Hier, avant d'aller au lit, je publie un nouvel article sur Steemit.
Tout content et tout fier.
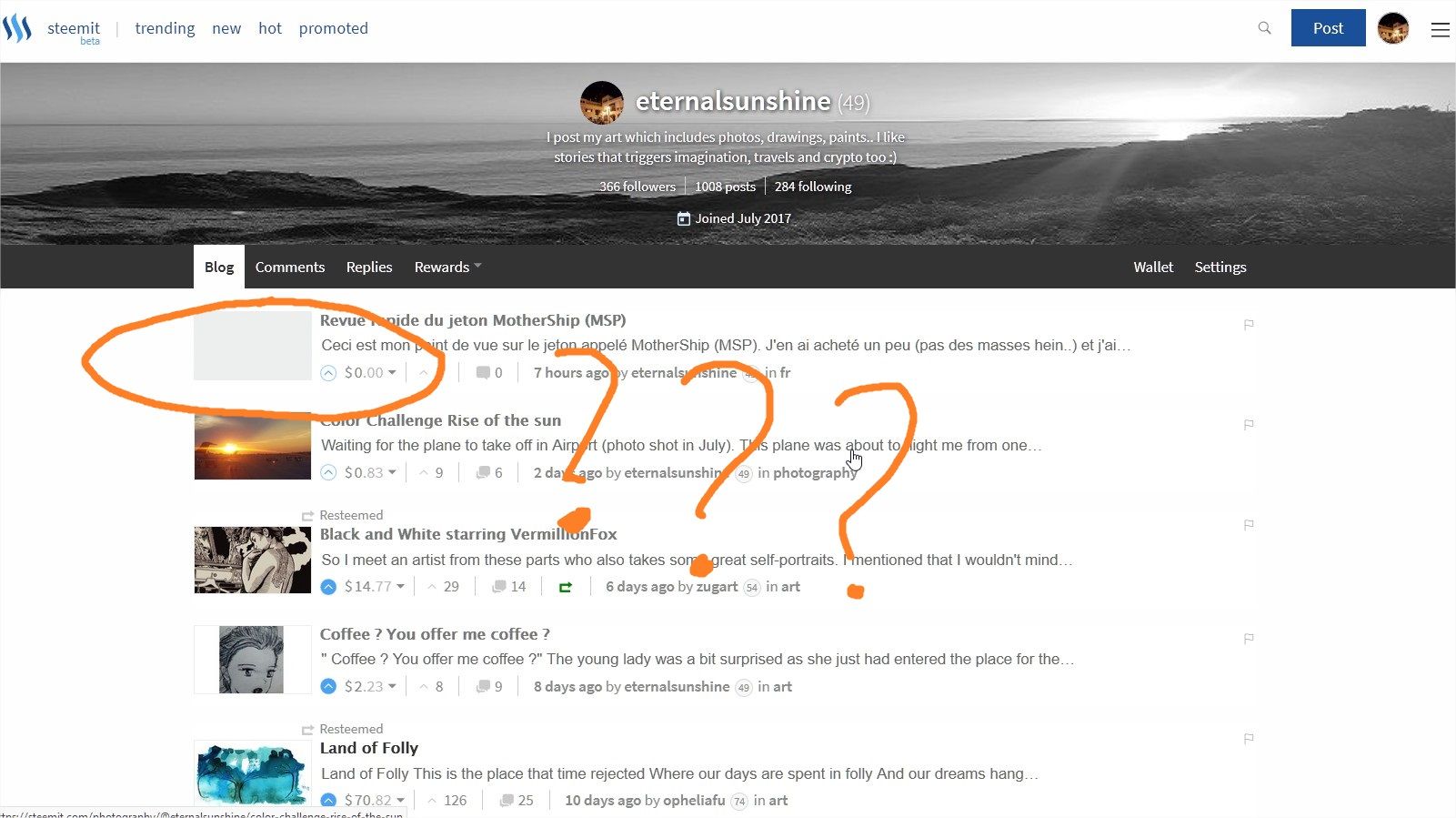
Le lendemain, en me connectant sur mon compte, je vois ceci :

Wow.
Qu'est ce qui s'est passé ?
Mon image ne s'affiche pas, il y a un gros rectangle gris à la place... Ai-je oublié quelque chose ?
J'ouvre mon article pour voir s'il contient des images : oui il y a bien des images.
Alors qu'est ce qu'il se passe ?
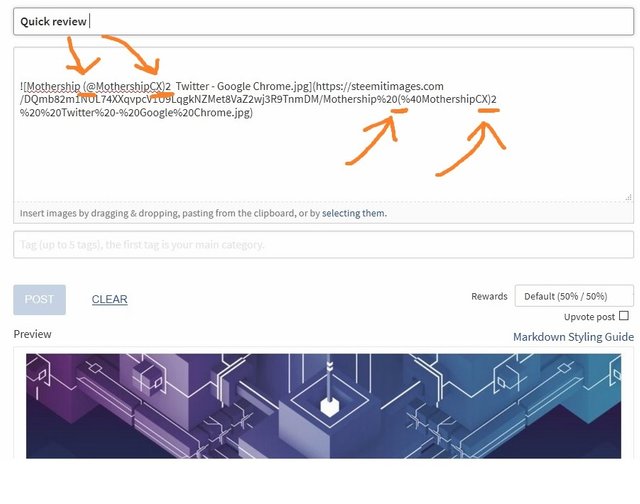
En fait, la vignette (thumbnail) ne s'affichait pas à cause de son nom.
Il y avait des parenthèses dans le nom de l'image envoyée sur le serveur Steemit. Et ça, visiblement, Steemit n'aime pas...

Petit rappel : la syntaxe markdown pour publier une image est la suivante :

Et du coup, s'il y a des parenthèses dans le nom, l'instruction markdown n'est plus claire : que faut-il prendre comme nom ? que faut-il prendre comme lien ?
_image.jpg)
Donc, pour réparer ça, il faut enlever les parenthèses du nom (et j'imagine aussi tous les autres caractères spéciaux genre quote, antislash etc...).
Mais... une fois qu'on a publié son article, on ne peut plus envoyer une nouvelle image pour notre article (du moins sur Steemit).
Donc, les étapes pas à pas pour corriger la vignette :
- Créer un nouvel article
- Sur votre ordinateur (ou mobile), renommer l'image que vous aller envoyer : enlever les parenthèses dans le nom!
- Envoyez votre image de la manière habituelle
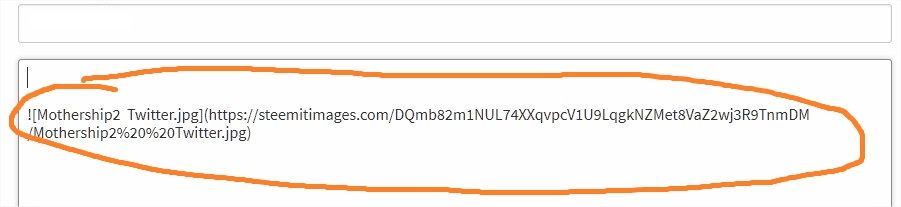
- Vous allez obtenir un nouveau lien markdown avec un nom correct, sans les parenthèses comme là :

- Ne publiez pas le nouvel article! C'est juste pour avoir votre image sur les serveurs Steemit avec un nouveau nom. Même si vous ne publiez pas l'image, elle est bien sauvegardée sur leurs serveurs, donc, vous pouvez utiliser le lien dans n'importe quel autre article.
- Copiez le nouveau nom de l'image (toute l'instruction markdown)
- Editez votre article qui contient le mauvais nom d'image
- Changez l'ancien nom d'image par le nouveau
- Publiez vos modifications
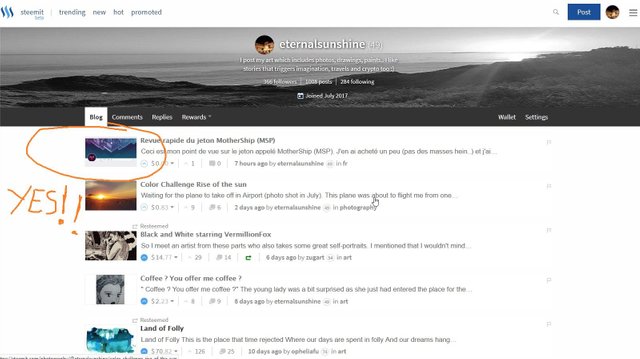
- Rafraichissez votre blog
Et voilà! A présent, vous devriez avoir votre belle vignette qui s'affiche correctement! :D

Pfiooooouuh!
Je pense que ce sera utile de trouver un livre comme “Idiot’s Guide to Steemit” ou similaire, si ca existe.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ouais un truc du genre "Steemit pour les Nuls" : 100 problèmes que tout Steemien rencontre un jour ou l'autre.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
img credz: pixabay.com
Nice, you got a 71.0% @welcomebot upgoat, thanks to @eternalsunshine
Want a boost? Minnowbooster's got your back!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gros bravo.
C'est ce genre de détail qui gâche la vie.
Bon conseil de rédaction.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Merci m'sieur.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
haha, bien sauvé !
et c'est genial que vous avez reflechi a cela. Un programmeur ? :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ahah. Oui m'sieur :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Merci pour cette méthode qui permettra d'en aider plus d'un ! Upvoté à 100% !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 3.13 % upvote from @drotto thanks to: @eternalsunshine.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit