This continues the tutorial that began here [001] and will focus on setting up some basic scripts for setting up arrays of sprites, as well as the creation of some prefabs for walls, floors, objects, and creatures. It will cover designing the layouts to make different sprite combinations look properly on the screen.

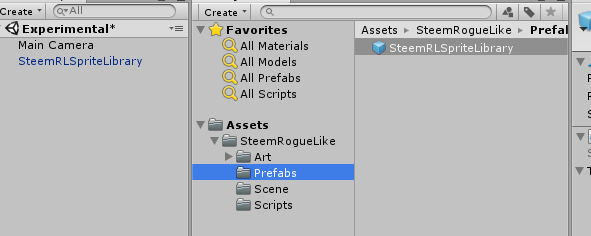
In the previous tutorial I had you create an Art, Scene, and Scripts folder beneath the SteemRogueLike folder inside of assets. We will want an additional folder that we did not create. This folder should be called Prefabs. If you are uncertain how to do this please see the previous tutorial linked above.

Now we are going to create our initial script for storing our sprite library. We will use this script to store the sprites we plan to use. We can pick and choose as we go in this project and add more sprites to this list. We will only add the art we actually end up using.
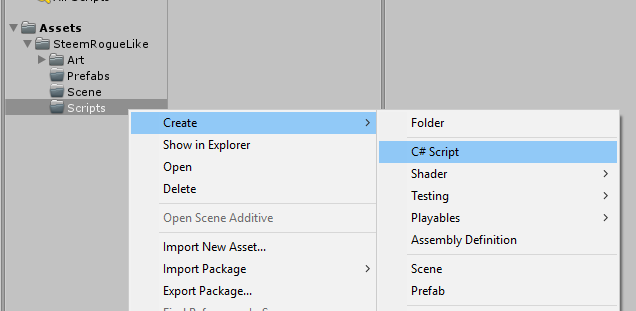
Right Click on the Scripts folder, mouse over Create, and then click C# script.

Name the script RLSprites.

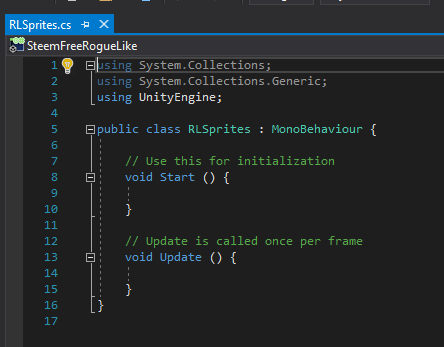
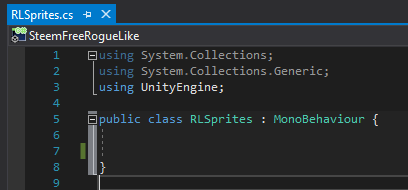
Double click the RLSprites script to launch the editor.
I use visual studio which comes with Unity though other IDEs are useable. For purposes of these tutorials I will be referencing how visual studio does things.

For now the only purpose of this script is to hold data so we can delete the Start() and Update() sections of the script.

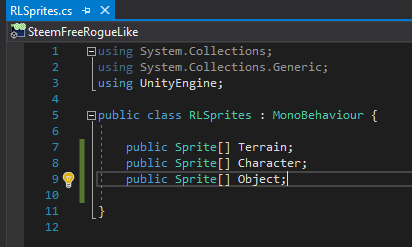
Now we are going to setup several public sprite arrays. These are the things I am thinking we will use in the future, we may change, remove, or add to this later in the tutorial series.

For Terrain my idea is to store sprites related to what draws the overall background of the terrain. This is things like wall, doors, floors, shadows on walls, etc. For character that will be all body, head, hair, clothing, and hand held item related sprites. The Object is something I thought would be a good place to stick details like trees, ground cover, or other items. Those things would also be fine in Terrain, so mostly Object is there to use for things that don't seem to fit specifically in one of the other arrays. In a future tutorial we'll likely add a UI array as well, but we don't need to at this time.
In Visual Studio SAVE ALL under the FILE menu.
After that.
In Visual Studio click on the BUILD menu and click REBUILD SOLUTION.
Once it is done it should not have any errors or warnings.
Switch back to Unity.
Let's create a scene we can experiment in.
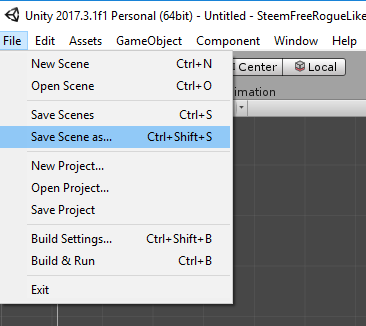
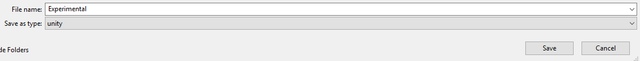
Click on the FILE menu and click SAVE SCENE AS...

Double click on SteemRogueLike, and then double click on Scene.

Name it Experimental and click save.

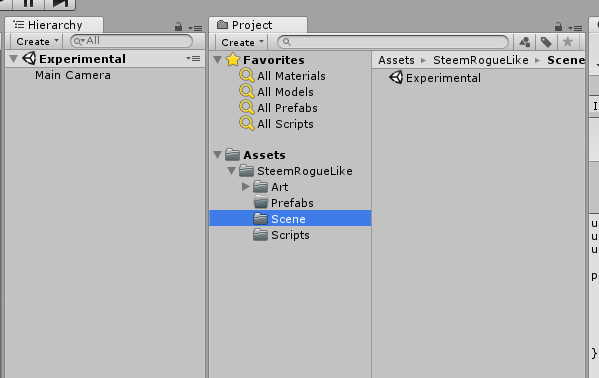
Now under the scene folder we have an Experimental scene object. We can double click on that at anytime we need to come back to the experimental scene.

The experimental scene will simply be like our scratch pad where we assemble pieces, components, prefabs, etc that we'll use to make our game.
Now we are going to begin building our sprite library.
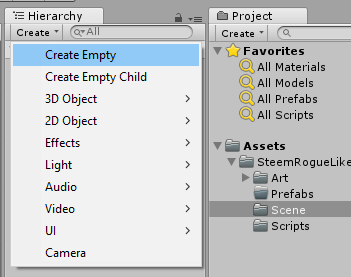
Click the Create drop down menu in the Hierarchy section, and click Create Empty.


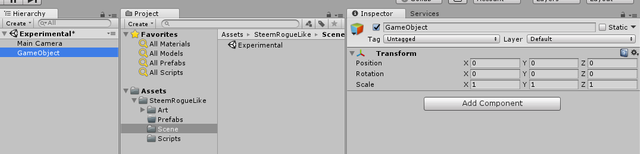
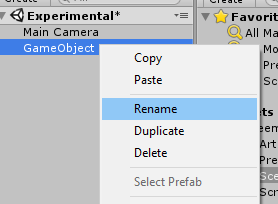
Right click on the GameObject that now exists in the hierarchy and click Rename.

Name it SteemRLSpriteLibrary.

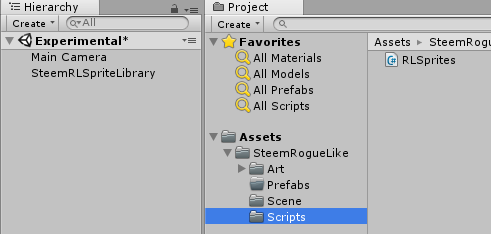
Now click on the Scripts folder under Project.

Drag and drop the RLSprites script onto the SteemRLSpriteLibrary object.
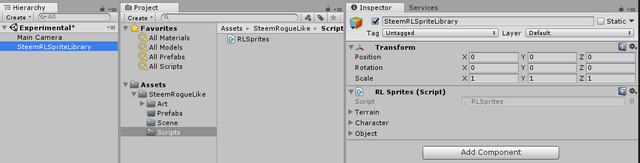
Click on SteemRLSpriteLibrary so it is selected. It's properties will show in the inspector. It should look like this.

Expand the Terrain array in the RL Sprites script in the inspector by clicking on the triangle.

Click in the size and type 12 where it says 0.

Now we need to drag sprites and drop them into the slots in that array. I counted the things we will use initially to come up with that 12.
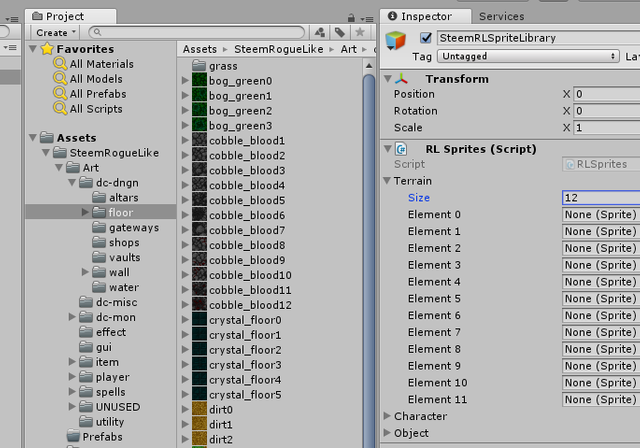
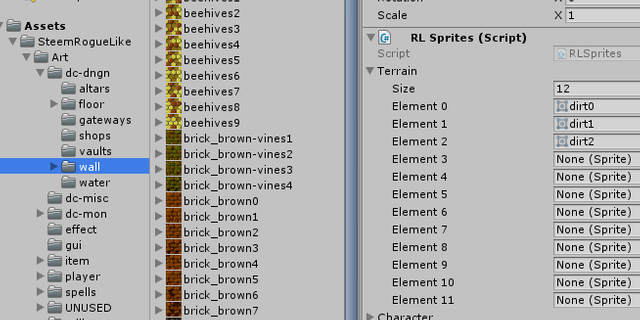
In the Project section expand the Art folder, the dc-dngn folder, and click on floors.

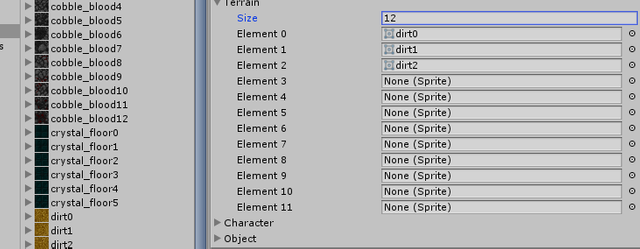
Drag and drop dirt0 through dirt2 into the 0, 1, and 2 slots for RL Sprites in the inspector.

Click on the wall folder.

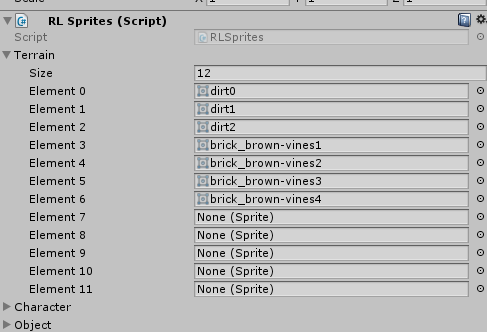
Drag and drop brick brown-vines1 - 4 and drop them onto elements 3, 4, 5, and 6 in the RL Sprites script.

Scroll down in walls until you see the shadow sprites.

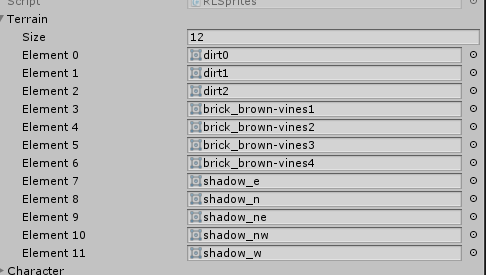
Drag and drop the shadow sprites into the remaining element slots in the RL Sprites script.

We will be using those arrays with our other scripts in future parts of this tutorial, but for now we are going to mess with these sprites we have chosen and determine how they are used for best effect. I have not used this particular tileset before, but I do know the purpose of the shadows is to accentuate the difference between floors and walls and make them pop more.
That is what we are going to work on determining now.
Before we do that let's make sure this sprite library is saved as a prefab.
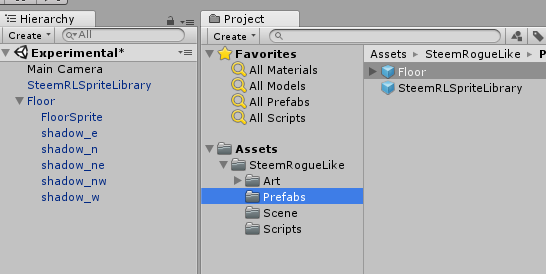
Drag an drop SteemRLSpriteLibrary onto the Prefabs folder.

Create another empty object that we can play around with.
We will leave it named GameObject until we are ready to rename it to something else.

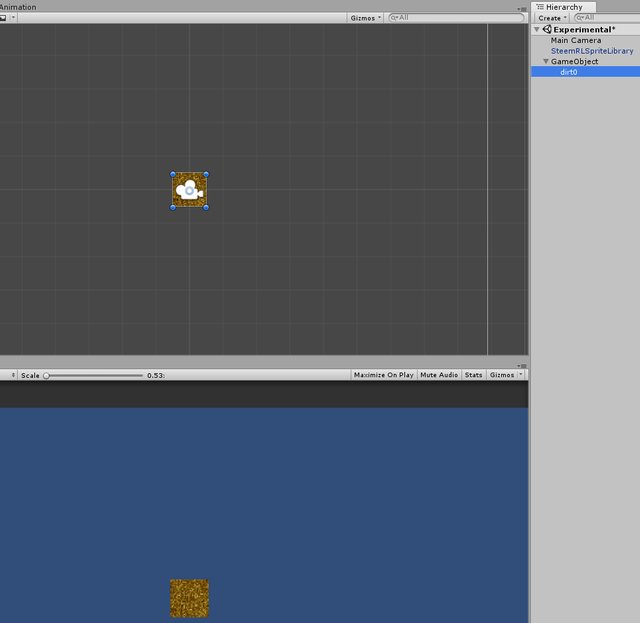
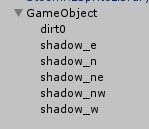
Go back to the floor folder under art and dc-dngn and drag and drop dirt0 onto the GameObject.

Now drag and drop brick brown-vines1 onto the game object. That is under the wall folder.

Repeat this for all of the shadows.

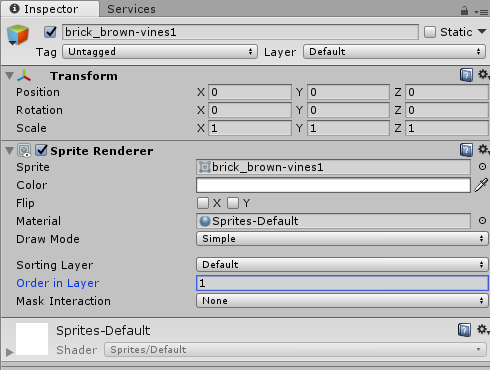
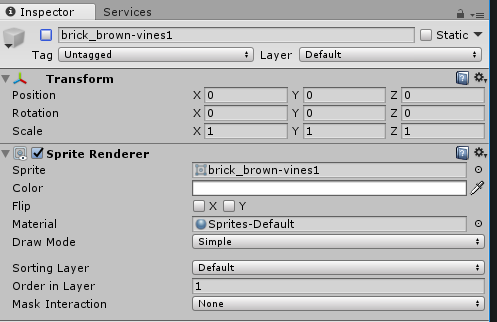
For purposes of this experiment set the order in layer for brick_brown-vines1 to 1

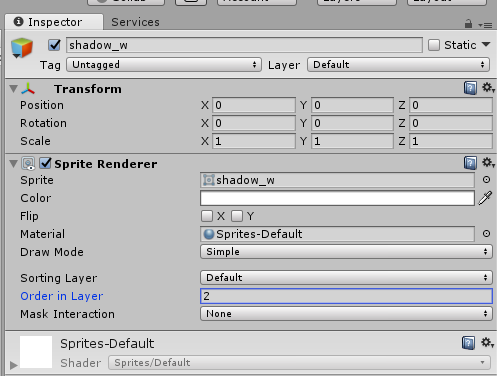
Set the order in layer for all of the shadows to 2

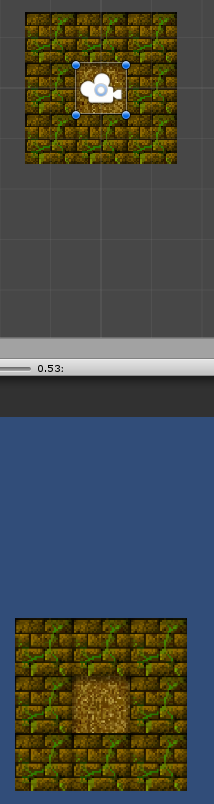
What this shows is that the shadows provide a sunken look. So we would not want to use them with walls. Shadows should be companions to floors, ground, etc.
For the purpose of this testing GameObject can be both walls and floors.
Right click on GameObject and click Duplicate.

Repeat the duplication steps 7 more times.

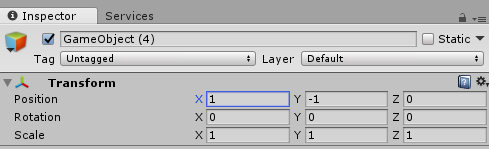
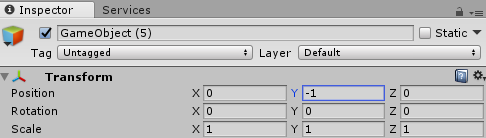
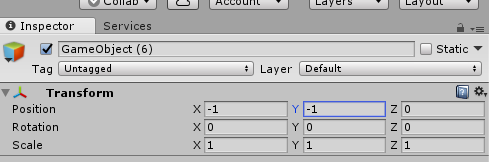
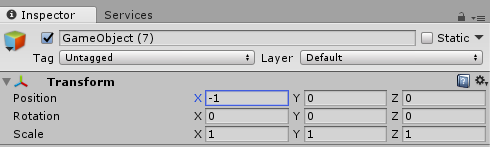
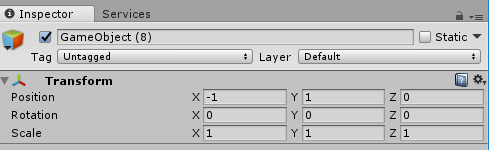
Let's position the duplicates. Each game object you click on will bring up it's inspector. Set it's transform to the following for GameObject (1) - GameObject (8).








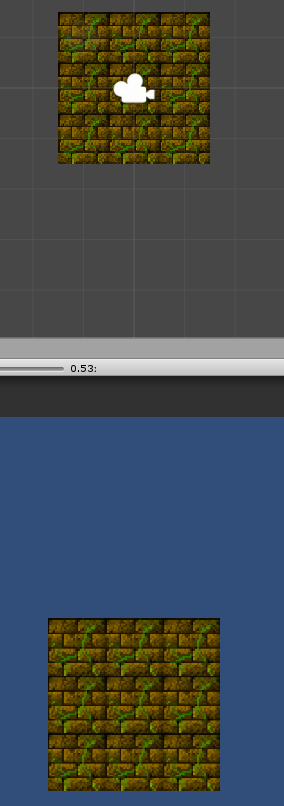
It should look like this in the Game and Scene views.

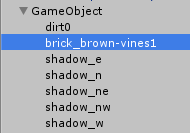
Click on brick_brown-vines1 on GameObject

In the Inspector uncheck the box to the left of brick_brown-vines1.

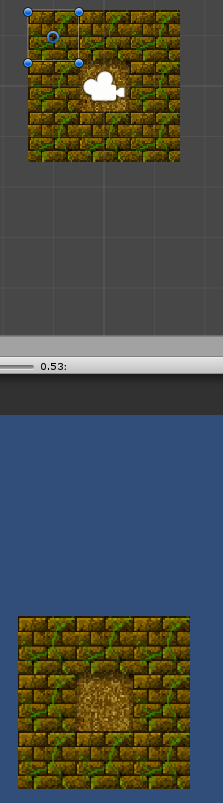
It should now look like this.

We need to turn those shadows off on the other game object. Ideally we would have done that before duplicating the object, but I didn't think of it until after the fact and it is a good lesson for the types of things that can happen.
Expand GameObjects (1) - (8) and uncheck the shadows for all of them so no shadows are enabled except for on the center floor object
When you are done it should look like this.

That looks correct to me for the difference between walls and floors. There is an appearance of depth due to the proper placement of shadows.
Now let's work on creating some prefabs for use in the next tutorial.
Delete GameObjects(1) - (8).
We were using those objects just to see if it looked proper.
In GameObject delete brick_brown-vines1

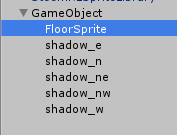
Right click on dirt0 and rename it to FloorSprite

Right click on GameObject and rename it to Floor

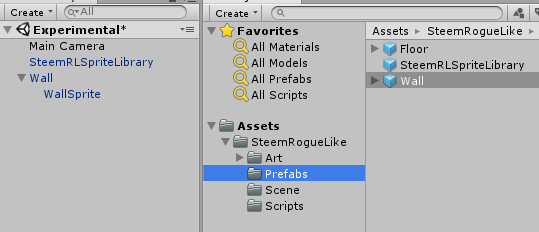
Drag and drop Floor onto the Prefabs folder

Right click on Floor in the hierarchy and rename it to Wall

Right click on FloorSprite and rename it to WallSprite

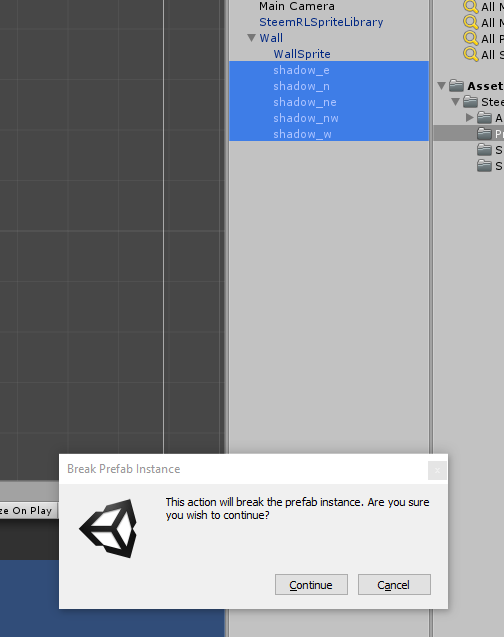
Delete the shadows and click Continue when it tells you it will break the prefab instance.


Drag and drop the Wall object onto the Prefabs folder

Delete the Wall object from the Hierarchy.

Delete the SteemRLSpriteLibrary from the Hierarchy.

Click on the FILE menu and then SAVE SCENES.
That concludes this part of the tutorial. In the next we'll make scripts that can place some walls and floors randomly around and properly adjust the shadows depending upon proximity of walls. We will also take advantage of those other dirt and wall sprites in the array to randomize the appearance of the walls and floors a bit.
If you like this tutorial and would like me to continue them, then please consider an up vote.
really Excellent post thanks for sharing.............
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have a lot of awesome posts, but this is
by far one of your best ones man.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
informative post......thanks for sharing it with us sir
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am really far from any developer stuff but all these scripting is great to watch because i cannot learn everything but while going through this post we can get an idea how all these done behind the scenes. Thanks for sharing this post with us and wishing you an great. Stay blessed. 🙂
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit