%202.52.10%E2%80%AFp.%C2%A0m..png)
OK, lamentablemente no pude participar la semana pasada por falta de tiempo, sin embargo hoy estoy aquí retomando mi lección de este interesante curso ya que el desarrollo de aplicaciones móviles es un area que me interesa muchísimo. Sinceramente esta lección me tomó bastante tiempo, pero la sentí mucho más sencilla que la primera lección, es una señal de que ya me estoy familiarizando con el entorno de trabajo de Flutter y Dart.
Lo primero que hice antes de ponerme a desarrollar mis tareas fue leer la lección y tratar de hacerlo explicado por el profesor por mí mismo, para así poder entender el funcionamiento de las cosas. Para esto utilice el formulario de registro de la primera elección y lo mejoré aplicando las características que el profesor nos enseñó.
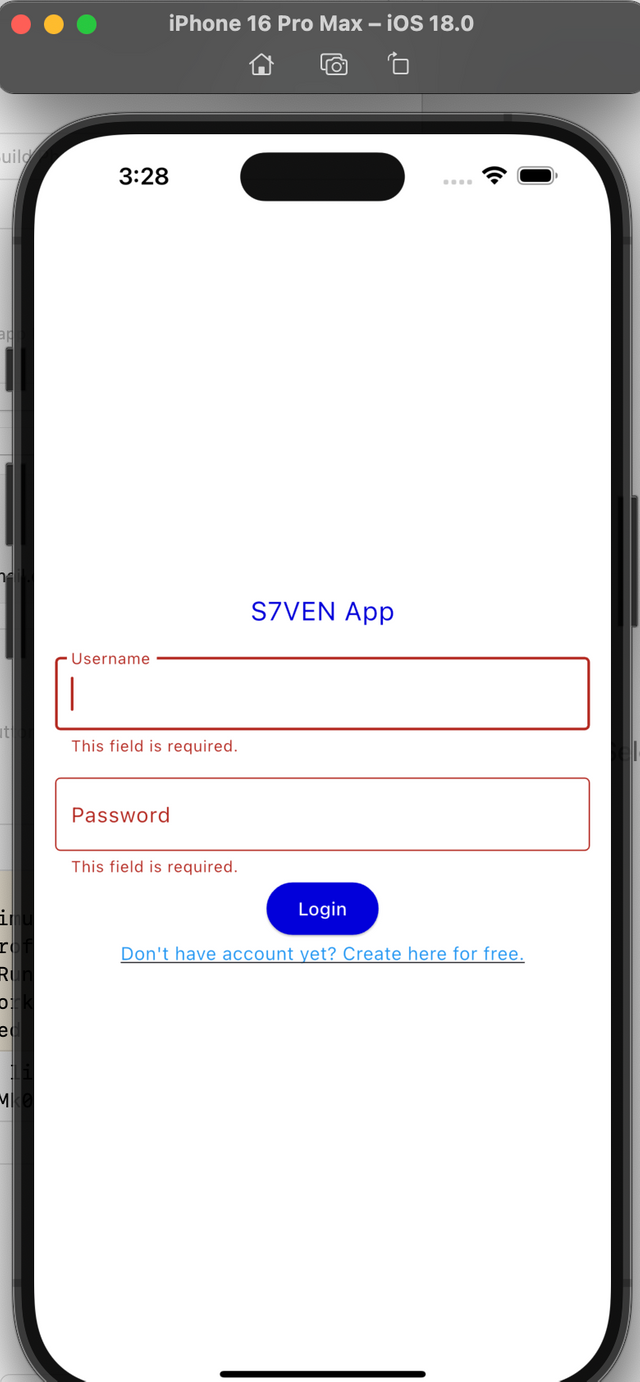
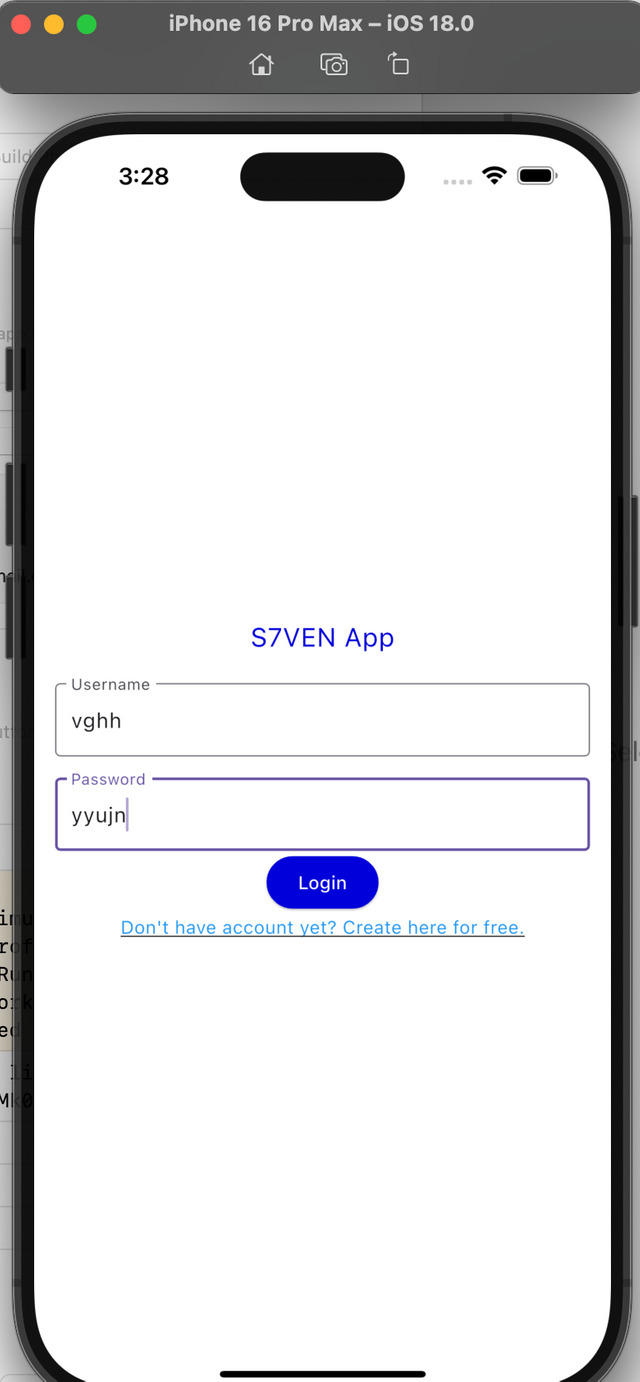
Primeramente añadí un formulario a todo el cuerpo de la aplicación, Y modifiqué los campos de texto para poder validarlos que ninguno aceptara valores vacíos.
 |  |
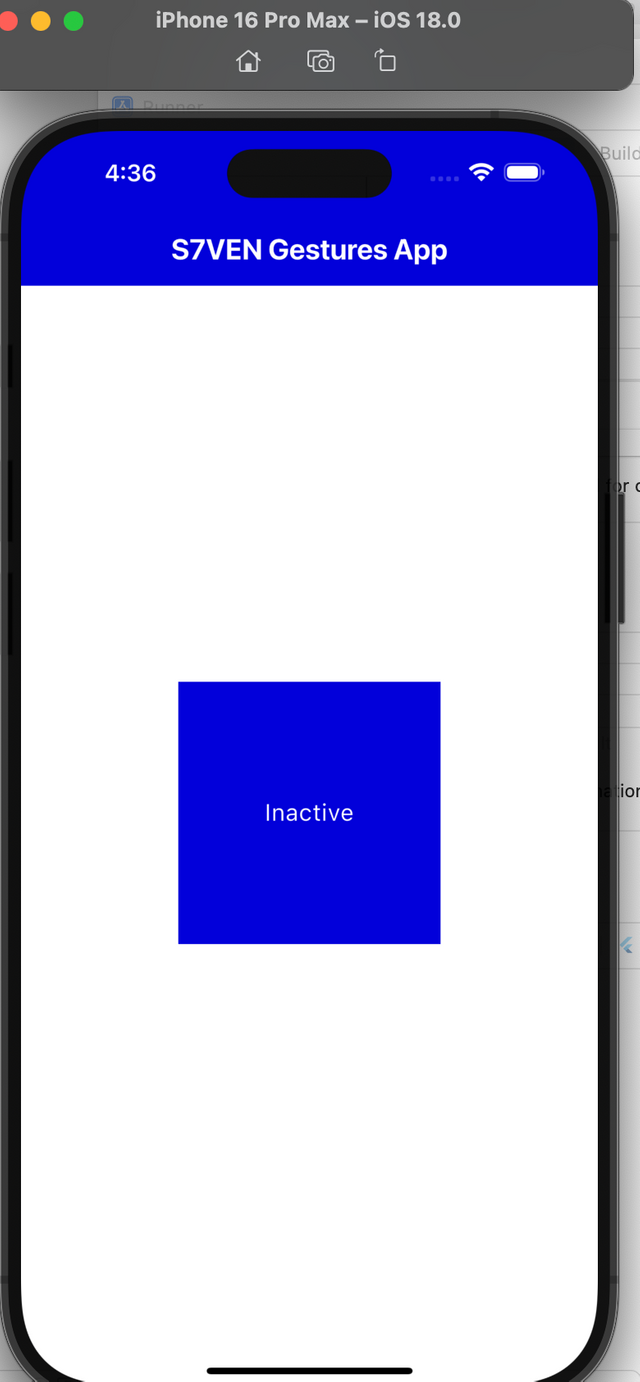
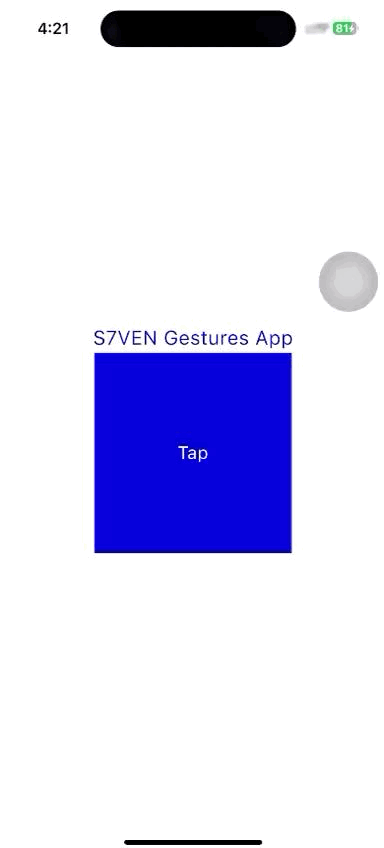
Lo segundo que hice fue replicar el cuadro con gestos que el profesor hizo en la lección, en este caso lo hice a mi estilo y apliqué algunas mejoras, después de un segundo de inactividad sobre el cuadro, el mensaje sobre el mismo cambia a inactivo. También probé las respuestas hapticas con vibraciones que ofrece la API de iOS.
 |  |
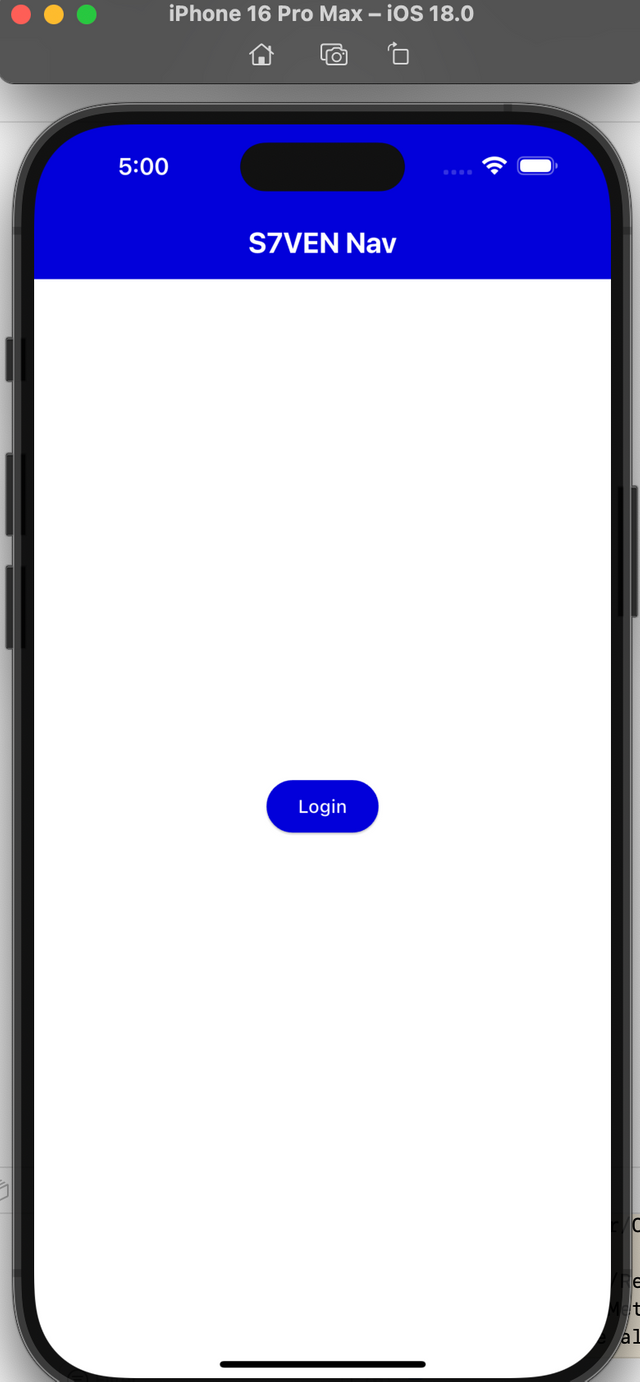
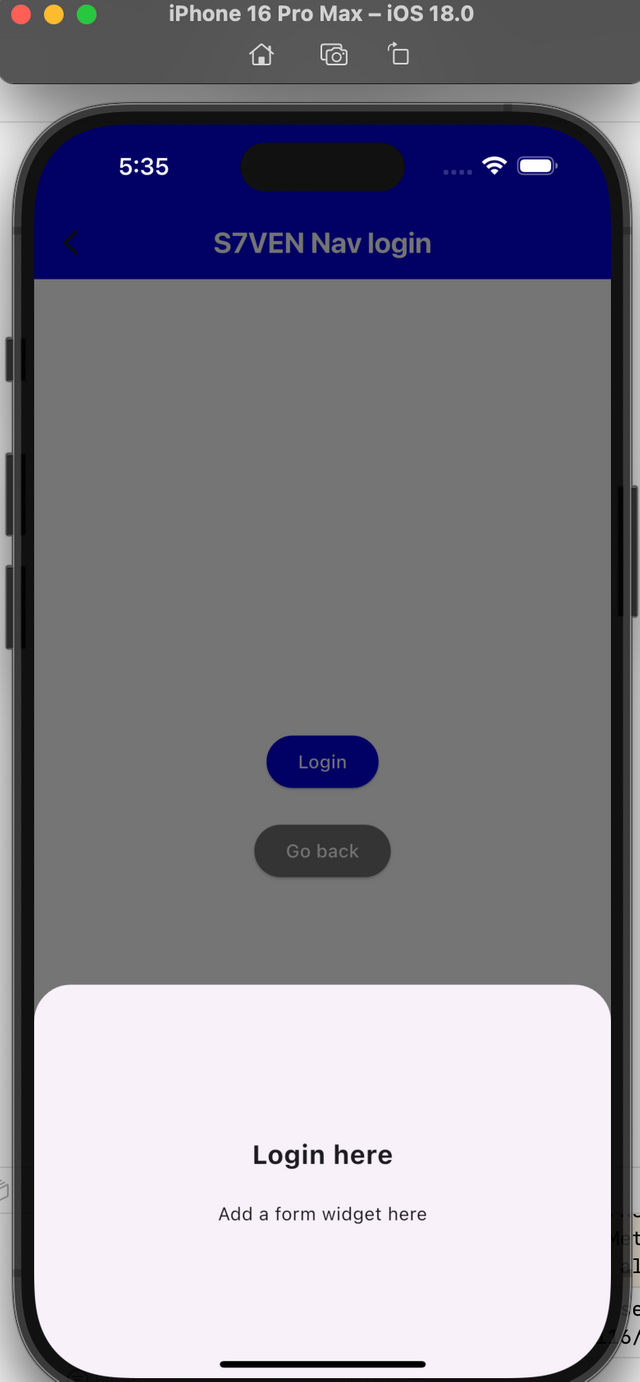
Finalmente desarrolle una aplicación para navegación en donde practiqué los métodos Push y pop de Navigator. Esta aplicación simplemente es un botón Login que te lleva una nueva página y en esta página encontrarás un botón para regresar, y un botón que desplegará una hoja inferior con un texto.
 |  |
Habiendo practicado todo esto comenzar a hacer la tarea era más pan comido, pues ya tenía mucho más conocimiento para poder realizar los ejercicios planteados por el profesor. Comencemos:
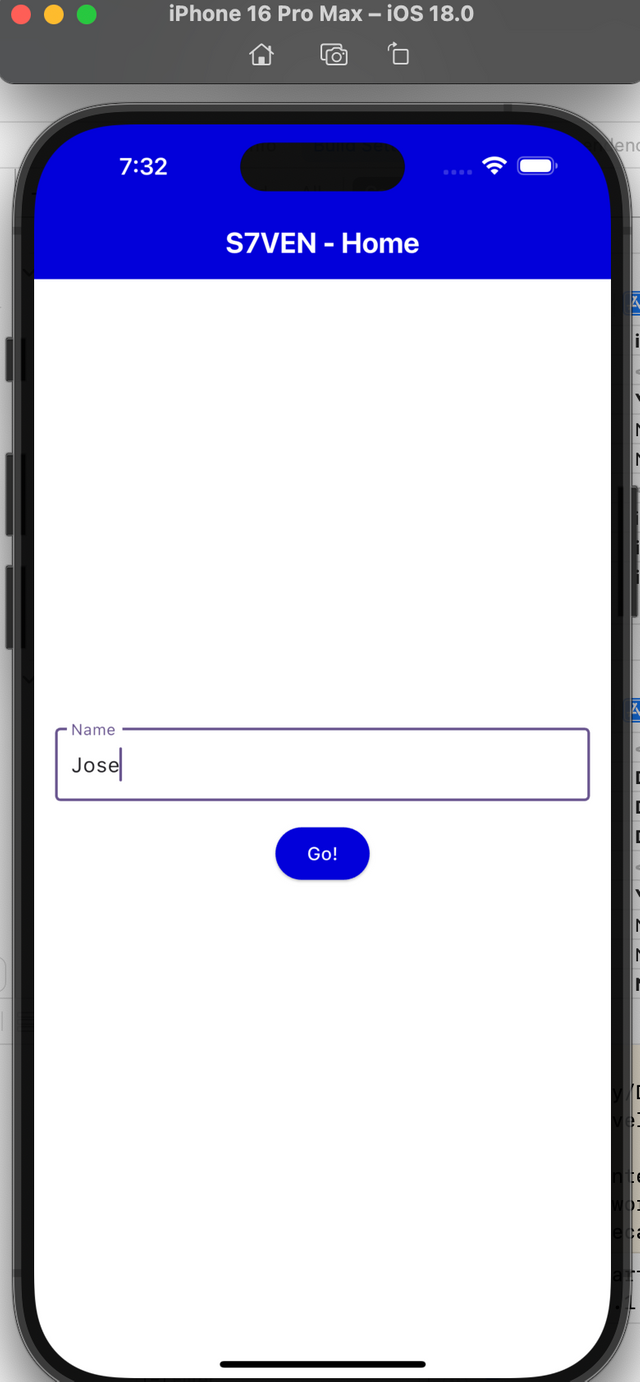
Diseñe un formulario simple con un campo de texto donde los usuarios pueden ingresar su nombre y un botón para enviar el formulario. Utilice TextEditingController para recuperar el texto del TextField y mostrarlo en la pantalla cuando se presiona el botón.
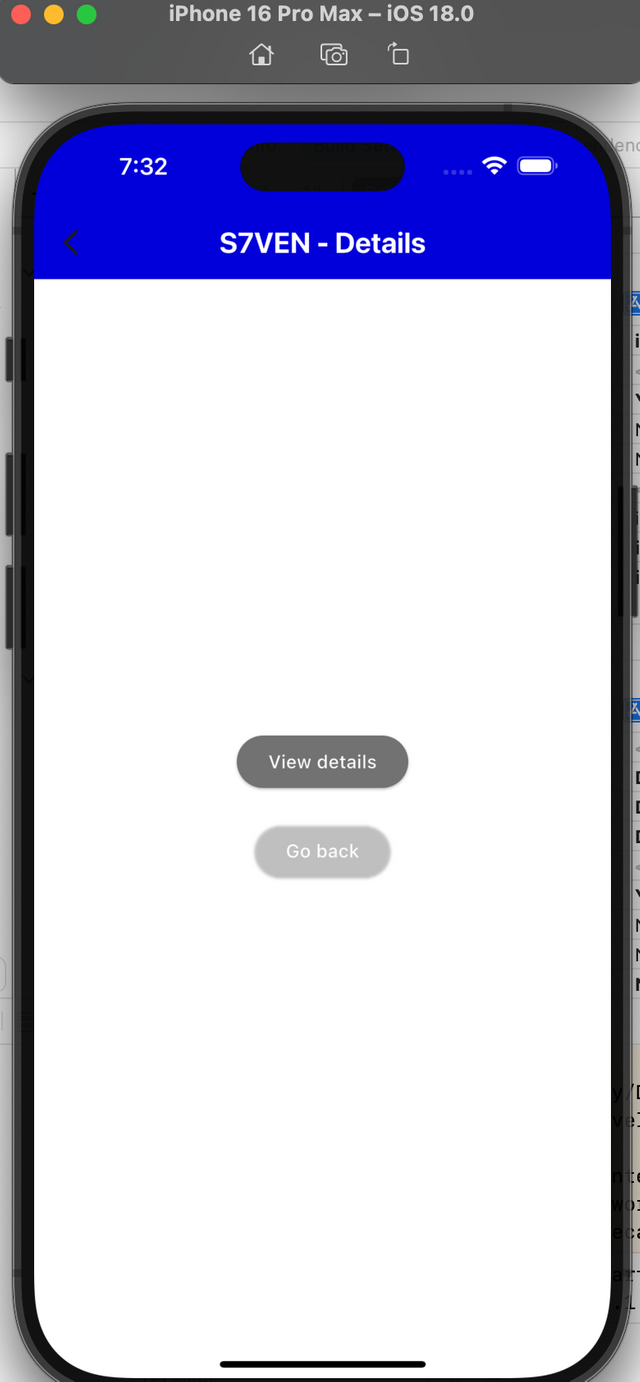
Crea varias pantallas y navega entre ellas. Diseña dos pantallas: HomeScreen y DetailsScreen. Utilice Navigator.push() para navegar de la pantalla de inicio a la pantalla de detalles cuando se presiona un botón.
Implemente una ventana emergente de la hoja inferior. En la pantalla, añade un botón para navegar desde esa pantalla hasta la hoja inferior. Y agregue algunos datos para mostrar en la hoja inferior, como nombre, país, edad, género, etc.
Para poder poner en práctica todo junto decidí desarrollar estas tres tareas en un único ejercicio, utilizando varios archivos enlazados y varios botones que hacen más interactivo el programa me pareció mucho más interesante que hacer tres aplicaciones por separado.
La aplicación consiste en un formulario inicial donde el usuario podrá escribir su nombre, al presionar en el botón de ir se dirigía a una nueva ventana donde verá dos botones, uno para ver detalles, y el otro para regresar a la ventana anterior.
| Vista inicial | Vista de detalles |
|---|---|
 |  |
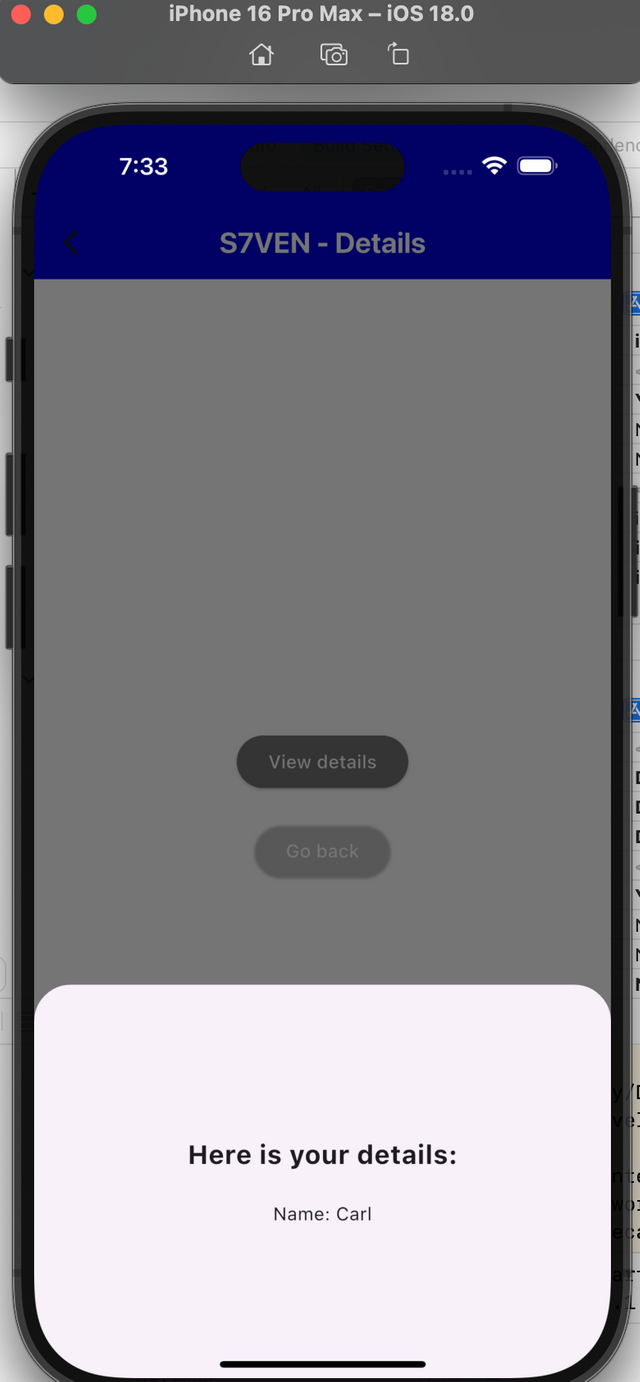
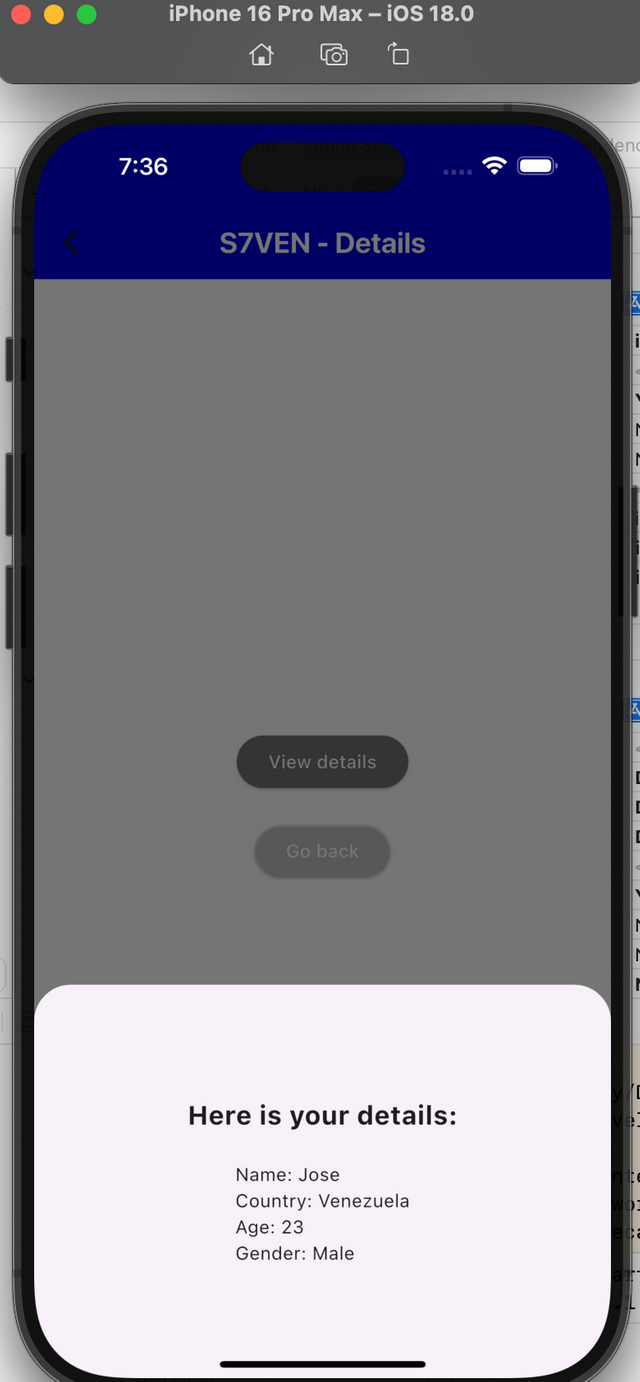
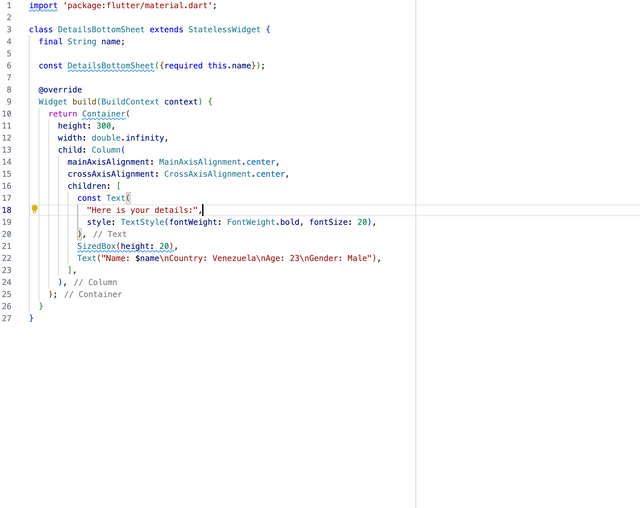
Después agregué la ventana modal donde se muestra el nombre que el usuario escribió. Inicialmente sólo se mostraba el nombre pero como lo pide el ejercicio agregué alguna información extra la cual es texto plano, no entendí si había que pedir al usuario todo estos datos, así que lo agregué de esta forma.
| Mostrando nombre | Agregando datos |
|---|---|
 |  |
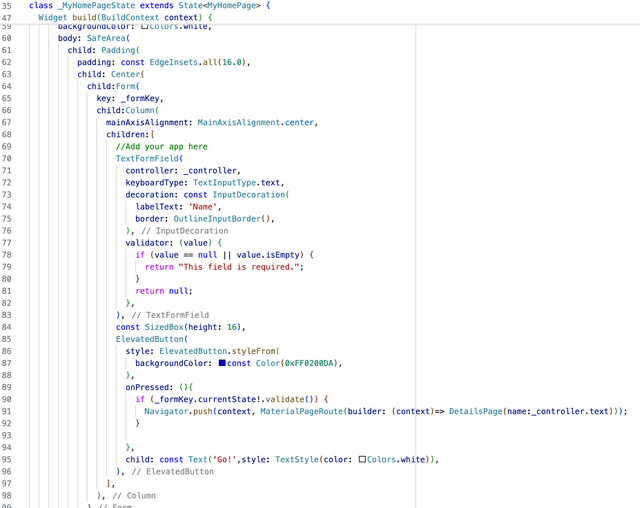
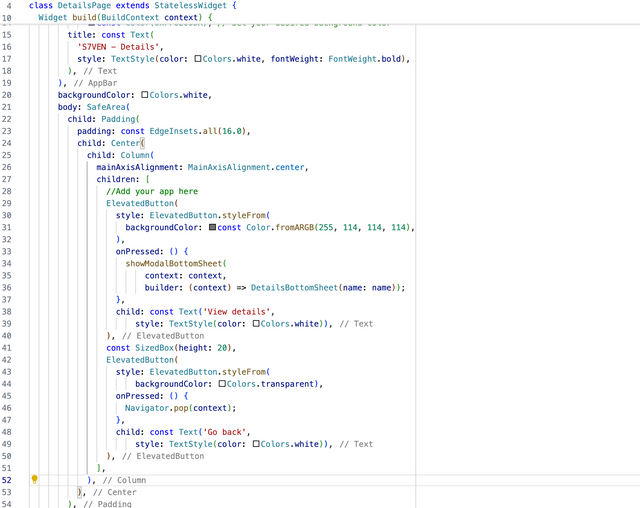
Éste ejercicio lo logré desarrollar en tres archivos, el archivo principal, seguido de la página de detalles, seguido de la ventana modal donde se muestra el nombre del usuario una vez toca el botón para ver los detalles.
| Código |
|---|
 |
 |
 |
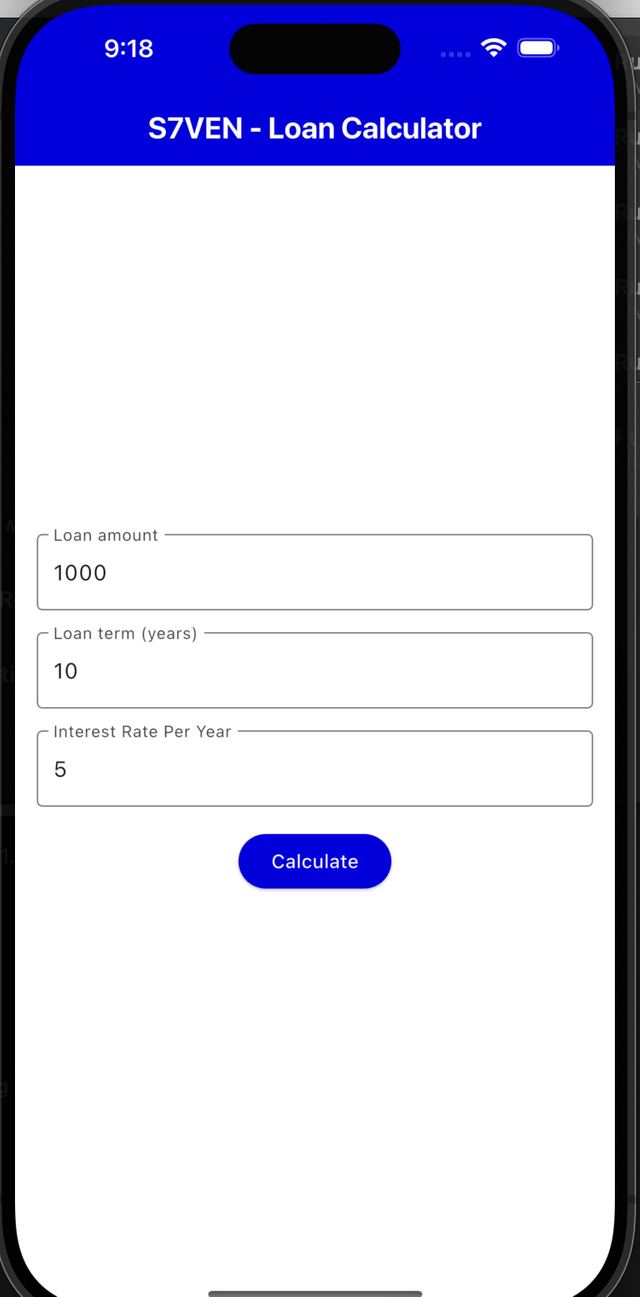
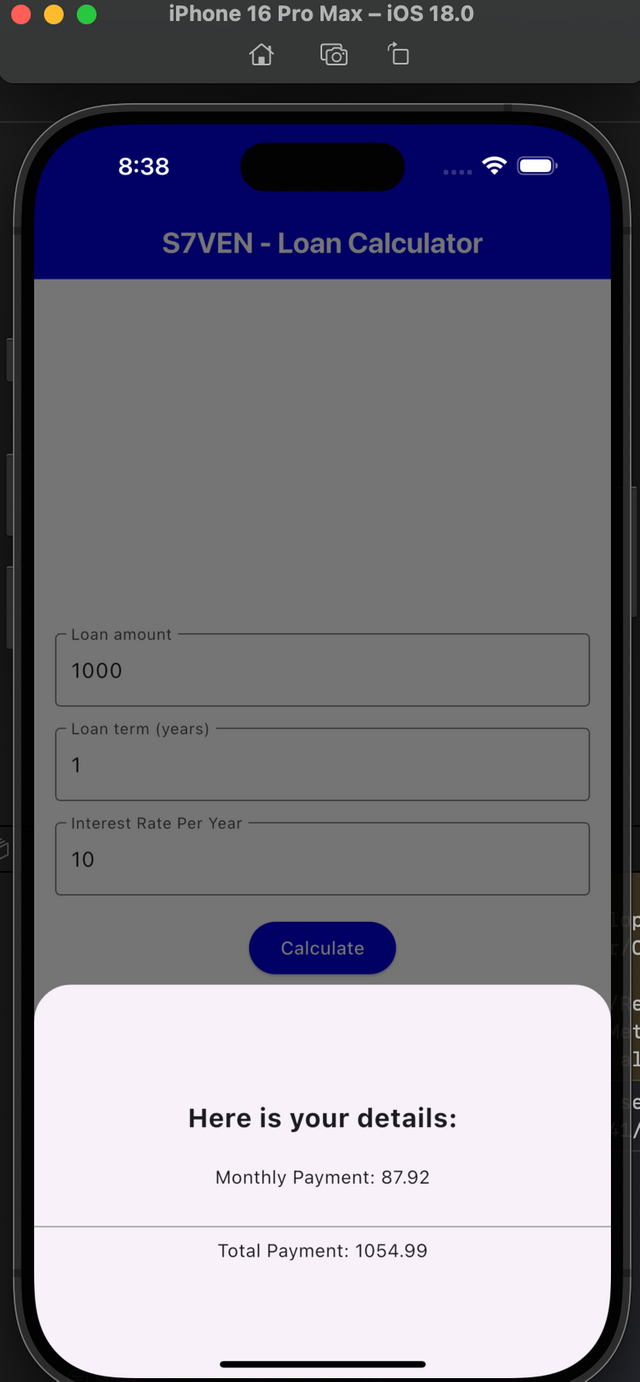
Aplicación de calculadora de préstamos para automóviles: desarrolle una aplicación sencilla de calculadora de préstamos para automóviles donde los usuarios puedan ingresar los detalles del préstamo (como el monto del préstamo, la tasa de interés y el plazo del préstamo) y ver el pago mensual calculado en una hoja inferior. La hoja inferior debe incluir el monto del préstamo, la tasa de interés, el plazo del préstamo y el pago mensual calculado.
OK este ejercicio me pareció bastante interesante porque tuve que aprender a calcular los pagos mensuales utilizando los datos proporcionados por el usuario, este programa es un poco más simple ya que no contiene muchas ventanas por las que navega el usuario, simplemente es un formulario que recibe los valores necesarios para hacer el cálculo y finalmente una ventana modal donde mostrar los resultados.
| Pagina Inicial | Resultados |
|---|---|
 |  |
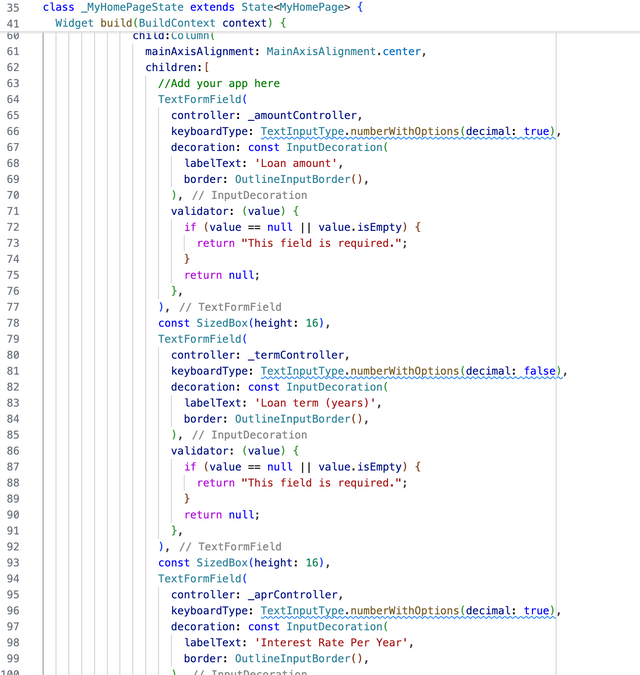
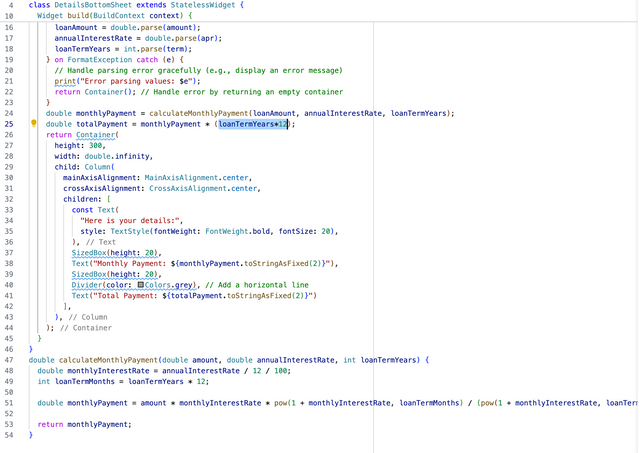
En la primera página creé todo el formulario y envié los datos hacia la ventana modal que creé en un nuevo archivo donde además también realicé los cálculos necesarios para poder conseguir los resultados esperados.
| Código |
|---|
 |
 |
El código para calcular los pagos mensuales es:
double calculateMonthlyPayment(double amount, double annualInterestRate, int loanTermYears) {
double monthlyInterestRate = annualInterestRate / 12 / 100;
int loanTermMonths = loanTermYears * 12;
double monthlyPayment = amount * monthlyInterestRate * pow(1 + monthlyInterestRate, loanTermMonths) /
(pow(1 + monthlyInterestRate, loanTermMonths) - 1);
return monthlyPayment;
}
Para culminar preparé un video donde explico las dos aplicaciones que cree las cuales están funcionando en mi dispositivo físico con iOS:
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have shared a great post with us. I wish all the best.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit