Es para mí un enorme placer estar hoy aquí participando en el curso de creación de aplicaciones móviles. La verdad es que desde hace algunos años he querido incursionar en este mundo, sin embargo debido a las ocupaciones y sinceramente a un poco de flojera de mi parte no había podido hacerlo. Hace unos meses un amigo me recomendó iniciar a aprender ionic para esta labor, sin embargo debido a los mismos motivos no había empezado. Gracias a las iniciativas de esta temporada me animé a comenzar a aprender Flutter, Y hoy te comparto los resultados de este aprendizaje.
Flutter es un Frame Word de programación que te permite crear aplicaciones móviles o de escritorio con resultados bastante elegantes y estables. Es una tecnología creada por una de las compañías tecnológicas más grandes del mundo, Google, Y su amplia comunidad de desarrolladores te permitirá introducirte en este mundo muy fácilmente.
Flutter ofrece muchas ventajas, entre ella la posibilidad de crear aplicaciones multiplataforma, es decir un único código te servirá para crear aplicaciones en Android y iOS simultáneamente, ahorrándote mucho tiempo esfuerzo y recursos si lo que deseas es tener una aplicación móvil para tu negocio o proyecto personal.
Flutter utiliza Dart como lenguaje de programación, un lenguaje desarrollado por la misma empresa que recopila características de los lenguajes más famosos como JavaScript o Python, en mi experiencia aprendiendo este lenguaje puedo decir que es como combinar C++ con JavaScript con su estructura tan llamativa a la hora de declarar variables y su sintaxis bastante parecida al lenguaje preferido por los desarrolladores web.
Actualmente soy usuario de Mac y iPhone, por lo que el día de hoy estableceremos todo lo necesario para desarrollar en estas plataformas.
Cuando traté de descargar Flutter en mi Mac el sitio web me proporcionó instrucciones mas especificas para mi dispositivo en https://docs.flutter.dev/get-started/install/macos/mobile-ios
Tuve que actualizar Rosseta con este comando en la terminal:
sudo softwareupdate --install-rosetta --agree-to-license
%2012.59.36%E2%80%AFp.%C2%A0m..png)
Tambien, como voy a programar para IOS tuve que descargar XCode de la App Store y CocoaPods con el siguiente comando
sudo gem install cocoapods
%201.02.03%E2%80%AFp.%C2%A0m..png)
Una vez instalado XCode me pidió seleccionar la plataforma a utilizar, en mi caso IOS asi que tuve que descargar el emulador desde la misma App.
%201.10.16%E2%80%AFp.%C2%A0m..png)
Yo usaré VSCode como mi IDE ya que ya lo tengo instalado. Solo hizo falta activar los plugins necesarios:
%201.42.01%E2%80%AFp.%C2%A0m..png)
%201.42.12%E2%80%AFp.%C2%A0m..png)
Seguimos las instrucciones para descargar e instalar Flutter en nuestro computador, en mi caso descargué el archivo de Apple Sillicon.
%201.21.25%E2%80%AFp.%C2%A0m..png)
Una vez descargada la carpeta (mi Mac la descomprimió automáticamente) la moví al directorio ~/development/. Y abrí el archivo de configuración de terminal con el siguiente comando:
nano ~/.zshenv
Una vez abierto con nano, exporté la configuración pegando la siguiente línea:
export PATH=$HOME/development/flutter/bin:$PATH
y guarde los cambios con CTR+X.
