
The Flutter Agency concentrated on the most commonly used widgets when designing and developing mobile applications. Developers can start constructing beautiful apps or consult a Flutter app development company if they have a rudimentary understanding of Flutter widgets.
In this article, We will look at Flutter’s Reorderable ListView and how to reorder a list item. You can reorder the items on a ListView in your flutter apps using the ReorderableListView widget.
ListView is a linearly ordered scrollable list of widgets. Furthermore, it scrolls through its children one by one. You can learn more about ListView widget in our article.
Let’s look at how to make a flutter ReorderableListView. You can also discuss this with a dedicated Flutter mobile app developer at Flutter Agency.
The Constructor for ReorderableListView Widget will look like below :
ReorderableListView({
Key? key,
required List children,
required this.onReorder,
this.itemExtent,
this.prototypeItem,
this.proxyDecorator,
this.buildDefaultDragHandles = true,
this.padding,
this.header,
this.scrollDirection = Axis.vertical,
this.reverse = false,
this.scrollController,
this.primary,
this.physics,
this.shrinkWrap = false,
this.anchor = 0.0,
this.cacheExtent,
this.dragStartBehavior = DragStartBehavior.start,
this.keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
this.restorationId,
this.clipBehavior = Clip.hardEdge,
})Flutter’s ReorderableListView widget allows us to construct list views with elements that can be relocated and reordered by dragging and dropping.
Let’s look at how to make a flutter ReorderableListView.
Step 1: Create a flutter project first.
Step 2: Next, we’ll make a list. As a result, we’ll make a list of strings.
List dataList = ["Data1", "Data2", "Data3", "Data4", "Data5", "Data6", "Data7", "Data8"];Step 3: Insert a ReorderableListView() widget and a key in the ReorderableListView widget’s children. The key should be able to tell the items apart after they’ve been moved around.
ReorderableListView(children: [], onReorder: (a,b){}),Step 4: Include a reordering function. The list uses a callback function to notify the application that a list item has been dragged to a new location in the list and that the order of the things should be updated.
onReorder: (a, b) {}Let’s see a full example of ReorderableListView().
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State createState() => _MyHomePageState();
}
class _MyHomePageState extends State with TickerProviderStateMixin {
final List dataList = [
"Data1",
"Data2",
"Data3",
"Data4",
"Data5",
"Data6",
"Data7",
"Data8",
"Data9",
"Data10"
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Reorderable ListView'),
),
body: ReorderableListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
final String productName = dataList[index];
return Card(
key: ValueKey(productName),
color: Colors.green,
elevation: 1,
margin: const EdgeInsets.all(5),
child: ListTile(
contentPadding: const EdgeInsets.all(5),
title: Text(
productName,
style: const TextStyle(fontSize: 18),
),
),
);
},
onReorder: (oldIndex, newIndex) {
setState(() {
if (newIndex > oldIndex) {
newIndex = newIndex - 1;
}
final element = dataList.removeAt(oldIndex);
dataList.insert(newIndex, element);
});
}),
);
}
}To compile and run the above code to need an actual device or an android emulator, read our article on how to set up an emulator for VSCode to set up an Android emulator easily.
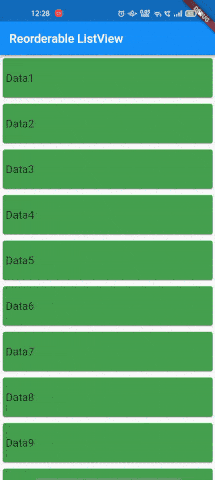
After running your code, you can check the item position by long-tapping on an item.
Output
 use ReorderableListView in Flutter
use ReorderableListView in Flutter
Conclusion
In this article, we have explained the basic demo of ReorderableListView. You can update this code to suit your needs, and this has been a brief introduction to ReorderableListView from our side.
Source: https://flutteragency.com/use-reorderablelistview-in-flutter/