Dieser Beitrag beschäftigt sich mit Sprites und dem Sprite-Editor. Thematisiert werden die Sprite-Optionen, sowie Möglichkeiten, die der Sprite-Editor bietet.
Sprites erstellen
1. Ziehe das Bild per Drag & Drop in den Unity Projektordner
2. Gehe zu Assets --> Importiere neue Assets, um ein Bild deiner Wahl zu importieren
Sprite-Atlanten sind Bilder, die eine Sammlung nicht-sequentieller Sprites enthalten. Diese enthalten Bilder, die als Animation verwendet werden. Bei der Verwendung des Sprite-Editors sind einige wichtige Dinge zu beachten. Das Sprite Sheet sollte eine Potenz von 2 sein, um die Größe des Sprites in Unity zu beeinflussen (512*512, 1024*512, 1024*1024, etc.). Um sicherzustellen, dass ihr Sprite-Sheet-Asset problemlos in der Unity Engine funktioniert, sollte der Sprite-Modus auf "mehrere" gesetzt sein. Wenn Single eingestellt ist, können die Funktion des Sprite-Editors nicht genutzt werden.
Import-Einstellungen
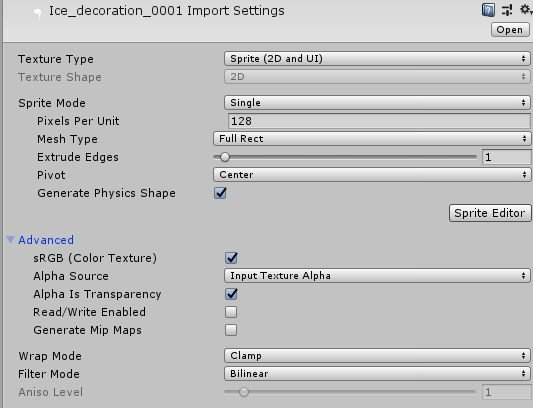
Um Einstellungen am Sprite vorzunehmen, wähle das Sprite im Projektfenster aus. Im Inspektorfenster, dass sich öffnet, kannst du verschiedene Einstellungen vornehmen.
![]()
Die Einstellungen im Inspektorfenster:
Texture Type: Der Texturtyp ist regulär auf 2D und UI engestellt.
Sprite Mode: Multiply enthält mehrere Sprites, Single bezieht sich auf einzelne Sprites
Packing Tag: Diese Option wird in Verbindung mit Unity's Sprite Packer genutzt
Pixels per Unity: Hier lässt sich einstellen, wie viele Pixels pro Sprite im Sprite Sheet verwendet wird
Mesh Type: Definiert das Netz, welches für das Sprite generiert wird. Eng ergibt ein Netz, das auf Pixel-Alpha-Werten basiert. FullRect liefert ein Netz, das der benutzerdefinierten Sprite-Größe entspricht.
Extrude Edges: Die hier festgelegte Zahl bestimmt, wie viele Pixel der enge Meshtype um das Sprite herum ergibt, sodass transparente Pixel übrig bleiben.
Wrap Mode: Eine Einstellung, welche bestimmt wie die Animationen vom Sprite Sheet interpretiert werden.
Filter Mode: Bestimmt den Filtermodus vom Sprite.
Zusätzlich gibt es erweiterte Einstellungen, die je nach Anforderungen variieren können.
Um diese zu aktivieren musst du das erweiterte Menü in den Importeinstellungen aufklappen:

Folgende Einstellungen gibt es hier:
sRGB (Farbtextur)
Alpha Source
Alpha is Transparency
Read / Write Enabled
Generate Mip Maps
Wenn der Sprite Modus auf Single eingestellt ist, sieht man den Sprite Editor nicht.
Der Sprite-Editor
Ein Sprite lässt sich im Sprite-Editor öffnen:
![]()
Er kann wie jedes andere Unity-Fenster angedockt werden.
Sprites im Sprite-Editor erstellen
Im Sprite-Editor hast du die Möglichkeit ein Rechteck anzuklicken, um Sprites zu kreieren. Dieses Rechteck kannst du nach Bedarf einstellen.
Die Quadrate des Sprite Editors können nach Bedarf eingestellt und bewegt werden. Die Größe kann ebenfalls vom Sprite verändert werden. Zudem kannst du den Drehpunkt (der blaue Punkt) nach Bedarf anpassen.
Im Sprite Editor öffnet sich ein kleines Fenster, mit den Informationen zum Sprite Editor-Fenster. Dort bieten sich folgende Optionen an:
Name: Name des ausgewählten Sprites, der vom Bild geerbt wird, aus welchem das Sprite stammt und von welchem es ausgeschnitten wurde. Die Nummerierung startet mit 0.
Position: Position gibt die Position des Sprites des Bildes in Pixel an. X und Y bestimmen den Startpunkt des Sprites am unteren Ende der linken Ecke, wo W im H Weite und Höhe des Bildes vom Startpunkt aus definieren.
Border: Grenzen können im Inneren des Sprite bis zum Zentrum definiert werden.
Pivot: Erlaubt dir zu definieren, wo der zentrale Punkt (blauer Kreis) des Sprite festgelegt ist. Wird eine benutzerdefinierte Einstellung ausgewählt, werden X- und Y-Position festgelegt.
Sprite Editor Tools
Oben im Sprite Editor befindet sich die Leiste mit einer Vielzahl an Tools.
Sprite Editor: Das Drop-Down-Menü wechselt zwischen drei verschiedenen Tools: Dem Sprite Editor, Edit Oultine und Edit Physics Shape.
![]()
Slice: Ermöglicht das automatische zuschneiden, basierend auf dem nächsten Pixel des Sprite. Das Schneidewerkzeug bzw. Slice Tool bietet die Möglichkeit automatischer Zuschneideoptionen, bei denen verschiedene Zuschneidetypen ausgewählt werden können. Dazu gehören: automatisch nach Zellengröße (Grid by Cell Size) oder Rasteranzahl in Raster. Dabei wird automatisch der Zentrale Punkt Platziert und die Methode daran angepasst, wie vorher zugeschnitten wurde. Das ist die beste Möglichkeit bei der Verwendung vom Sprite Atlas mit ungerader oder seltsamen Spriteplatzierungen im Bild. Es ist die beste Möglichkeit, auch das automatische Zuschneide-Tool zu nutzen, wenn es sich um animierte Sprite Sheets handelt. Dabei sollte auf "Grid by Cell Size" bzw. Zellengröße eingestellt werden und die Größe der Ausschnitte einzustellen, um die Aufteilung der aufeinanderfolgenden Sprites konsistent zu halten.
Trim: Schneidet ein ausgewähltes Segment, basierend auf der tatsächlichen Größe des Sprites automatisch auf die kleinstmögliche Größe
Revert: Setzt alle gemachten Änderungen zurück.
Apply: Bestätigt alle gemachten Änderungen.
RGB Alpha Toggle: Schaltet die Anzeige des Sprite-Editors zwischen dem Farbbild und dem Alphakanal um. Klicke auf diese Schaltfläche und dein Sprite-Bild wird schwarz-weiß. Schwarz für das Alpha und Weiß für die Pixel des Sprites.
Zoom Scroll: Erlaubt dir mit dem Mausrad nah heran und wieder wegzuzoomen.
Dann gibt es zwei weitere Tools: Edit Outline und Edit Physics Shape:
Edit Outline: öffnet eine weitere Toolbar.
Mit diesem Tools, zeigt der Sprite Editor Umriss- und Kontrollpunkte des Sprites an. Diese Kontrollpunkte sind Bereiche, die du bewegen und manipulieren kannst. Auch die Umrisse lassen sich manipulieren. Dies ist sinnvoll, wenn transparente Bereiche im Sprite sich negativ auf deine Projektperformance auswirken können. Das Tool kann auch genutzt werden, um eine Feinabstimmung der Grenzen vorzunehmen.
Die Punkte können manuell angepasst oder du richtest die Pixel mit dem Ausrichtungsknopf neu aus. Die tolerance control steuern, wie eng die Gliederung der Sprite-Textur folgt.
Das Edit Physics Shape Tool: Das Tool ermöglicht es, die Form der Spiele Physik zu beeinflussen, welche von der ursprünglichen Form des 2D-Netzes des Sprite-Colliders vor definiert ist. Das Tool erlaubt es weitere Feineinstellungen bei der Form der Spiele Physik durch die Komponenteneisntellungen vom Collider vorzunehmen. Es hat die gleichen Einstellungsmöglichkeiten, wie das Edit Outline Tool.
Du kannst die Punkte manuell oder mit dem Ausrichtungsbutton (Snap Button) vornehmen. Damit hast du auch hier die Möglichkeit, die Nasenpixel auszuwählen.
Die Gliederungstoleranz steuert, wie eng die erzeugte Gliederung der Sprite-Textur folgt.
Die Sprite Editor Tools ermöglichen dir, Sprites mit Leichtigkeit aus Sheets und Sprite-Atlanten zu erstellen und die Anpassung der Sprites in der Engine zu vereinfachen. Vereinfacht, wird auch die Art und Weise, in der auf Sprites zugegriffen und diese in Ihrem Projekt verwendet werden. Mit den Tools kannst du individuelle Anpassungen vornehmen. Dies ermöglicht dir auch einen optimierten Arbeitsablauf, indem du Sprites in Blätter und Atlanten packen kannst.
Posted from my blog with SteemPress : https://games-und-lyrik.de/sprite-editor/
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://games-und-lyrik.de/sprite-editor/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Guten Tag,
Mein Name ist GermanBot und du hast von mir ein Upvote erhalten. Als UpvoteBot möchte ich dich und dein sehr schönen Beitrag unterstützen. Jeden Tag erscheint ein Voting Report um 19 Uhr, in dem dein Beitrag mit aufgelistet wird. In dem Voting Report kannst du auch vieles von mir erfahren, auch werden meine Unterstützer mit erwähnt. Schau mal bei mir vorbei, hier die Votings Reports. Mach weiter so, denn ich schaue öfter bei dir vorbei. Doch leider wird das Projekt durch Cyber-Mobbing in Gefahr gebracht, mehr kannst du hier erfahren
Euer GermanBot
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit