
https://github.com/amosbastian/fpl-plus
As I mentioned in FPL Plus' last update I wanted to start adding the individual league table pages next. The biggest reason for this being that the code I've used to implement the league tables overview would be similar, so it would be better to implement the individual league table pages while it was still fresh in my mind. I also want to get as much done as possible before I go back to England to visit my family for Christmas, so I've been hard at work!
https://github.com/amosbastian/fpl-plus/releases/tag/v0.7.0
- Add individual league tables to popup (shows top 50)
- Add phase selection to individual league tables
https://github.com/amosbastian/fpl-plus/pull/7
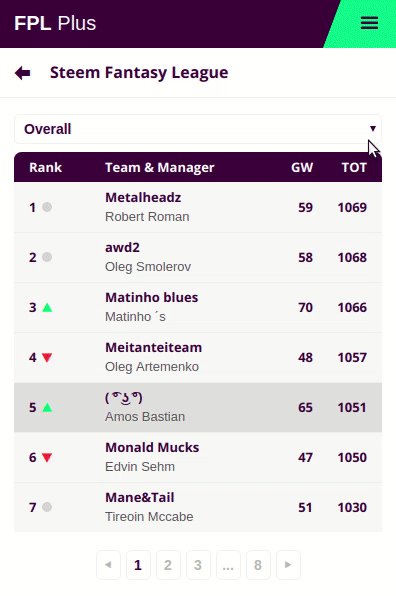
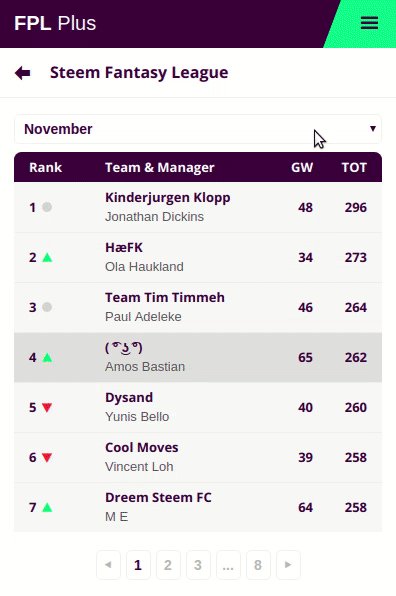
League table

League table
Clicking on one of the leagues in the league tables overview will now take you to the individual league table! It currently shows the top 50 managers of the league (and the logged in user). Of course it includes some basic information like their current rank, an indicator showing whether or not their rank changed (up, down or stayed the same), the manager's team name and username, their points in the most recent gameweek of the selected phase, and finally their total points up until the selected phase.
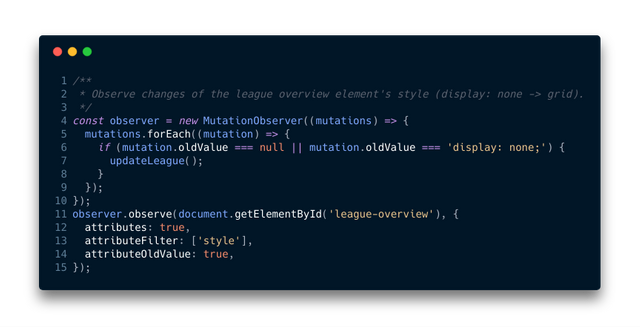
One of the biggest problems was definitely making sure that league tables are reloaded or changed when clicking on a league. My solution for this was once again using a MutationObserver. Basically it monitors the <div> where I show the league table for mutations. Once there is a mutation, it checks if the mutation was a change of style from display: none; to display: grid; (since that is what I use to show/hide pages). If this is the case, then it reloads the league table! Pretty simple, but very effective.

MutationObserver for league tablesThe pagination used is similar to the one used in the leagues overview, but was thankfully much easier to implement. The biggest reason for this was that instead of there being multiple pagination elements, now I only needed to take one into account. Also, if you (the logged in user) aren't in the top 50 of the league, then your entry will be shown as the last element of the league table, so you can easily see how you compare to the best users of the league!
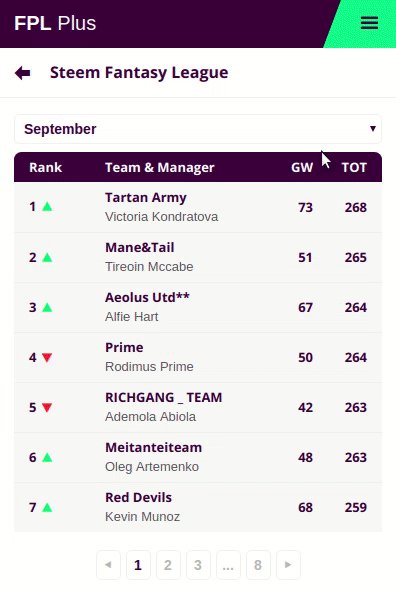
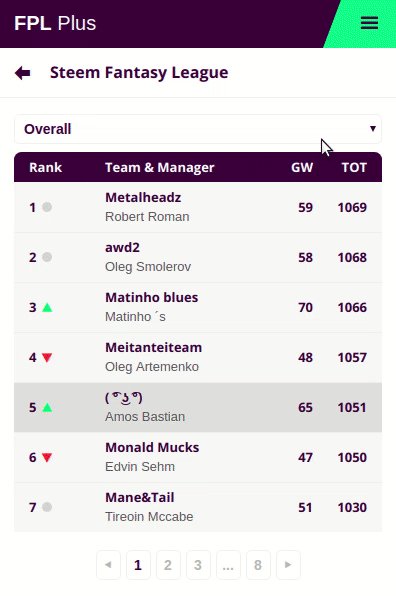
Phase selection

Phase selection
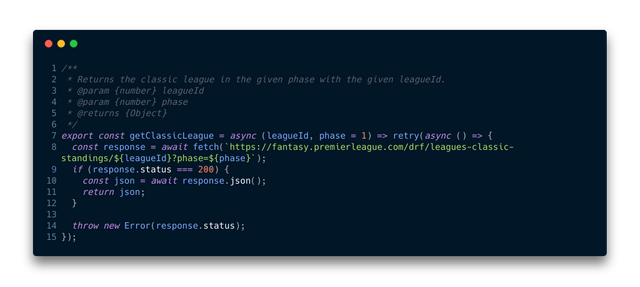
I've also added phase selection, so you can see who performed the best in e.g. the month of December! To implement this I had to adapt some of my previously implemented code to make it more dynamic (as seen below)

Adapted function for retrieving a classic league table
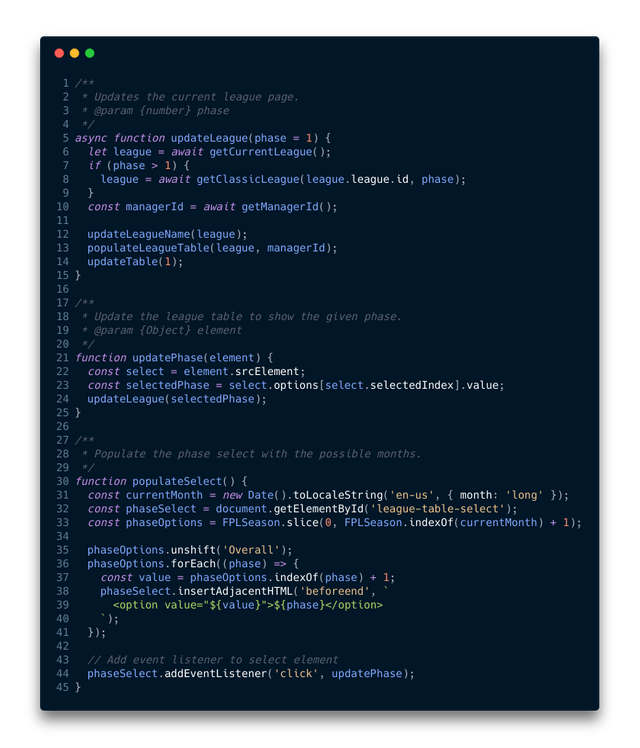
and of course implement some new functions. Since I'm still very new to JavaScript I am learning new things every day. One of the things I learned recently is to add event listeners to a parent element (e.g. select element) and then catch the events that bubble from the child elements (e.g. the select element's options). Using this I could easily use the element's value to get the phase, and then use that to retrieve the current league standings and update the league table. I'm very glad with how this works, but it's probably something that is very commonplace for experienced developers, haha.

Code used to update the league table when selecting a new phase
What's next?
Implementing the remaining pages of the popup. I think I'll start adding the individual league table pages next, since I spent a lot of time working on the league overview, so I want to start on this while it's still fresh in my mind.
Usage & installation
FPL Plus is currently not available on the Chrome store, so you must install it locally and then unpack the extension manually, or download the release from here.
- Clone the repository
- Install Node.js
- Run
npm installto install dependencies - Run
npm run buildto watch code changes and build the unpacked extension - Navigate to chrome://extensions/, activate developer mode, click "load unpacked" and select the
build/folder
Once I have added a couple more features I will try and add compatibility with other browsers like Firefox and add it to their respective stores for easy installation. I have no idea how difficult that is, but time will tell.
Contributing
Looking at the number of people participating in the Steem Fantasy Premier League I am sure there are quite a few JavaScript developers on here that play FPL, so if you want to help then you can contact me either on Discord (Amos#4622), GitHub or here.
Another set of great updates, @amosbastian!
There is not much to say from a moderator stand point.
Overall design looks very clean and sharp. The post has a great appeal for the readers and great explanations.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @emrebeyler! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amazing updates, I love the design. Although there is a lot of information contained, it still looks simple to use and everything is organised.
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the kind words, Espoem! Although I definitely have @tobias-g to thank for this, haha.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Merry Christmas, enjoy the vote!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 1 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 7 SBD worth and should receive 168 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @amosbastian!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @amosbastian!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit