
So you want to create a smart contract and a client side decentralized application? This tutorial will take you through step-by-step how to create a Hello World Dapp on an Ethereum test blockchain.
Wait...you don't know how to code Solidity? It's ok.
Wait...you don't know how to deploy a smart contract? It's ok.
Wait...you don't know how to code a client side application? It's ok.

Superblocks recently released a free development environment called Superblocks Lab. This includes a set of tools that will allow you to create fully operational Dapps, test, debug, and deploy to the Mainnet Ethereum blockchain. All of this neatly packed inside your web browser.
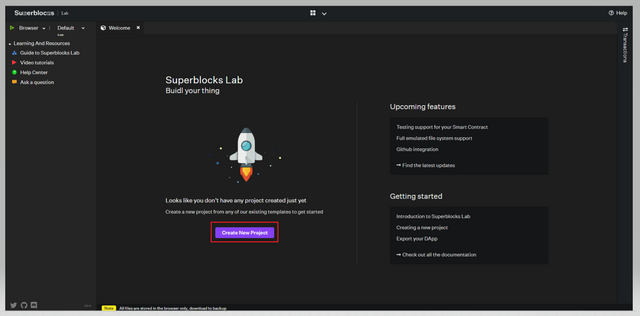
1) Go to https://lab.superblocks.com
2)Select 'Create New Project'

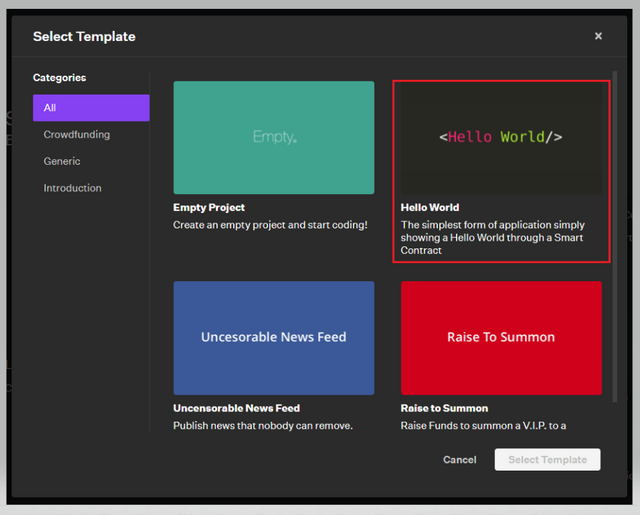
You will see a series of templates to choose from. For this tutorial we are going to select Hello World.
3)Select 'Hello World' template

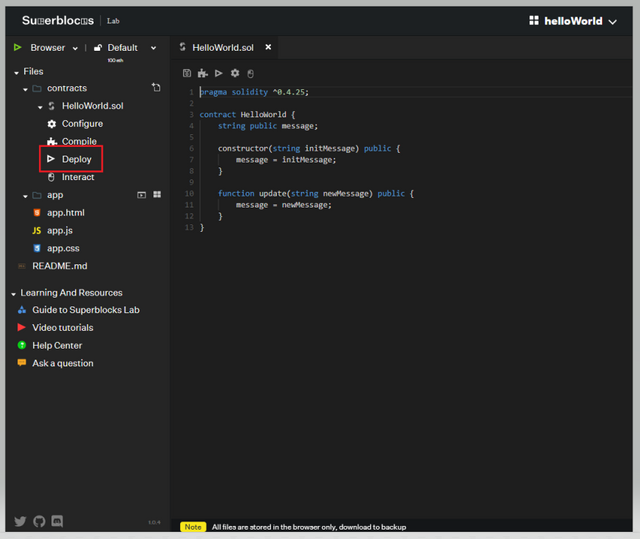
Bam! You literally just created a fully functional Dapp without having to write a single bit of code. 😎😎
*Note: Before you deploy ensure the ribbon at the top shows "Browser" & "Default"
- Browser: meaning the contract is being deployed to the test blockchain running inside your browser.
- Default: meaning the default wallet that was created when the template was loaded. (not Mainnet yet, sorry kids😰)
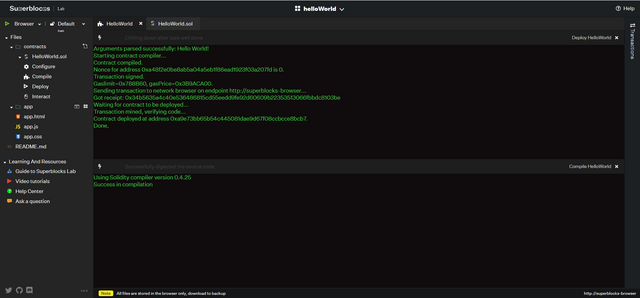
4)Go ahead and deploy the template contract as-is

Compiling...Deploying...Done.
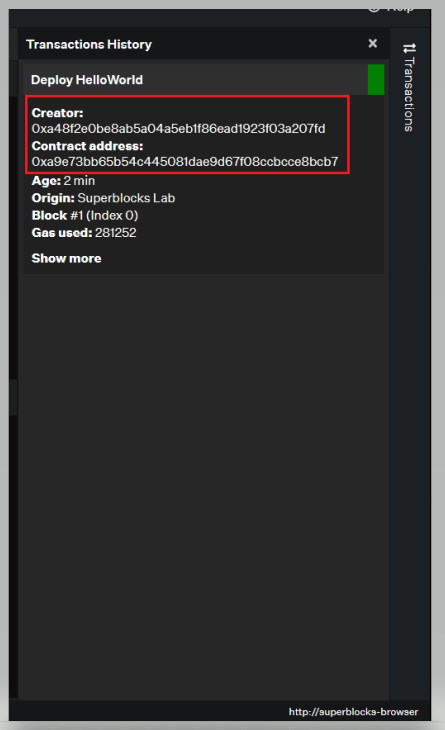
5)Navigate over to Transactions Tab | You can see Creator address (that is our wallet) and Contract address
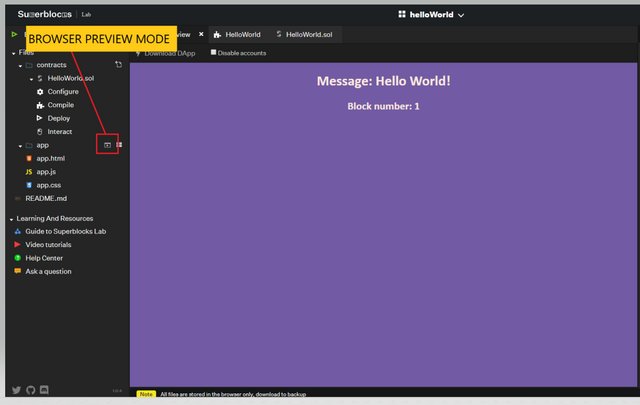
6)Launch the client side application
There you go. You are now level I gangster. Hello World Dapp complete.