
Am 7. Juni 2010 führte Apple im Safari Browser den sogenannten Reader Mode (Leseansicht) ein. Der Reader Mode unterdrückt sehr effektiv bis heute Werbung und Webdesign Gimmicks. Er zeigt den Inhalt einer Website in einer klaren und aufgeräumten Form an. Der Veröffentlichung vor neun Jahren folgte prompt eine Diskussion über den Sinn und Unsinn dieses Features. Die eine Seite behauptete, dass Steve Jobs dein Webdesign hasst, die andere Seite wollte einfach nur den Inhalt einer Website so übersichtlich wie möglich lesen.
Die Wahrheit liegt, wie so oft, irgendwo dazwischen.
Mit der Einführung von HTML5 war es damals für Ersteller von Websites einfacher möglich, die Websites semantisch zu strukturieren. Innerhalb des Tags <nav></nav> stand ... na, was? Genau, die Navigation. Innerhalb des Tags <article></article> stand der Inhalt des Artikels. Werbung und irgendwelche Boxen mit Inhalten stehen meistens in einer Seitenleiste <aside></aside>, oder in der Fusszeile <footer></footer>.
Das Ergebnis war unglaublich praktisch!
Aus einer unübersichtlichen Nachrichtenseite destillierte der Reader Mode die wichtigen Teile heraus und präsentierte sie in einer gut lesbaren Art und Weise.

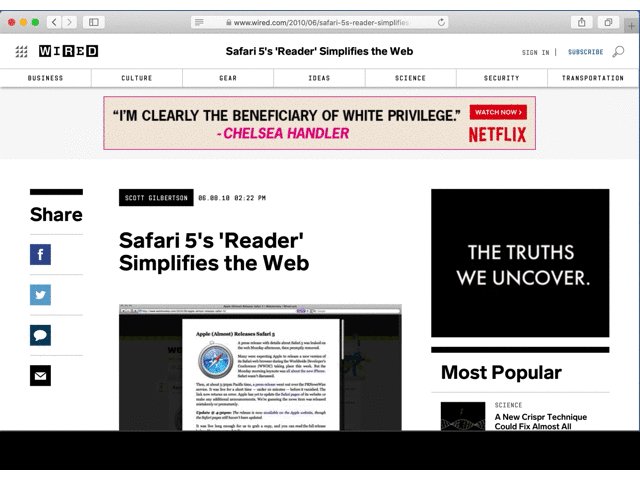
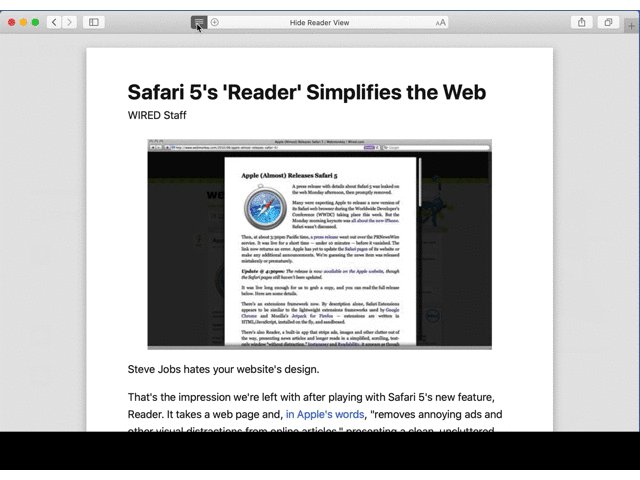
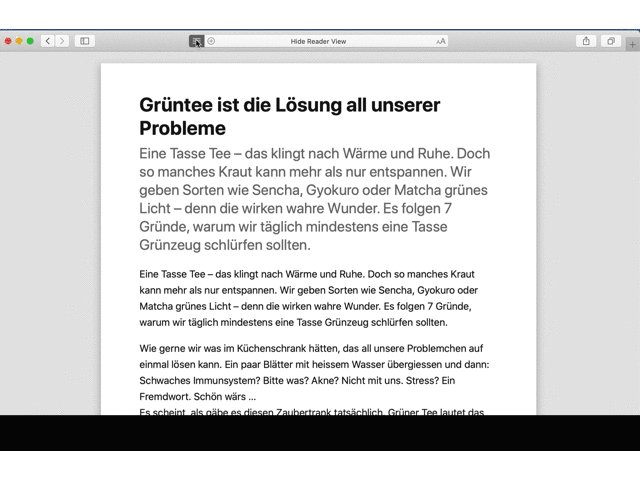
Typische Website mit und ohne Reader Mode
Der Reader Mode war damals einerseits eine wirklich gute Nachricht für Personen, die am Inhalt einer Website interessiert waren, andererseits stellte er eine mittlere Katastrophe für die Anbieter von Bannerwerbung dar, denn deren Inhalte wurden zum grössten Teil einfach herausgefiltert. Vermutlich dauerte es auch aus diesem Grund etwas länger, bis sich dieses Feature durchsetzte. Es steht heute in nahezu allen Browsern auf allen Plattformen zur Verfügung. Manchmal etwas einfacher zu finden, manchmal eher versteckt.
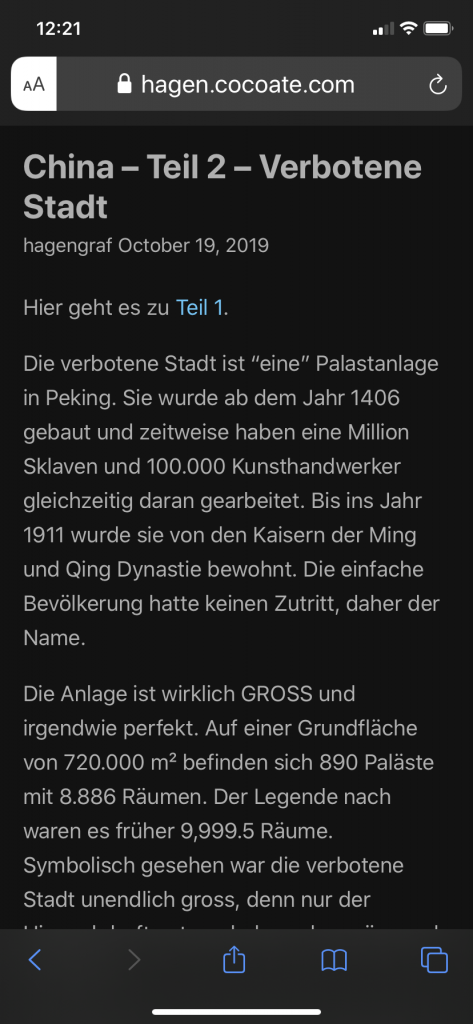
Und weil der Reader Mode meiner Meinung nach so selbstverständlich ist, habe ich ohne zu zögern mein privates Blog mit meiner Handschrift versehen (Die eigene Handschrift als Font auf der Website). Ich dachte, ganz naiv, wer das nicht mag ... kann ja ... reader mode ... und so weiter. In letzter Zeit häufen sich aber die Beschwerden über meine unleserliche Handschrift ...
Scheinbar kennen viele Personen den Reader Mode gar nicht, oder haben vergessen, dass es ihn gibt. Ausser bei unleserlichen Blogs wie meinem hilft er wirklich ungemein beim Lesen von Websites aller Art.

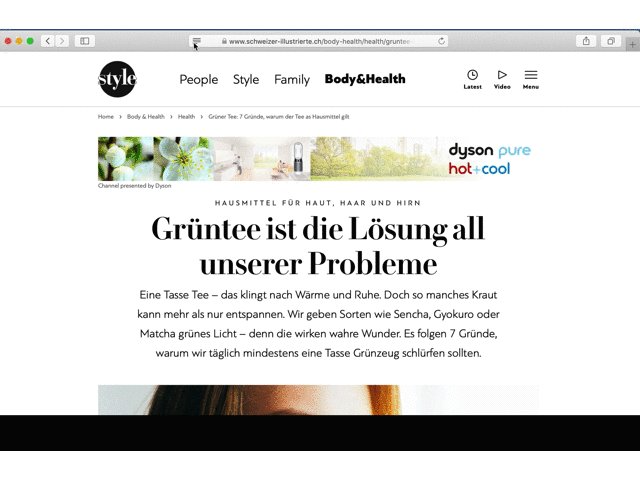
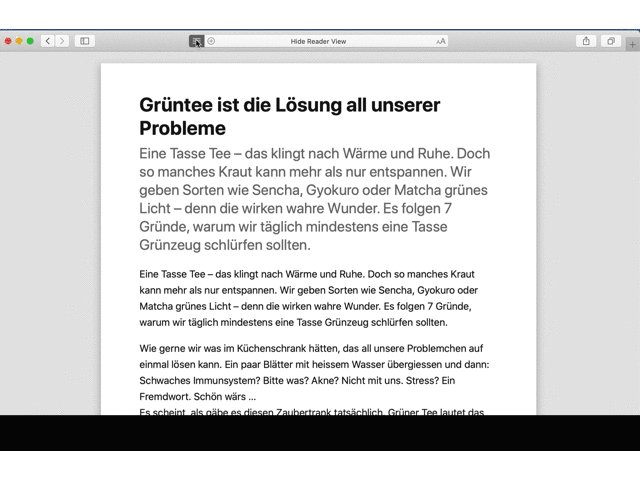
Schweizer Illustrierte mit und ohne Reader Mode
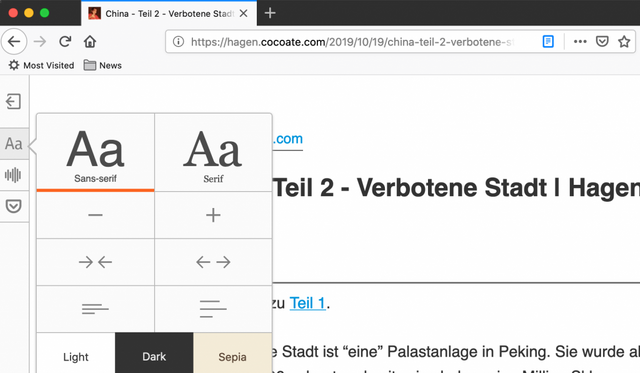
Apple Safari Browser
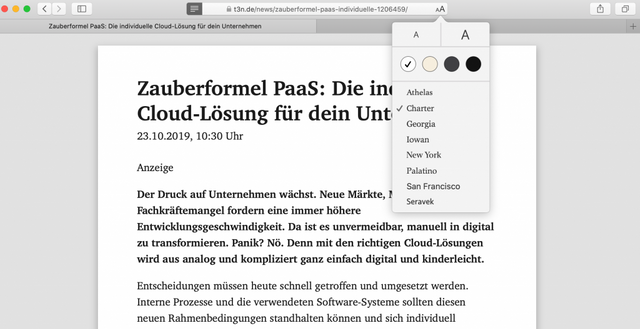
Im Safari Browser von Apple lassen sich mittlerweile auch die Schriftgrösse und Hintergrundfarbe sehr einfach einstellen.

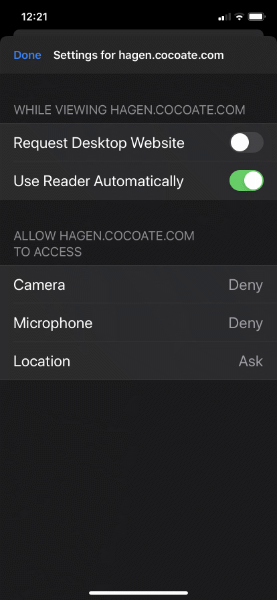
Reader Mode - Einstellungen
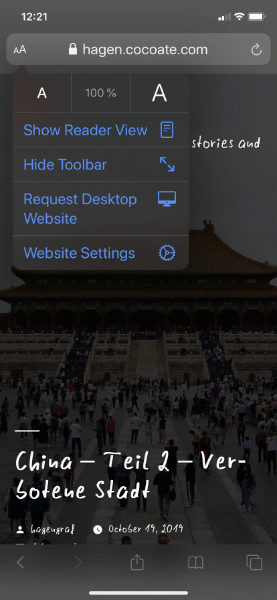
Darüberhinaus gibt es die Möglichkeit auf allen iOS Geräten (iPhone, iPad) bestimmte Websites immer im Reader Mode zu öffnen.



Firefox Browser
Beim Firefox Browser ist der Reader Mode im rechten Bereich des URL-Fensters aufrufbar.

Aber Firefox bietet noch mehr. Zum einem lassen sich Schriftstil, Schriftgrösse und die Hintergrundfarbe einstellen, zum anderen lässt sich der Artikel sogar vorlesen.

Firefox - Reader Mode
Google Chrome
Google hat eine besondere Beziehung zum "Reader Mode". Wenn alle Menschen die Leseansicht nutzen würden, würde Google erheblich weniger Werbeeinnahmen erzielen. Ein gewichtiger Grund also, den "Reader Mode" ein wenig zu verstecken. Um auch im Google Chrome Browser einfach lesen zu können, muss eine Erweiterung mit dem Namen "Reader View" installiert werden (Reader View Erweiterung)

Diese Erweiterung hat es dann allerdings in sich und bietet nochmals mehr Einstellmöglichkeiten als Apple Safari und Firefox.

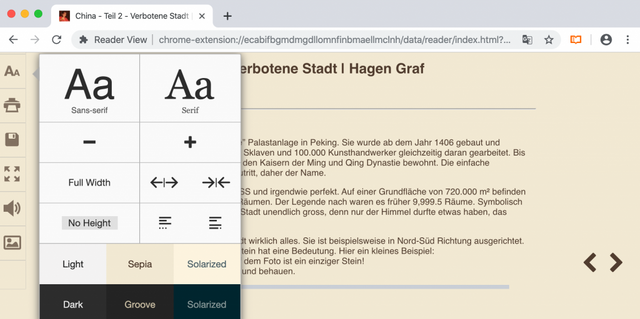
Google Reader View - Einstellungen
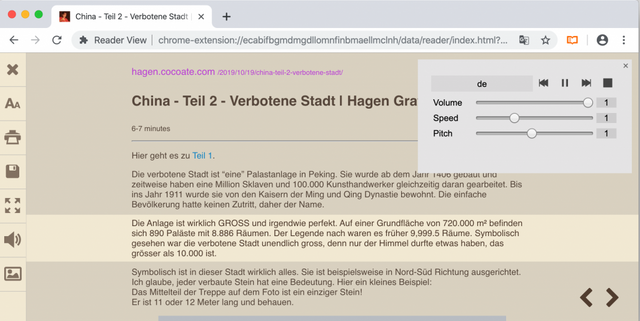
Die Vorlesefunktion kann ebenfalls sehr fein eingestellt werden. Außer der Lautstärke und der Geschwindigkeit lassen sich sogar unterschiedliche Stimmen auswählen.

Google Reader View - Vorlesefunktion
Fazit
Der Reader Mode ist ein oft übersehenes, aber sehr komfortables Feature und sollte mehr genutzt werden.
tl;dr: Der Reader Mode im Browser hilft beim Lesen
Posted from my blog with SteemPress : https://blog.novatrend.ch/2019/10/28/einfacher-lesen-mit-dem-reader-mode/