%201.39.39%E2%80%AFp.%C2%A0m..png)
Después de hacer esto reinicié mi terminal y ya pude comprobar que la instalación fue exitosa ejecutando:
flutter doctor
%201.40.43%E2%80%AFp.%C2%A0m..png)
Con todo instalado ya solo quedaba probar el emulador de XCode, para ello lo abrí y configuré los equipos virtuales que iba a usar, y buscando un poco de información pude encender mi iPhone virtual:
%201.35.21%E2%80%AFp.%C2%A0m..png)
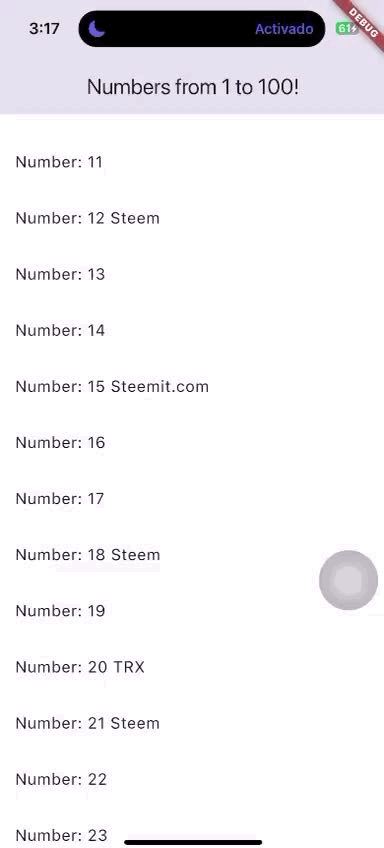
Escribe una función que imprima números del 1 al 100. Para múltiplos de 3, imprima "Steem" para múltiplos de 5, imprima "TRX" y para múltiplos de ambos, imprima "Steemit.com".
Pan comido, acá esta mi ejercicio desarrollado en el editor de Dart:
%201.57.38%E2%80%AFp.%C2%A0m..png)
Primero cree una variable para almacenar el output del código, después una variable booleana que determinará si el número número es múltiplo de 3 y 5 simultáneamente. Todo eso en un ciclo For se iba a ejecutar.
Primero evalúo si el número actual es múltiplo de 3 y 5 al mismo tiempo, en caso de ser así muestro el número junto a steemit.com Y modifico el booleano a verdadero para que las otras dos condiciones individuales no se evalúen después de esta y no hayan duplicados.
Si no se cumplen las dos condiciones simultáneamente se evalúa cada una individualmente y se muestra en pantalla el número correspondiente.
Pero este ejercicio no se quedó allí, quise crear mi primera app con el mismo asi que con el comando siguiente cree mi app y lo adapté a los Widgets:
flutter create first_task

Y así obtuve este resultado:
Crea una función Dart que calcule y devuelva el factorial de un número dado. Pruebe la función con diferentes entradas.
%203.01.37%E2%80%AFp.%C2%A0m..png)
Así cree mi función de factorial y probé con varios números buscándome mucho el resultado.
El funcionamiento de esta función es simple simplemente evalúa si el número recibido es cero y retorna uno según la convención matemática, y si no se calcula la factoría como ya conocemos que se debe hacer.
Conectando mi dispositivo físico y creando Login/Sign Up app
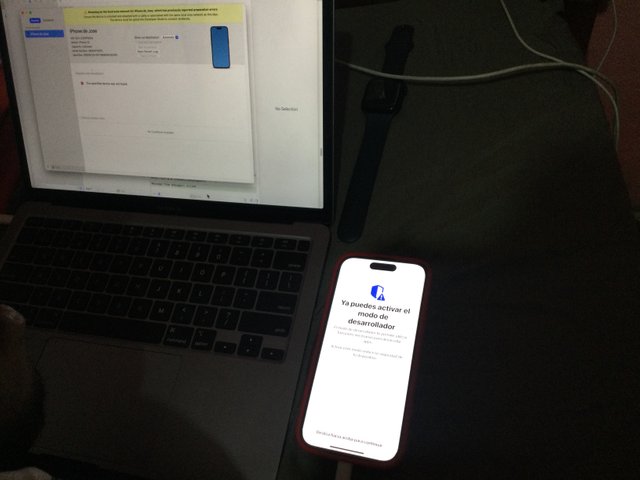
Para conectar mi dispositivo físico abrí el panel de dispositivos en Xcode y busqué la sección de dispositivos, le di clic al símbolo de más y conecté mi celular a la computadora, esta inmediatamente me preguntó si confiaba en esta computadora y me solicitó hacer algunos pasos como habilitar el modo desarrollador en el teléfono.
%203.04.37%E2%80%AFp.%C2%A0m..png)
Después de un breve proceso tuve que reiniciar el celular y me pidió la contraseña para poder habilitar exitosamente el modo desarrollador.
Una vez habilitado la computadora reconoció el dispositivo y comenzó a pasar todo la información necesaria para poder utilizar este dispositivo como dispositivo físico a la hora de probar las aplicaciones.
%203.08.26%E2%80%AFp.%C2%A0m..png)
Después de un rato tuve que iniciar sesión en mi cuenta de iCloud previamente configurada como cuenta de desarrollador para poder desplegar aplicaciones.
%203.15.17%E2%80%AFp.%C2%A0m..png)
A partir de aquí sólo quedaba estudiar el lenguaje de programación y todas las convenciones necesarias para poder desarrollar exitosamente la interfaz de login que se pide en este curso.
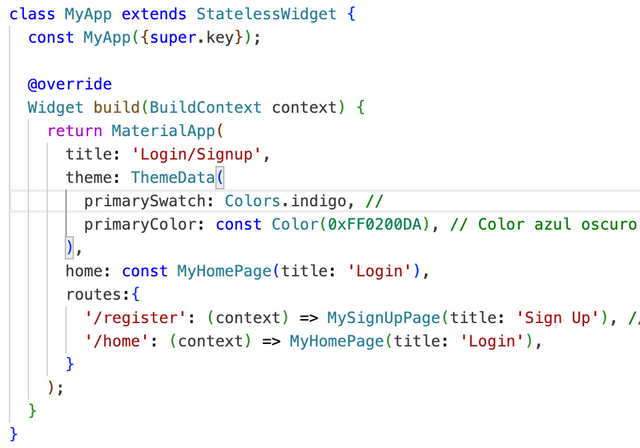
Primero configuré el esqueleto principal de la aplicación con las rutas necesarias.

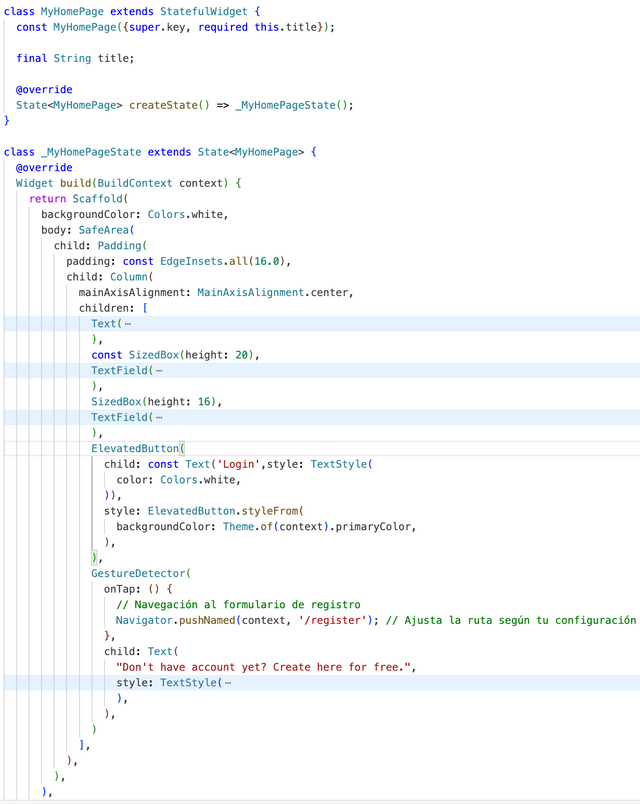
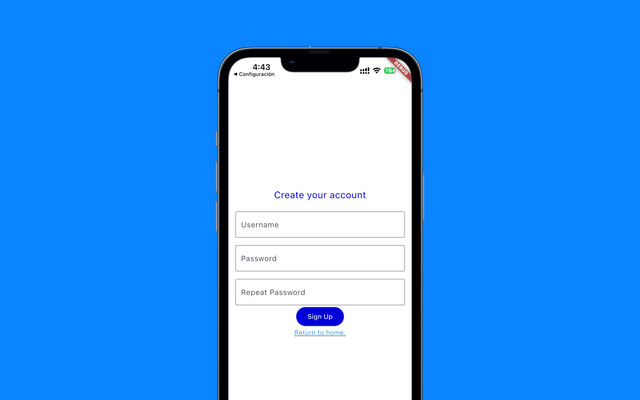
Después creé el widget de la página principal el cual consiste básicamente en el formulario, un botón para enviar el formulario, y un enlace para crearte una cuenta si aún no tienes en el sistema.

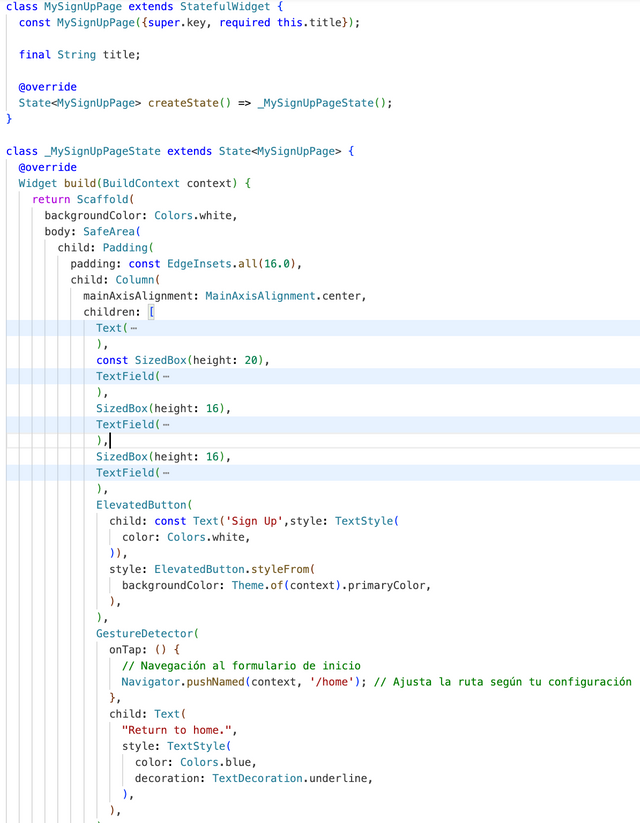
Después creé el widget necesario para la página de crearse una cuenta que era básicamente reutilizar el componente que ya tenía creado y modificarlo para que fuese acorde a la línea de diseño de la primera página.

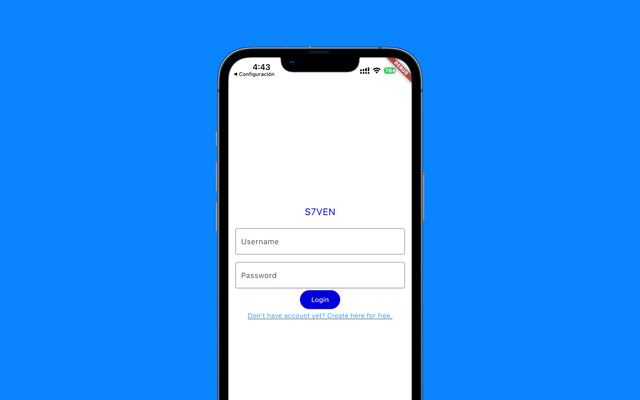
Y así es como logré el resultado de esta aplicación:
Mockups creados con Screenly, capturas y fotografías de mi propiedad.




Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@alejos7ven, You have given a more understandable explanation in your work. It is challenging for me, but I will take some time to go through your post.
I was unable to use the ElevatedButton, LOL. I had to abandon it after being able to debug.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Be patient, debugging is a hard job (even more than creating something from scratch 😂)
I’ve spend a lot of time trying to run the app just to figure out that I need to change the name app because "login" name was already taken by other app in my phone.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hahaha 😂 it often happens. Sometimes we become tired but at last we become able to figure out the problem.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
If I may ask sir, is there any possibility of beginning this course with my andriod device, if there is can you recommend an app where I can begin this journey just as you have, I am certain that if I don't start now the rest of the course will be more ambiguous. In Overall I enjoy reading you entry but it is obvious that I won't understand until I practice it's a complicated course without a system, I think this course need more a mathematical knowledge, I am sure I have that and can speak a little of factorials if not perfectly, glad to see you have dropped your entry. Goodluck on the contest
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Read the main lesson, there the professor explain how to use Android Device.
Beware, this course is quite complex, I hope you can do it, let me know if you need help.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Okay, i will contact you if I experience any difficulty
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow interesting yo see running flutter application on iOS operating system. You have really done a lot of struggles to perform configure your device with android studio but from now on you will not find it difficult because of your practice. You have created a neat and clean design of login and sign up screen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit