Finalmente estoy acá presentando mi tarea de esta semana, me tomó más de lo esperado. Aproximadamente dos días pero siento que el resultado valió la pena, pues he aprendido muchas cosas por mi cuenta sobre el desarrollo de aplicaciones móviles y por supuesto desarrollado con mucho entusiasmo cada tarea de este curso.
En esta ocasión estuve experimentando un poco y utilizando los conocimientos adquiridos en elecciones anteriores para hacer aplicaciones un poquito más complejas de las que se piden en los ejercicios propuestos. A continuación veremos el proceso de creación de tres aplicaciones sencillas y cómo fue el proceso mientras las creaba.
¿Cómo crear un diseño de tarjeta de perfil de usuario en flutter?
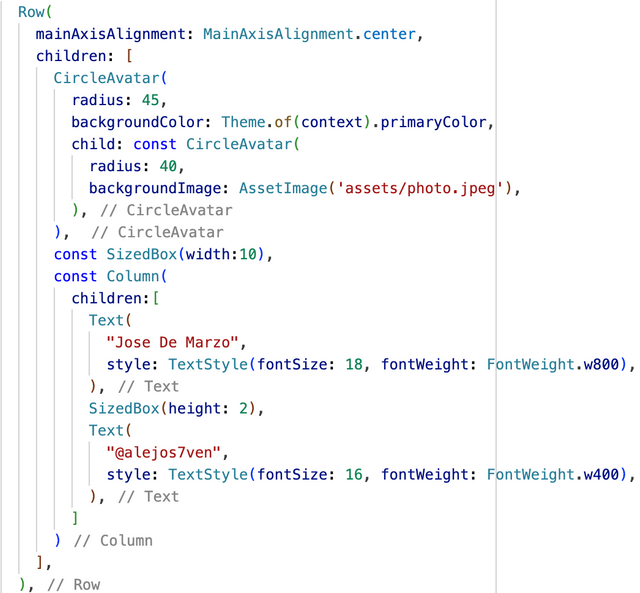
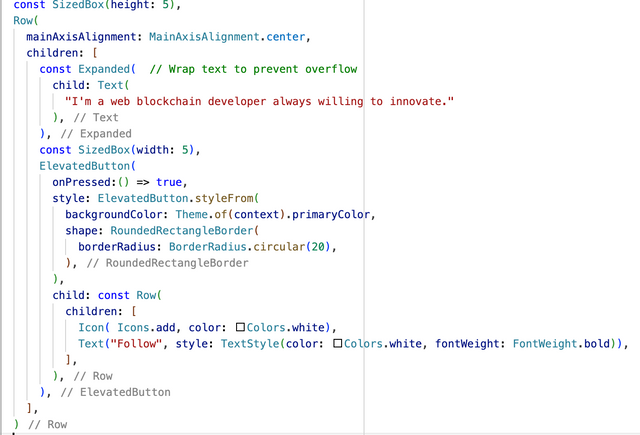
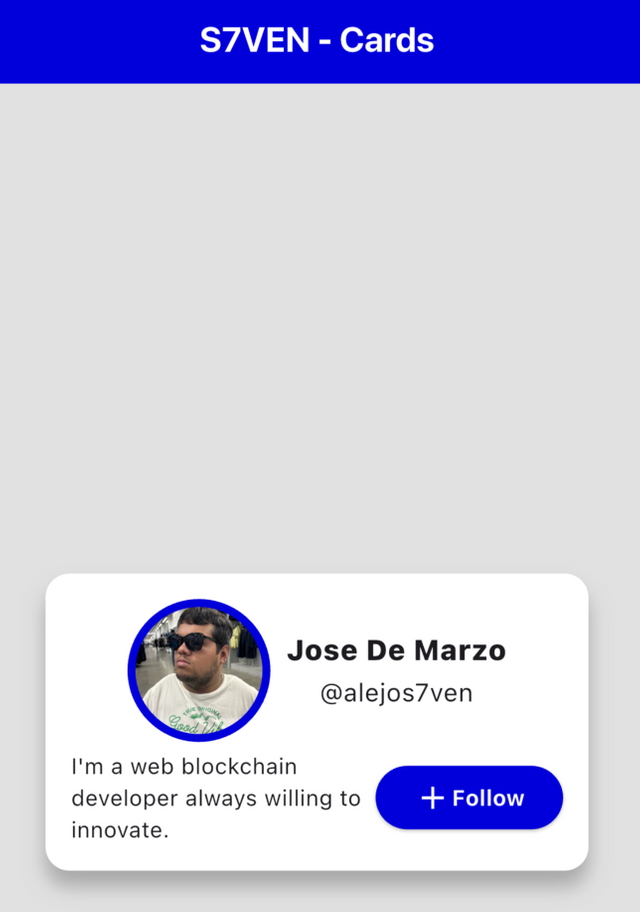
Esta fue mi primera experiencia utilizando tarjetas y filas, con un poco de ayuda de la lección y durante mucho tiempo de prueba y error fui agregando propiedades a cada uno de los widgets para lograr los resultados deseados, entonces en una fila agregué una imagen circular, y debajo de la imagen agregué un círculo de color para poder agregar una especie de Marco ya que sentía que estaba muy simple el diseño así, justo a un lado agregué el nombre y un nombre de usuario.
En la fila siguiente agregué la descripción y el botón para seguir al usuario justo a un lado de esta última, por lo que el diseño consistió en una reja de 4 × 4.
 |  |
|---|
¿Cómo crear un diseño de tarjeta meteorológica en flutter?
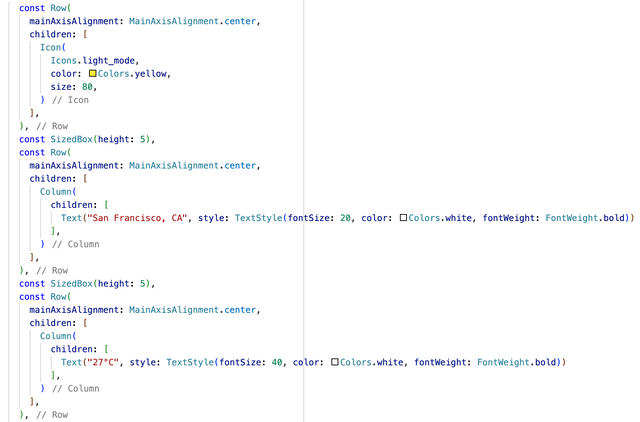
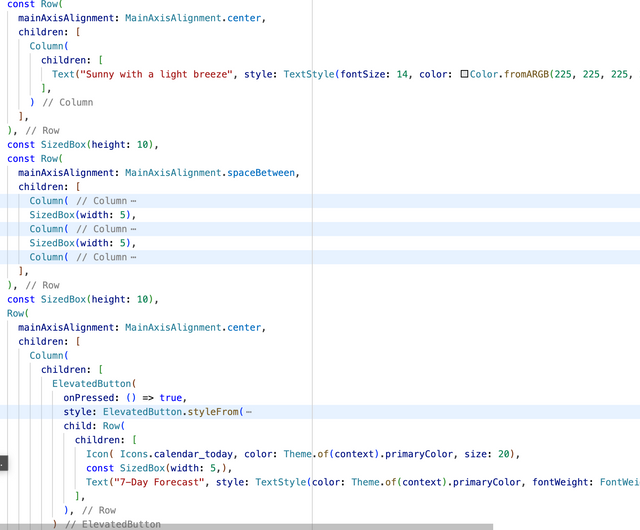
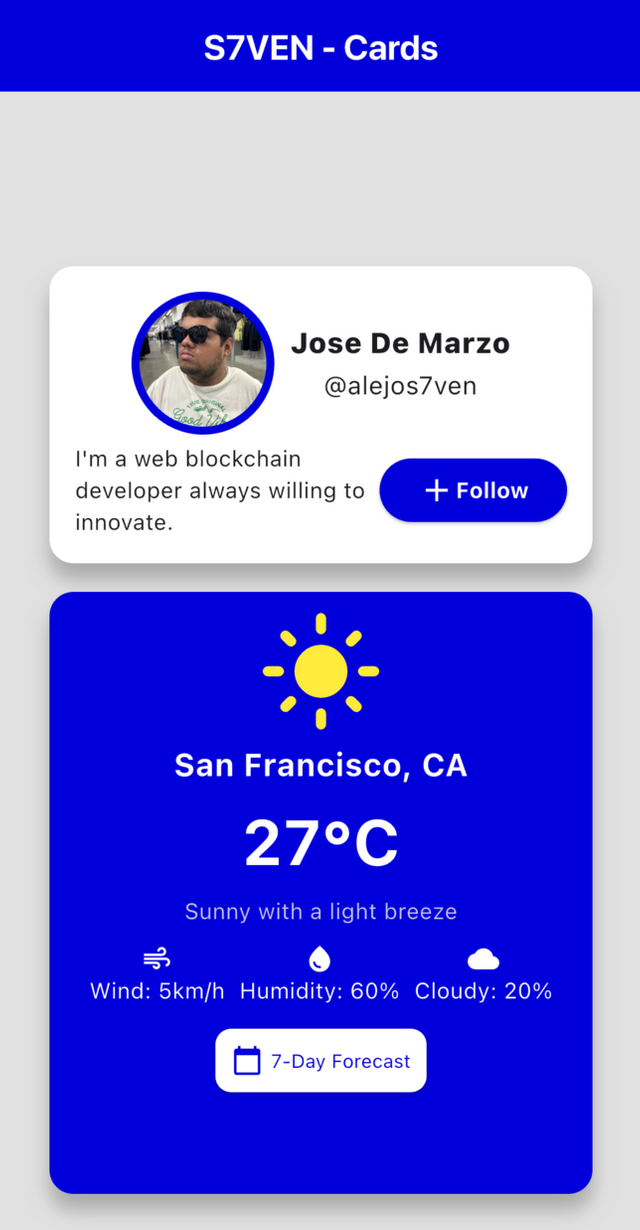
Ya que estamos experimentando con tarjetas decidí agregar la tarjeta del clima en este mismo proyecto, simplemente la separé con un size Box, Y creé otra tarjeta que comencé a maquetas desde cero para poder hacer algo lo más parecido posible al ejemplo proporcionado.
Nuevamente el trabajo consistió en muchas pruebas y errores hasta lograr el resultado deseado, estuve jugando con los tamaños de las fuentes, de los íconos, con los colores, y con la posición de cada uno de las cosas para ver la forma más óptima de realizar la tarea.
 |  |
|---|
De esa forma logré conseguir el siguiente resultado:
 |  |
|---|
¿Cómo crear una galería de imágenes desplazable en flutter?
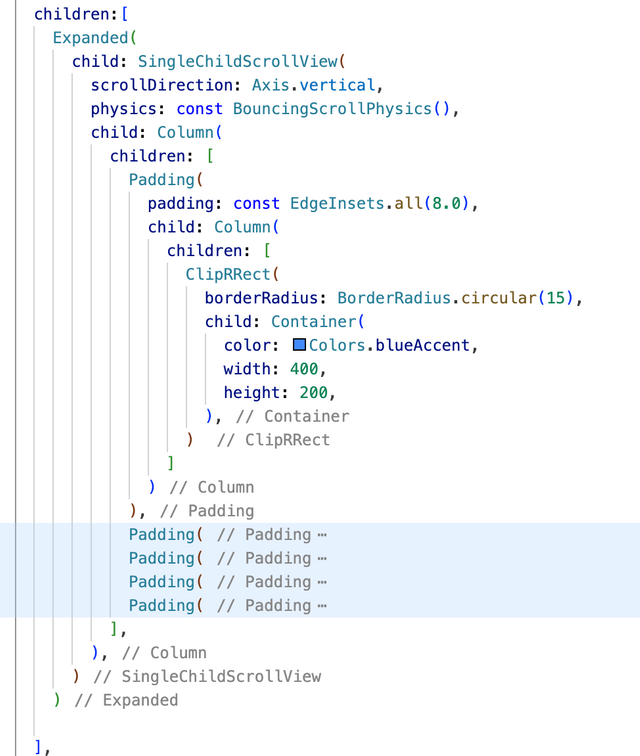
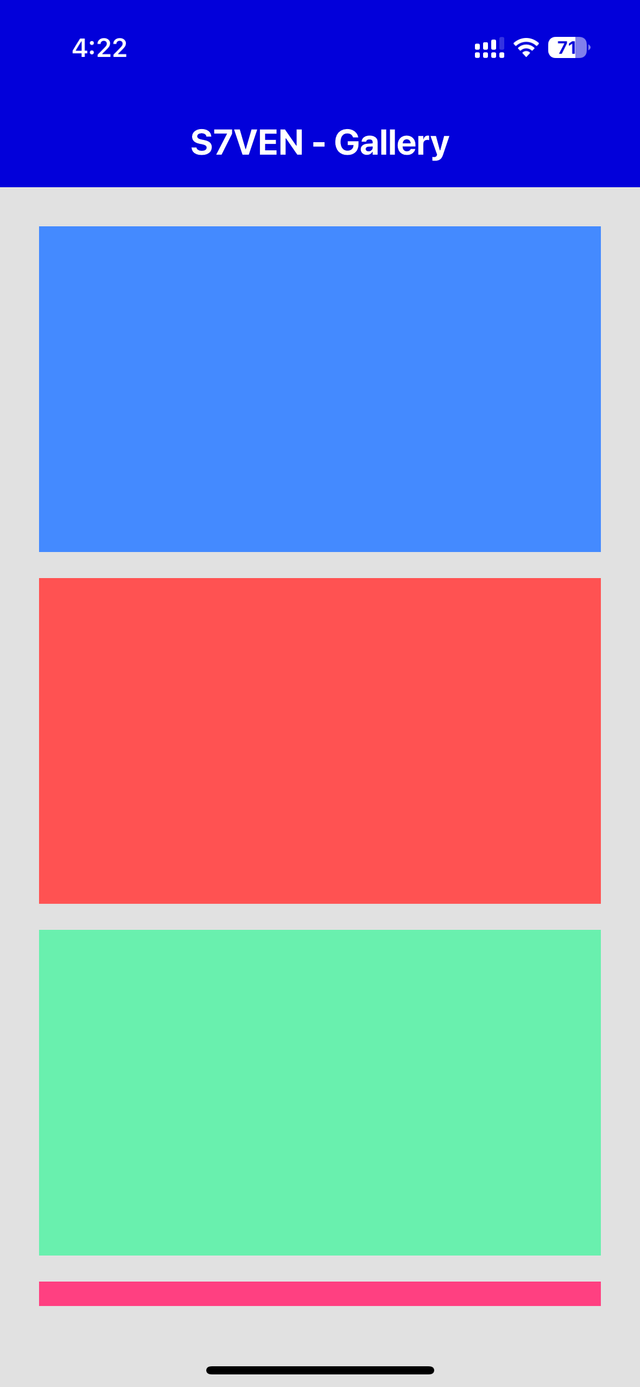
Para este ejercicio estuve tratando de replicar lo que se mostró en el curso de los cuadros de colores que se podían desplazar, debo confesar que estuve batallando un poco pues al principio no me aparecía correctamente la característica de Scroll, pero después de muchas pruebas logré conseguir el resultado deseado.
También aproveché para probar la característica de bordes redondeados que se explicó en el Curso, a modo de ejemplo simplemente modifiqué el primer cuadro y los demás los dejé tal y como estaban. Para ver que todo iba marchando bien aquí decidí ejecutar la aplicación en mi teléfono físico para descartar cualquier tipo de error en el camino.
 |  |
|---|
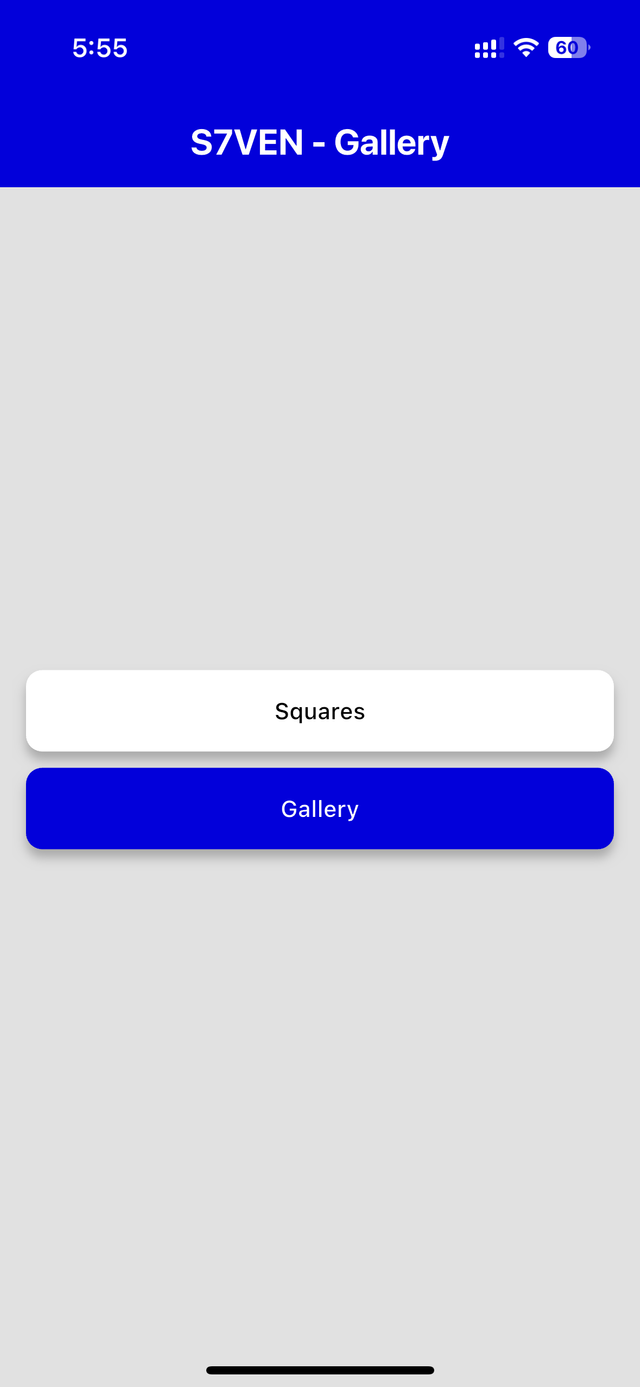
Una vez ya tenía el Scroll funcionando ya era fácil implementar la galería, simplemente debía replicar lo que había hecho e incluir un Scroll horizontal dentro de cada recuadro. Pero no quería descartar lo que ya había hecho así que decidí repasar las lecciones de navegación y separé el contenido en tres páginas, el principal, el de los cuadrados, y la galería. En la página principal incluidos botones que te redirigirían a cada una de las ventanas siguientes. Una vez tenía todo separado y más ordenado ya sólo quedaba crear la galería.
Decidí buscar imágenes en Pixabay de animales y comida para hacer dos especies de colecciones para probar estos efectos, quizás le faltó algún otro detalle, pero estuve súper contento con el resultado, quizás en el futuro siga trabajando sobre ello para hacer algo un poco más bonito y seguir tomando conocimientos. Este es el resultado final:
 |  |
|---|
Te muestro el efecto de Scroll en el video al final de la publicación.
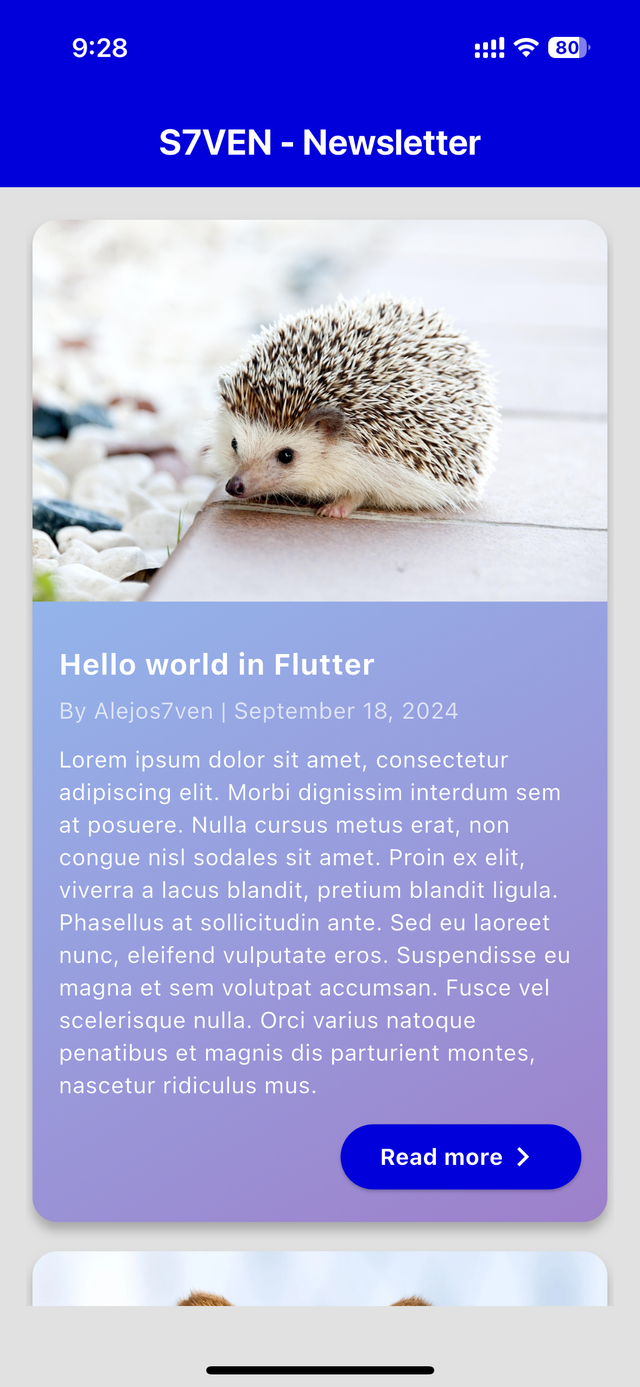
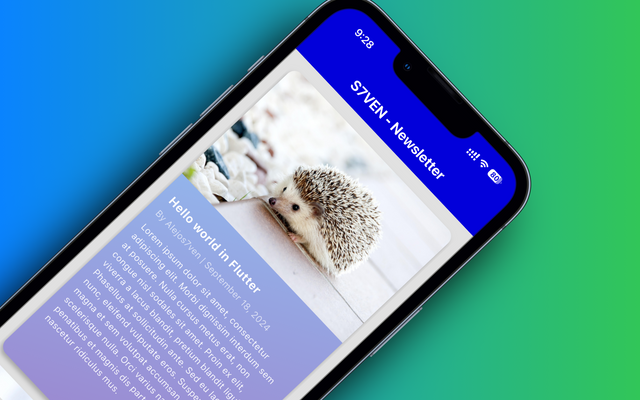
¿Cómo crear una interfaz de usuario de noticias en flutter?
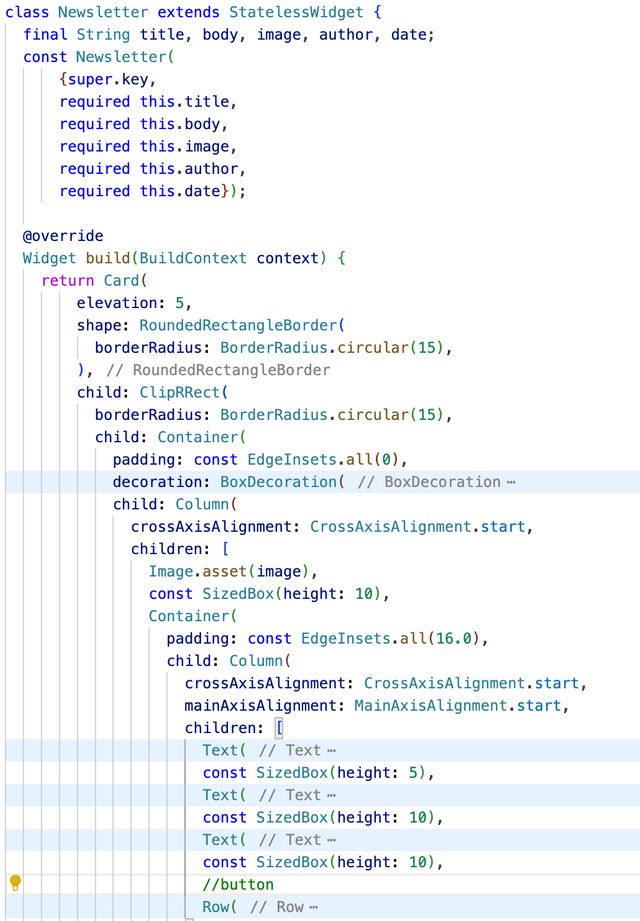
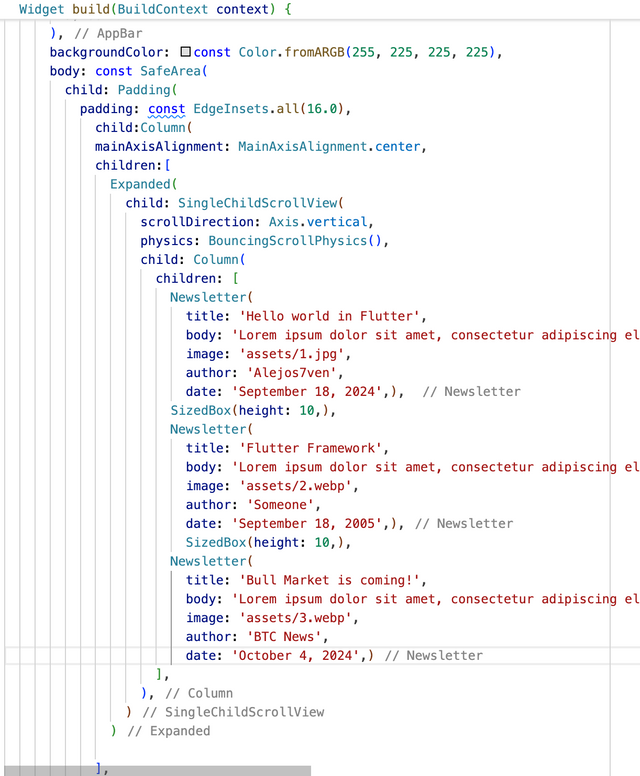
Para este interfaz me pareció interesante probar realizar un componente reutilizable, en este caso la tarjeta de cada noticia la hice en un archivo separado, maquete toda la tarjeta y utilice parámetros para a la hora de crear el objeto simplemente pasarlos y poder crear múltiples tarjetas más fácilmente. Los parámetros recibidos son el título, el cuerpo, el autor, la fecha, y una cadena del nombre de la imagen.
Ya después en mi archivo principal simplemente tuve que llamar a esta clase las veces que quise Y así de sencillo quedó mi componente reutilizable y la aplicación solicitada.
 |  |
|---|
Una cosa que también estuve practicando fue cambiar el icono del Launcher de la aplicación, estuve batallando bastante pues vi muchos tutoriales que lo hacían de forma distinta sin embargo ninguno me funcionaba, hasta que encontré El Salvador. Para poder cambiar el icono del Launcher ejecute este comando:
flutter pub add flutter_launcher_icons
Una vez instalado el paquete fui a editar mi archivo pubspec.yaml, y agregue lo siguiente:
flutter_launcher_icons:
android: true
ios: true
image_path: "assets/logo.png"
Después simplemente actualicé y ejecute la librería para poder aplicar los cambios.
flutter pub get
flutter pub run flutter_launcher_icons
Para que los cambios se pudieran haber aplicados tuve que cerrar todo el Launcher y detener el emulador y después volverlo a abrir y ya el icono era distinto. Acá ejecute las tres aplicaciones en el celular para poder grabar el video que verán al final de este post.
Éste fue el resultado:
 |  |
|---|

Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit