The hard part of web design is trying to see and picture your website in a blank browser while you are designing, or if you are using an existing template what you don't see are your grid lines. This is where DevTools like fireFox Grid Inspector comes into use.
The Layout Panel
Before we jump into debugging I would like to describe the layout of the panel you will come across to get you familiar to the new DevTools if you haven't been using them already.

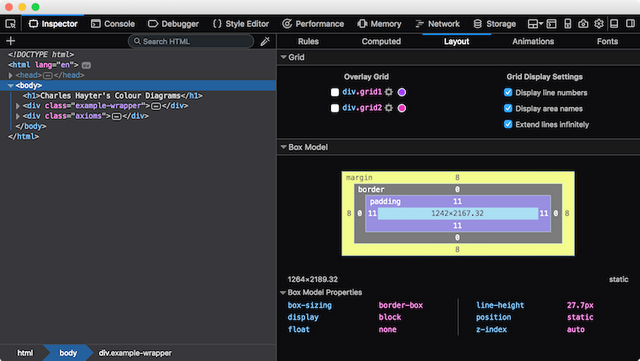
Everything pretty much looks the same but if you go to layout tab inside the devTools panel this is where you will notice the new tools.
The Grid
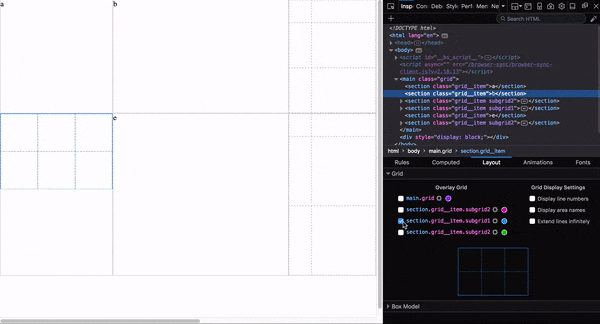
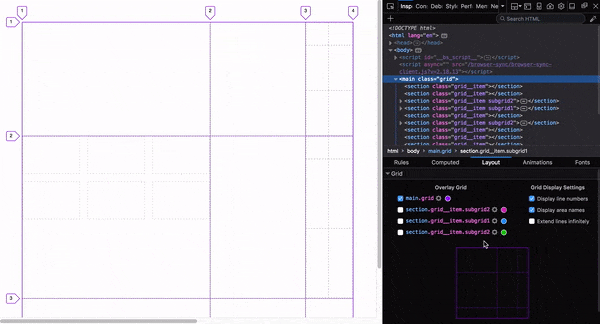
You will first come across the OverLay Grid This will show you all the elements on the page. The display: grid will automatically be applied by default or you can turn on/off the grid overlay manually. When you go to your layout tab by default there will only be one grid displayed, but there are ways to get mutliple grids turned on:

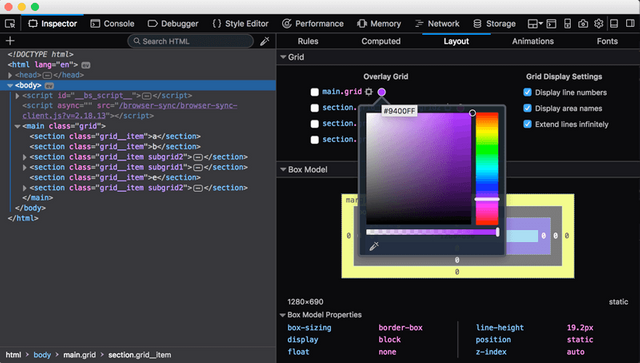
The grids will have different colors, you are free to change them:

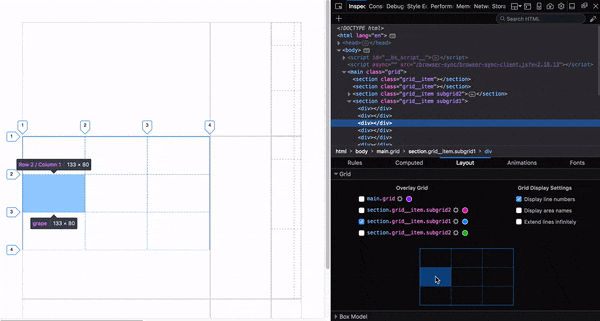
When you select a grid a rendered grid will show up in the blank space of your layout. There is also some assisted tool tips that pop up to help guid you when using the grids.

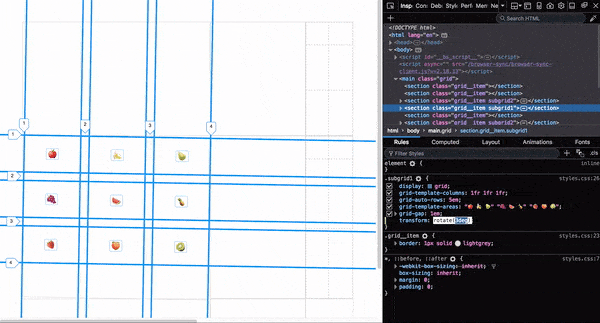
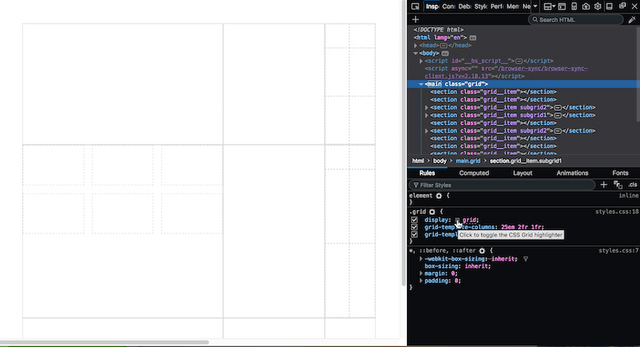
If you style in CSS you would normally find your self in the rules panel in the DevTools layout. Now you will find your self working on the layout that animates your grids when they render in the blank area:

Grid Settings
Moving on to grid settings, allows you to toggle 3 options. In the future there could be more added later:
- display line numbers
- display area names
- extend grid lines
how does all this work?
The way this works is you initially have to define a grid first. Then you place your items in the grid you created. Then you start positioning your items on the grid using rows and colums starting at 1:

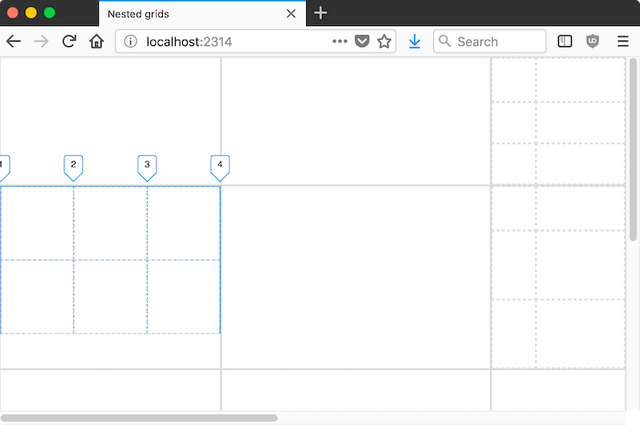
If you use the option to display line numbers this can help to show the position of the grids starting at row 1 column 1:

There is a known bug when it comes to using the line options numbers as they fade of to the edges of the screen. There should be a fix for this in the near future
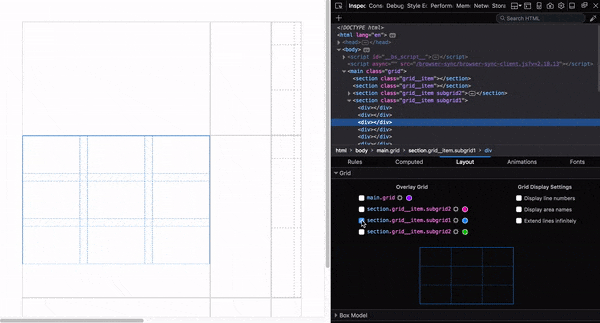
You can also define grids if you like using a "grid-template-area."
The other option you can do is toggle grid lines indefinitley:

Lastely You can manipulate grid tools to rotate, skew, or traslated the layout: