Okay I'm sure you already know about the new fireFox grids and flexBox dev tool Mozilla has integrated in their new Developers Edition, but do you know the story behind it?
It took their team 6 years to implement the new CSS grids across all browsers. The Microsoft Dev team was skeptical about the new project. Then there was lack of information coming from the W3C proposal. The community was questioning the need for another layout. There were already some sort of flexbox tools floating around at the time.
Then there was some reinforcement and support coming from developers Rachel Andrew & Jen Simmons. The activity and development behind the project started taking some strong ground.
As of this past spring 2017 the grids have been implemented into every browser. By no way is this article comparing or making a suggestion over one or the other. This article simply discusses between the grid & flexbox.
Question
Do grids over ride flexBox?
Answer:
These two tools work together. They both have the same editors for the W3C draft.
Question
is one placed as a fallback over the other?
Answer:
They both have different goals.
Here are ways we can look at on how they work together:
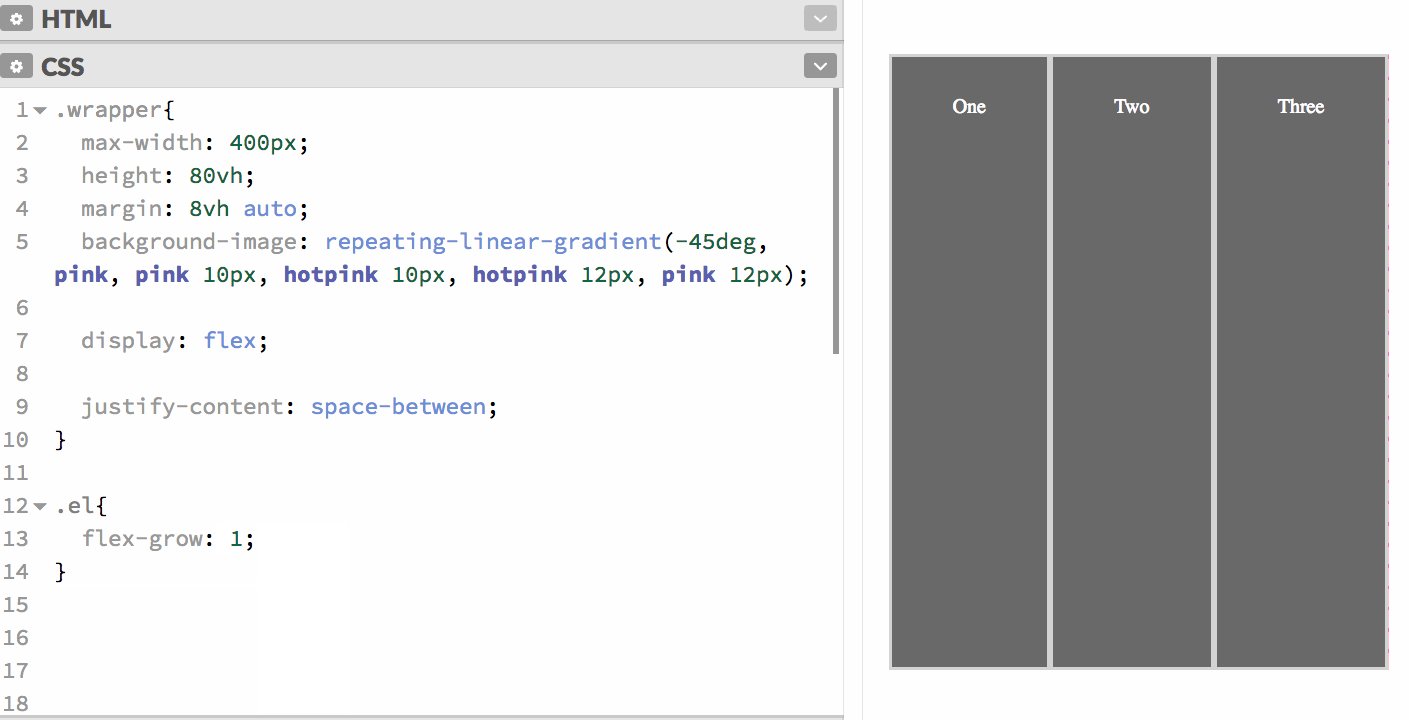
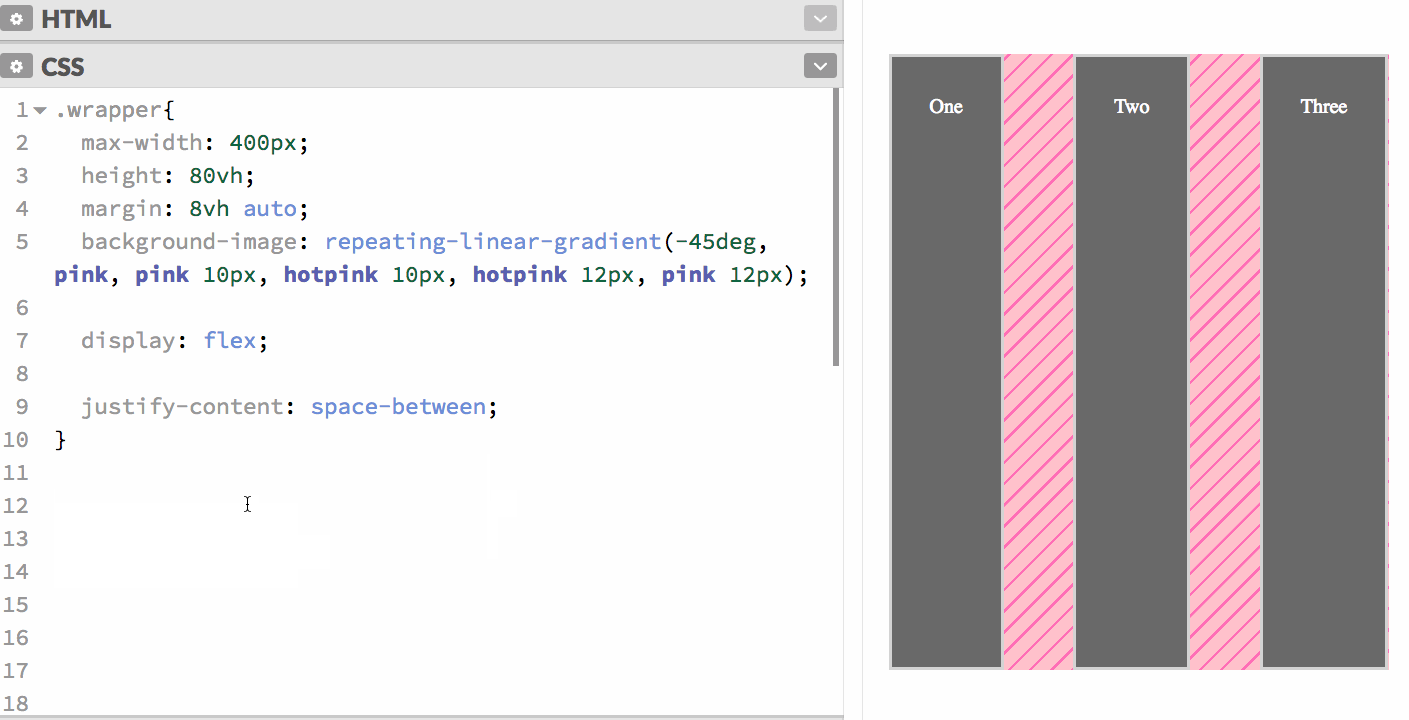
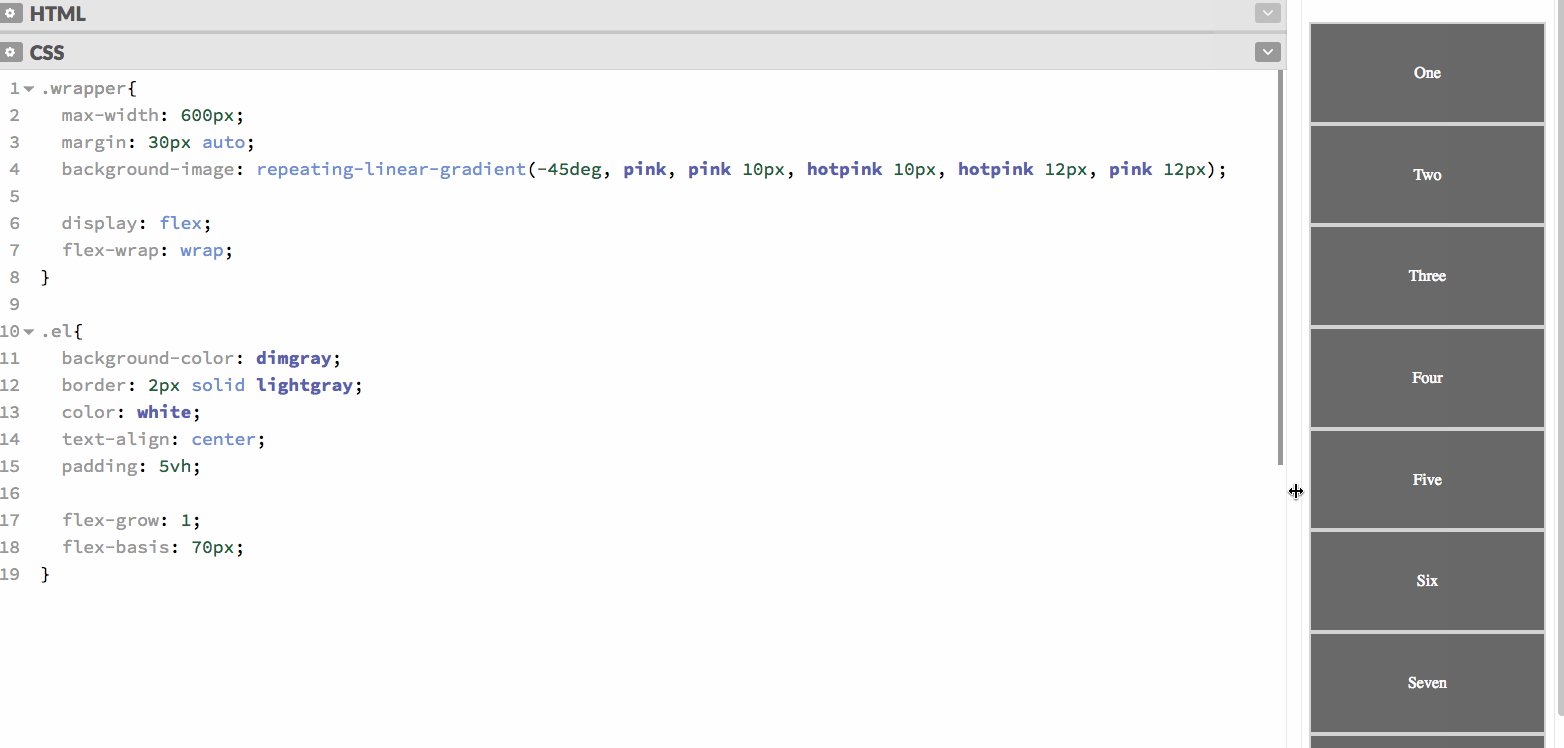
One-dimensional layouts
If you have a one dimensional layout then flexbox is your tool for this.two-dimensional layouts
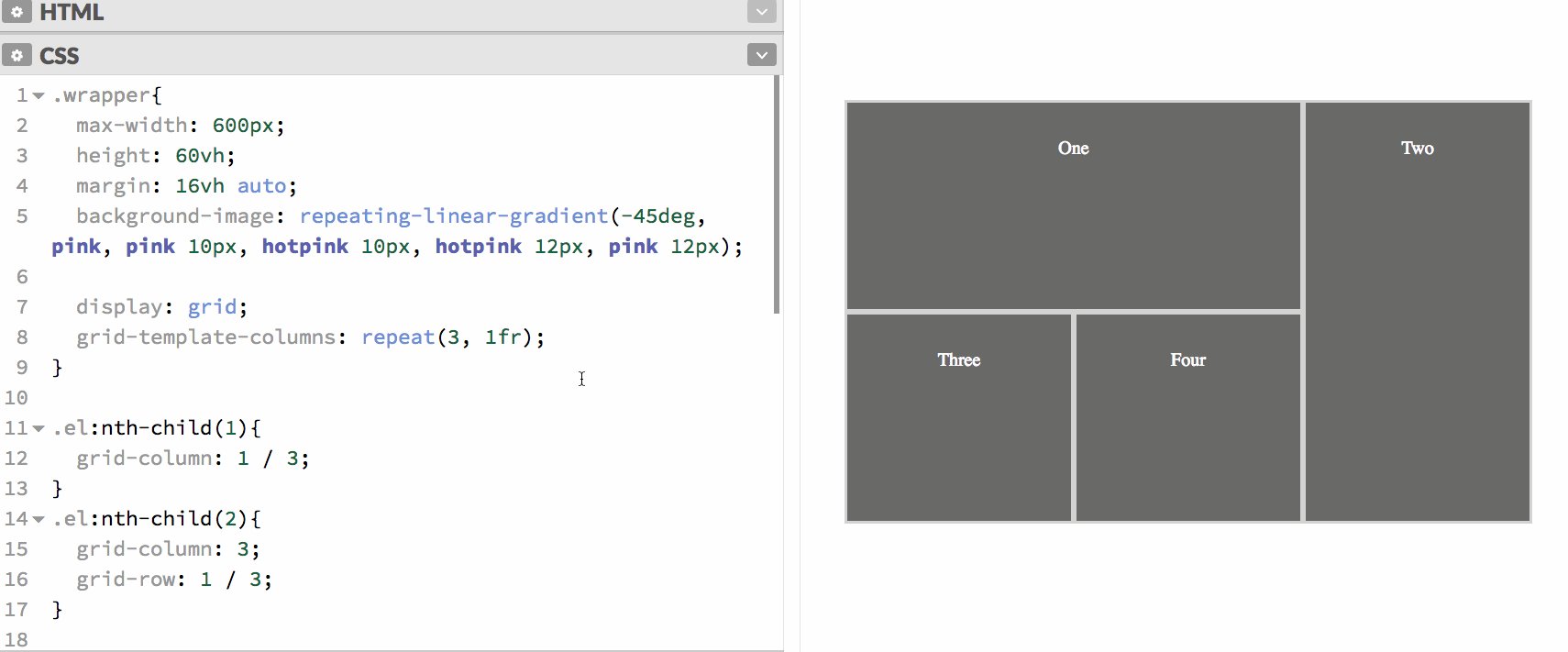
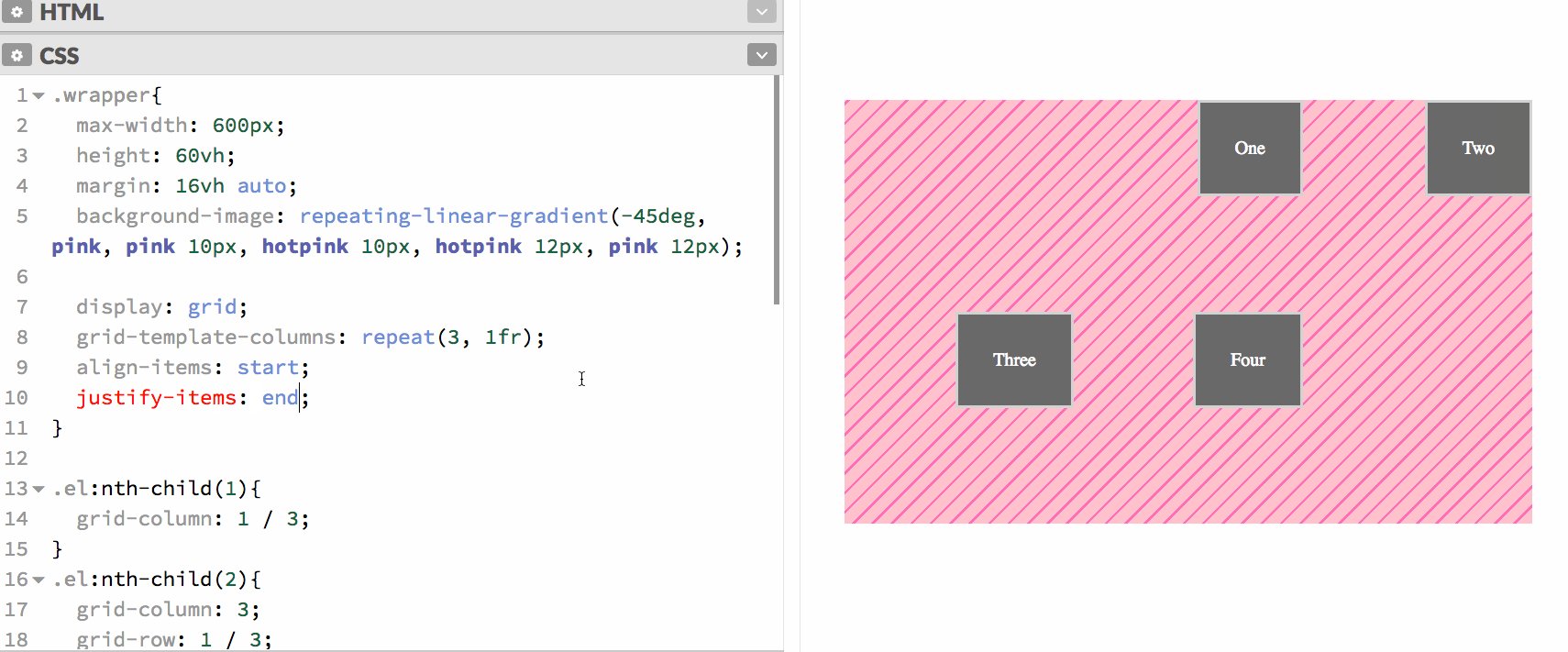
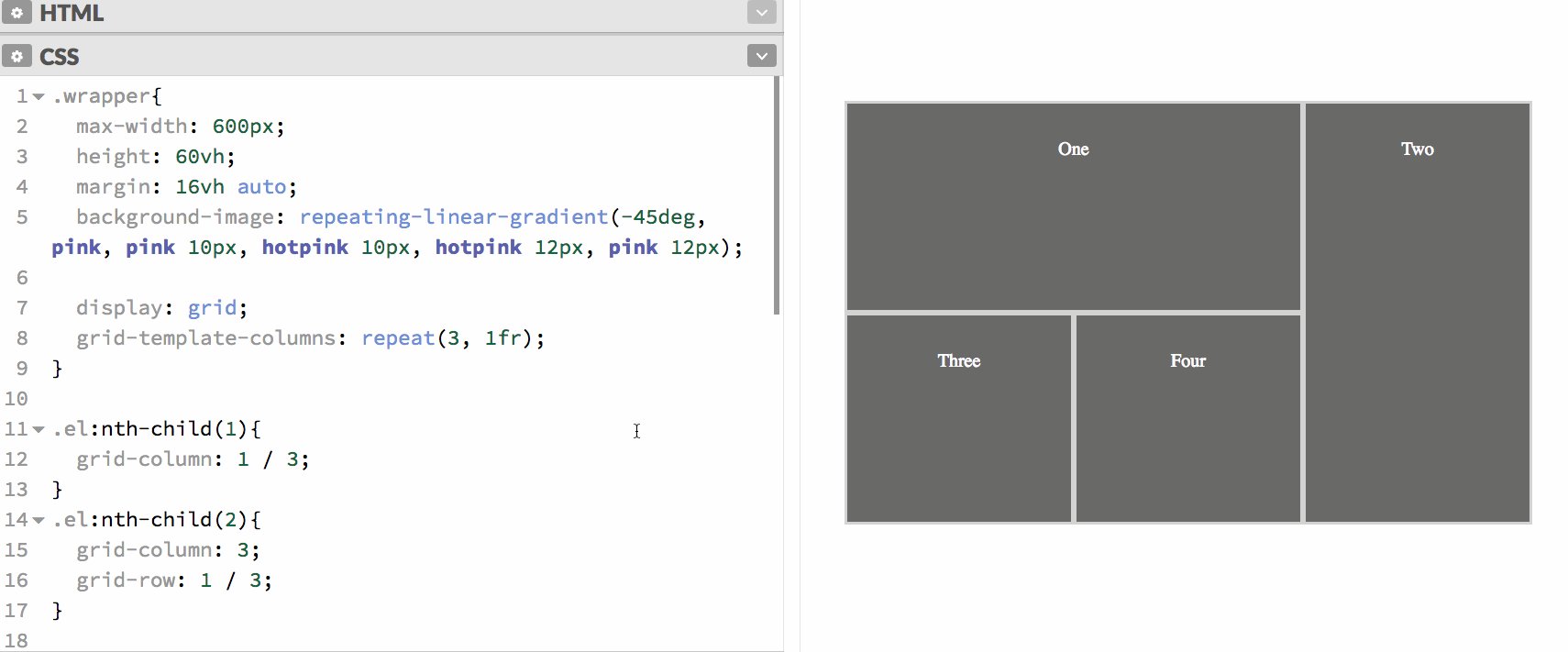
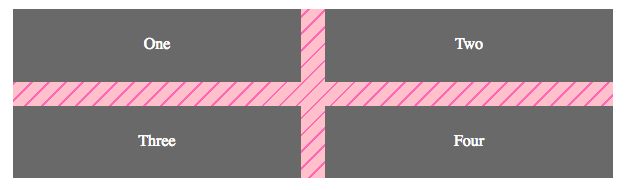
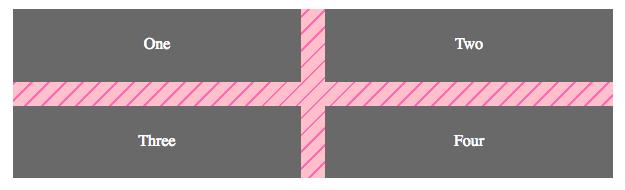
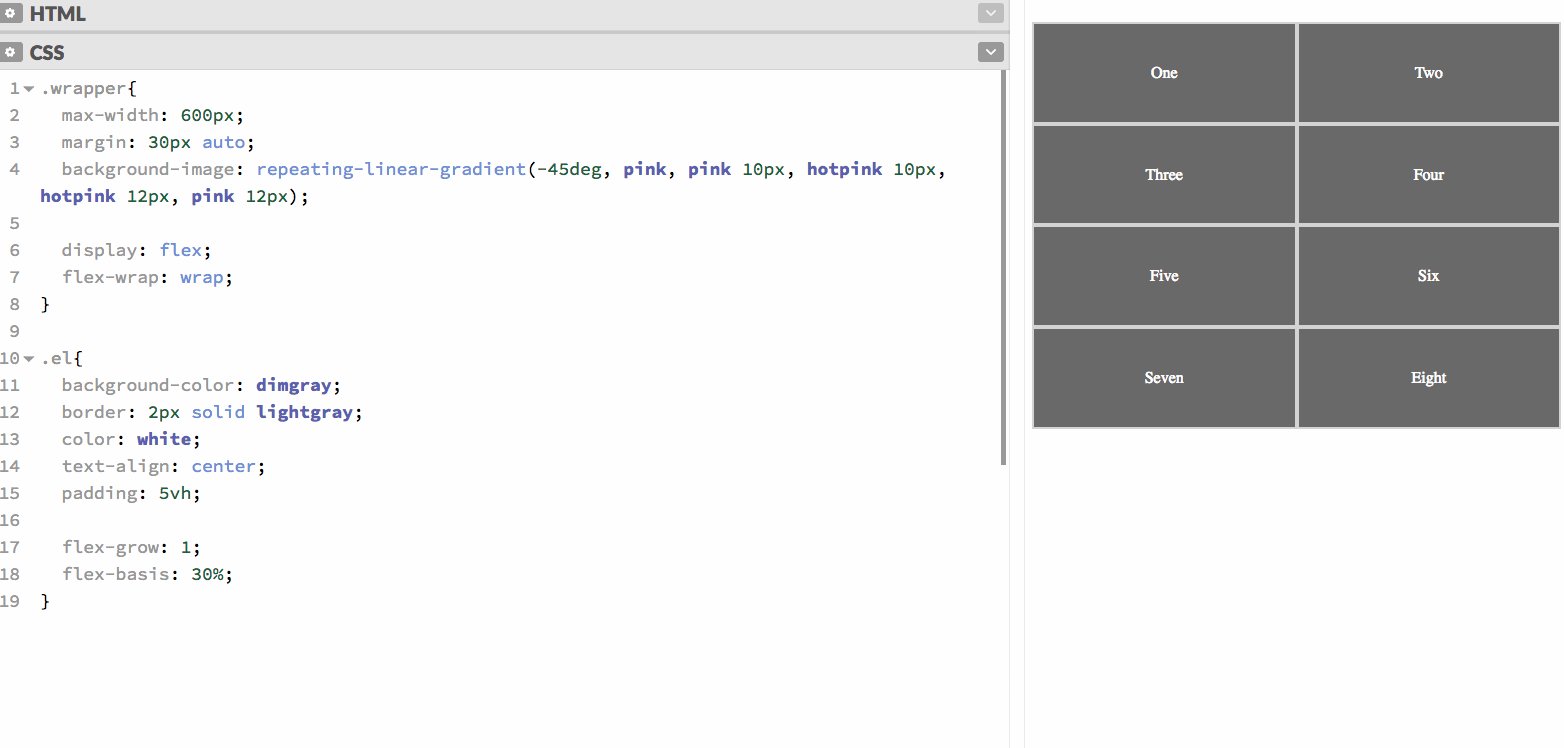
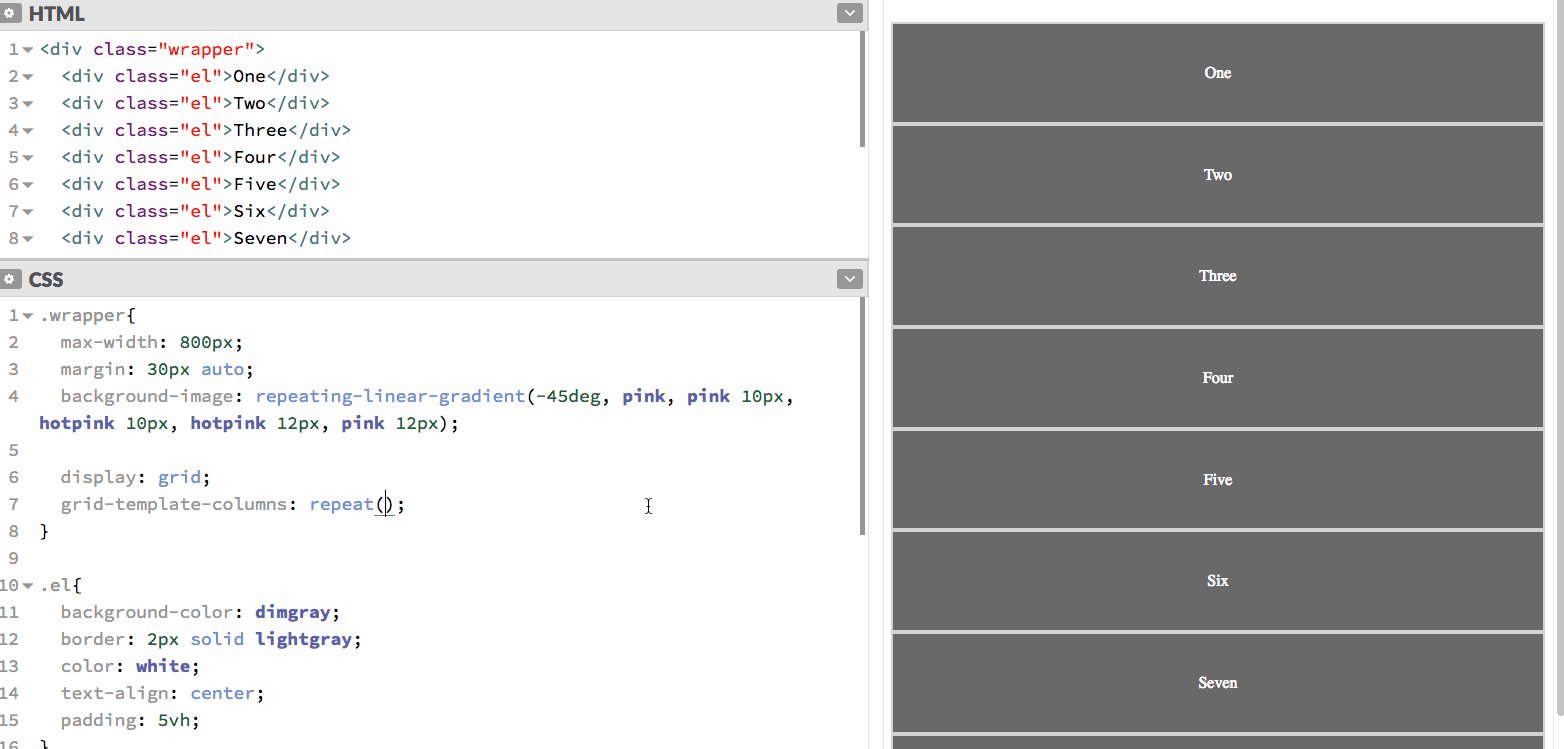
If you have content over x-axis and y-axis, well then you have a grid layout!
This past year developers seem to be more familiar with flexBox than grids.
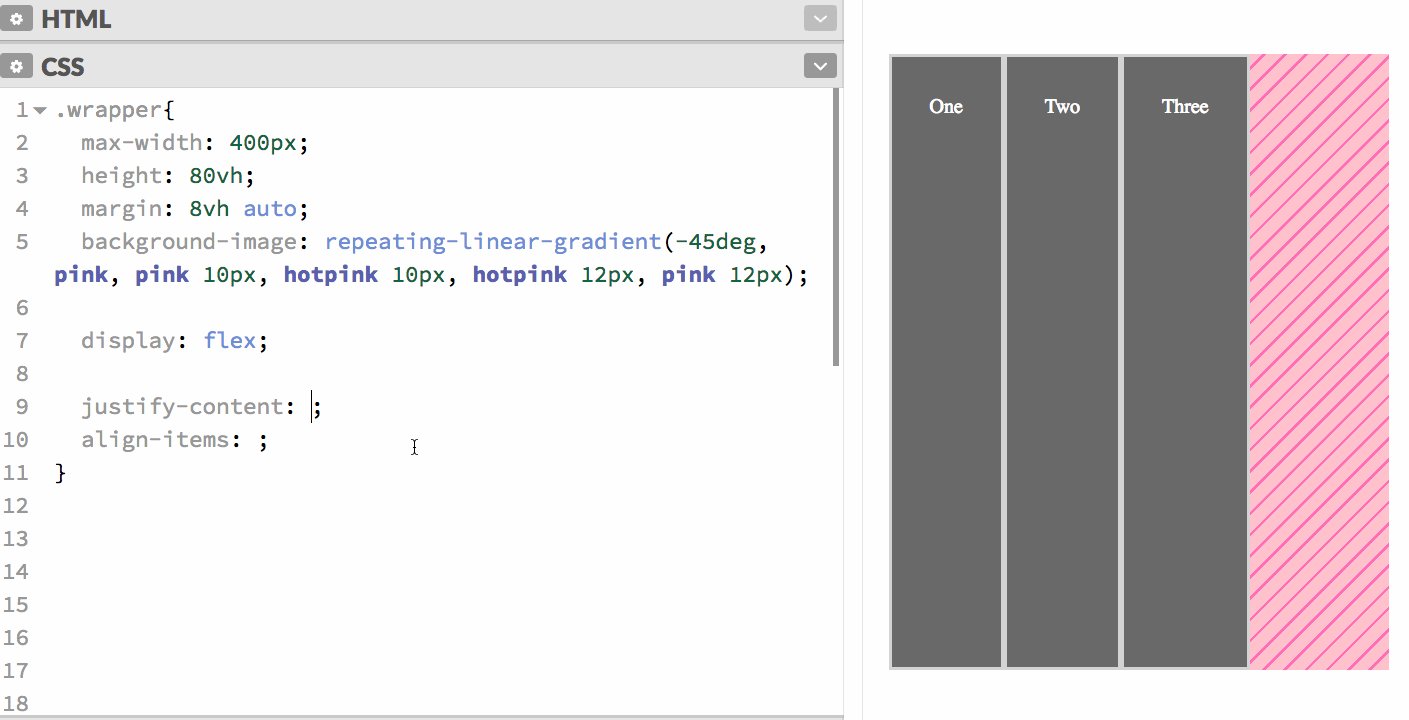
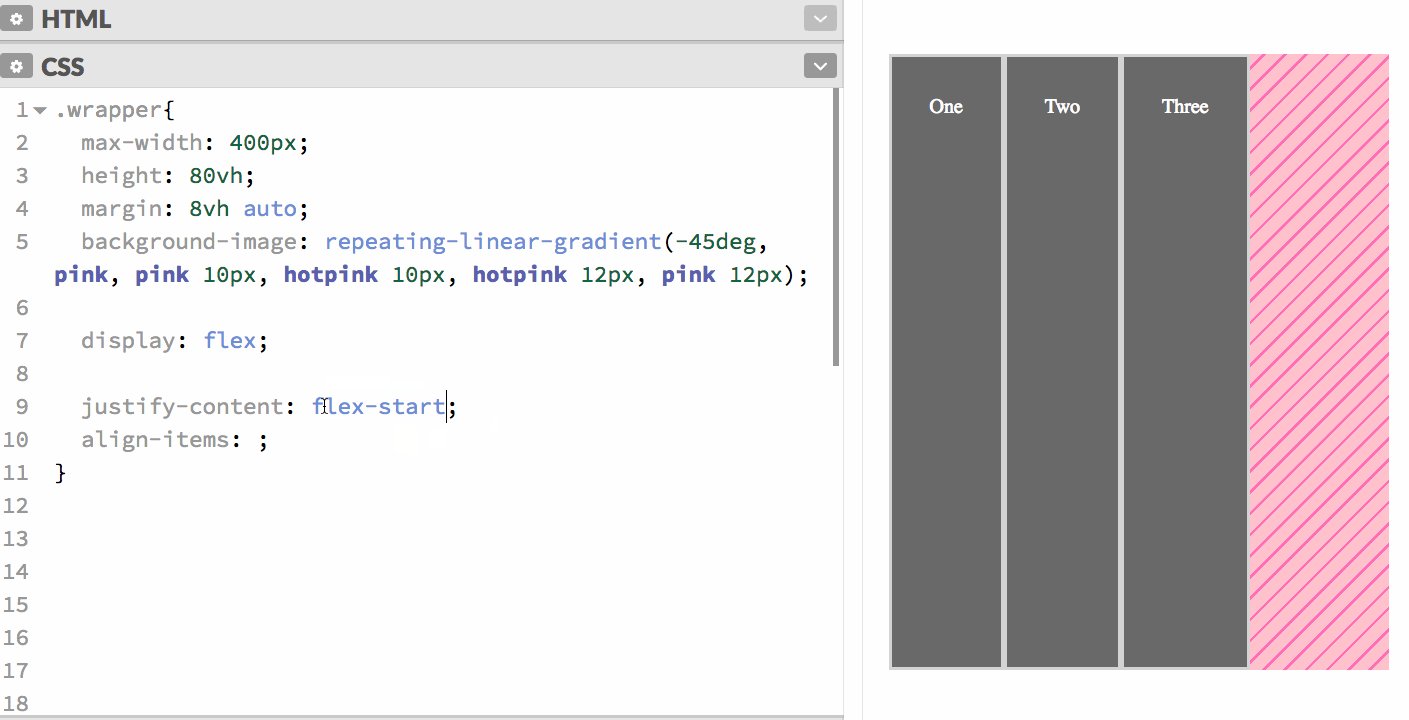
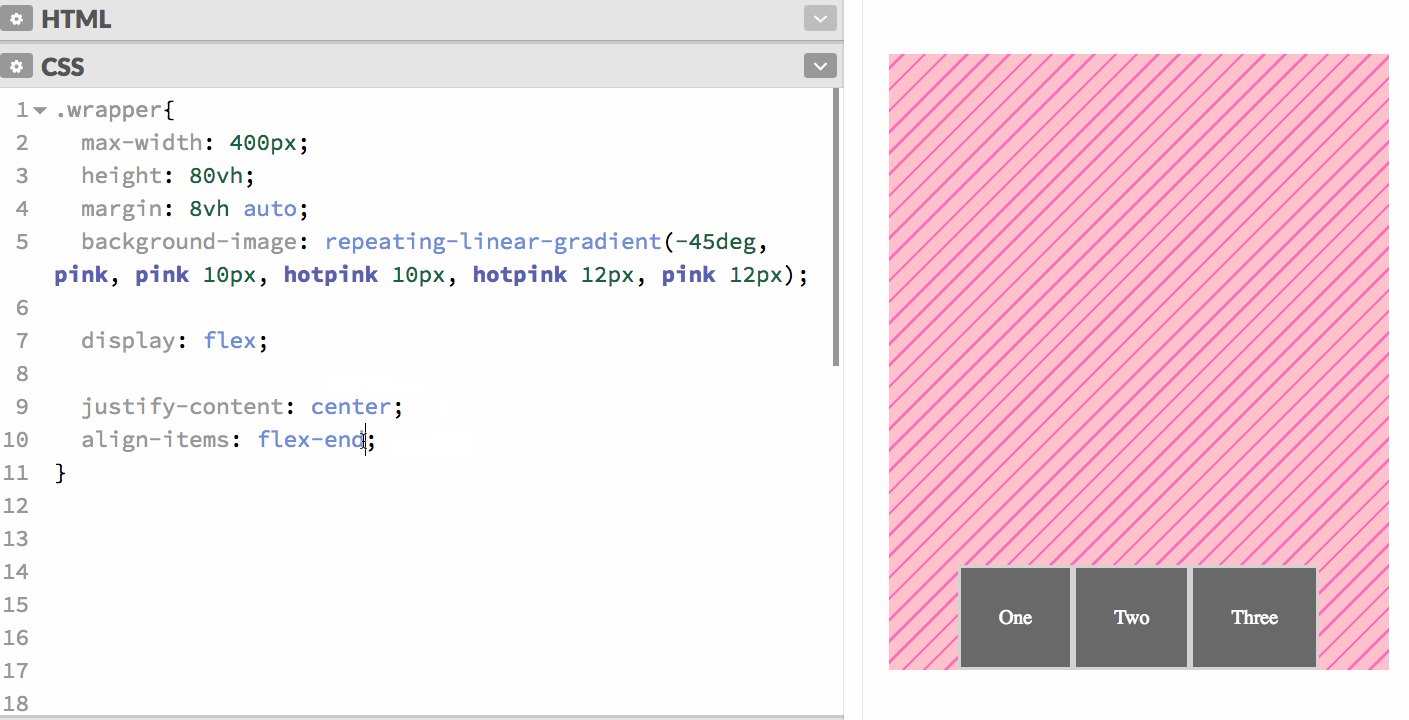
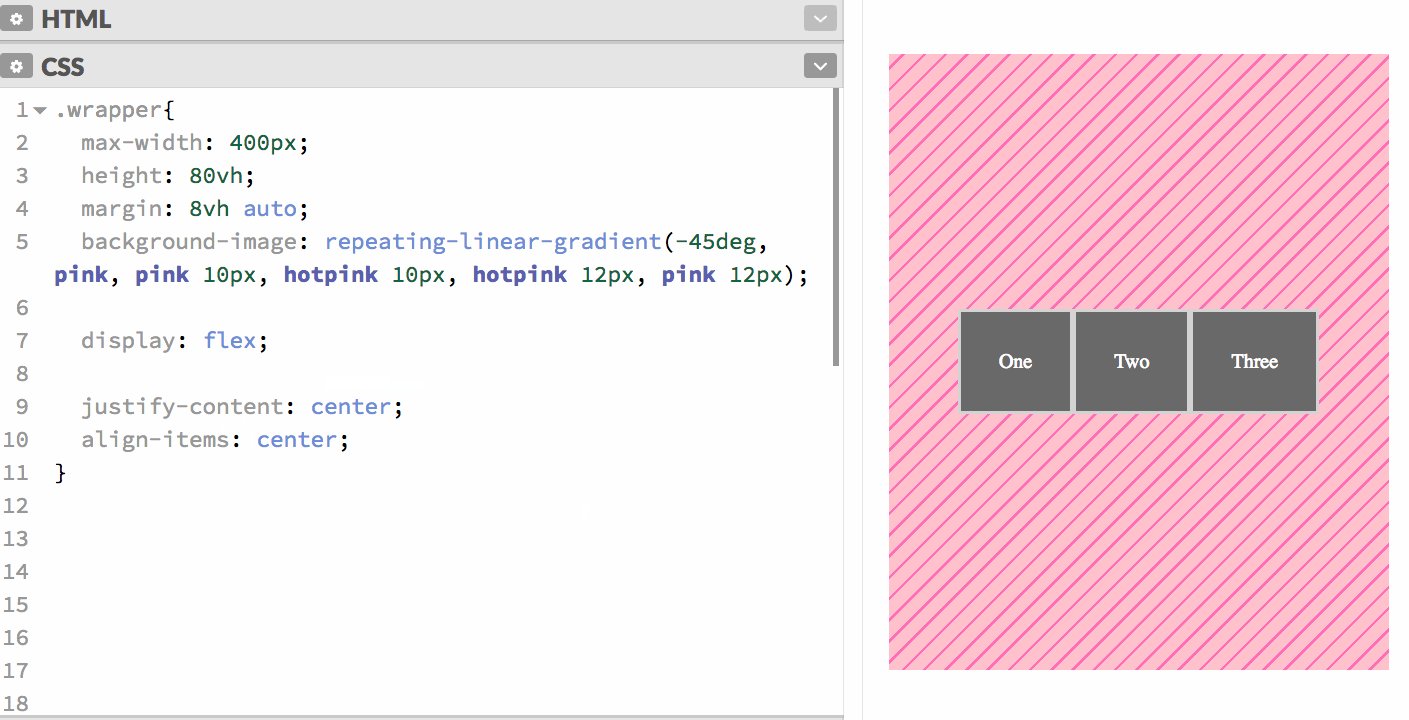
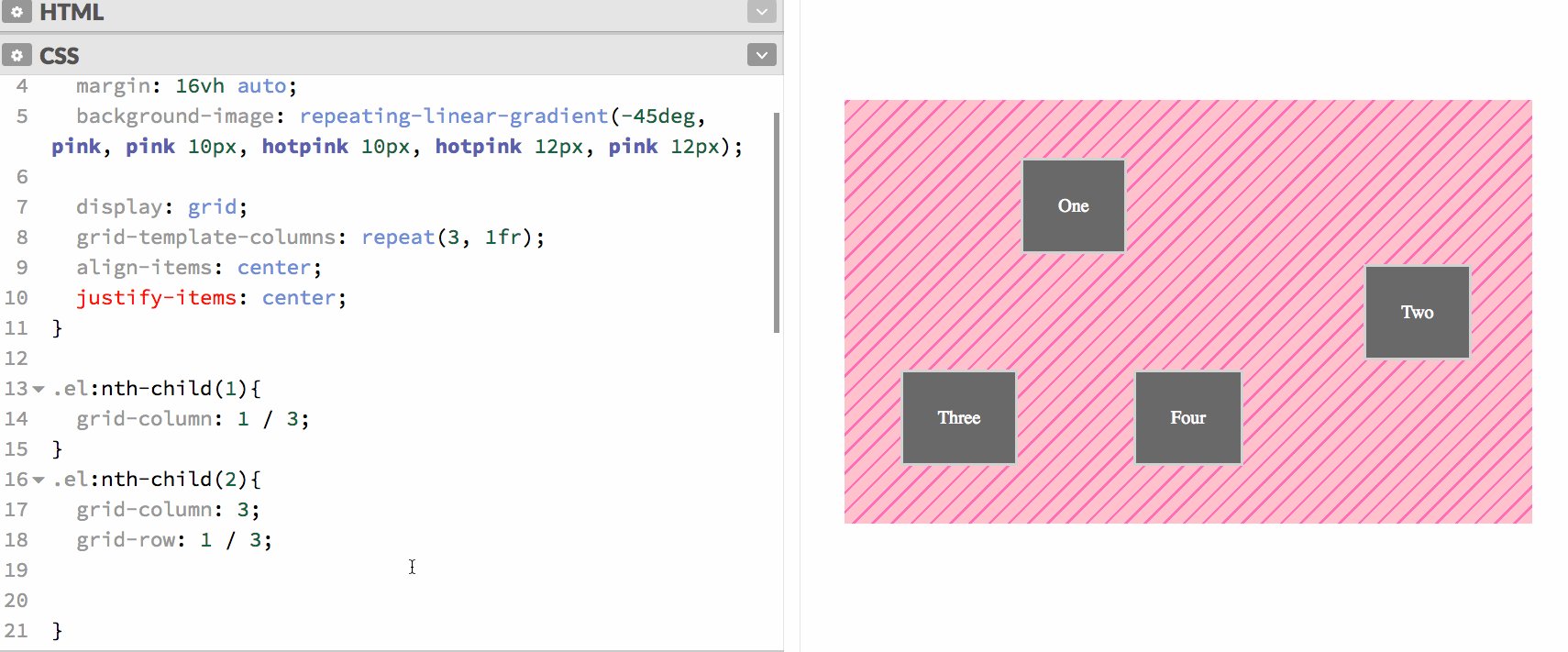
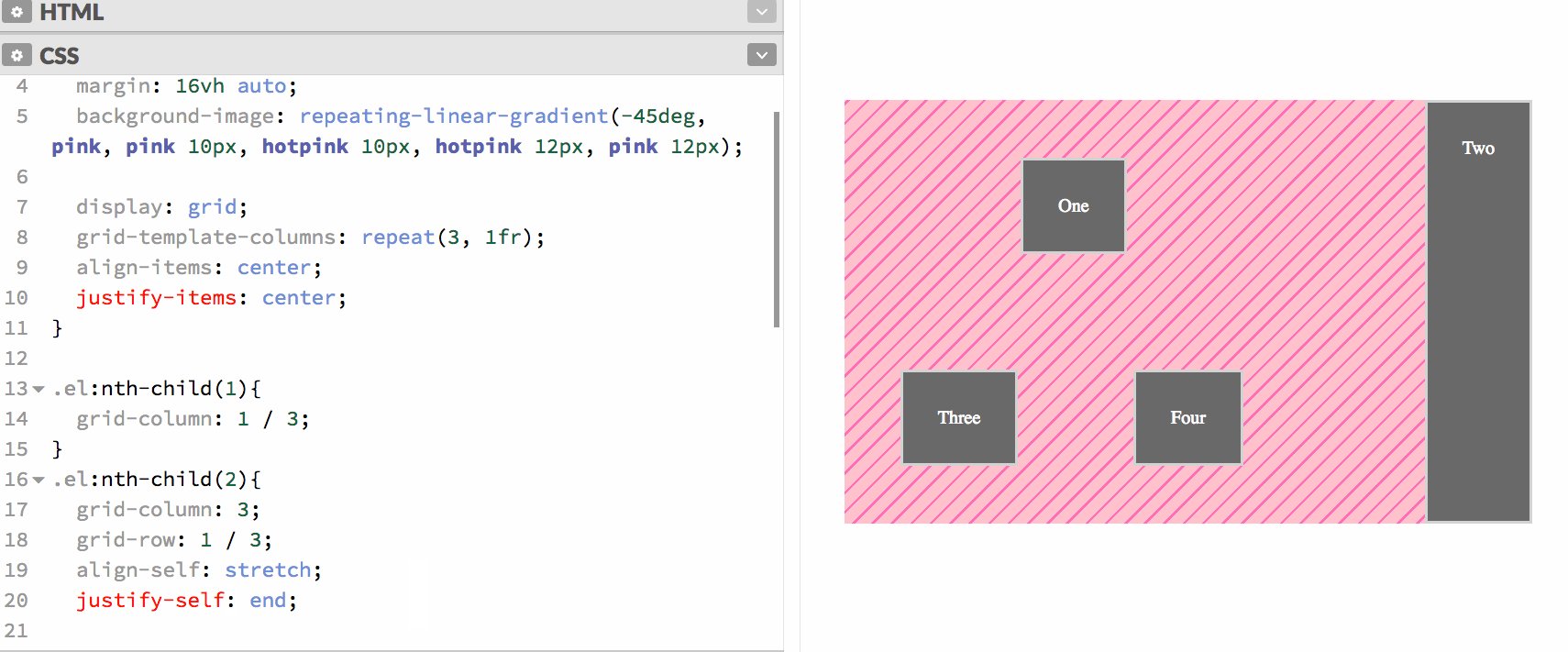
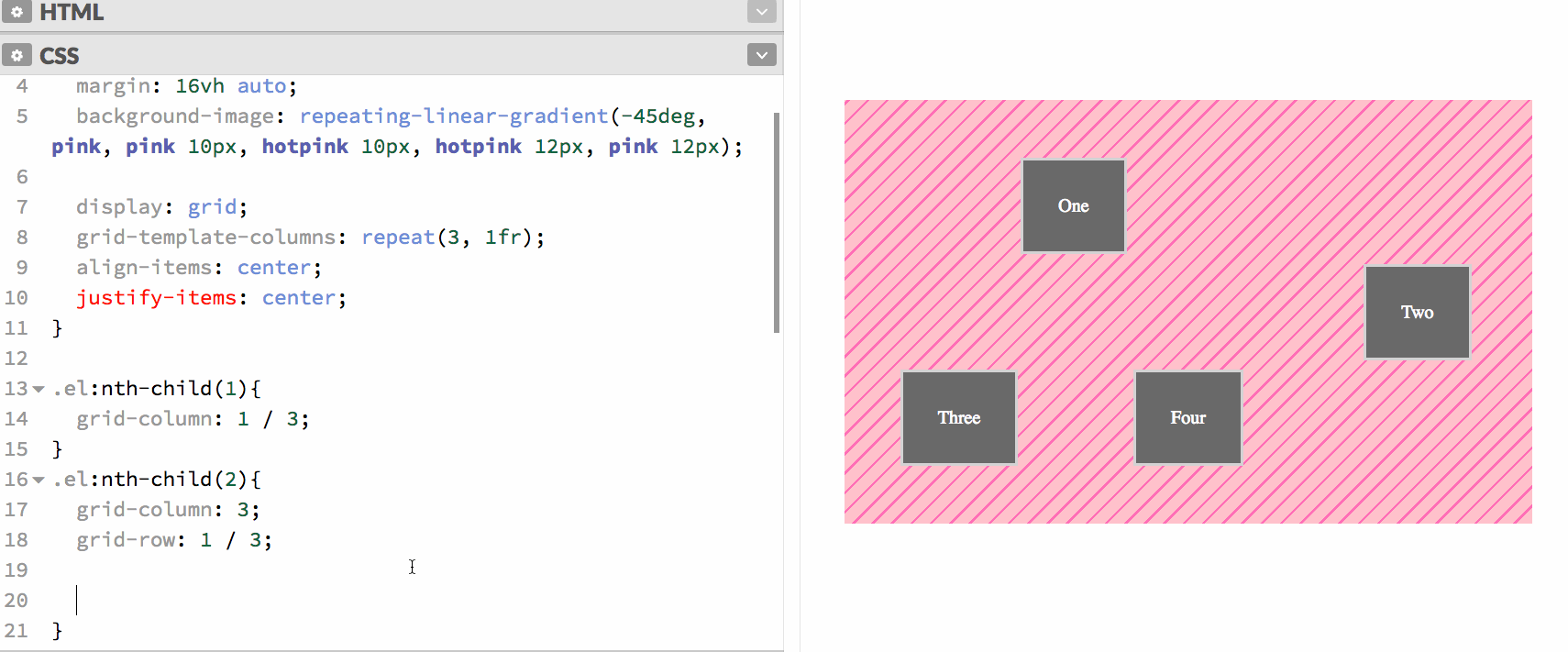
Inspecting the Box alignment
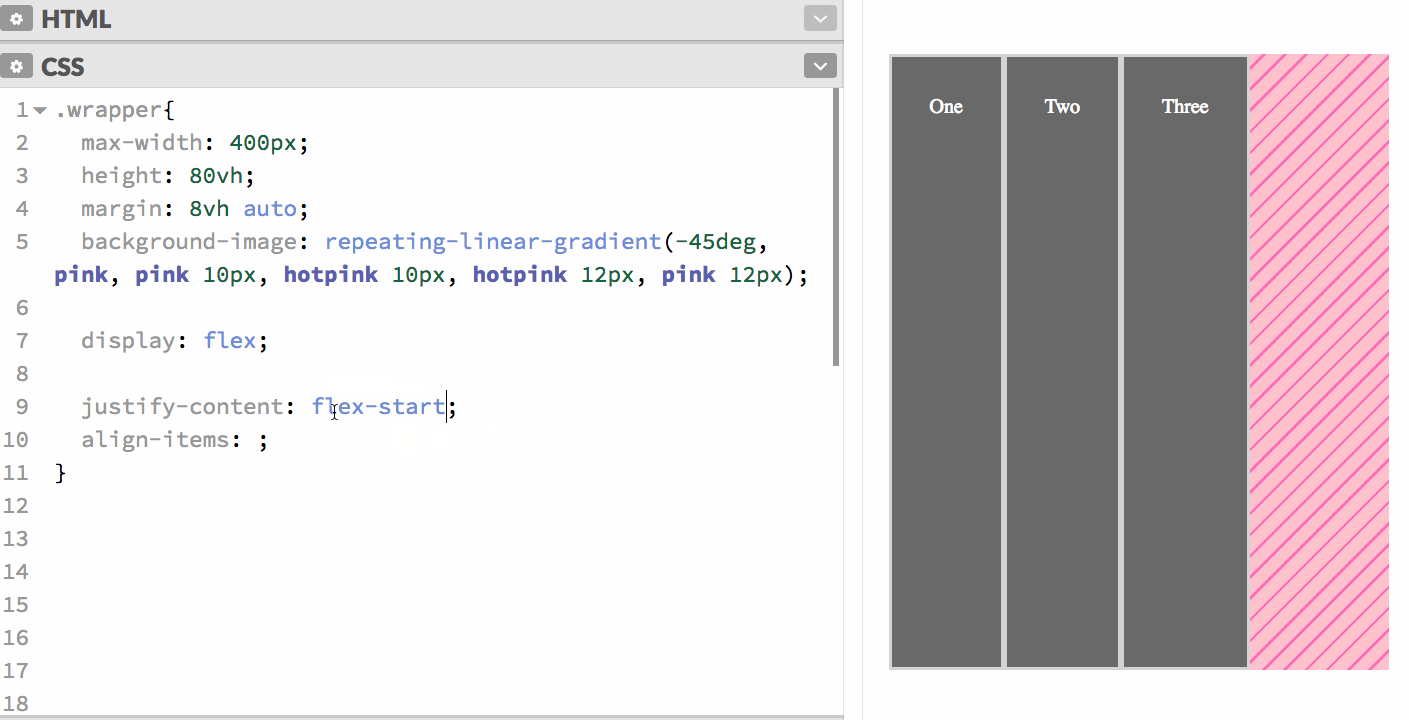
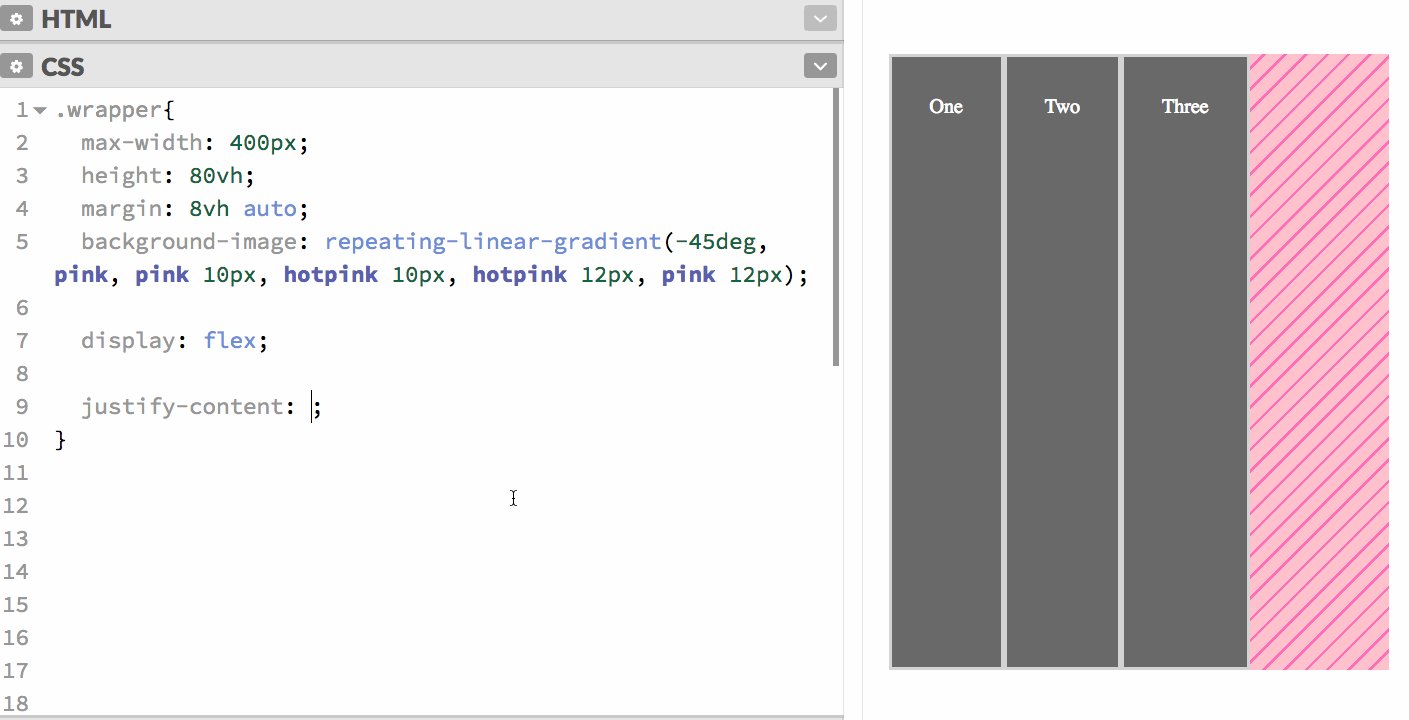
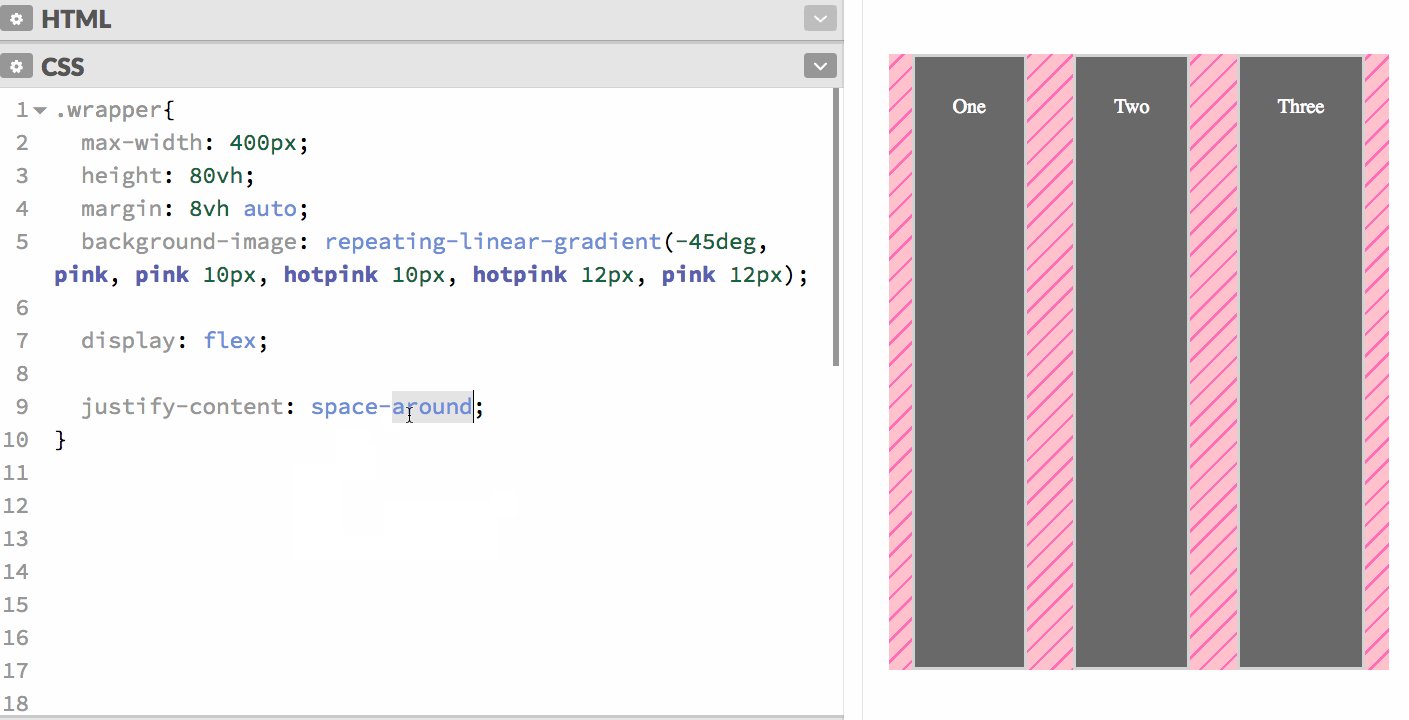
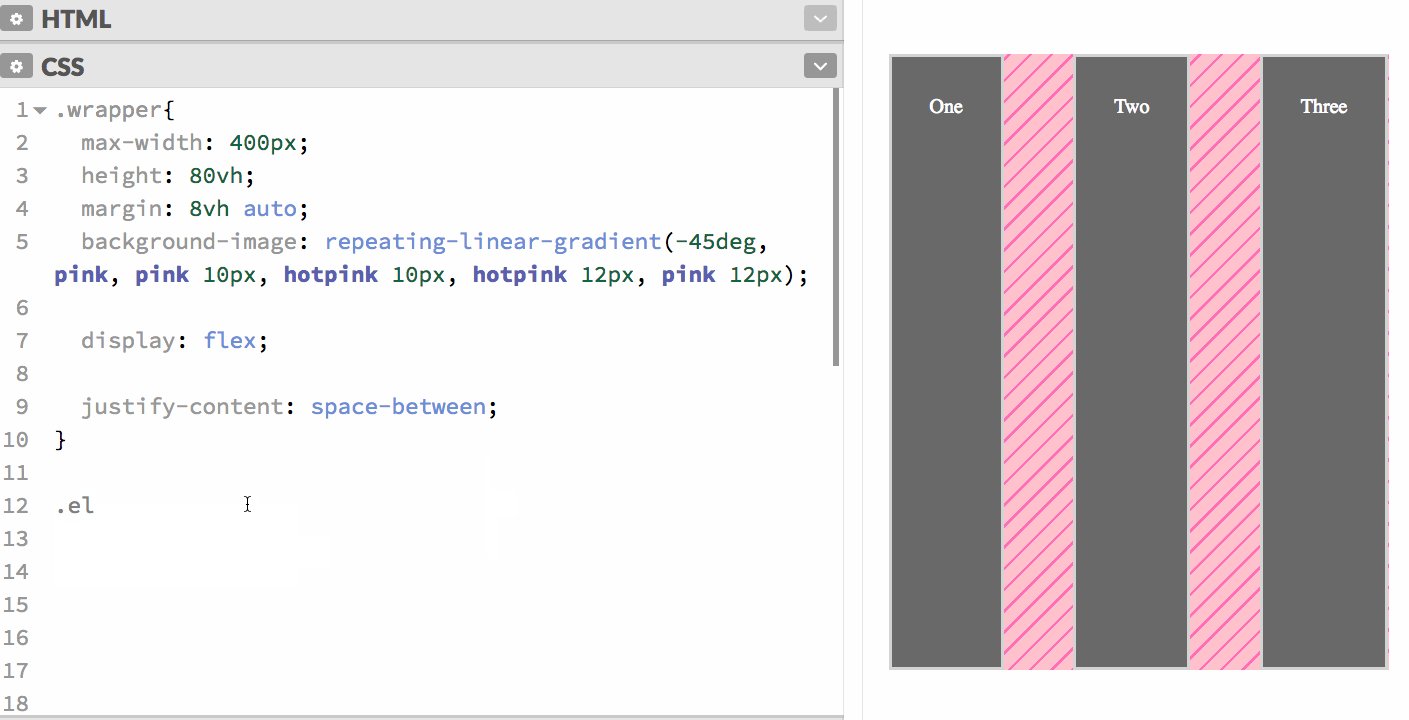
new specifications include content distribution & self-alignment features applied in both flexBox or Grids.
align elements inside a flex container


distribute elements inside a flex container

align elements inside a grid container

distribute elements inside a grid conatiner

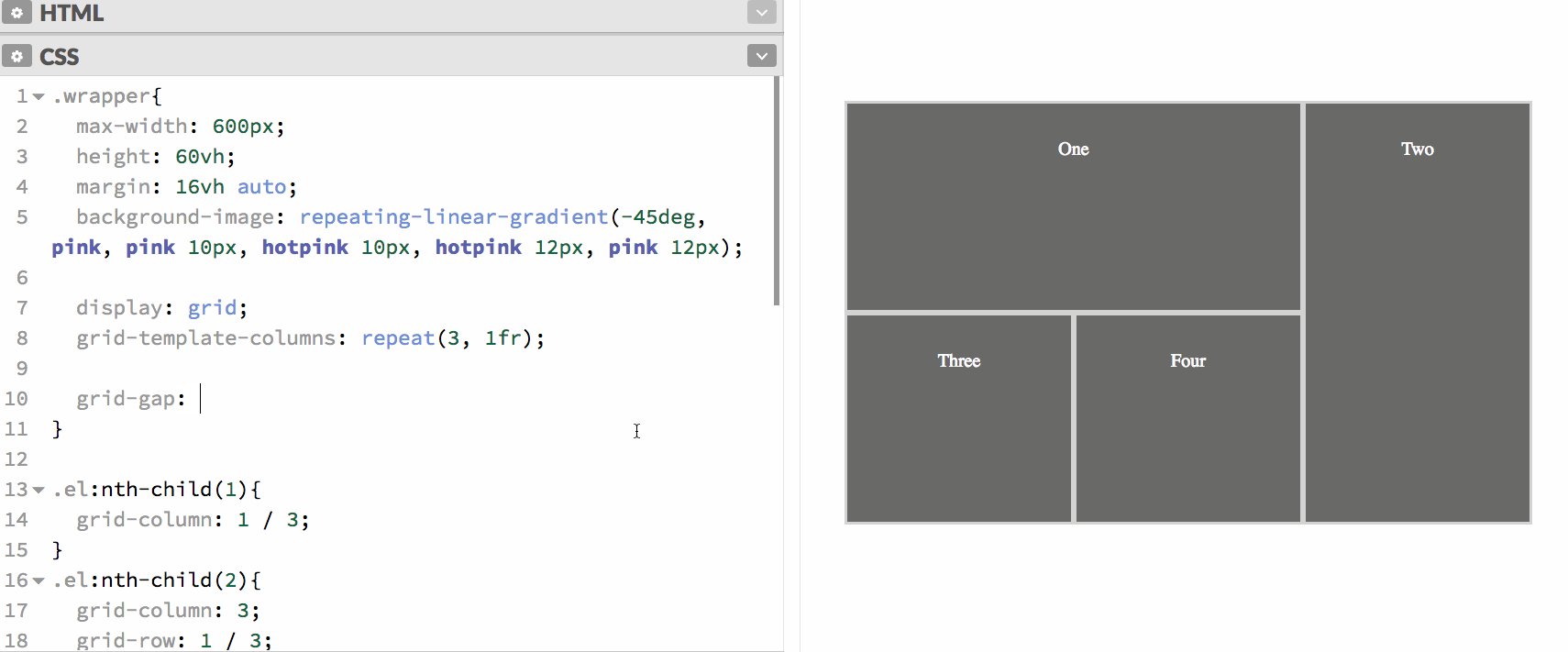
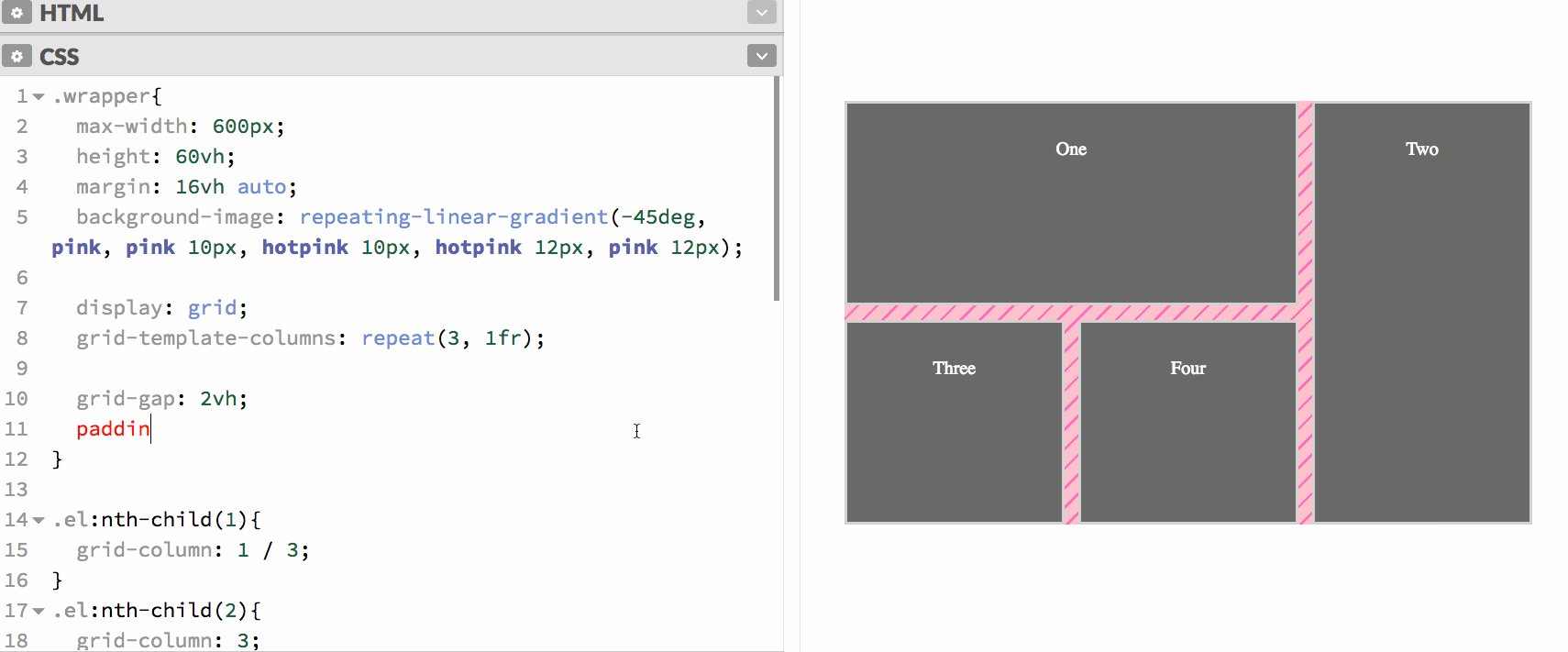
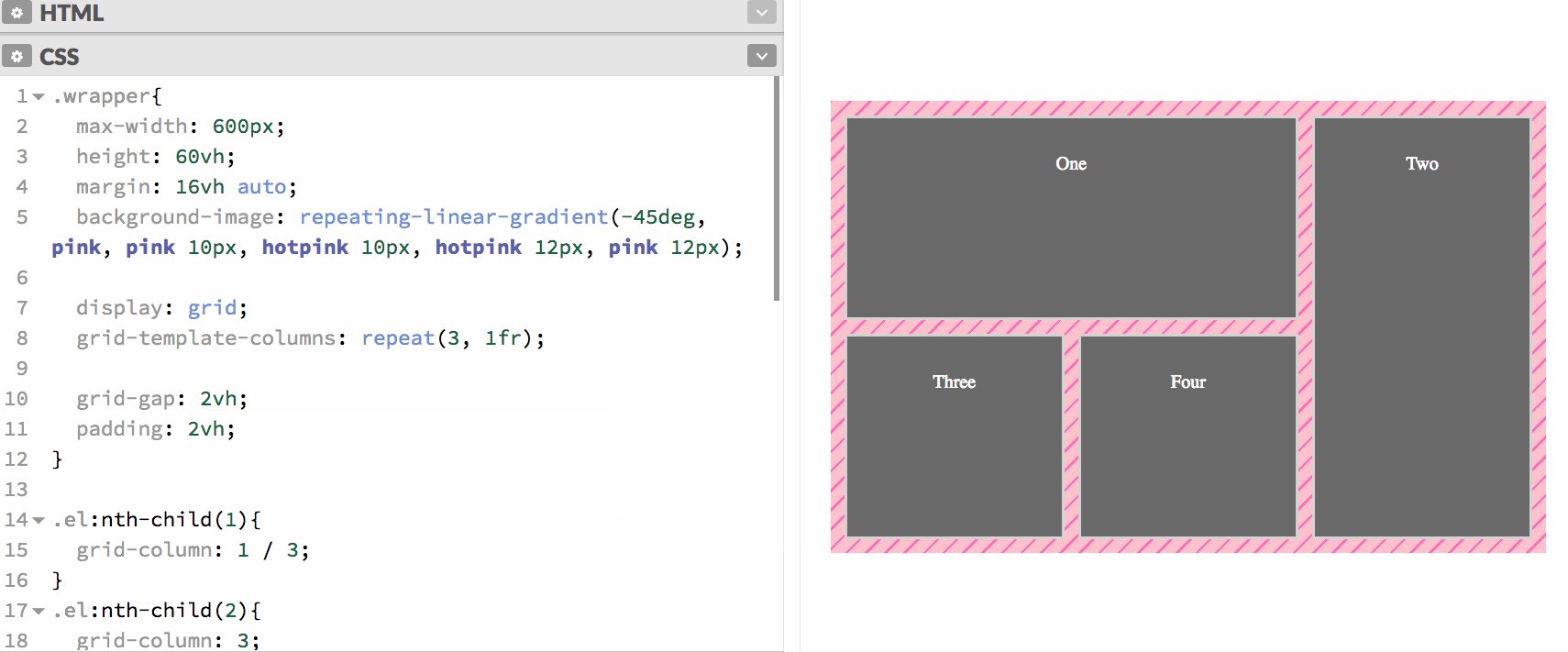
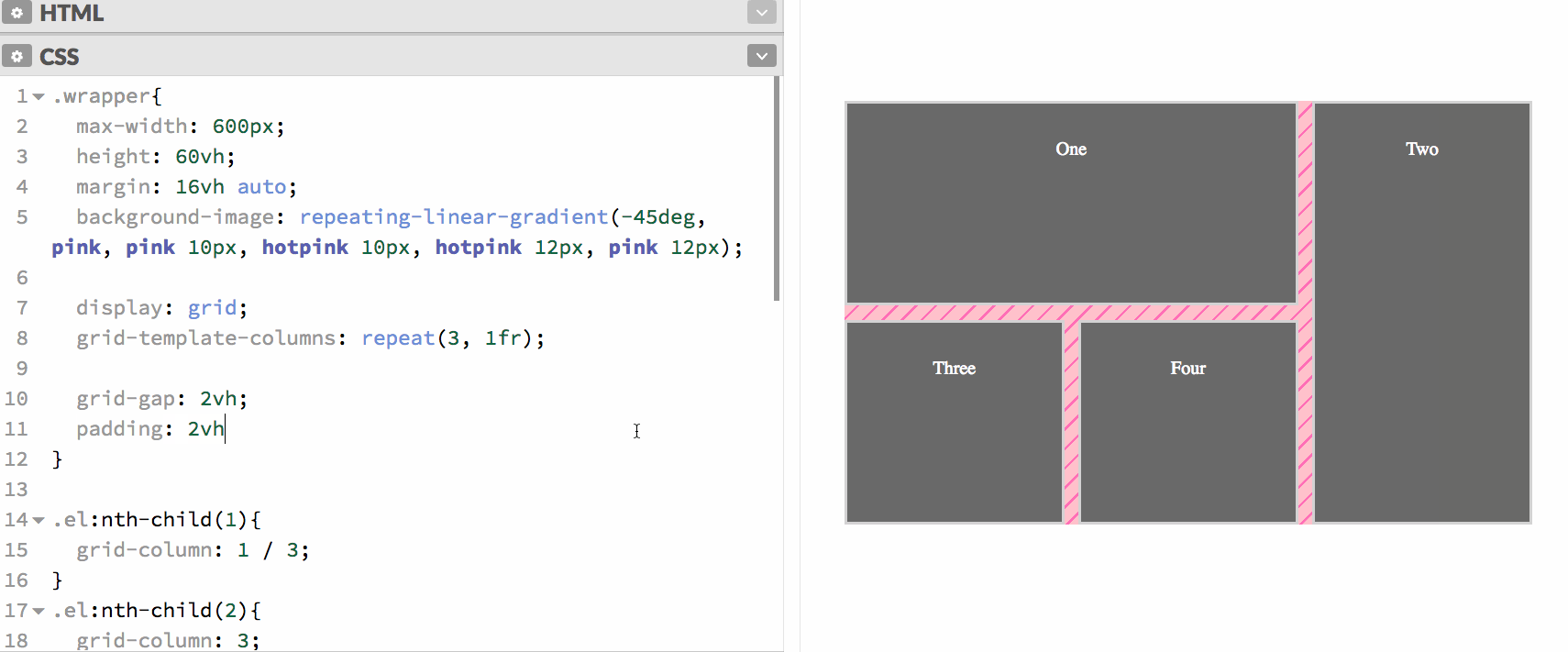
I read in the near future there will be another set of properties both flexBox & Grids will share called grid-gap.


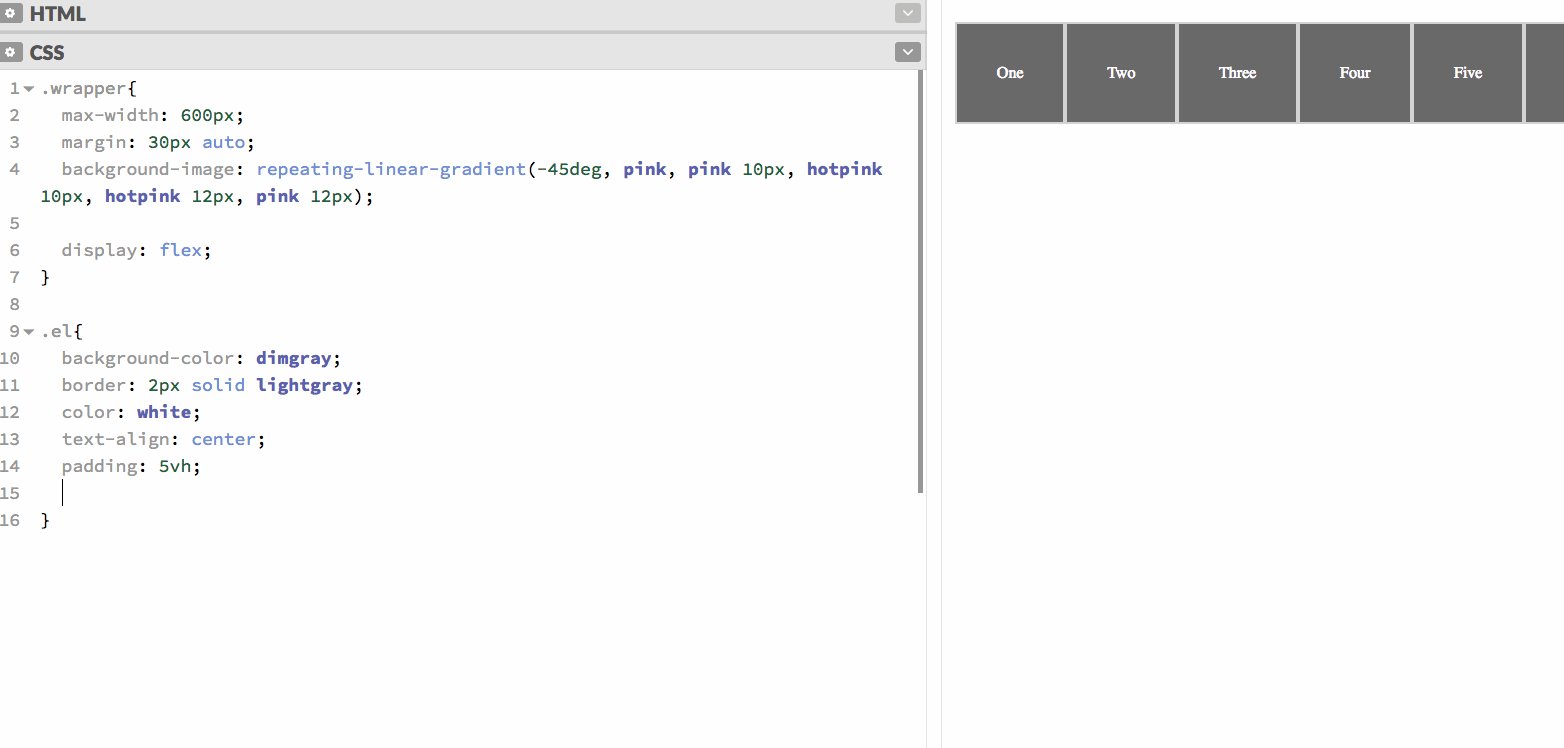
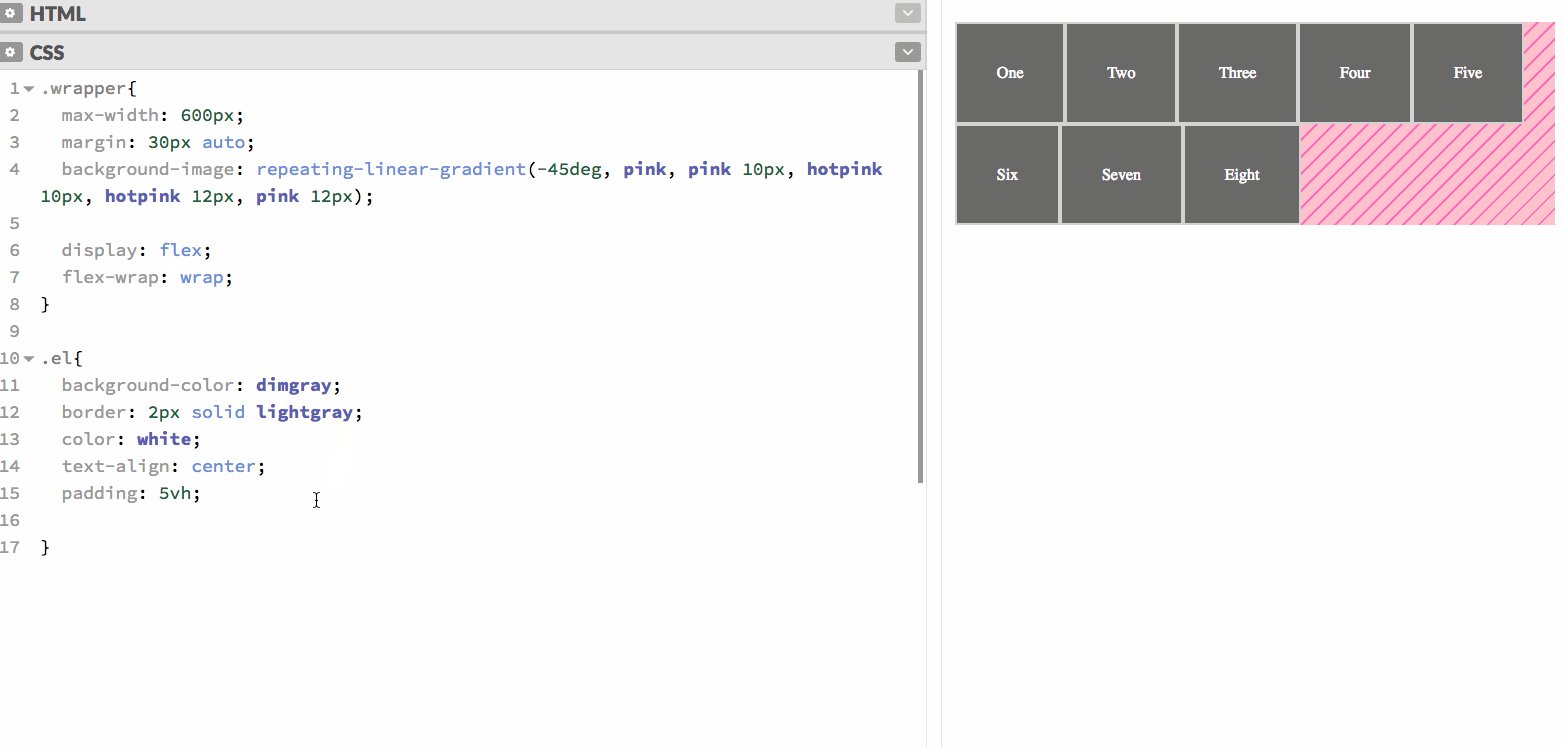
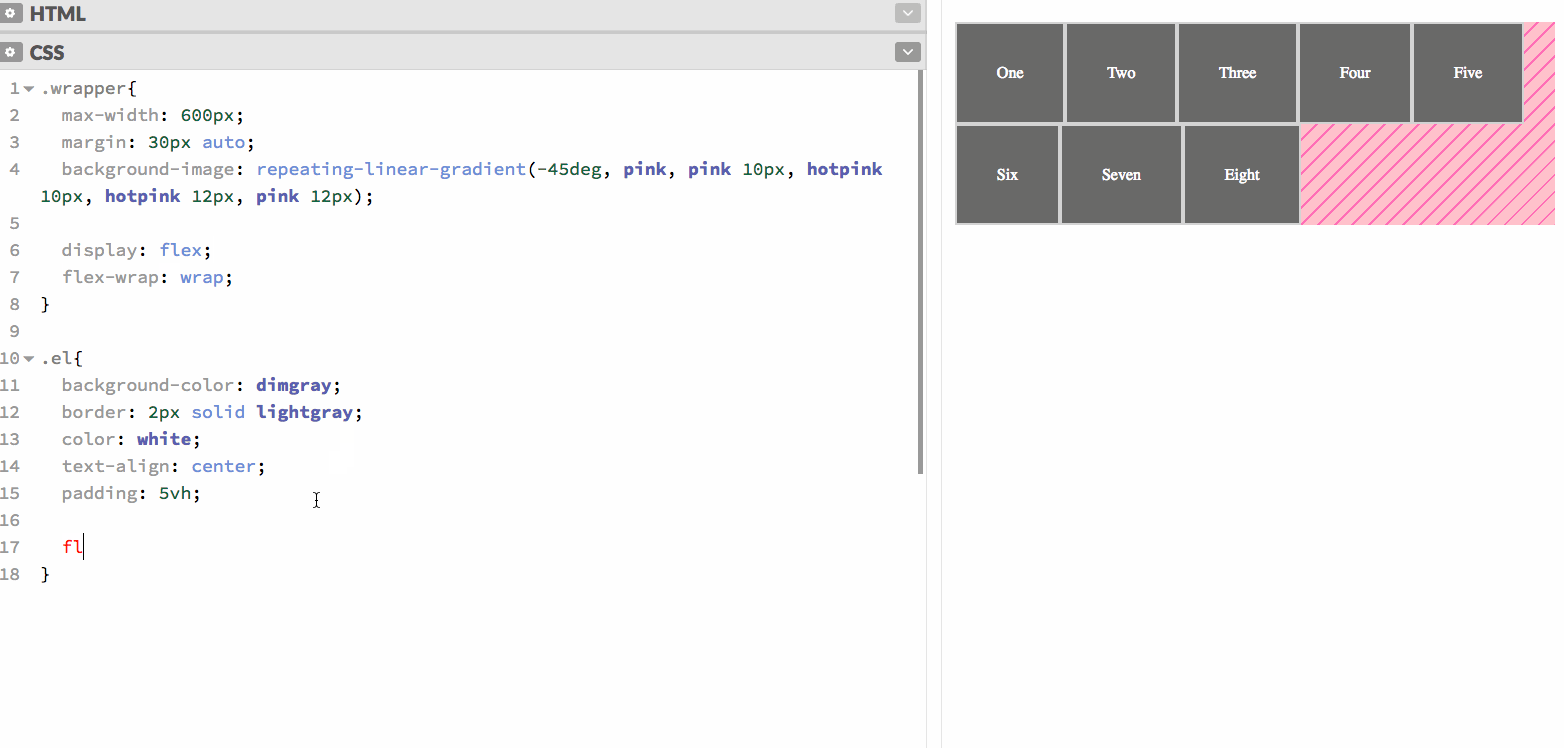
So Both tools work together. Both of them were built responsively. FlexBox has a responsive layout by default.


It also have a fluid grid layout:


If you need to develop for small devices media queries is still your solution.