Hi everyone!
You are warmly welcome to the 3rd week of Steemit Engagement Challenge Season 20. Here you will learn:
- Handling User Inputs
- Gestures Detection
- Routing and Navigation
- Bottom Sheet.
So let's start.
Handling User Inputs
User inputs are important in the interactive applications. And we use user inputs even at the start of the applications such as in the login or signup form. So it is important to handle the user inputs in flutter mobile application development to make our applications more interactive and easy to use. In flutter there are different widgets which are used to process the user inputs effectively and efficiently.
.png)
Text Fields
In flutter TextField is a widget similar to other development environments which is used to get the user inputs. We can customize it according to the required design. It supports a number of features such as validation, and styling.
Key Properties:
Controller:It allows you to monitor and retrieve the value entered in the field.InputDecoration: This property helps us to design the TextField. We can use placeholder text, hints, label, as well as borders and colours.- KeyboardType: This property allows us to specify the type of the keyboard to use for the inputs.

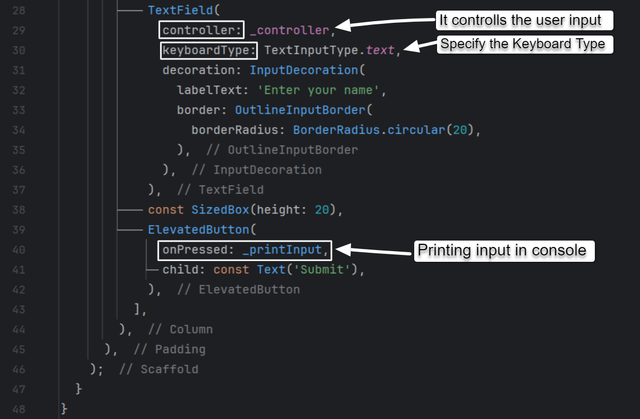
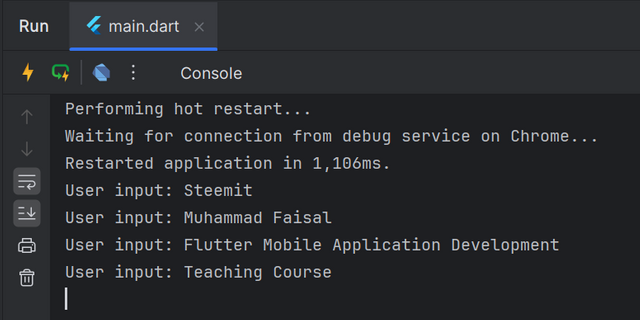
In the code example we have created a simple text field associated with a button. When the button is pressed the text entered by the user is printed to the console. And the type of the keyboard to input the data is text.
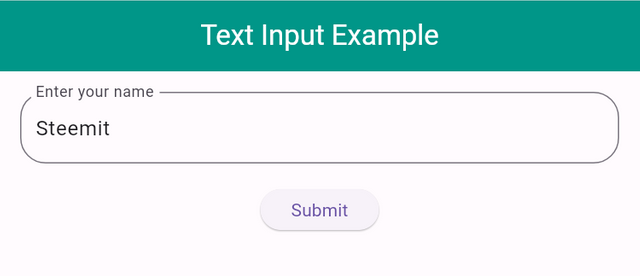
 |  |
|---|---|
| User Interface of TextField | Console Values Which was entered the TextField |
So it is how we can control the user input in the TextField and then we can use the input for our required purpose.
Forms and Data Validation
We can validate the data by setting some predefined conditions for the data. If a user is entering a wrong email then we can restrict the user to enter the valid email address by following the correct format. Moreover we can make fields required to get data from the users.

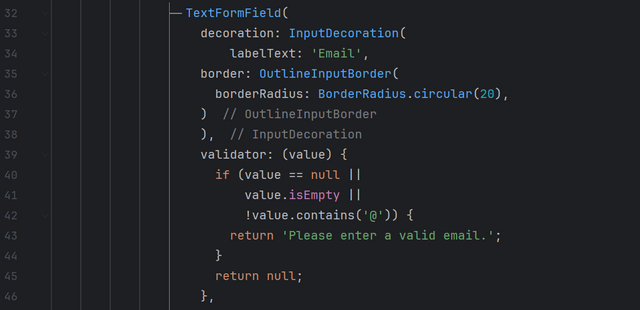
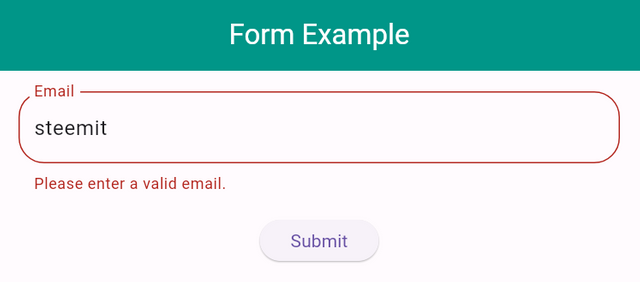
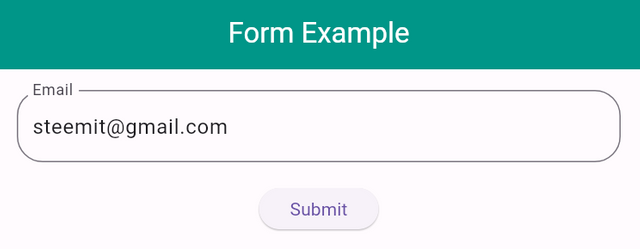
This code ensures that when an email is entered the TextField it should be complete. It should a
@ character for its valid format. And if a user does not enter anything in field and press submit then it will return the warning please enter a valid email.
 |  |
|---|---|
| Warning on entering invalid email | No any warning while entering valid email |
Similarly we can apply validations on the buttons to accept and proceed the data by checking the conditions.

Gesture Detection
Gestures increases the interactivity of the app. by allowing the users to perform actions through touch interactions. Actually sometimes we have ti detect the interaction of the user from the widgets which are generally not clickable.
For Example: If we are using a simple Icon or container then we cannot detect their interaction. Sometimes we use a text widget but we want ti record its interaction and we want to perform some actions when someone click on that text. By default text cannot record a gesture. So to make anything clickable and to record the interaction of the widgets we can use GestureDetector Widget.
Flutter offers GestureDetector for the detection of the various gestures. We can simply wrap the widget which we want to make clickable with the GestureDetector. There is another option as well but I will teach that concept in the later classes. It has different properties and attributes. Some common gestures which it supports are given below:
- Tap: Single tap on the screen.
- Double Tap: Two quick taps.
- Long Press: Press and hold.
It also supports other gestures but I will teach you the common gestures at this level.


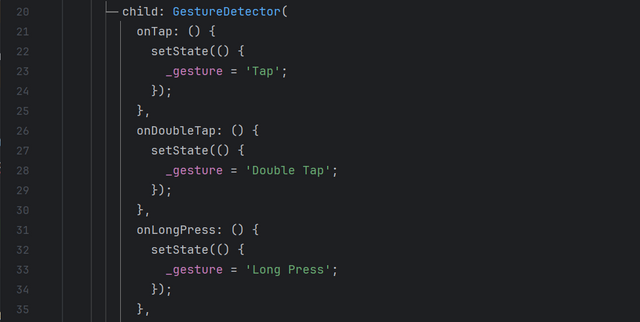
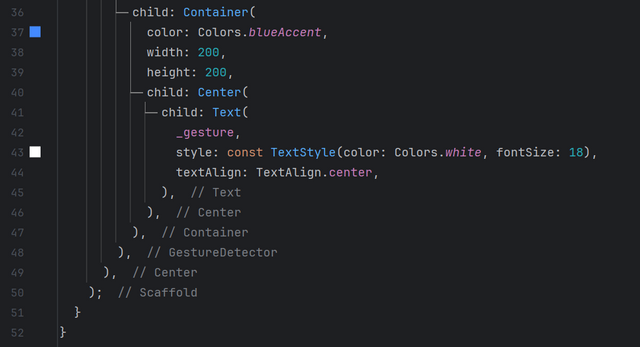
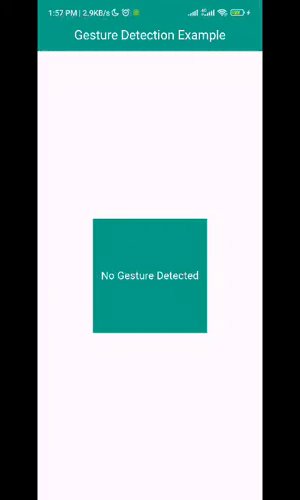
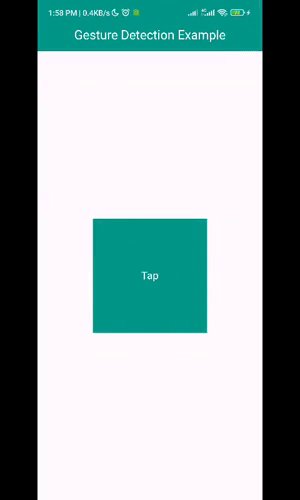
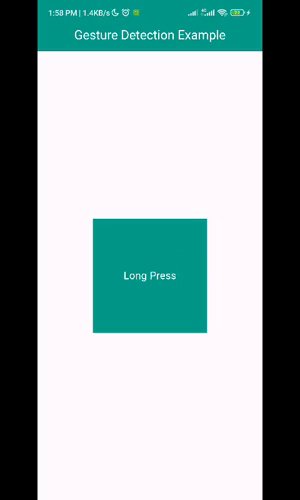
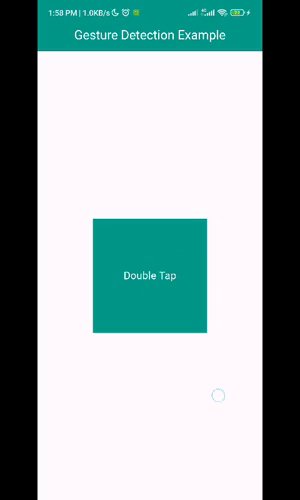
GestureDetector() to display different messages on screen on the detection of respective gesture. 
- It shows the text Tap on single click on it.
- It shows the text Double Tap when the container is double tapped.
- It shows the text Long Pressed when the container is long pressed.

Routing and Navigation
Routing and navigation is important in the software applications as well as in the real life. Let me explain it with an example of real life. When we build our house and while building we mention the routes of the rooms and we determine an entrance to enter the house and same for the rooms. Similarly in the application development we have to move from one screen to another screen. And here in the applications we move between the screens using the navigation methods. We can also pass data from one screen to another screen by using navigation methods.
There are different navigation methods to navigate from one screen to another screen but as you are all not from a mobile application specifically flutter mobile mobile development background so I will teach you 2 basic navigation methods from screen to another screen as well as closing an opened screen. I also use these methods mostly.
- Navigator.push
- Navigator.pop
Navigator.push:
As from the name we can guess that this method is used to push something. This method allows us to push one screen on another screen. In simple words we can say that we use Navigator.push to move from screen 1 to screen 2.

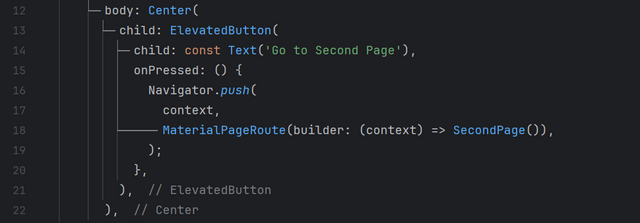
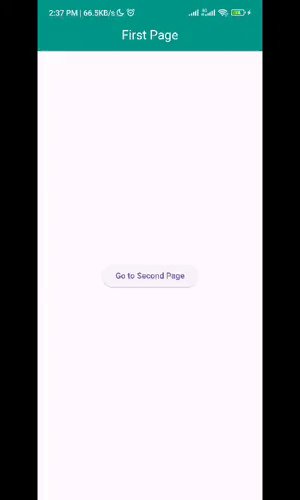
Here we have two screens one is FirstPage screen and the other screen is SecondPage.And in order to move from current screen which is by default FirstPage() we use Navigator.push method. The syntax is very simple as we can see in the above picture. I have used ElevatedButton and Navigator method has been defined in its onPressed() method.
Navigator.push(
context,
MaterialPageRoute(builder: (context) => NextScreen()),
);
Here we can see the simple contest of the navigator to move from one screen to another.
(context) => NextScreen()
The term (context) is representing the context or address of the current screen and then we are moving to the next screen.
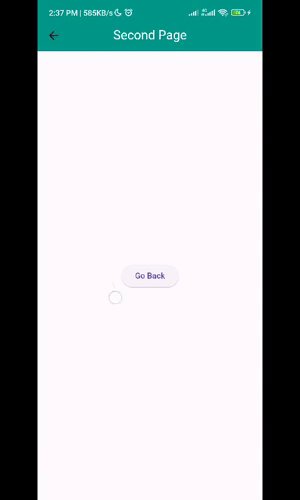
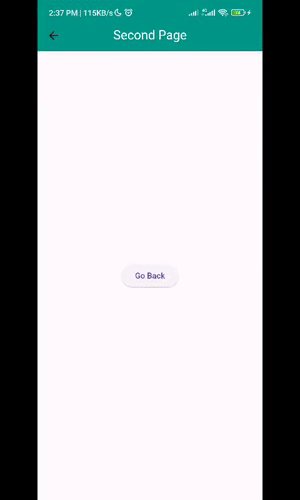
Navigator.pop
This method suggests to pop something. It is used to pop the current screen or in simple words we can say it is used to close the current screen. And lead us to move to the previous screen. The navigators automatically manages and store the state of the screens and the returning address. The developers have managed these things at backend.

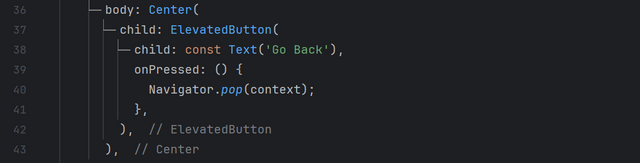
Here I have defined Navigator.pop method in an elevated button that when we press the elevated button it will execute its functionality. I ahve implemented this Navigator.pop method in the SecondPage() screen and when the button will be pressed it will be exited and user will move automatically to the previous screen. This method pops the screen from the current context.


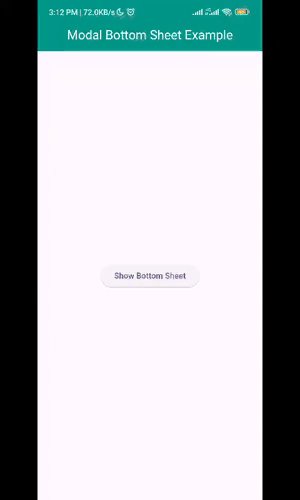
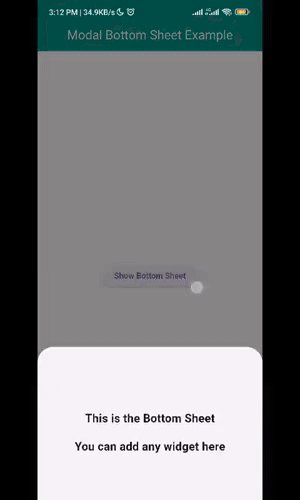
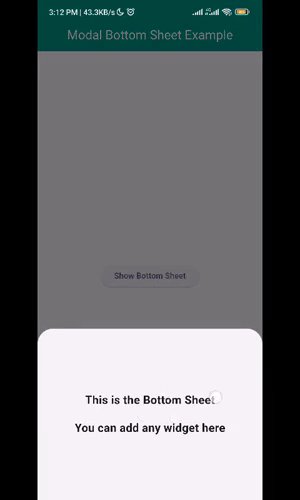
Modal Bottom Sheet
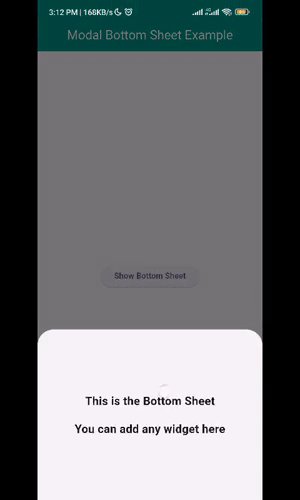
We often observe in different applications that sometimes when we click on anything a sheet appears from bottom to top. It is known as Modal Bottom Sheet in flutter. We can display different types of data on the Modal Bottom Sheet. Sometimes we do not find place on the screen to add some more data then we can use bottom sheet on that screen to separately display the data with effectiveness and style.
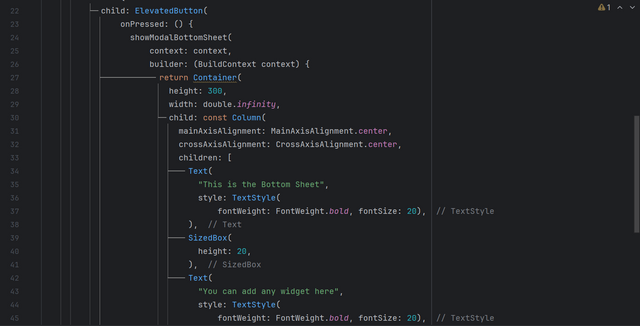
In the above code I have implemented a showModalBottomSheet in the ElevatedButton. I havecalled it in the onPressed() method of the button. When someone click one on the button it will return a Bottom Sheet with the specified height of 300 px container.
We can design the bottom sheet according to the requirements. We can increase as well as decrease the height and width of the bottom sheet. Here I have used width: double.infinity which means it will cover all the available width on the screen.

This is how we can implement a bottom sheet into our application. And we can place any widget or data in the bottom sheet.

Homework Assignments
Design a simple form with a TextField where users can enter their name and a Button to submit the form. Use TextEditingController to retrieve the text from the TextField and display it on the screen when the button is pressed.
Create multiple screens and navigate between them. Design two screens—HomeScreen and DetailsScreen. Use Navigator.push() to navigate from the HomeScreen to the DetailsScreen when a button is pressed.
Implement a bottom sheet pop up. On the screen add a button to navigate from that screen to bottom sheet. And add some data to display on the bottom sheet such as name, country, age, gender, etc.
Project:
- Car Loan Calculator App: Develop a simple car loan calculator app where users can input loan details (like the loan amount, interest rate, and loan term) and view the calculated monthly payment on a bottom sheet. The bottom sheet should include the loan amount, interest rate, loan term, and the calculated monthly payment.
Contest Guidelines
Post can be written in any community or in your own blog.
Post must be #steemexclusive.
Use the following title: SEC S20W3 - Exploring User Inputs, Gesture Detection, Navigation, and Bottom Sheets in Flutter
Participants must be verified and active users on the platform.
The images used must be the author's own or free of copyright. (Don't forget to include the source.)
The participation schedule is between Monday, September 23 , 2024 at 00:00 UTC to Sunday, September 29, 2024 at 23:59 UTC.
The publication can be in any language.
Plagiarism and use of AI is strictly prohibited.
Participants must appropriately follow club status such as #club5050 or #club75 or #club100.
Use the tags #flutterdev-s20w3 , #country (example - #Pakistan, #Nigeria), #steemexclusive in your first 4 tags.
Use the #burnsteem25 tag only if you have set the 25% payee to @null.
Post the link to your entry in the comments section of this contest post. (Must)
Invite at least 3 friends to participate in this contest.
Try to leave valuable feedback on other people's entries.
Share your post on Twitter and drop the link as a comment on your post.

Rewards
SC01 would be checking on the entire 16 participating teaching teams and challengers and upvoting outstanding content. Upvote is not guaranteed for all articles. Kindly take note.
At the end of the week, I would nominate the top 5 users who had performed well in the contest and would be eligible for votes from SC01/SC02.
Important Notice: The nomination of the top 5 users is solely based on the quality of the post. So focus on the quality and creativity of the post. Also ensure your quality engagement.
Flutter Mobile Application Dev Team (mohammadfaisal)


X Promotion: https://x.com/stylishtiger3/status/1837732396986232875
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/flutterdev-s20w3/@alejos7ven/sec-s20w3-exploring-user-inputs-gesture-detection-navigation-and-bottom-sheets-in-flutter
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My participation.
https://steemit.com/flutterdev-s20w3/@josepha/sec-s20w3-exploring-user-inputs-gesture-detection-navigation-and-bottom-sheets-in-flutter
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/hive-145157/@sergeyk/sec-s20w3-exploring-user-inputs-gesture-detection-navigation-and-bottom-sheets-in-flutter
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit