
Ich beschäftige mich seit kurzem mit dem Programm Unity, mit dem man kostenlos Spiele programmieren kann. In diesem Beitrag präsentiere ich meine ersten Erfahrungen.
Unity
Das Programm Unity gibt es in verschiedenen Varianten. Es richtet sich gleichermaßen an professionelle Progammierer, wie auch an Hobbyprogrammierer.
Dafür gibt es den Personal Mode, den Pro- und den Plusmode.
Die Personalvariante ist kostenlos und auch für Anfänger benutzbar. Auf der Seite gibt es sogar Lernprogramme, die in die Benutzung einführen. Diese können einzeln runtergeladen und als Tutorials absolviert werden.
Die Proversion richtet sich an Teams und Freelancer.
Die Plusversion an diejenigen, die nicht gleich die Professionelle Version nutzen wollen.
Beim Installieren lässt sich auswählen, für welche Systeme die Spiele entwickelt werden sollen. Zugleich wählt man seine Version aus, die unter anderem am Firmeneinkommen festgemacht wird (Firmen die mehr oder weniger als 100.000$ im Jahr verdienen).
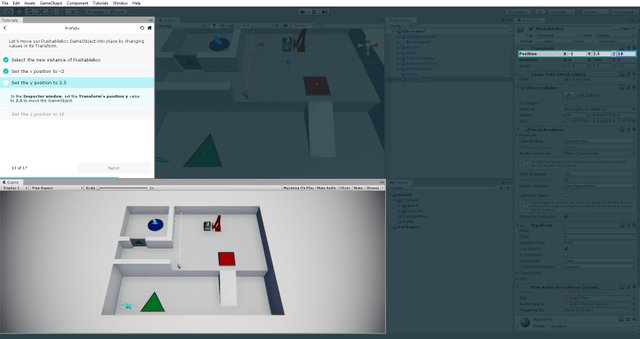
Vier Tutorials können zu Beginn runtergeladen werden:
01: Play & Edit Mode: Der Wechsel zwischen Spielmodus und Entwurfsmodus
02: Game Objects & Components - Rigibodies to therescue: Das Positionieren von Objekten und das Versehen mit realistischem physikalischem Verhalten
03: Tweaking Components - Values vs Zombies - Das Anpassen der Geschwindigkeit beweglicher Objekte, wie z. B. Gegner
04: Prefab power - Ramping up: Das Positionieren von Objekten mit Koordinaten (ich konnte das Tutorial leider nicht beenden)
Hier geht's zu Unity
Zu Beginn wird über den Unity Hub ein neues Projekt erstellt. Du wählst erst einmal zwischen 2D, 3D, 3D mit Extras, High Definition RP und LWRP Template aus. Das Erstellen des neuen Projekts kann etwas Zeit in Anspruch nehmen.
2D wird für die Entwicklung von 2D-Spielen verwendet. Unity ist für die Erstellung von 3D-Spielen bekannt, kann aber auch zum Erstellen von 2D-Spielen verwendet werden. Der Editor wurde dafür mit vereinfachten Varianten für die 2D-Entwicklung ausgestattet.

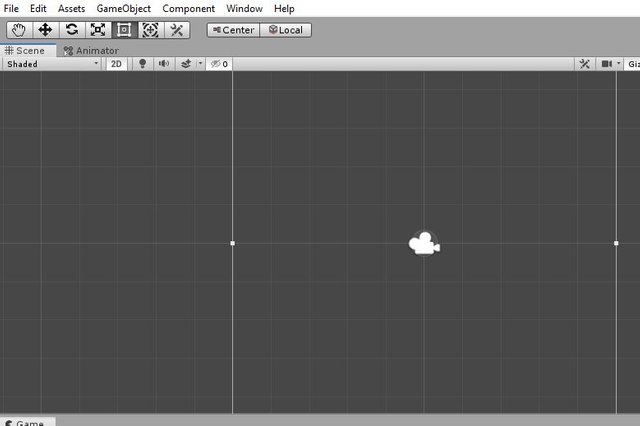
Hier findet sich der 2D-Ansichtsmodus in der Symbolleiste der Szenenansicht. Ist der 2D-Modus aktiviert, siehst du die perspektivfreie Ansicht. Das bedeutet, die Kamera schaut entlang der Z-Achse und der Y-Achse nach oben. So können Szenen visualisiert und 2D-Objekte platziert werden.
Das Unity-Interface

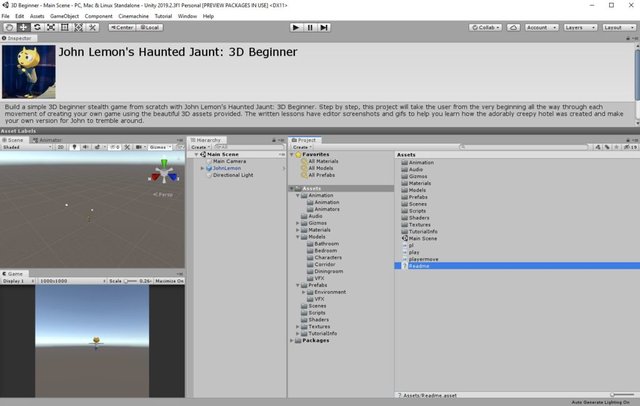
Das Unity-Interface unterteilt sich in die Toolbar, das Hierarchie-Fenster, das Szenenbild, das Inspector-Fenster und das Projektfenster.
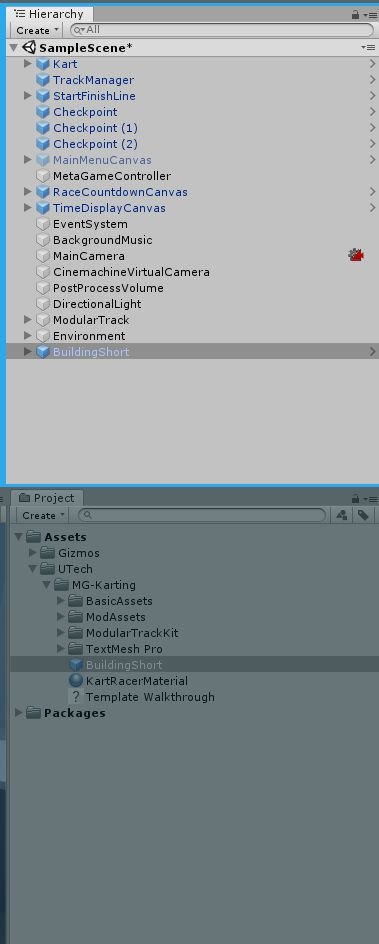
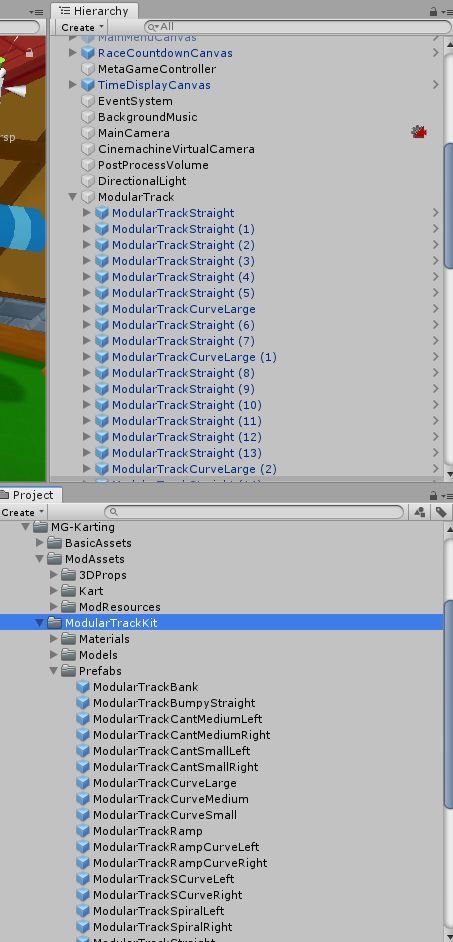
Projekt-Fenster: Das Projektfenster zeigt die Bibliothek mit den Assets an, die für das Projekt zur Verfügung stehen. Wenn ein Asset importiert wird, zeigt das Fenster dieses an. Hier sind zum Beispiel 3D-Modelle, Texturen und Audiodateien aufgelistet. Im Projektfenster sind alle Prefabs aufgelistet.
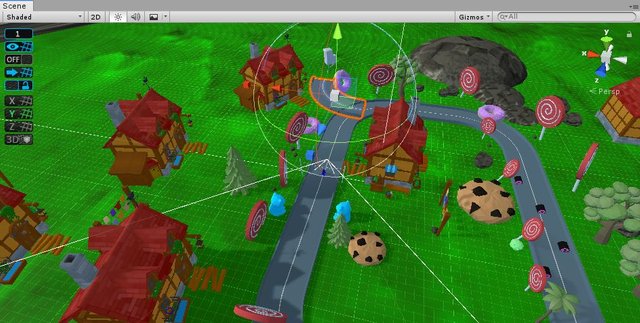
Szenen-Fenster: In dieser Ansicht hast du die Möglichkeit visuell durch die Szene zu navigieren. Die Szenenansicht wird je nach Projektart in 2D oder 3D angezeigt.
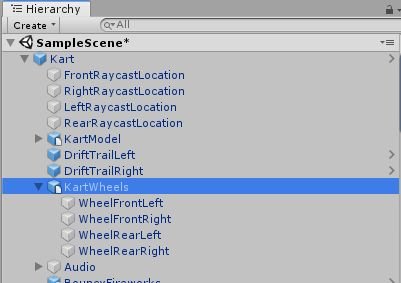
Hierarchie-Fenster: Das Hierarchie-Fenster ist die hierarchische Textdarstellung eines jeden Objekts in der Szene. Jedes Element in der Szene hat einen Eintrag in der Hierarchie, so das beide Fenster miteinander verknüpft sind. Die Hierarchie zeigt die Struktur an und wie die Objekte miteinander verbunden sind.
Inspektor-Fenster: Im Fenster werden alle Eigenschafte des aktuell ausgewählten Objekts angezeigt und können bearbeitet werden. Da unterschiedliche Objekttypen unterschiedliche Eigenschaften haben, variieren Layout und Inhalt des Inspektor-Fensters.
Toolbar: Die Symbolleiste bietet Zugriff auf die wichtigsten Funktionen. Links sind die grundlegenden Werkzeuge zum Bearbeiten der Szenenansicht und der darin enthaltenen Objekte. In der Mitte befinden sich die Steuerelemente für Wiedergabe, Pause und Schrittkontrolle. Über der Schaltfläche auf der rechten Seite hast du die Möglichkeit auf die Unity Cloud-Dienste und das Unity-Konto zuzugreifen. Ein Menü ist für die Ebenensichtbarkeit zuständig. Ein weiteres Menü bestimmt das Editor-Layout (dieses beinhaltet einige alternative Layouts für die Editor-Fenster und ermöglicht das Speichern eigener benutzerdefinierter Einstellungen bei den Layouts).
Die Symbolleiste ist kein Fenster und der einzige Teil der Unity-Benutzeroberfläche, der nicht neu angeordnet werden kann.
Das Kart-Racer-Tutorial
Das Kart-Tutorial für Unity ist kostenfrei. Es handelt sich um ein Minitutorial in Unity. Du bekommst ein vorgefertigtes Spiel, bei dem du erste Änderungen, wie zum Beispiel Kart-Geschwindigkeit und Farbe einstellen musst. Du lernst erste Grundlagen über das Inspector- und Hierarchiefeld sowie einiges über Charaktereinstellungen.
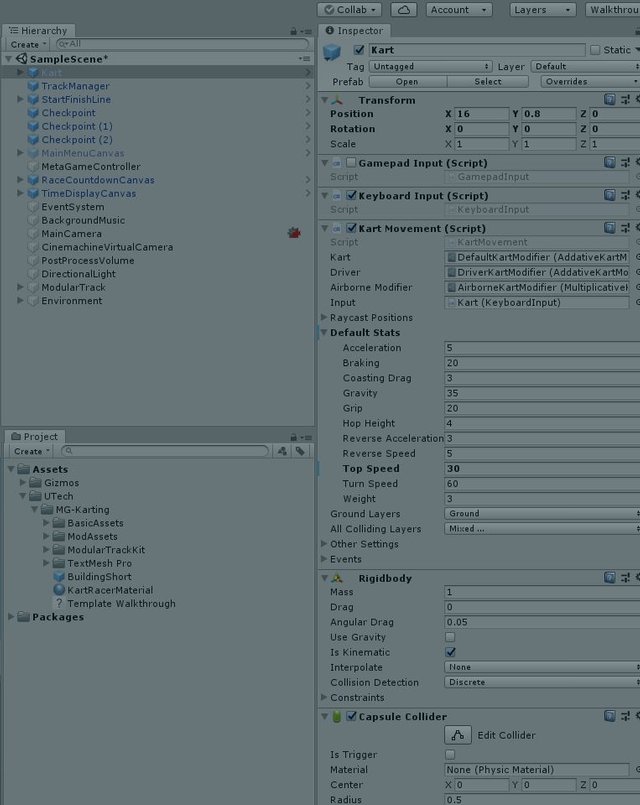
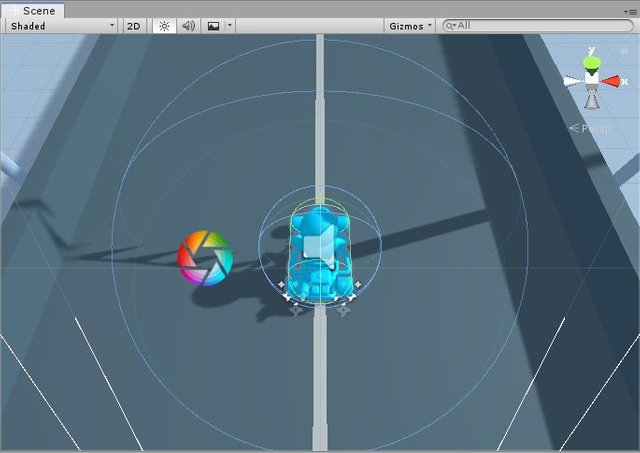
Das Kart-Tutorial. Rennspiel: Im Hierarchiefenster, wählst du das Spieleobjekt aus. Im Kartrennspiel, ist es das Kart. Das Inspektorfenster zeigt die Einstellungen vom Kart an.
Die Änderung der Geschwindigkeit vom Kart
Das Top Speed-Feld gibt die Höchstgeschwindigkeit vom Kart an. Wenn du den Wert erhöhst, steigt die Geschwindigkeit. Senkst du den Wert, ist das Kart nicht mehr so schnell.

Mit der Hand kannst du Szenen im Szenenbildschirm aus verschiedenen Blickwinkeln betrachten.


Im Szenenbild kannst du herein- und herauszoomen: Dies kannst du mit Alt+gedrückter rechter Maustaste.

Mit der Taste F wird das ausgewählte Hauptobjekt im Szenenmodus zentriert.

Die Änderung der Farbe
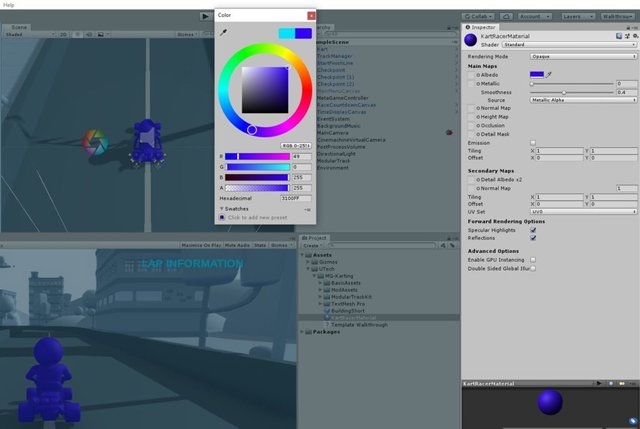
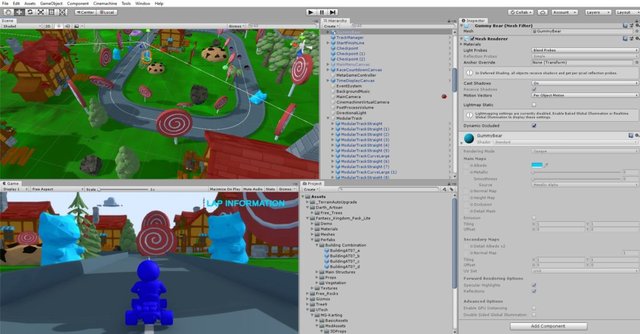
Im Projektfenster findet sich das KartRacerMaterial, bei dem die Farbe des Karts geändert werden kann. Unter Main Maps befindet sich die Option Albedo, bei dem die Farbe eingestellt wird. Mit der Pinzette wählst du deine Wunschfarbe für das Kart einstellen. Hier können Basisfarbe, Helligkeit und Sättigung eingestellt werden. Um Einstellungen rückgängig zu machen, nutzt du Strg+Z. Es lässt sich zudem wunderbar damit experimentieren, was passiert, wenn du die Farbe von anderen Objekten oder Materialien veränderst.

Das Einfügen von Prefabs oder wie ich ein Haus baue
Prefabs sind im Projektfenster mit einem blauen Würfel markiert. Per Drag & Drop wird das Prefab vom Projektfenster ins Hierarchiefenster gezogen.

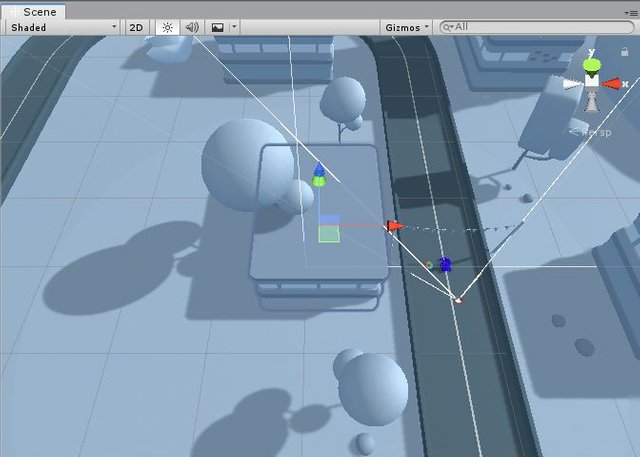
Mit dem MoveTool (W) lässt sich das Gebäude platzieren.

Mit den verschiedenfarbig makierten Pfeilen lässt das Gebäude nach links und rechts bzw. vorn und hinten verschieben. Außerdem ist eine Höhenveränderung des Gebäudes möglich. Somit kannst du über die x-, y- und z-Achse die Lage des Gebäudes beeinflussen.

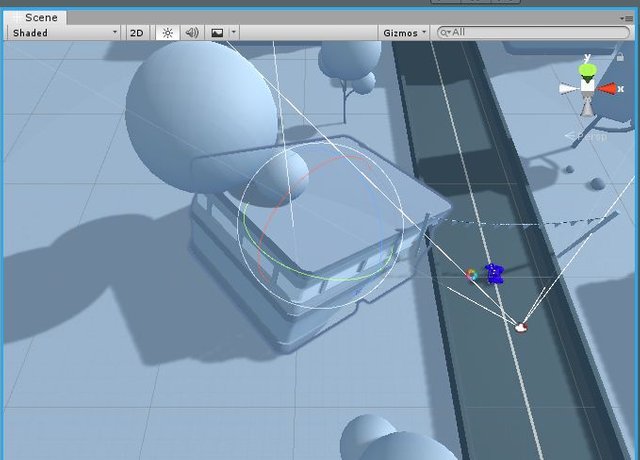
Mit dem Rotationstool (E) können Gebäude ebenfalls bewegt bzw. in Rotation versetzt werden.


Weiterhin gibt es ein Skalliertool (R):

Mit ihm ist die Gebäudegröße skallierbar. Wenn du die Tasten X, Y oder Z auswählst, fokussierst du die Veränderung auf die ausgewählte Achse.

Zuletzt lernst du, wie du dein kreiertes Minispiel speichern kanst.

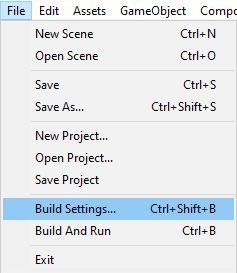
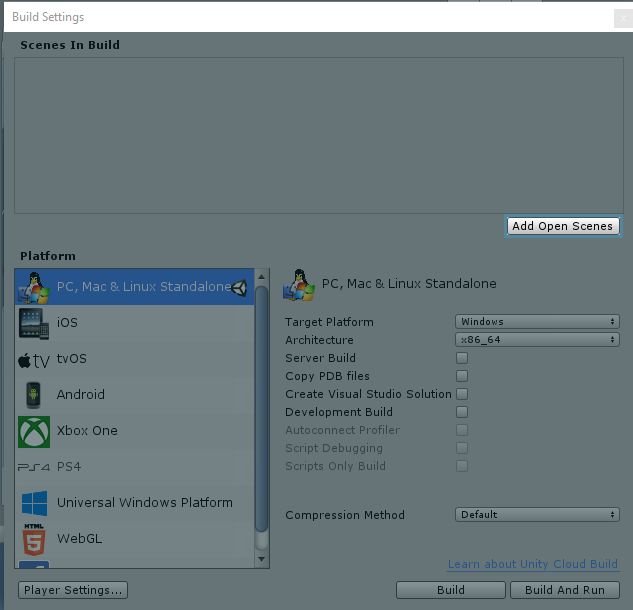
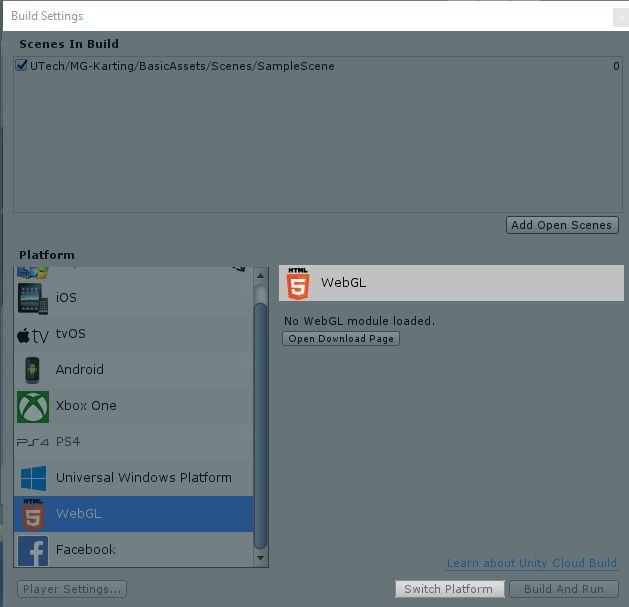
Über Build Settings gelangst du in den Bereich, in welchem du das Spiel für die jeweilige Plattform speichern kannst. Im Folgeschritt fügst du, nach der Plattformauswahl, deine Szene hinzu.

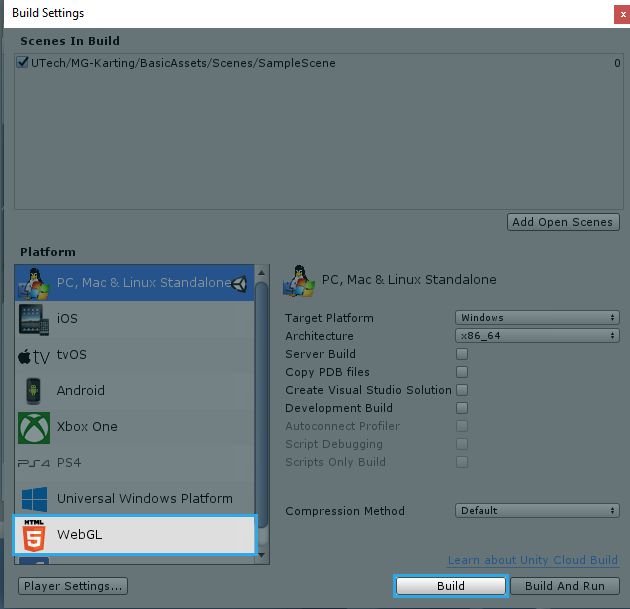
Anschließend erscheint die hinzugefügte Szene:

Für den Folgeschritt ist es wichtig, das entsprechende Modul installiert zu haben, da das "bauen" des Spiels sonst nicht funktioniert. Andernfalls sieht man nur "No WebGL module loaded.". Der Plattformwechsel ist ohne das richtig installierte Modul nicht möglich.

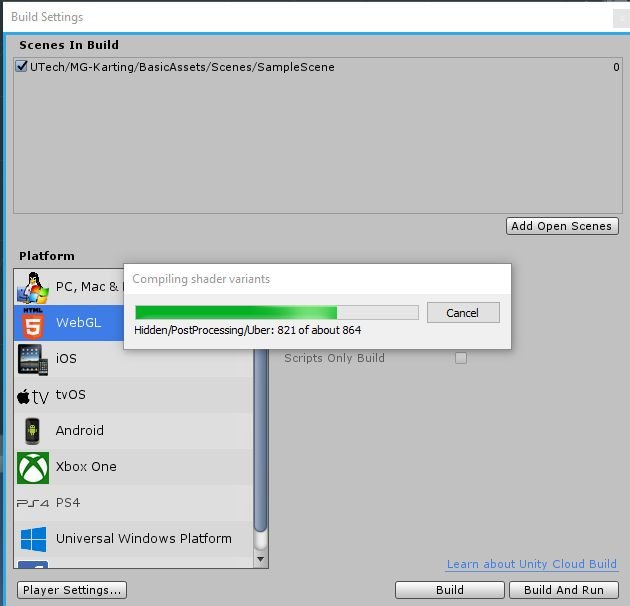
Wenn das geschafft ist, kannst du das Spiel bauen.

Hier geht's zu Claudis Kart Racer aus den Unity-Tutorials
Der Kart-Racer-Mod- Gestalte die Umgebung
Die Kart-Racer-Mods gestalten das Spiel abwechslungsreicher. Einer der Mods hilft dir dabei, die Umgebung zu gestalten.
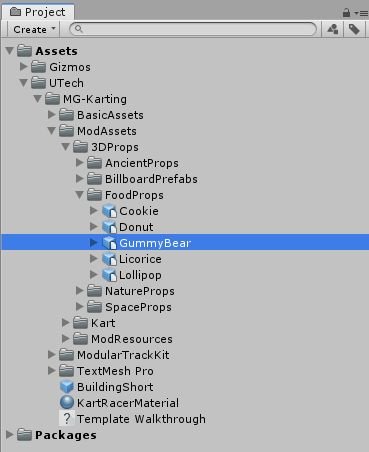
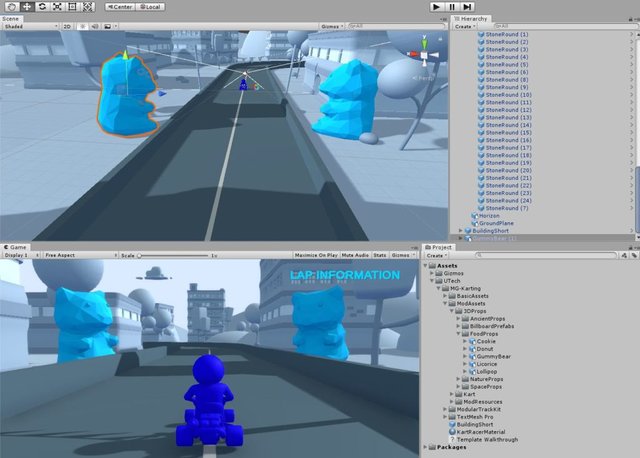
Im Projektfenster findest du unter den Assets die Utensilien, mit denen du die Umgebung gestalten kannst. Dort wurden Cookies, Donuts, Gummibärchen u.a. deponiert. Du findest sie unter:
Assets --> UTech -->MG-Karting -->ModAssets-->3DProps-->FoodProps

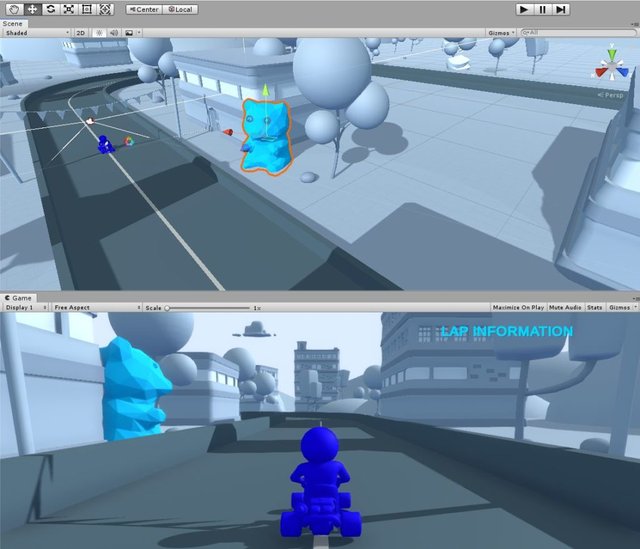
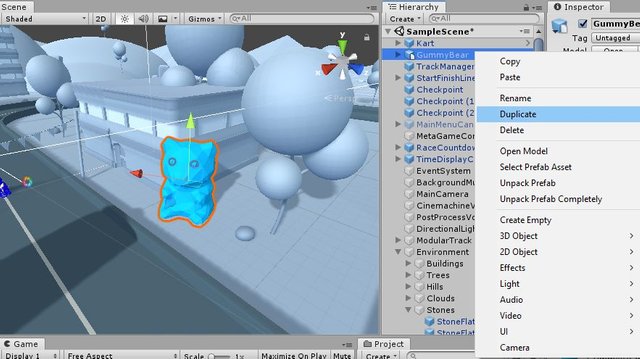
Den Gummibären wählst du beispielsweise mit der Maus aus und ziehst ihn direkt in die Szene hinein. Dort kannst du ihn noch nach Bedarf positionieren, skallieren oder rotieren. Die nennt man “Instantiating” oder “to make an instance of”.

Wenn du einen weiteren Gummibären hinzufügen möchtest, kannst du dies über das Hierarchiefenster machen. Du wählst mit der rechten Maustaste die Option Duplicate und hast die Möglichkeit den Gummibären zu duplizieren.

Mit dieser Option kreierst du einen Klon, der sich an exakt demselben Platz wie der erste Gummibär befindet. Dieser kann nun bei Bedarf zu dem Platz bewegt werden, wo du ihn haben möchtest.

Du kannst entsprechend die Umgebung gestalten, wie du möchtest. Ich habe festgestellt: Wenn ich Hindernisse auf der Strecke platziere, fährt mein Männchen momentan einfach nur hindurch.
Kart-Racer Mod - Gestalte mit Farbe
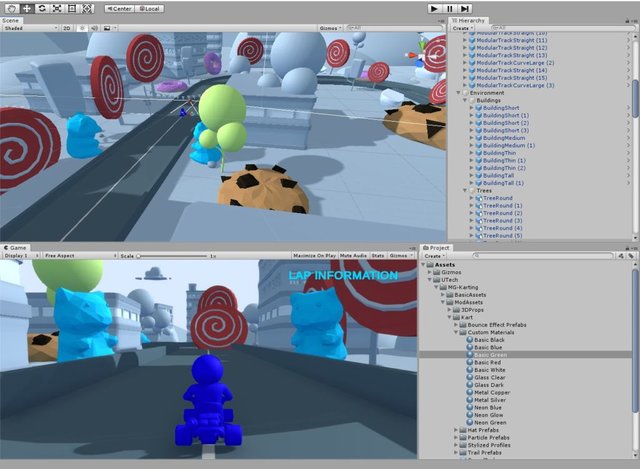
Jedes Spiel besteht aus Objekten. Dazu gehören Gebäude, Bäume, Zäune, Wolken und mehr. Per Klick kann so ein Objekt ausgewählt werden. Auch im Hierarchiefenster kann das Objekt markiert werden. Ein gutes Beispiel ist ein Baum. Mit F kann dieser zentriert werden. Jedes 3D-Modell ist aus einem Material beschaffen. Das Material definiert die Farbe des Objekts. Materialien kontrollieren in Unity die Farbe und können beispielsweise dafür sorgen, dass es rau oder glatt erscheint oder sogar im Dunkeln leuchtet.
Die Materialien lassen sich wie folgt ändern: Unter Assets -->UTech -->MG-Karting -->ModAssets -->Kart -->Custom Materials
Von dort aus wählst du eine Farbe und ziehst sie auf das gewünschte Objekt.

Kart-Racer-Mod - Animationen in der Umgebung
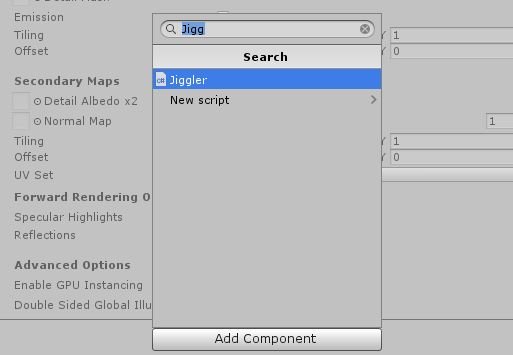
In diesem Mod geht es um das Erstellen von Animationen. Du wählst ein Objekt aus und suchst dir rechts, im Inspector Window den Add Component-Button.

Im Folgefenster gibt man "Jiggler" ein, um das passende Skript zu finden.

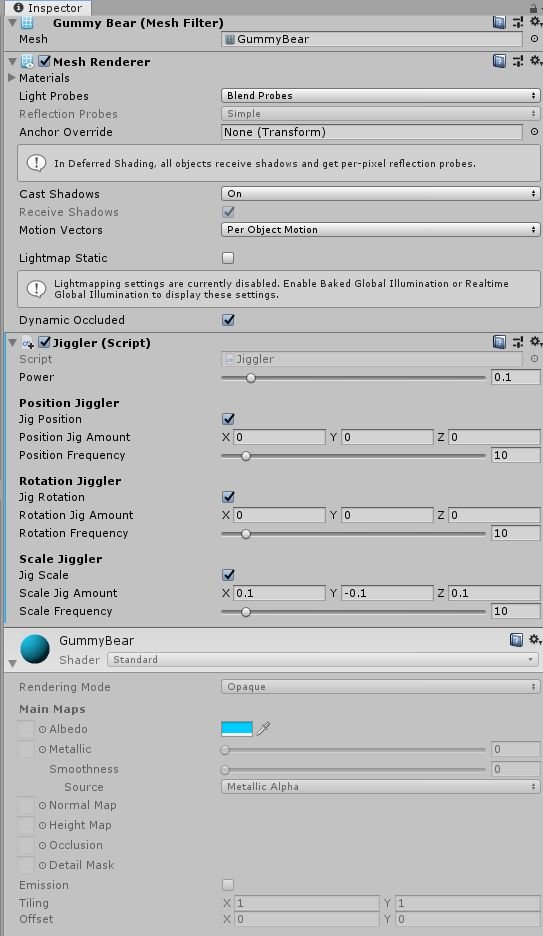
Das Inspectorfenster ändert sich, denn das "Jigglerskript" wird eingefügt. Die Gummibären sollen also wackeln.

Darin kann die Stärke der Animation mit den Balken eingestellt werden. Ansehen kann man die Animation, indem man per Play das Spiel startet. Rotation Jiggler bedeutet beispielsweise, das Objekt entlang der Y-Achse wackelt.
Kart-Racer-Mod - Die Anpassung vom Post Process Profile
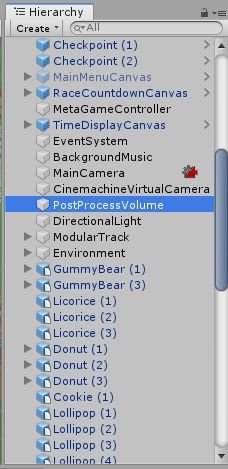
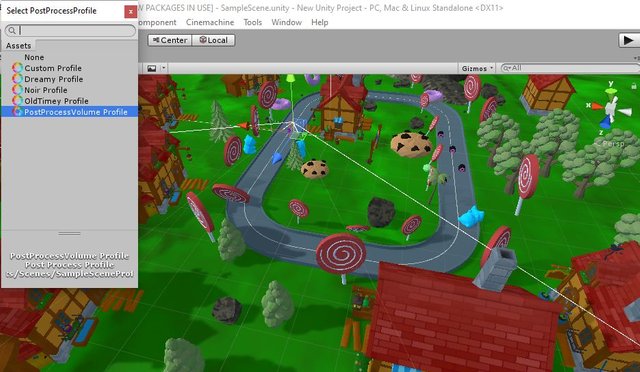
Zuerst stellt sich die Frage, was das Post Process Profile überhaupt ist. Bei diesem handelt es sich um eine Sammlung von Filtern und Effekten in Unity. Sie befinden sich im Post Process Profile bzw. unter PostProcessVolume im Hierarchiefenster.

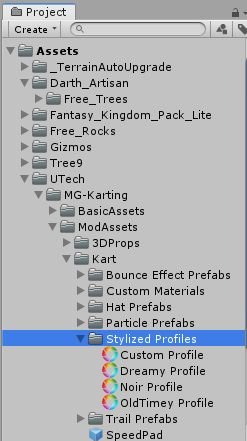
Im Projektfenster findet sich der richtige Ordner unter ModAssets oder Challenge Assets --> Kart --> Stylized Profiles

Danach muss wieder im Hierarchiefenster der PostprocessVolume ausgewählt werden. Anschließend wählt man den kleinen Kreis, rechts vom PostProcessVolume Profile an.

Anschließend öffnet sich links ein Fenster.

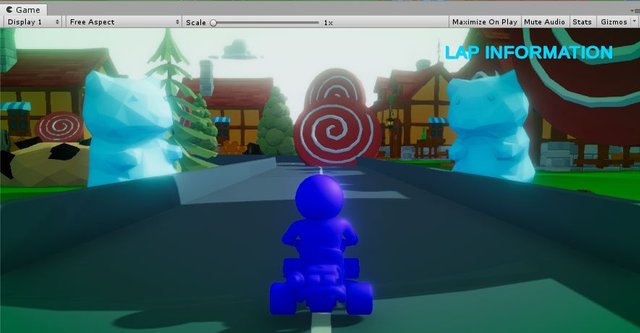
Je nach ausgewähltem Modus verändert sich das Spiel. Dies ist beispielsweise der Dreamymodus.

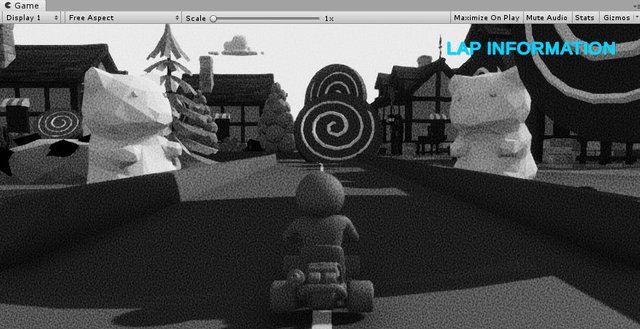
Noir:

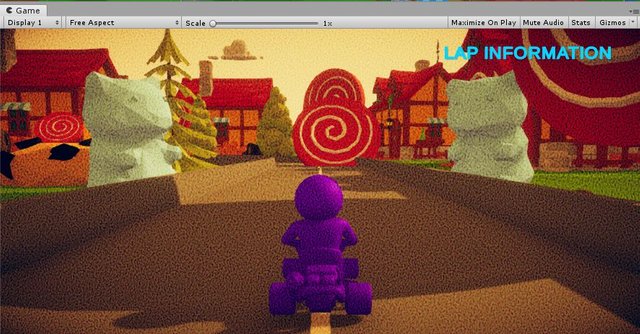
Old Timey:

Kart-Racer-Mod - Effekte bei Kollisionen
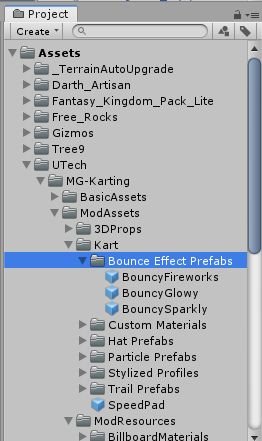
Such im Hierarchiefenster "Kart". Im Projektfenster suchst du dir unter Assets -->UTech -->MG-Karting-->ModAssets-->Kart, die Bounce Effect Prefabs

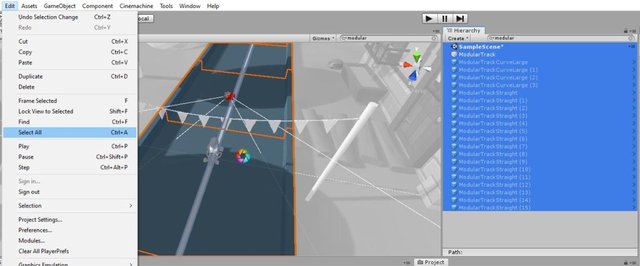
Dort wählst du einen Effekt aus. Den Effekt ziehst du auf das Gameobjekt Kart im Hierarchiefenster, um es diesem unterzuordnen und in die Szene einzufügen. Der Effekt ist jetzt dem Auto zugeordnet und jetzt noch zusätzlich den Wänden zugeordnet werden. Dafür muss man im Hierarchiefenster "fence" suchen oder alternativ "ModularTrack". Durch die explizite Suche im Hierarchiefenster filterst du ausschließlich heraus, was du benötigst. Anschließend gehst du auf "Bearbeiten" bzw. "Edit" und wählst alle aus mit "Select All" oder Strg+A. Durch das Markieren kannst du alle Wände auf einmal mit Effekten versehen.

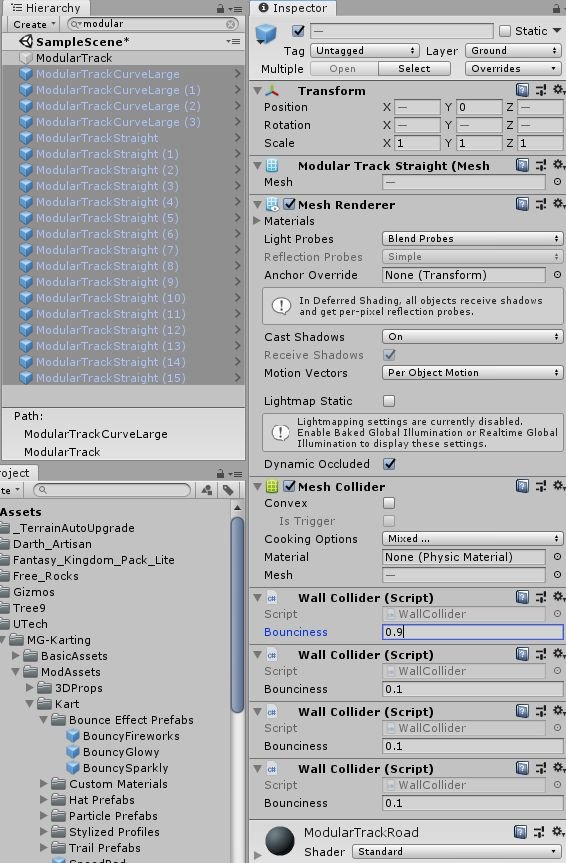
Bei mir hat es nicht so geklappt, wie ich wollte und ich musste sie nochmal separat markieren. Dann wählst du Add Component, suchst das Skript "WallCollider" und stellst die "Bounciness" auf 0.9

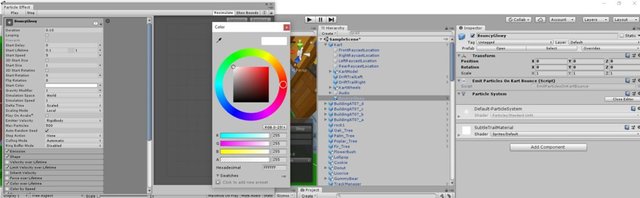
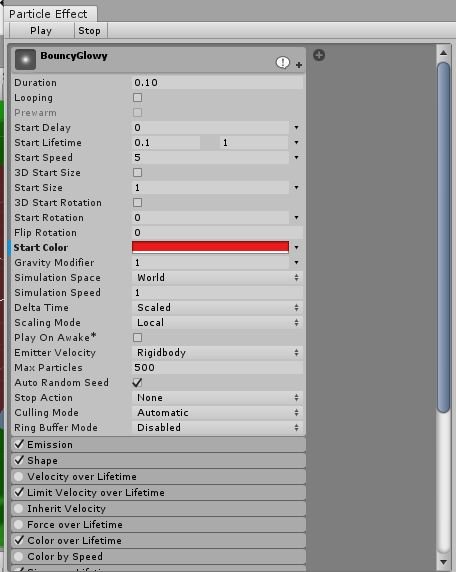
Wenn du den Effekt jetzt im Hierarchiefenster auswählst, kannst du beispielsweise die Startfarbe bestimmen:


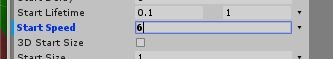
Über Start Speed bestimmst du die Geschwindigkeit der Partikel und kannst sie nach Bedarf schneller oder langsamer machen:

Kart-Racer-Mod - Dem Fahrer einen Hut verpassen
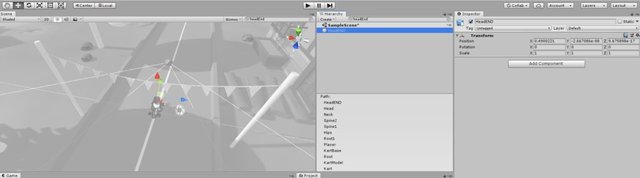
BeimTutorial "Add a Hat" wird der Fahrerfigur ein Hut aufgesetzt. Dafür muss im Hierarchiefenster nach dem entsprechenden Körperteil gesucht werden. Wir suchen also nach "HeadEnd".

Im Projektfenster suchen wir jetzt die HatPrefabs und ziehen den ausgewählten Hut ins Hierarchiefenster, zum "HeadEnd".

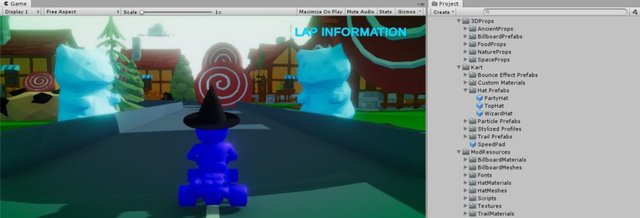
Die Spielfigur trägt einen Zaubererhut. Du hast die Möglichkeit weitere Mods vorzunehmen, indem du beispielsweise die Farbe vom Hut änderst.
Kart-Racer-Mod - Die eigene Strecke bauen
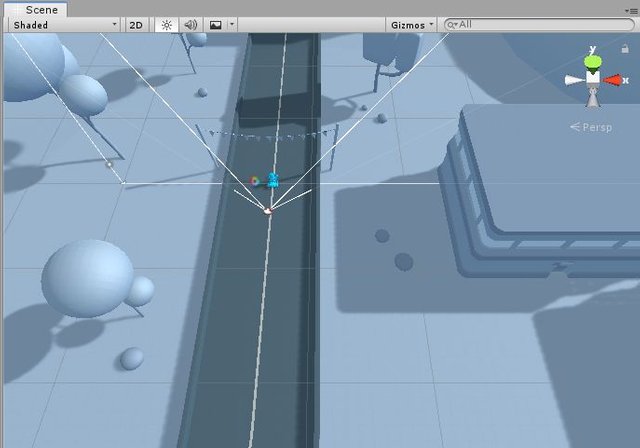
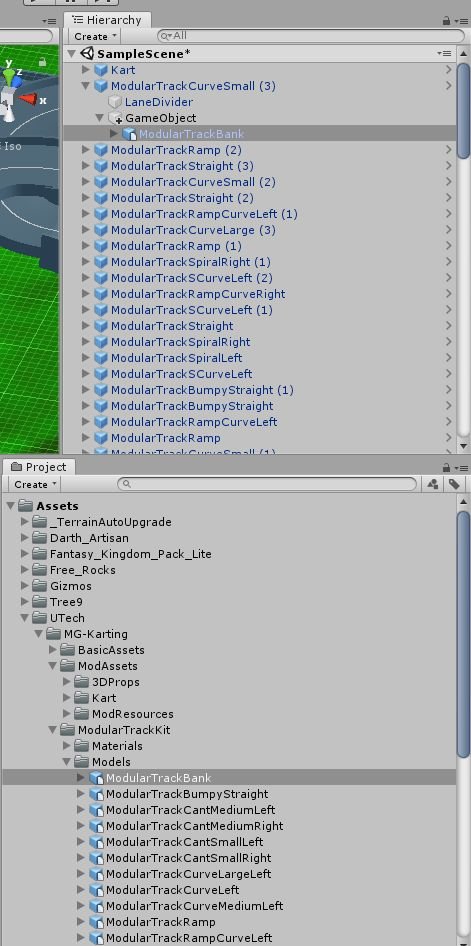
Für das Bauen von der eigenen Strecke benötigst du das ModularTrackKit im Projektfenster und den Prefabsordner. Die Streckenabschnitt können einfach zusammengestellt werden.

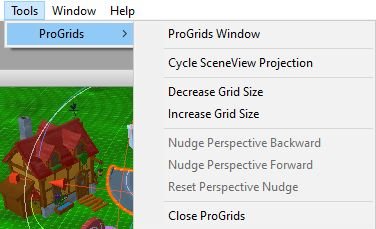
Der Streckenabschnitt wird einfach in die Szene gezogen. Zusätzlich wird das Progrids-Tool benötigt.


Das ist die ProGrid-Toolbar:

Sie hilft beim Ausrichten von Objekten, indem ein Raster darauf gelegt wird.
Feld 2: zeigt das Raster in der Szenenansicht
Feld 3: Objekte werden am Raster eingefangen und darauf verschoben
Feld 4: Alle ausgewählten Objekte werden im Raster gefangen
Feld 5: Das Raster Folgt dem ausgewählten Objekt, während es verschoben wird
Feld 6: Zeigt das Raster auf der X-Achse
Feld 7: Zeigt das Raster auf der Y-Achse
Feld 8: Zeigt das Raster auf der Z-Achse
Feld 9: Zeigt das Raster auf allen Achsen an
Damit der Streckenabschnitt sich besser mit dem Anderen verbinden kann, wird der dritte Button in der Toolbar auf On gestellt.
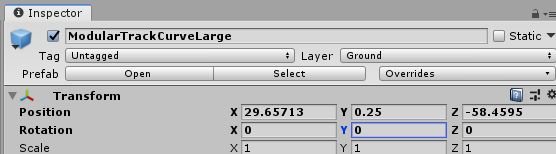
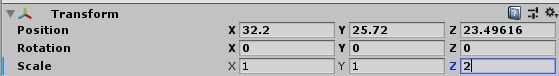
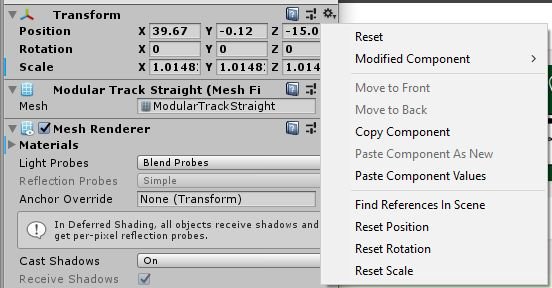
Der Streckenabschnitt den du ausgesucht hast, kann außerdem rotiert werden. Im Inspecotfenster, lässt sich unter Transform die Gradzahl der Drehung einstellen. Der Abschnitt kann um 0° , 90° , 180° und 270° gedreht werden.

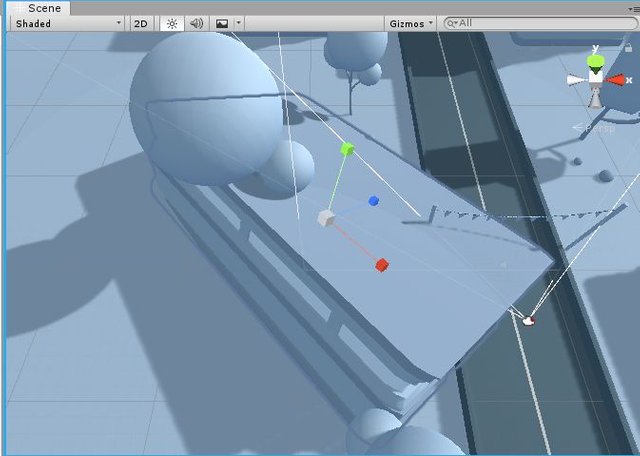
Anstatt mehrere Strecken aneinanderzusetzen, kann eine Strecke verlängert werden, indem du die Skalierung z. B. bei Z auf 2 setzt. Dadurch wird die Länge des Steckenstücks verdoppelt.

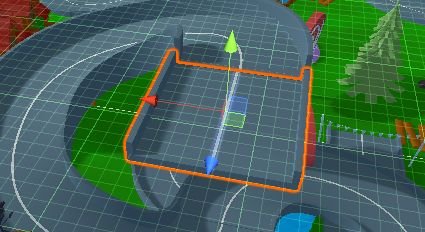
Die Strecke vor der Skallierung:

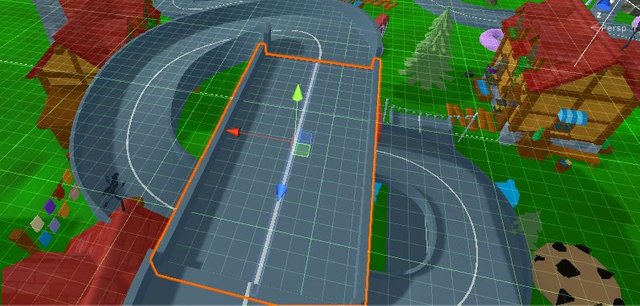
Verlängertes Streckenstück:

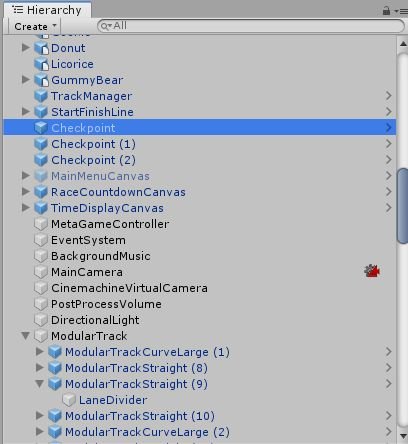
Als nächstes müssen entlang der Strecke Checkpoints festgelegt werden. Das Spiel betrachtet eine Runde erst als beendet, wenn der Spieler alle Checkpoints durchfahren hat.
Im Hierarchiefenster wird ein Checkpoint markiert.

Die Checkpoints sollten auf der Strecke liegen.

Nach Abschluss einer Runde, sollte diese vom Spiel erkannt werden.
Zusätzlich hast du die Möglichkeit ein Streckenstück auf eine spezielle Höhe festzulegen.
Dafür wählst du ein Empty Gameobject.

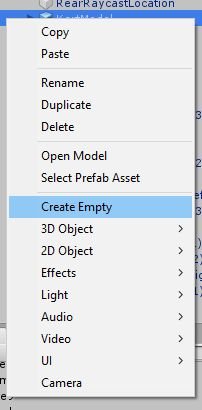
Dafür machst du einen Rechtsklick ins Hierarchiefenster und wählst Create Empty. Darin kannst du ein leeres Objekt erstellen. Vom Asset im Projektfenster ziehst du das Prefab zum GameObject.

Das leere Objekt erscheint an festgelegter Stelle in festgelegter Höhe im Szenenfenster.

Diese Prefbas werden zu "Children" bzw. Kindern des GameObjects und erben die gleiche Position auf der Karte, wie das "Elternteil". Sie sind auf der Höhe festgelegt, die eingestellt wurde und können dorthin bewegt werden, wo sie hinsollen. Zur Abwechslung können auch Streckenabschnitte eingefärbt werden.

Streckenabschnitte können deaktiviert und ihre Eigenschaften vorher kopiert und auf das Ersatzsstreckenstück übertragen werden.
Für das deaktivieren eines Abschnitts oder Objekts, muss einfach das linke Häckchen herausgenommen werden.

Zuerst wählst du das Zahnrad. Um die Eigenschaften eines Streckenabschnitts zu kopieren wählst du Copy Component. Zum Einfügen und Übertragen auf das neue GameObject wählst du einfach Past Component Values.

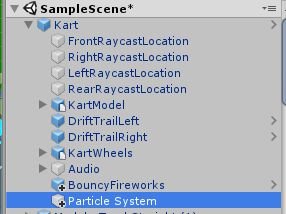
Kart-Racer-Mod - Partikeleffekte hinzufügen
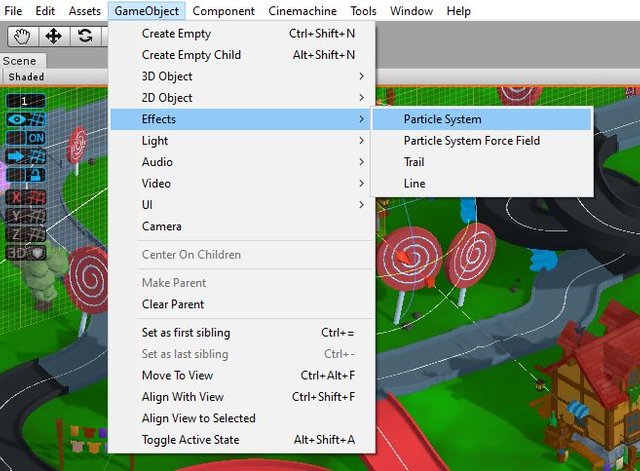
Die Partikeleffekte finden sich unter GameObject --> Effects und Particle System

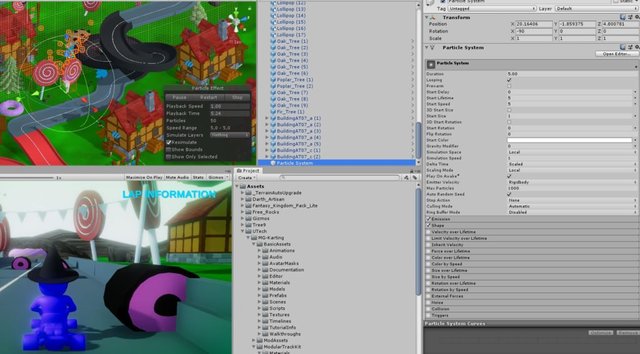
Die Effekte werden dem Spiel hinzugefügt und finden sich jetzt im Hierarchiefenster:

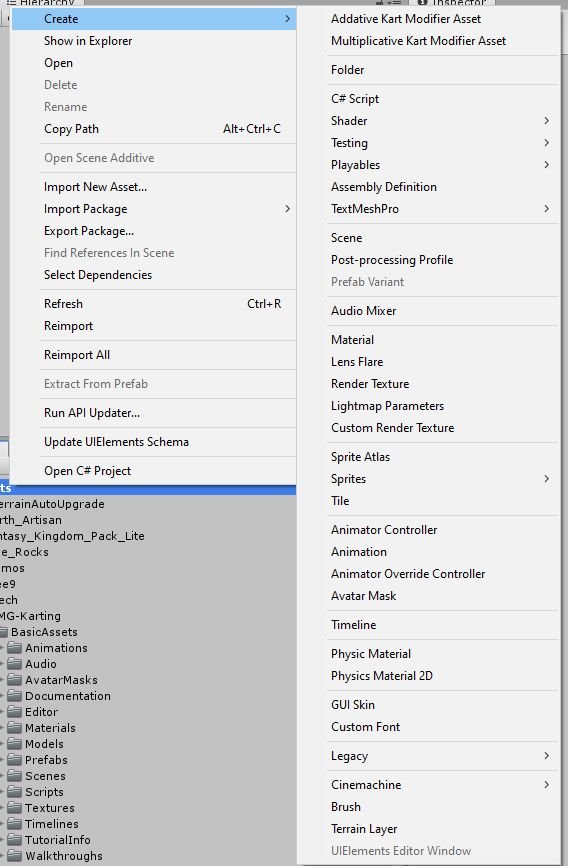
Die Partikel lassen sich bearbeiten: Dafür wählst du mit der rechten Maustaste "Create" und "Material".
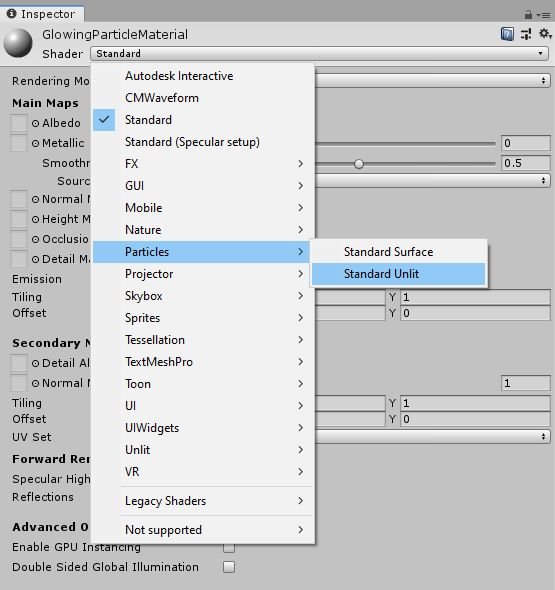
Benenne dies als GlowingParticleMaterial.

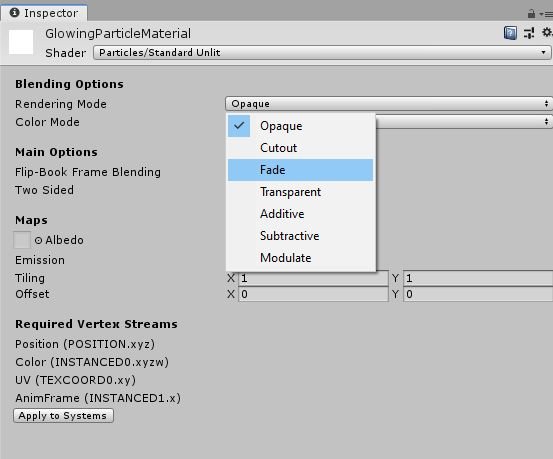
Anschließend wählst du im Inspector Window Standard und unter Particles Standard Unlit aus. Die Partikel werden nicht von Licht und Schatten beeinflusst. Es wird vollfarbig gerendert.

Bei Rendering Mode wird Fade eingestellt.

Der Color Mode wird auf Multiply eingestellt.

Klicke den Kreis bei Albedo an.

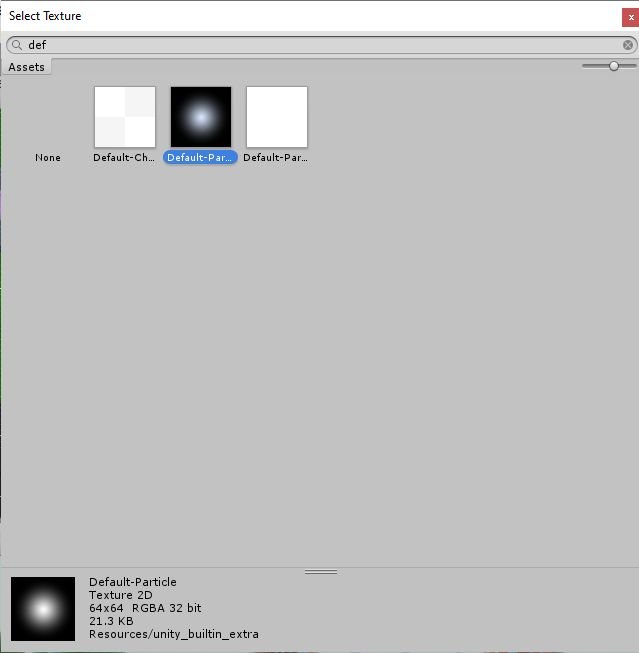
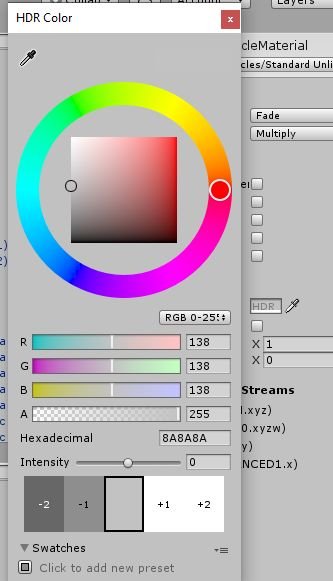
Anschließend suchst du die Default Particle und stellst per HDR (Pinzette) die Farbgebung ein.

Jetzt wird dies den Partikeln zugeordnet. Das GlowingParticleMaterial wird vom Projektfenster ins Hierarchiesystem zum Particle System gezogen.
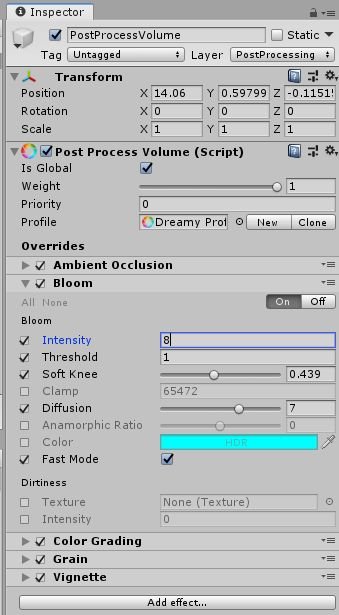
Anschließend wählst du PostProcessVolume aus und öffnest das Dropdownmenü von Bloom. Stelle dort Intensity auf 8.

Wähle im Hierarchiefenster das Particle System aus und benutze das Bewegungstool, um es direkt neben das Rad des Autos zu verschieben.
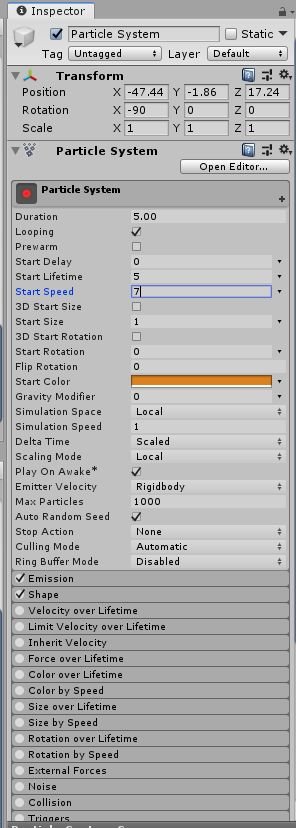
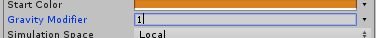
Hast du im Hierarchiefenster das Particle System markiert, kannst du im Inspectorfenster weitere Anpassungen vornehmen. Dazu gehören Größe (Start Size), Farbe (Start Color) und Geschwindigkeit (Start Speed).

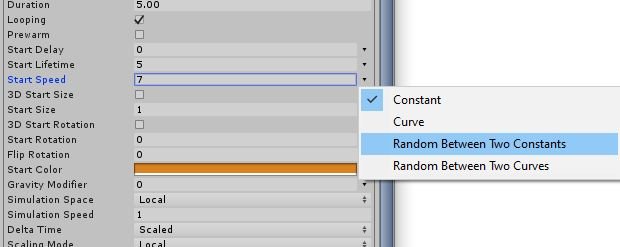
Wählst du rechts den Pfeil aus, der nach unten schaut, öffnet sich ein weiteres Menü.

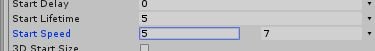
Dann öffnet sich ein Feld, bei dem du einen zweiten Wert eingeben kannst.

Der Gravity Modifikator lässt die Teilchen auf Graviation reagieren.

Damit die Partikeleffekte zum Auto gehören und der Racer nicht von den Partikeln wegfährt, müssen diese zum "Kind" vom Spielobjekt Auto werden.
Dafür wird das Particle System per Drag & Drop dem Auto zugeordnet.

Ab jetzt sprühen die Räder beim Fahren Funken.
Kart-Racer-Mod - Lichtstreifen hinzufügen
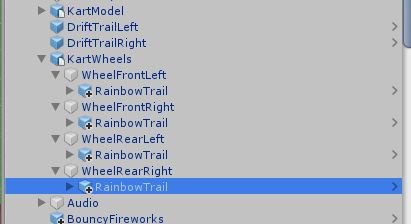
Wähle im Hierarchiefenster das Kartobjekt und suche darunter die Kartwheels.

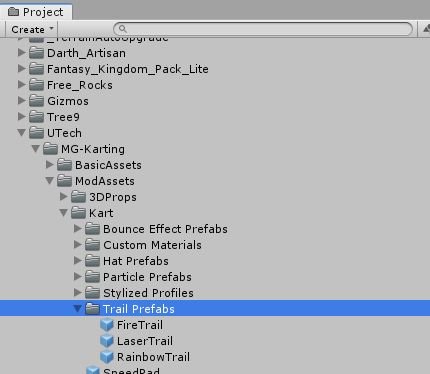
Wähle im Projektfenster die ModAssets -->Kart -->Trail Prefabs und wähle ein Prefab aus.

Ziehe das Prefab auf jedes Rad bzw. Wheel GameObject im Hierarchiefenster.

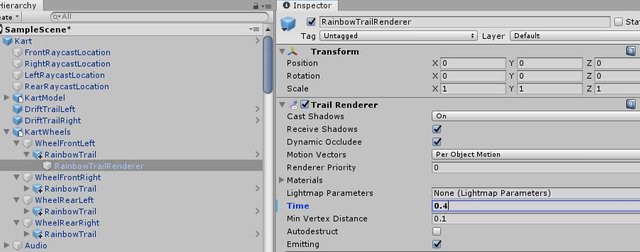
Wählst du im Hierarchiefenster den Effekt, der als "Child" vom Rad eingeordnet ist aus und gehst in die Optionen, hast du die Möglichkeit die Zeit umzustellen. Der Bereich Time gibt bei niedrigeren Werten der Spur eine kürzere Zeit, bevor sie verschwindet. Bei höheren Werten, bleibt die Spur länger erhalten.

Kart-Racer-Mod - Speedpads hinzufügen
Speedpads steigern kurzzeitig die Geschwindigkeit vom Fahrzeug.

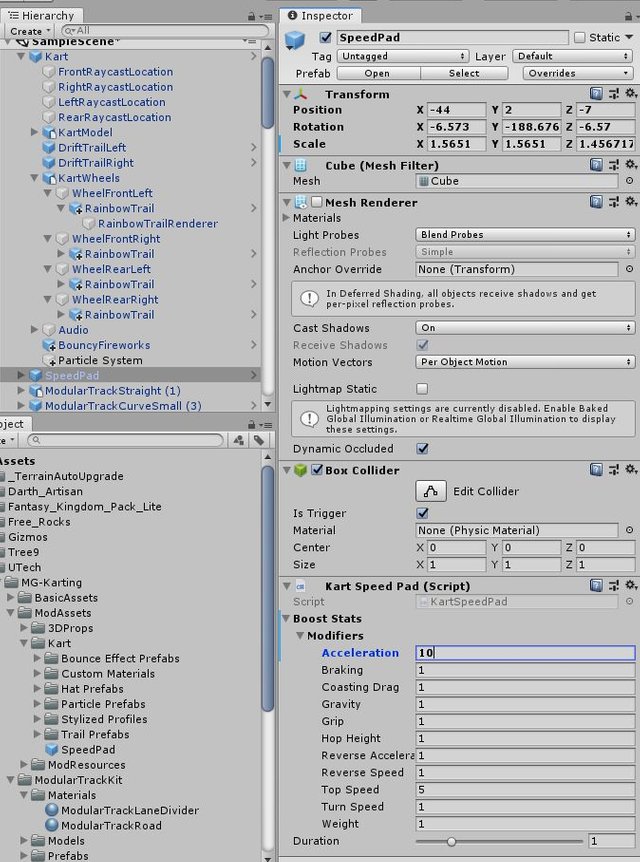
Es wird einfach auf die Strecke gezogen:

Die Einstellungen können bei Kart Speed Pad (Script) - Boost Stats -->Modifiers -->Accelerator vorgenommen werden. (Stelle diesen beispielsweise auf 10 und Top Speed auf 7).

Kart-Racer-Mod - Bilder ins Spiel integrieren
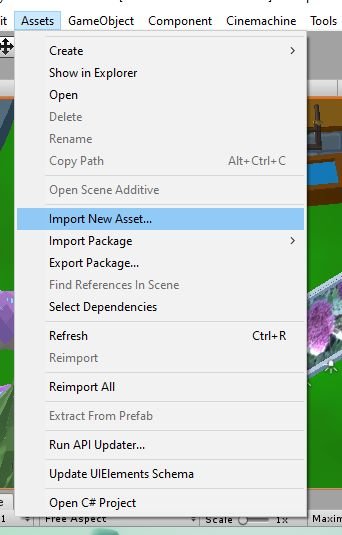
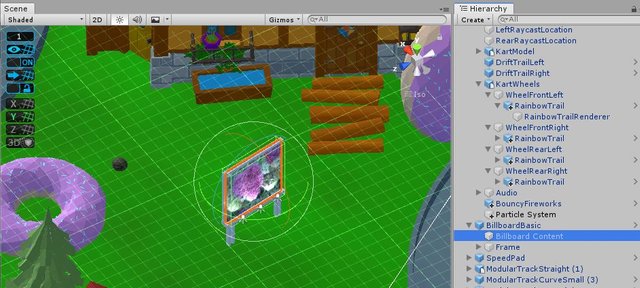
Mit dem Billboard Prefab können eigene Fotos in ein Spiel integriert werden. Zuerst wählst du im Projektfenster ModAssets -->3D Probs -->Billboard Prefabs die Tafel aus und ziehst sie in die Szene. Das Foto importierst du über Assets --> Import New Assets

Du suchst das Foto aus und ziehst das importierte Bild ins Hierarchiefenster unter Billboard und Billboard Content. Bei Bedarf kannst du das Bild skallieren.

Kart-Racer-Mod - Benutzerdefinierter Auslöser
Du kannst einen benutzerdefinierten Auslöser im Spiel integrieren.
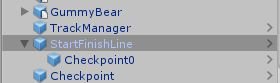
Dafür wählst du beim Rennspiel die Ziellinie bzw. die StartFinishLine im Hierarchiefenster aus. Mit F im Szenenbild zentrierst du sie.

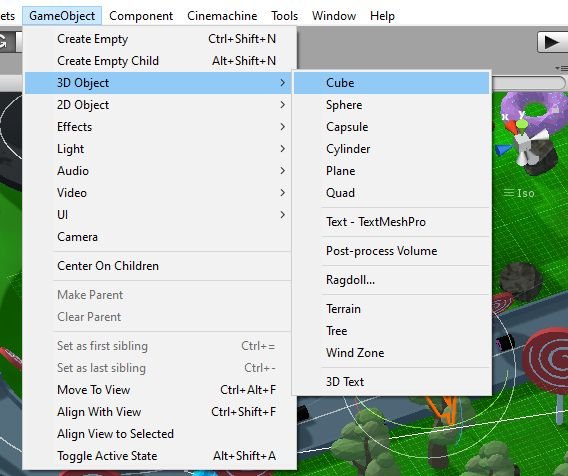
Wähle im Menü GameObject-->3D Object -->Cube

Diesen fügst du in die Szene ein. Er wird der "Auslöser" bzw. der "Trigger" sein.

Benutze das Tool zum Bewegen und Positionieren und platziere es quer bei der Ziellinie.

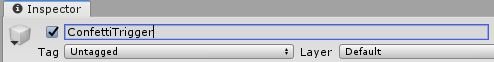
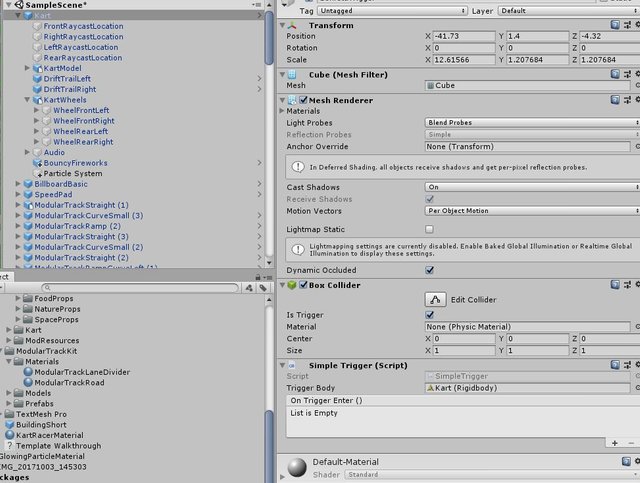
Im Inspektorfenster kannst du den Quader umbennen, in z. B. ConfettiTrigger.

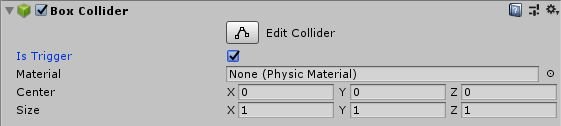
Ebenfalls im Inspectorfenster findet sich der Abschnitt Box Collider. Hier setzt du ein Häckchen bei "Is Trigger".

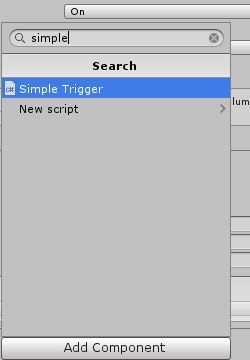
Anschließend wählst du unter AddComponent die Komponente Simple Trigger aus.

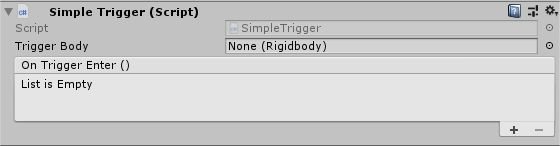
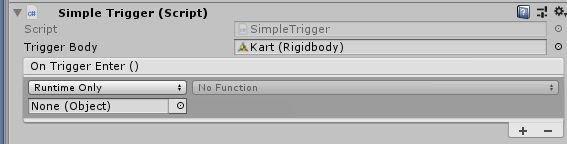
Anschließend sieht das ganze so aus:

Dann suchst du dir im Hierarchiefenster das Kart heraus und ziehst es direkt in das Feld TriggerBody.

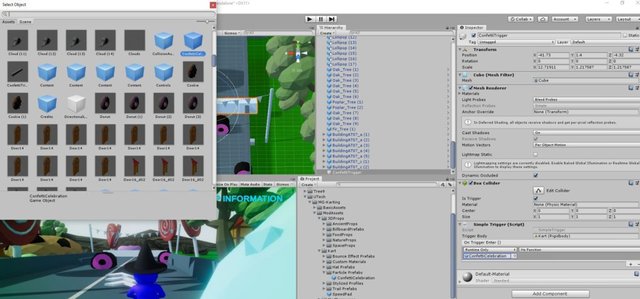
Nachfolgend suchst du im Projekfenster und der Assets die ConfetteiCelebration heraus. Du ziehst sie in den Szenenbildschirm zur Start-und-Ziellinie.
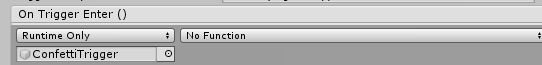
Wähle anschließend im Hierarchiefenster ConfettiTrigger aus und suche dir erneut das Simple Trigger Skript. Beim Bereich On Trigger Enter (), wählst du das Pluszeichen aus.

Ziehe den ConfettiTrigger aus dem Hierarchiefenster auf den Bereich "None (Object)".

Jetzt wählst du den Kreis neben ConfettiTrigger aus und suchst ConfettiCelebration.

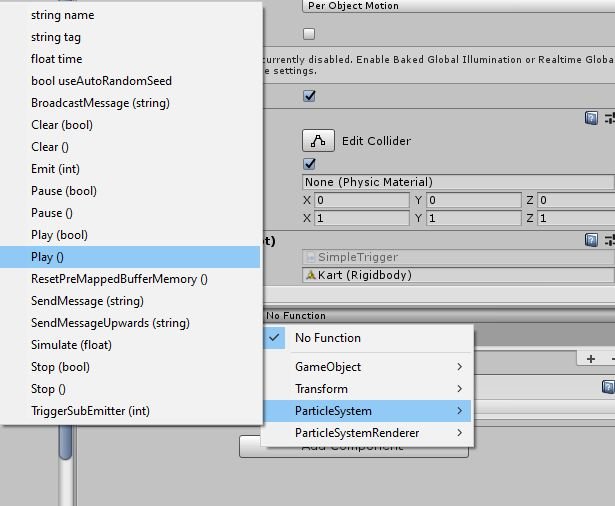
Dann wählst du unter No Function das ParticleSystem und wählst Play().

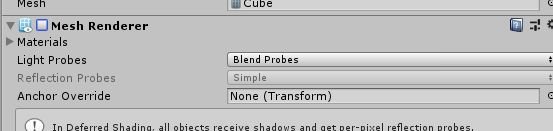
Mit der Auswahl von Mesh Renderer wird der "Auslöser" versteckt.

Kart-Racer-Mod - Gib deinem Spiel einen Titel
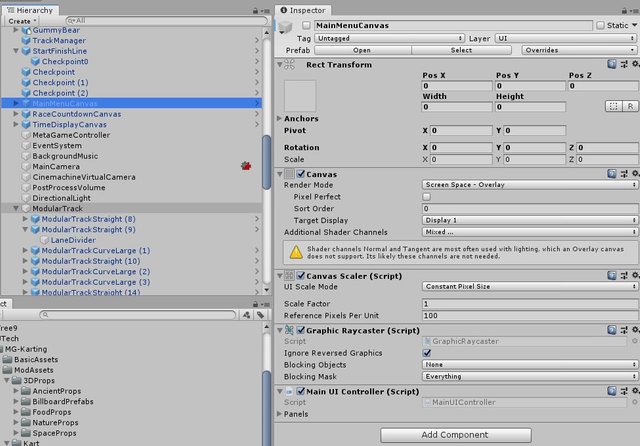
Wähle im Hierarchiefenster "MainMenuCanvas" aus.

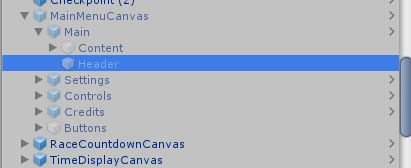
Öffne das Untermenü "Main"-->Header

Im Inspectorfenster gibst du deinen gewünschten Titel ins Textfenster ein. In dem Bereich kannst du auch die Schriftart ändern.

Der Titel erscheint, wenn du das Spiel pausierst (Esc).
Hier ist das fertige Spiel am Ende des Tutorials: Schlaraffenland Racer
Posted from my blog with SteemPress : https://games-und-lyrik.de/erste-erfahrungen-mit-unity/