure!

Github Repo: https://github.com/eosnewyork/eos-transit
Once again, many thanks to @WarrickF for his help in making this happen in the best possible way, and to the rest of the EOS New York team as well!
I look forward to all the new and exciting EOS dapps that I'll soon also be able to access through WhaleVault!
TransitAPI Main Website: https://www.eostransit.com
TransitAPI Developer Telegram Group: https://t.me/TransitAPI
WhaleVault Intro Post: WhaleVault :: Secure Graphene Cross-Chain Key Store Extension 🐳
Congratulations @alexpmorris! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit