
Seit der Einführung der europäischen Datenschutzgrundverordnung machen sich mehr Menschen Gedanken über den Verbleib ihrer Daten. Ein wichtiger Teil dieser Überlegungen ist die Frage, wer alles Daten erfassen kann, wenn ich eine Website besuche. So prinzipiell wird eine Website ja bei einem Hoster wie wir es einer sind, oder einen Service wie beispielsweise wordpress.com, betrieben. Wenn ich eine Website aufrufe, vermute ich zunächst mal, dass alle notwendigen Elemente der Website aus dieser Quelle abgerufen und in meinem Browser zusammen- und dargestellt werden. Wenn ich dann beispielsweise einen Facebook Like Button oder Twitter Button auf der Website sehe, so ist mir prinzipiell schon klar, dass diese Unternehmen meine Zugriffe auf der Website speichern und auswerten.
Ein weit verbreitetes, aber eher übersehenes Element auf Websites sind Schriften. Im Jahre 2010 startete Google das Projekt Google Web Fonts und bot lizenzfrei mehrere 100 Schriften an.
https://www.youtube.com/watch?time_continue=10&v=kUZXOKr4EAc
Das Angebot ist attraktiv und wird rege benutzt. Vermutlich binden heute die meisten Websites Google Fonts ein. In vielen Page Buildern und Themes sind Möglichkeiten zur Auswahl von Google Fonts enthalten weil es auch wirklich praktisch ist.
Aber: Jeder Aufruf einer Google Schrift bei jedem Seitenaufruf kann von Google verfolgt werden. Das Projekt Google Fonts ist ein klassisches Google Geschäft. Google gibt dir kostenlos viele Schriften, du gibst Google dafür die Daten deiner Besucher.
Spätestens nach diesem Satz solltest du dir überlegen, ob du das wirklich willst. Google zwingt dich nicht dazu die Schriften per Link einzubinden. Das ist nur der superkomfortable Weg. Du kannst genauso gut die Google Schriften herunterladen und auf deinem Server installieren. Genau das will ich jetzt machen.
Hinweis: Die Möglichkeit des Trackings besteht natürlich auch für das Video, das ich gerade da oben eingebunden habe. Google YouTube bemerkt natürlich, wenn jemand diese Seite aufruft. Google prüft, ob das Video legal angezeigt werden darf. Dazu muss Google wissen, in welchem Land du wohnst. Es ist aber viel benutzerfreundlicher, also für dich jetzt, das Video so einzubinden, als nur einen Link zum Video in den Text zu schreiben ... oder?
Das Thema ist nicht einfach!
Nutzt meine Website Google Fonts?
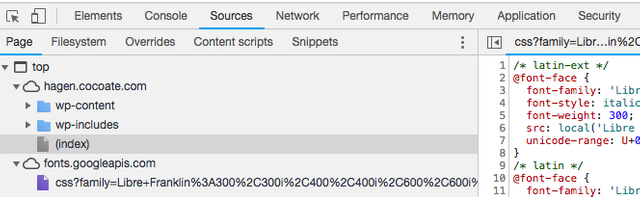
Die erste Frage, die sich stellt, ist natürlich, ob meine Website überhaupt Google Fonts benutzt. Um das herauszufinden kannst du einfach im Chrome Browser nach einem rechten Mausklick auf untersuchen klicken.

Google Fonts im Browser
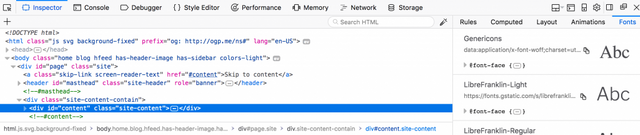
Beim Schreiben dachte ich darüber nach, ob es eine gute Idee ist, den Google Chrome Browser zu benutzen :) und daher hier noch ein Screenshot aus Firefox, denn damit kannst du das natürlich auch untersuchen.

Website im Firefox untersuchen
Google Fonts "ausschalten"
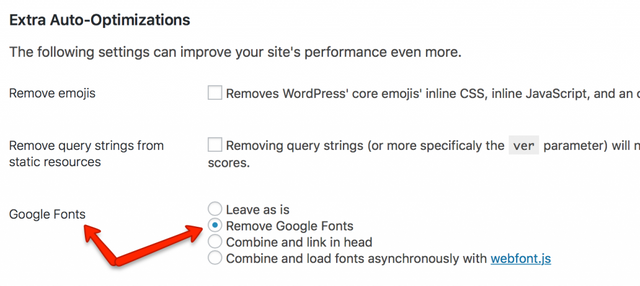
Wenn du die Google Webfonts nicht "absichtlich" benutzt, so kannst du sie einfach deaktivieren. Für diesen Zweck gibt es für WordPress die Plugins Disable Google Fonts und Remove Google Fonts References. Im Geschwingkeitsoptimierungsplugin Autoptimize gibt es eine Option die Google Fonts zu deaktivieren.

WordPress Autoptimize-Plugin
Deaktivierung in der functions.php
Das Child Theme hat eine eigene functions.php und du kannst auch unabhängig vom Plugin hier die Google Fonts mit der wp_dequeue_style() Funktion ausschalten. Die einzige Herausforderung dabei ist der richtige Name des Parameters. Auf meinem Blog benutze ich das WordPress TwentySeventeen Theme und da heisst der Parameter twentyseventeen-fonts. Der Code, den du in die functions.php Datei einfügen musst ist dieser:
add_action( 'wp_print_styles', 'mh_dequeue_google_fonts_style' );
function mh_dequeue_google_fonts_style() {
wp_dequeue_style( 'twentyseventeen-fonts' );
}
Die Parameter für gängige Theme sind:
- Twenty Twelve - twentytwelve-fonts
- Twenty Thirteen - twentythirteen-fonts
- Twenty Fourteen - twentyfourteen-fonts
- Twenty Fifteen - twentyfifteen-fonts
- Twenty Sixteen - twentysixteen-fonts
- Twenty Seventeen - twentyseventeen-fonts
- Genesis Sample - genesis-sample-fonts
- Extra - extra-fonts
- Divi - divi-fonts
Hinweis: Für Joomla gibt es die kostenpflichtige JMG Disable Google Fonts Erweiterung (4 US$).
Google Fonts lokal speichern
Wenn du die Schriften bewusst ausgewählt hast, so kannst du sie natürlich auch auf deinem eigenen Webhosting lagern. Die Schriften bestehen aus Dateien und diese Dateien werden von dort geladen. Google kann in diesem Fall die Nutzung der Schriften nicht mehr verfolgen.
Für den Download der Schriften bietet Google übrigens kein benutzerfreundliches Tool an. Der google-webfonts-helper stammt von Mario Ranftl aus Österreich.

mranftl.com
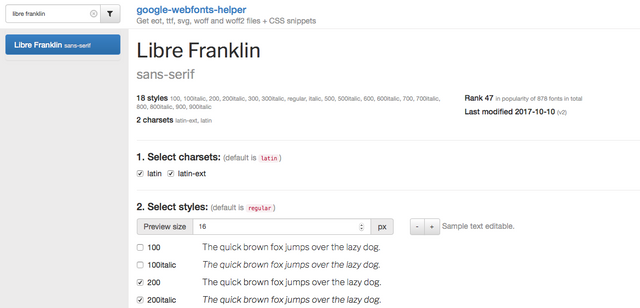
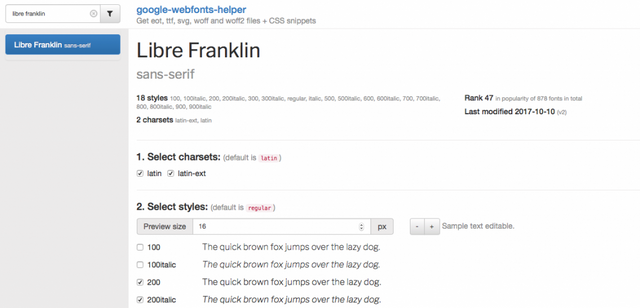
Im google-webfonts-helper tool kannst du die benötigte Schriftart suchen, in meinem Fall Libre Franklin.

google-webfont-helper
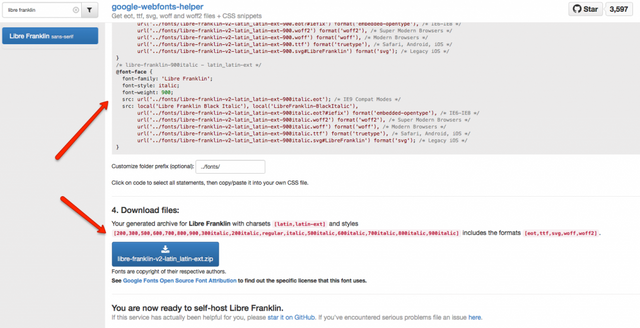
Im weiteren Verlauf der Seite werden die notwendigen CSS Befehle zur Einbindung der Schriften angezeigt und die Schriften zum Download angeboten. Kopiere die Dateien in ein Verzeichnis mit dem Namen fonts auf dem Hauptlevel des Webhosting.
public_html - fonts - wp-admin - wp-content - wp-include

google-webfont-helper, CSS Befehle, Schrift-Download
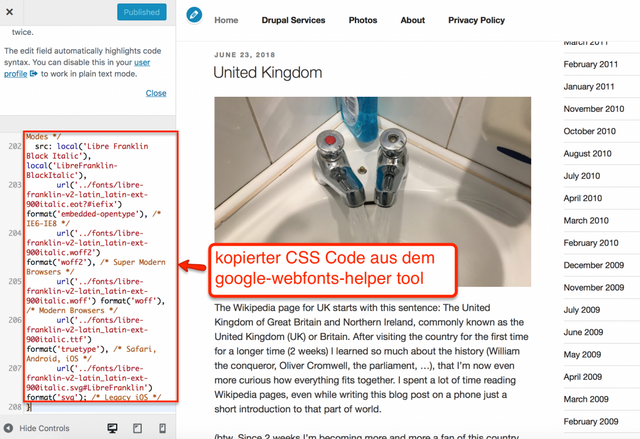
Um deine lokalen Fonts nutzen zu können, musst du sicherstellen, dass die Google Fonts deines Themes deaktiviert sind (siehe oben). Dann kannst du die zusätzlichen CSS Befehle im WordPress Theme Customizer im WordPress Backend eintragen.

CSS Code im customizer
Das war es auch schon, nun werden die Schriften von deinem Server geladen und du gibst keine Besucherdaten (über diesem Weg) an Google weiter.
Fazit
Das sieht alles etwas unhandlich und kompliziert aus, ist es aber eigentlich gar nicht. Das grösste Problem ist vermutlich der richtige Speicherort der neuen Dateien und die Art und Weise, wie du die Google Fonts im ursprünglichen Theme deaktivierst. Ich habe das bei mir in der function.php gemacht um nicht noch zusätzlich ein Plugin installieren zu müssen.
Links
tl;dr: Google Fonts lassen sich auch auf dem eigenen Server nutzen und du solltest das tun.
Posted from my blog with SteemPress : https://blog.novatrend.ch/2018/07/23/google-fonts-in-wordpress-lokal-einbinden/