Pendahuluan
Vue.js adalah sebuah alat kerangka progresif untuk membangun antarmuka pengguna menggunakan HTML dan JavaScript.

Vue.js dirancang dari bawah ke atas untuk diadopsi secara bertahap. Pustaka inti difokuskan hanya pada lapisan tampilan, dan mudah diambil dan terintegrasi dengan pustaka lain atau proyek yang ada. Di sisi lain, Vue.js juga mampu secara sempurna menjalankan aplikasi halaman satu yang canggih bila digunakan bersama dengan alat modern dan pustaka pendukung lainnya.
4 fitur ES2015 yang akan Anda gunakan setiap hari dengan Vue.js
Beberapa fitur baru di ES2015 ini akan membuat pengembangan menjadi lebih baik dan lebih menyenangkan untuk anda.
Ini juga pernah diposting di blog Pengembang Vue.js
1. Literal template

Ini menggunakan tanda kutip (``) bukan tanda kutip ganda atau tunggal untuk menentukan string.
Literal template juga memungkinkan anda untuk melakukan dua hal hebat yang bermanfaat di Vue.js seperti Multi-line string bagus untuk template komponen dan Ekspresi tertanam bagus untuk properti yang dihitung.
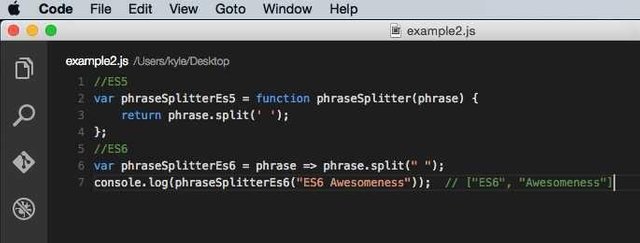
2. Arrow functions

Adalah cara baru untuk mendeklarasikan fungsi JavaScript. Fitur ini akan memberikan sintaks yang jauh lebih pendek tetapi berbeda dari fungsi JavaScript reguler dengan cara lain.
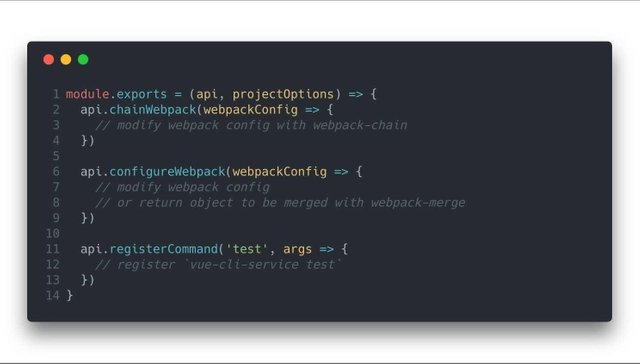
3. Modules

Adalah bagaimana anda dapat memuat objek JavaScript dari satu file ke file lain. Tidak ada cara yang baik untuk melakukannya sebelum ES2015, tetapi dengan menggunakan module JavaScript anda bisa melakukannya dengan sintaks ekspor dan impor.
Module juga menawarkan dua manfaat utama seperti membagi aplikasi JavaScript menjadi beberapa file dan juga membuat kode tertentu dapat digunakan kembali di seluruh proyek tertentu.
4. Destructuring and spread syntax
Sebuah objek adalah bagian yang paling penting dari pengembangan Vue.js ES2015 membuatnya lebih mudah untuk bekerja dengan properti-properti objek melalui beberapa fitur sintaks yang baru.
Destructuring sendiri memungkinkan anda untuk membongkar properti objek dan menetapkannya ke variabel yang berbeda. Dengan menggunakan penugasan Destructuring anda dapat melakukan penugasan menjadi lebih ringkas.
Penyebaran sintaks memungkinkan kita untuk memperluas objek ke tempat di mana beberapa pasangan kunci atau nilai yang diharapkan.
Fitur ES2015 yang akan anda gunakan langsung dalam proyek Vue.js tentu saja ada banyak fitur ES2015 lainnya yang sangat berguna dalam pemrograman Vue.js.
Selebihnya mengenai Vue.js. Anda dapat menemukannya di sini
Link: Vue.js Website
GitHub:https://github.com/vuejs/vue
Penulis: @shaphir
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by shaphir from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations, your post had been chosen by curators of eSteem Encouragement program. Feel free to join and reach us via Discord channel if you have any questions or would like to contribute.
Thank you for using eSteem
CREATING YOUR PROFILE IS EASY! JUST FOLLOW THE STEPS HERE ☜(ˆ▿ˆc)
You can trade your earned credstars for SBD!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you man :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit