Assalamualaikum my fellows I hope you will be fine by the grace of Allah. Today I am going to participate in the steemit engagement challenge season 20 week 4 by @mohammadfaisal under the umbrella of steemit team. It is about flutter mobile application development. Let us start exploring this week's teaching course.
.png)
How to create a user profile card layout in flutter?
User profile card is used in different places. Actually Card widgets are used everywhere. If we focus on the layout of the post then then the post holder is also like a card widget which is holding the data of the posts.
 |  |
|---|---|
 |  |
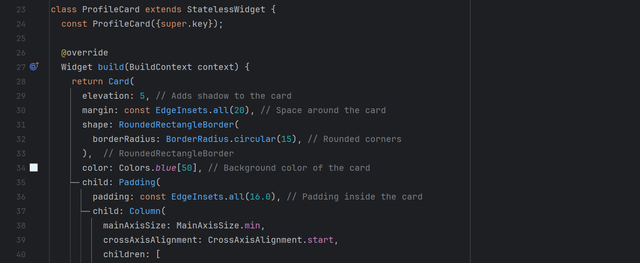
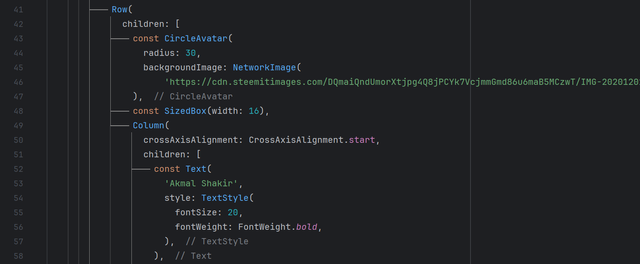
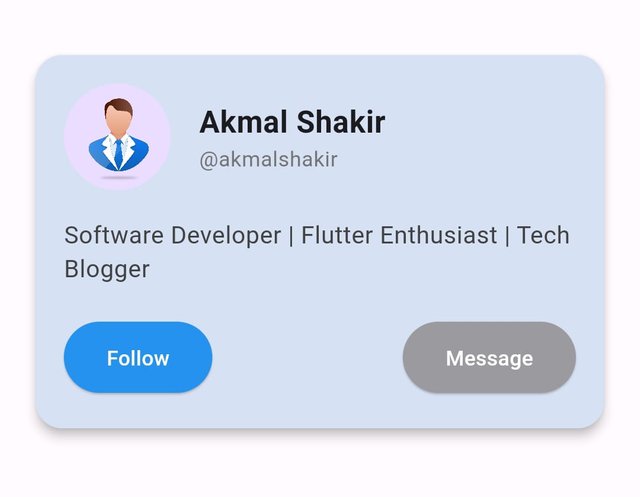
According to task requirements I have used all the widgets. I used a column widget for the vertical alignment. I have used CircleAvatar widget for the profile picture. Then I have used a row widget.
The user interface is complex. Because I have used column widget and then I used a row widget and after that in the one of the child of the row widget I have used a column widget to align the profile picture with name and username.
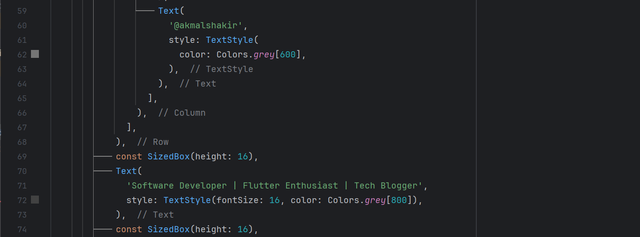
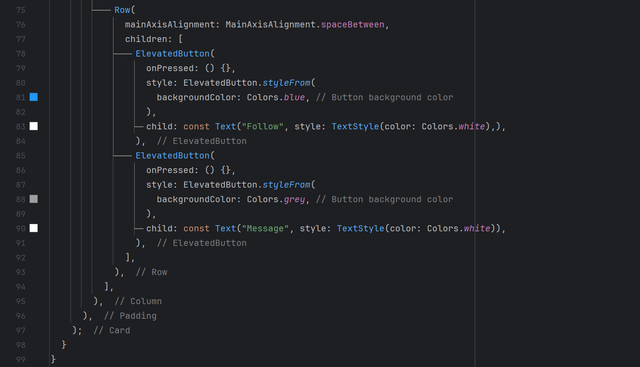
After that I have used Text widget to write the description. Ans then again I have used row widget with the property of spaceBetween to stretch the elevated buttons on the sides with equal distance.

The user profile card is here. I have used a network image to display the profile picture of the user. The layout is completed.
How to create a weather card layout in flutter?
Flutter is great with its beautiful layout building features and widgets. We use weather applications on a daily basis. And I am happy that I am learning here those complex layouts which look beautiful and are used in the advanced applications and layouts.
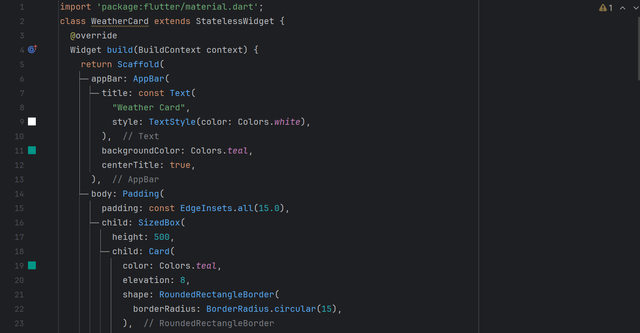
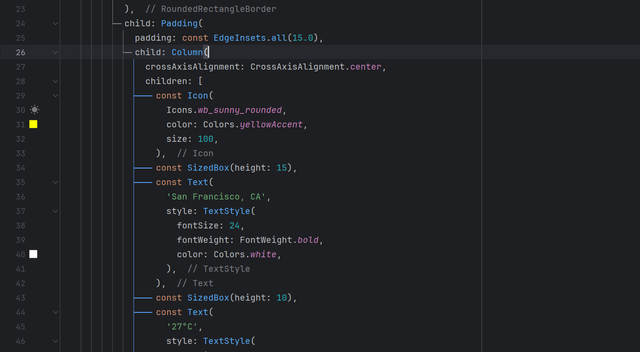
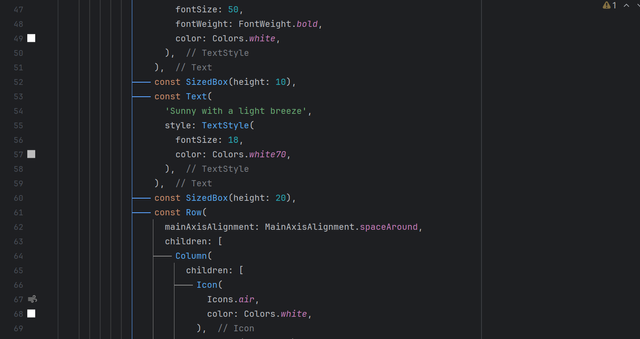
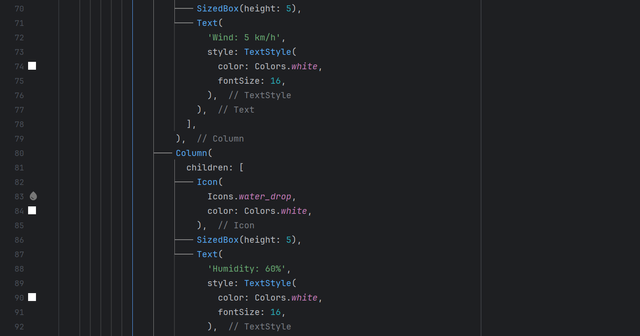
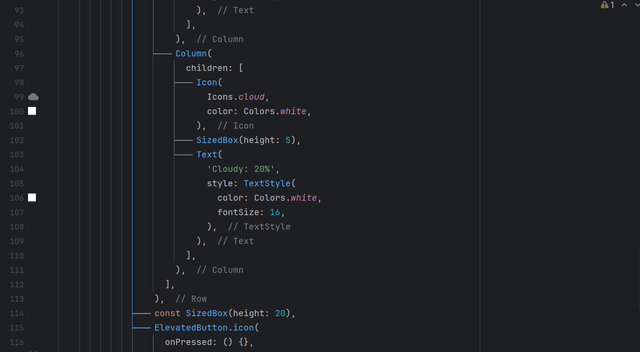
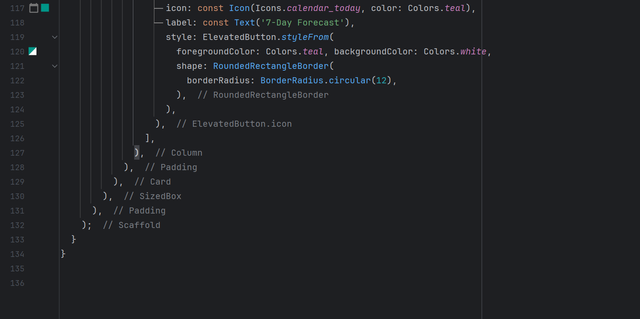
Weather layout can be made easily using the card widget. According to the task requirement. First of all there is a icon widget. The colour of the icon widget is yellow accent. Then there is the location. After the location there is the temperature.
Under the temperature there is the description of the weather. And then there is the calendar from which we can see the forecast of the 7 days. Here is the code to make the required layout of the weather card.
 |  |
|---|---|
 |  |
 |  |

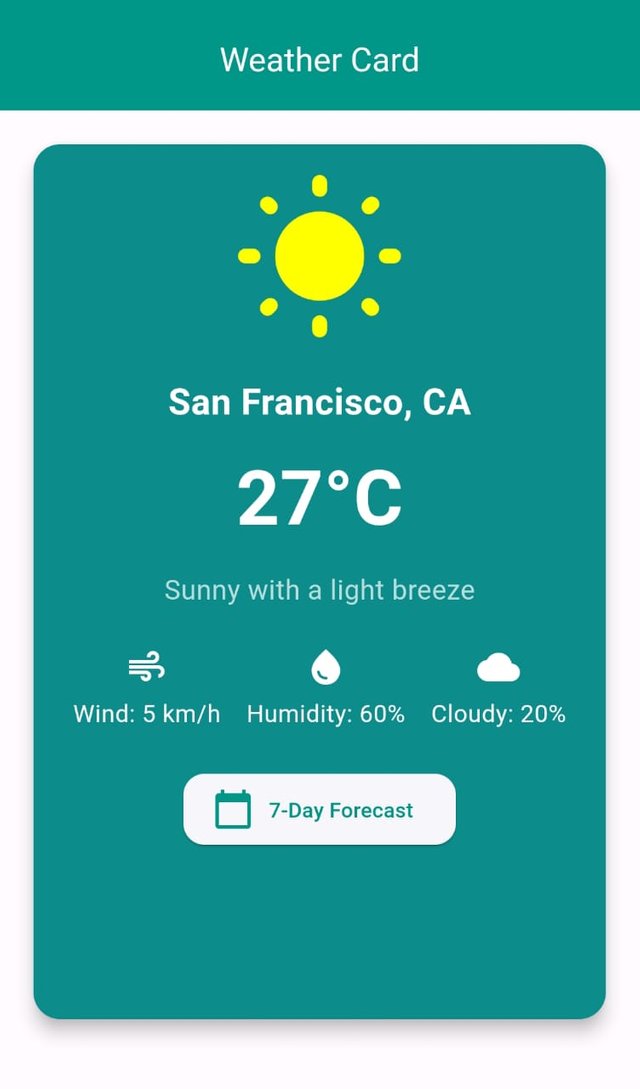
This is the final output of the weather card layout. It is looking beautiful and the same as with the requirement of the professor. It was a complex layout for me but after working a lot and carefully aligning all the widgets I have achieved this goal to create the weather card. To make the user interface beautiful I have chosen same colour for the appBar.
How to create a scrollable image gallery in flutter?
This task is looking very fascinating to me. I was eagerly waiting for such a task to feel more confident about my flutter journey. At first it was a hard task for me but then I started learning the widgets and concepts which the professor taught in the lecture.
According to the requirement I needed to use a ClipRRect widget to hold the image. And the most important part was to scroll the image gallery in the horizontal direction. And I got to know from the lecture it is easy to scroll the widgets in the horizontal direction.
And I will use the list to display the multiple items. It will help to reduce the code as well. Here is all the code which is sued to create the scroll able image gallery.
 |  |
|---|---|
| Header Code | List of Images |

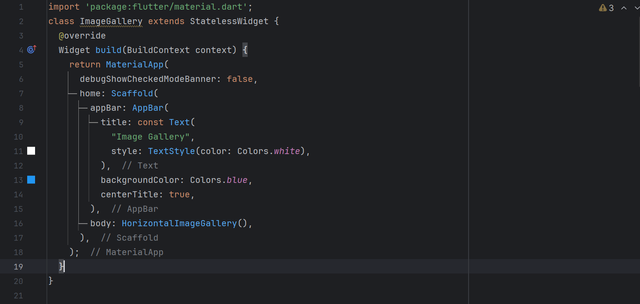
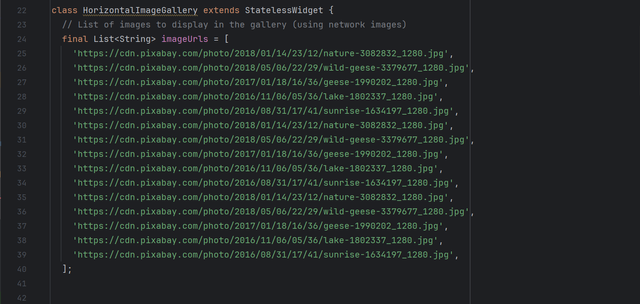
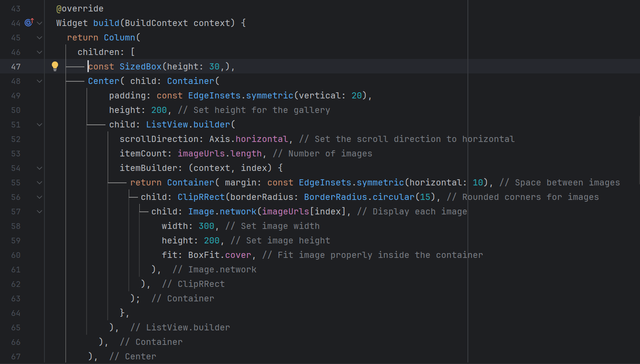
This is the main code which is building the image gallery. It is getting images from the list of the images using the index of the list. And the scrolling in the horizontal direction is determined by the scrollDirection: Axis.horizontal. And It is displaying only one list of the images. I have copy and pasted it 3 times to create 3 lists to display the images.

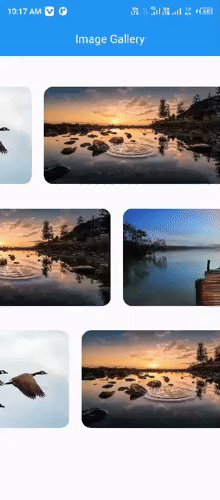
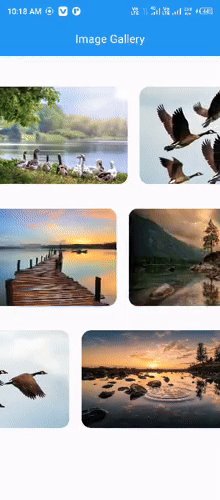
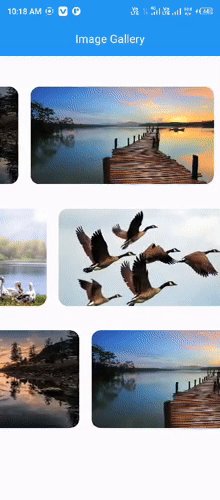
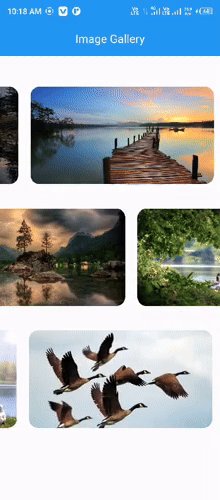
The scrollable image galley is here. These are the 3 lists of the images and these are scrolling left and right in the horizontal direction.
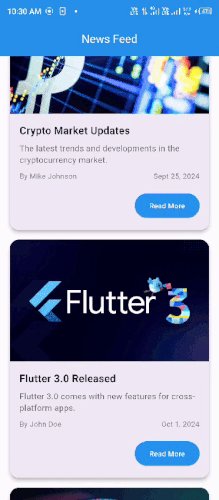
How to create news feed user interface in flutter?
News are the part of our daily life. We use different news applications and websites. And news feed contains card widgets. They make the user interface beautiful. We can use a number of relative widgets to display the news feed in the card widget.
The news feed layout code is here:

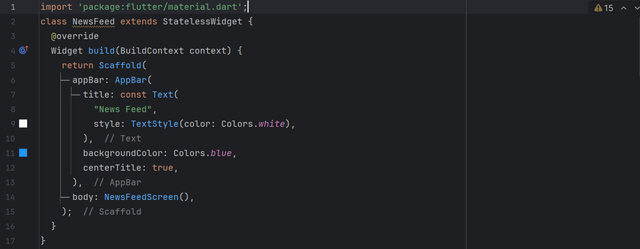
This is the header code which includes library and the appBar of the application. I have set NewsFeed() class as the view of the body to keep the code clean and easy to read.
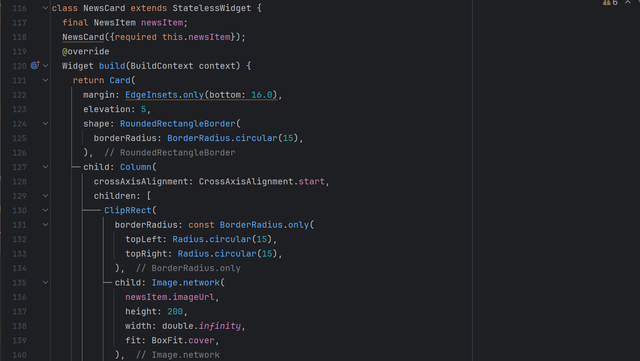
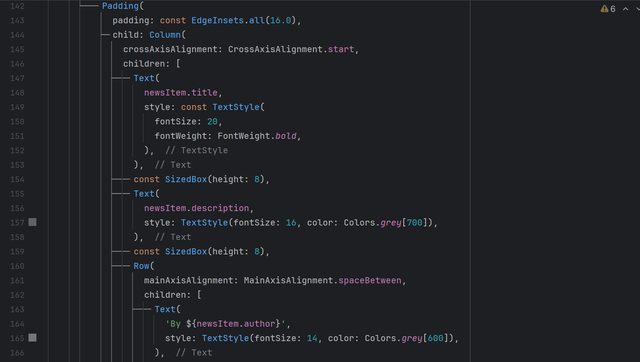
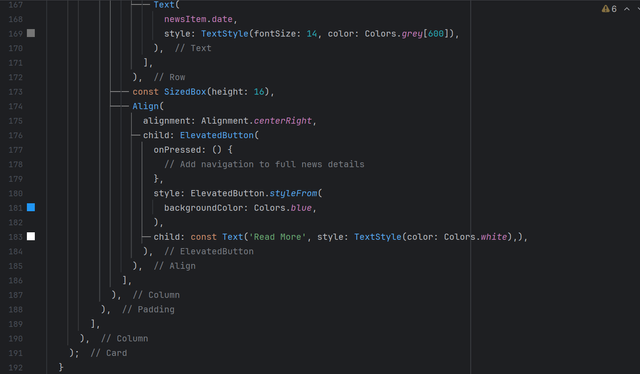
I have created a separate class to define all the design and the parameters of the news feed layout. Because if I do not create this class then I needed to write this code again and again which is really very hectic. So here is the code of the separate class:

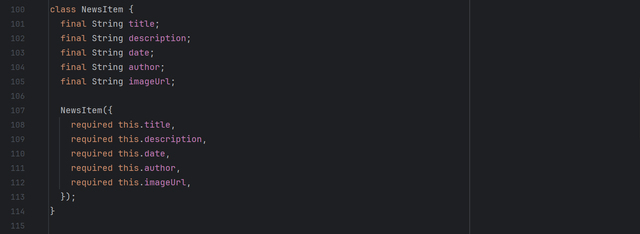
In this code all the parameters which will be used in the interface are defined. I have set all the parameters required so that nothing can be missed from the interface.

 |  |
|---|
This is all the code which will be used as a reusable class. This class will be called in the interface and it will require all the parameters. And we can fill any type of data such as images, title description, date and author name in the layout to make it according to the requirement.

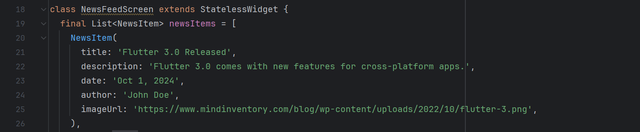
Here you can see I have created a list of the news item. You can see we can add title, description, date , author and the cover image of the news card. I have called the each news item two times and the screen will display 6 news cards.

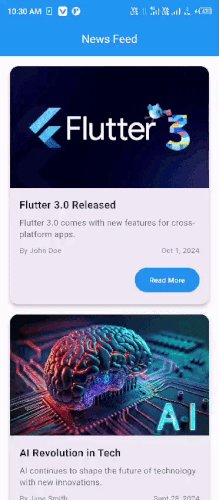
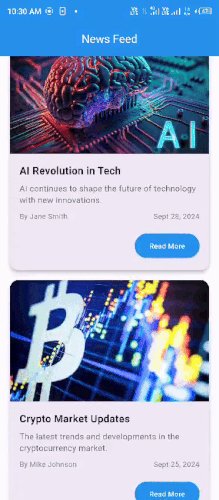
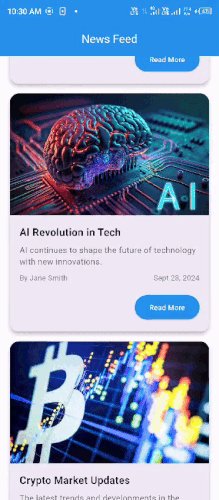
The news feed has created and you can see it is showing 6 news card. Each news card has a title, description of the content, the name of the author, date of that news and the cover image of each news.