
Hope you have been through our previous article based on How to add a ListView to a Column In Flutter? So in this article, we will walk through How to Map a List in a Flutter?
Are you ready for it? Let’s move ahead with it.
How to Map a List in a Flutter?
Consider a case where the user is having Strings and wanted to convert them to a list of widgets in Flutter?
var moviesTitles = ['Inception', 'Heat', 'Spider Man'];
Users can give try to the below possibilities.
moviesTitles.map((title) => Tab(text: title)).toList()
You can also try the below way:
bottom: new TabBar(
controller: _controller,
isScrollable: true,
tabs:
moviesTitles.map((title) => Tab(text: title)).toList()
,
),
You can also try below:
tabs: [
for (var title in movieTitles) Tab(text: title)
]
Example:
import 'package:flutter/material.dart';
class MapListWidget extends StatelessWidget {
const MapListWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
var moviesTitles = ['Inception', 'Heat', 'Spider Man'];
return Scaffold(
appBar: AppBar(
title: const Text("Map with List"),
),
body: Column(
children: moviesTitles
.map((i) => ListTile(title: Text(i.toString())))
.toList()),
);
}
}
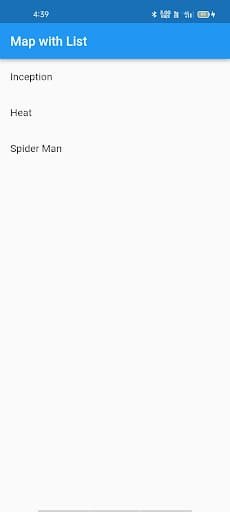
Output:

Conclusion:
In this article, we have been through how to map a List in a Flutter?
Thanks for being with us on a Flutter Journey.
Keep Learning !!! Keep Fluttering !!!
Still, need Support for Flutter Development? Do let us know.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.