AssalamuAlaikum & Greetings Everyone!
It's me @amjadsharif
From #pakistan
AssalamuAlaikum & Greetings Everyone!
It's me @amjadsharif
From #pakistan

This course is very wonderful, I learn a lot in previous lecture. It was interesting that I could gain some knowledge from this lesson. It's an honor for me to be a part of learning this course.
Discuss Colour Theory according to the way you understand it.. |
|---|
In my understanding, color theory is a method that tells us how colors work together.
These colors are of three types: red, blue and yellow.
Other colors are formed by mixing these three colors. For example: Red and blue can make purple by mixing both. Yellow and blue can make green by mixing both.
Color theory also includes that some colors look good together, such as complementary colors, and some colors create more beauty together. In addition, colors also represent different emotions such as red represents energy and emotion, while blue represents calmness.
These are examples for color schemes:
 |  |  |
|---|
Choose "Two" from the colour scheme discussed, briefly talk about it and demonstrate with two examples each showing how to combine colours using that scheme.. |
|---|
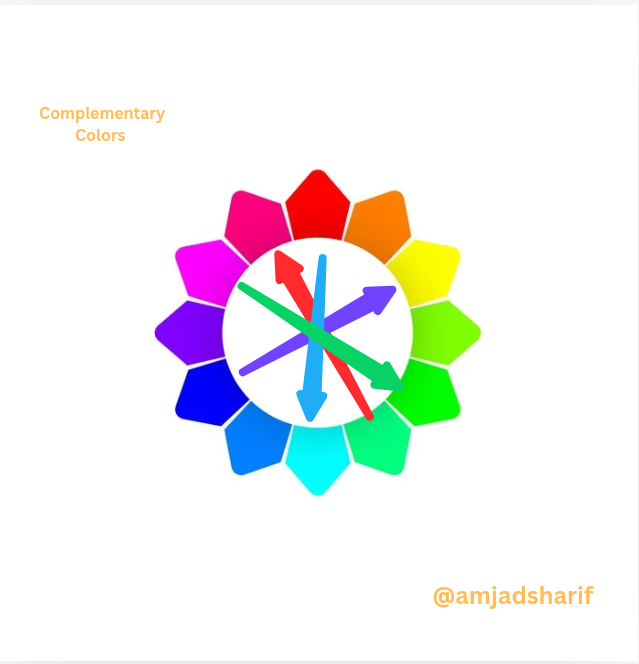
- Complementary Colors for those that are opposite each other on the color wheel, such as blue and gold or green and red. When these colors are used together, they complement each other and look beautiful.

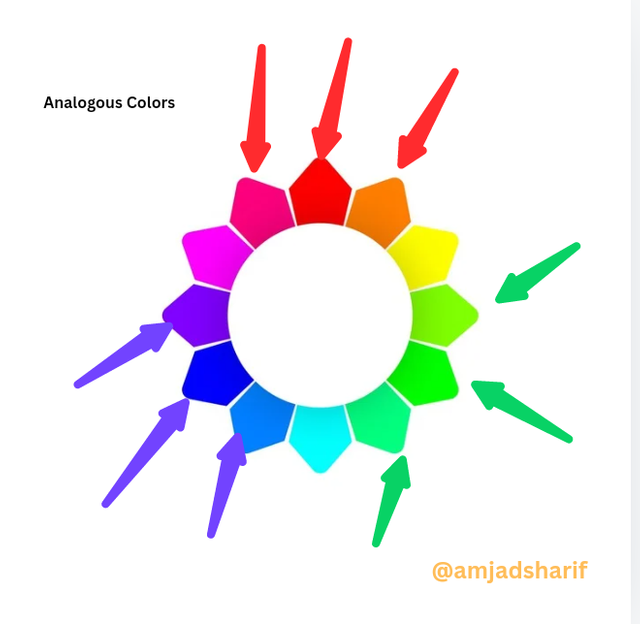
- Analogous Color schemes include colors that are related to each other on the color wheel. This scheme is usually soft and harmonious because the colors are similar and comfortable to the eye. It usually consists of a central color and two colors to the right and left of it.

Demonstrate how to get your color Hex from the external object using your Canva design app.. |
|---|
I will discuss the steps color Hex code from canva:
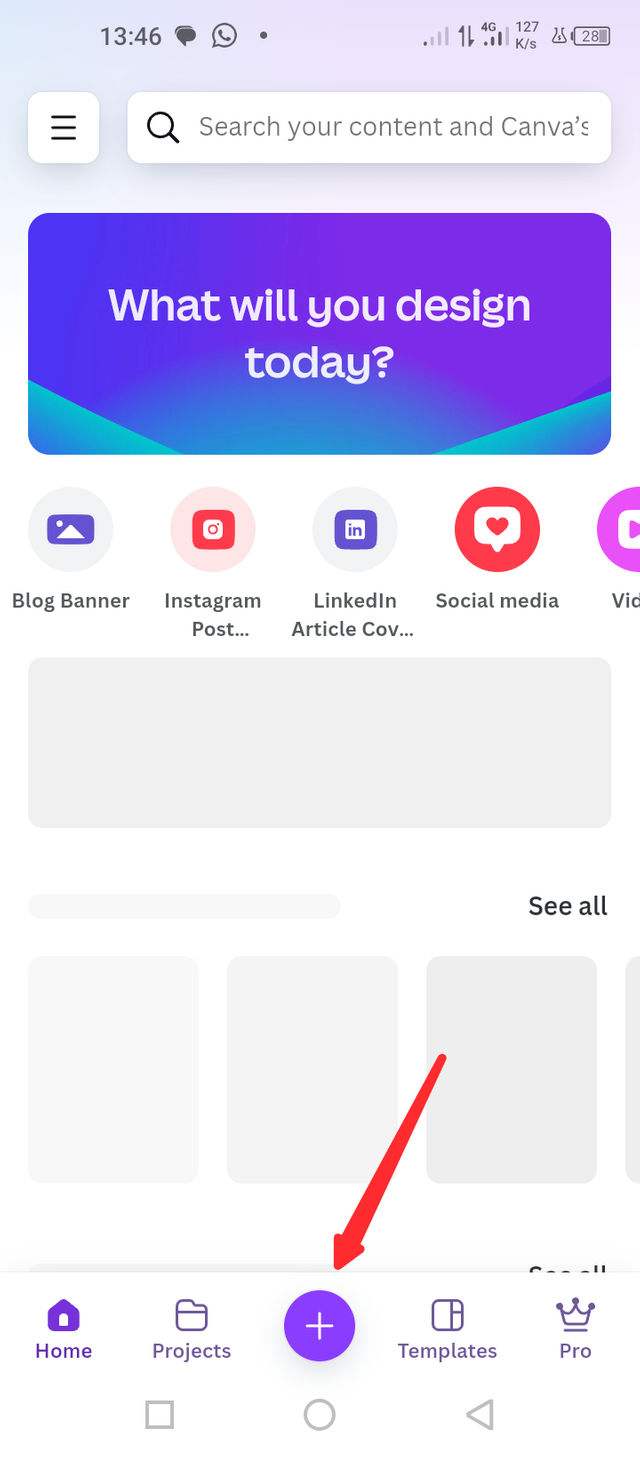
- In first step, Open my canva app from my mobile. Click on plus ( + ) button red arrow indicate.
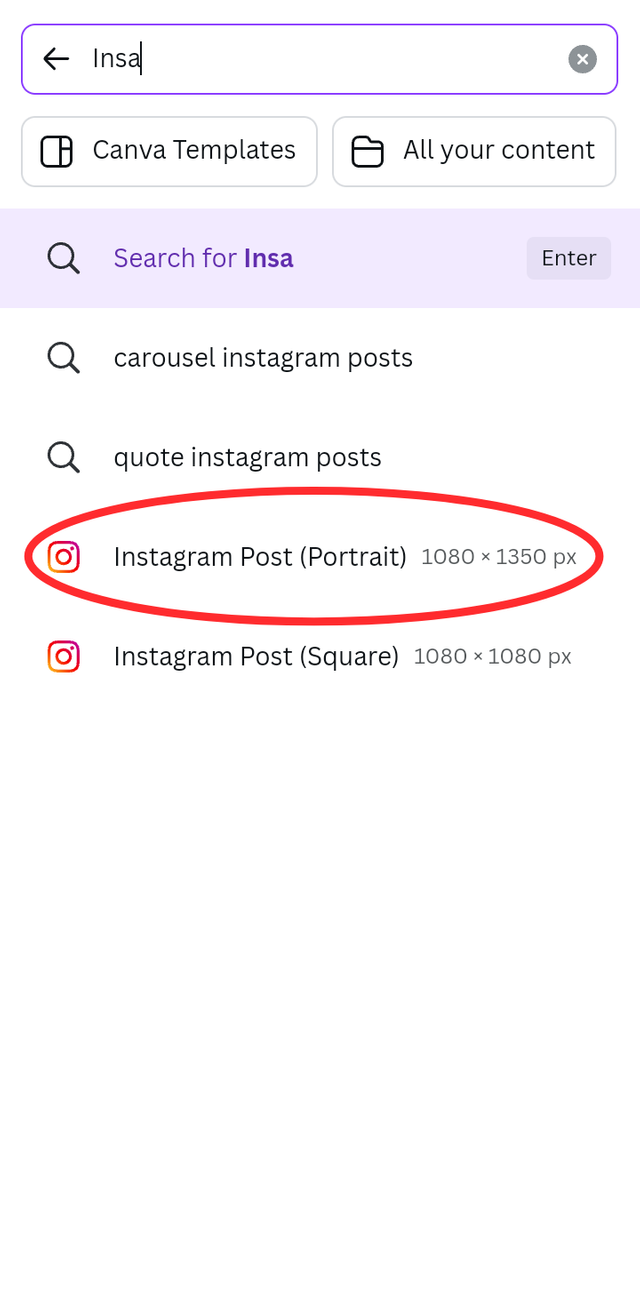
Select the size here, I selected 1080x1350 Instagram portrait. you can select your choice.
 |  |  |
|---|
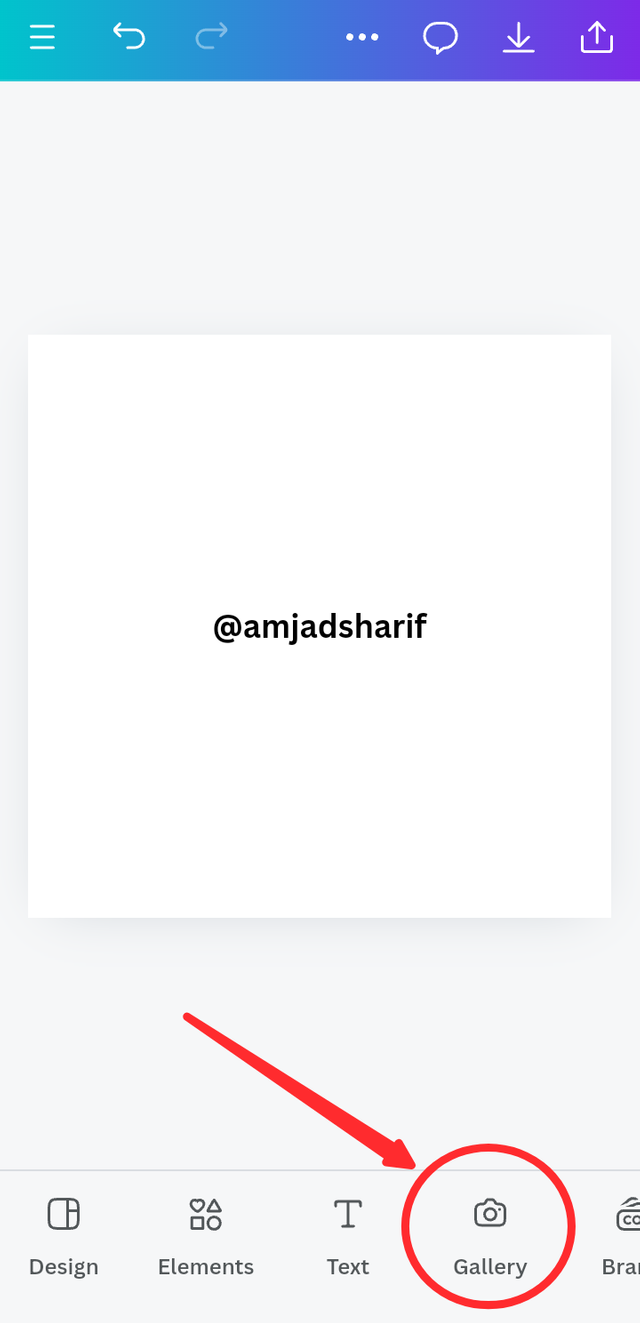
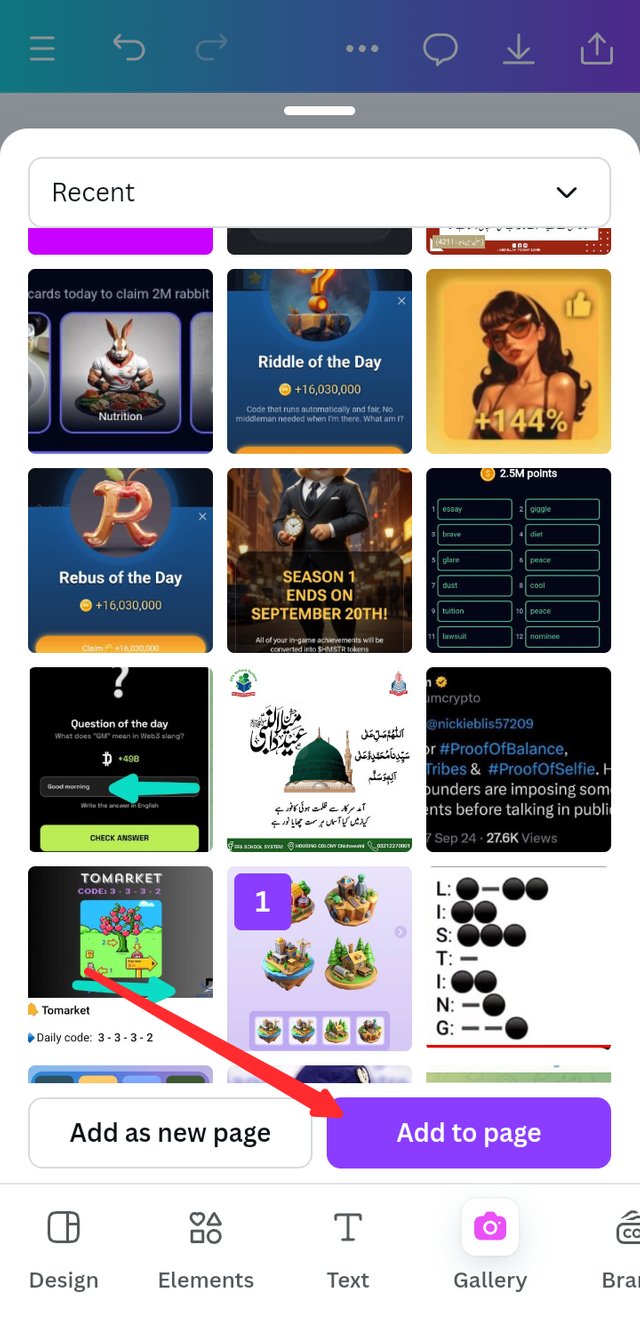
- In second step I click on the gallery page and selected an image, after selecting the image. I added to the Canva page.
 |  |
|---|
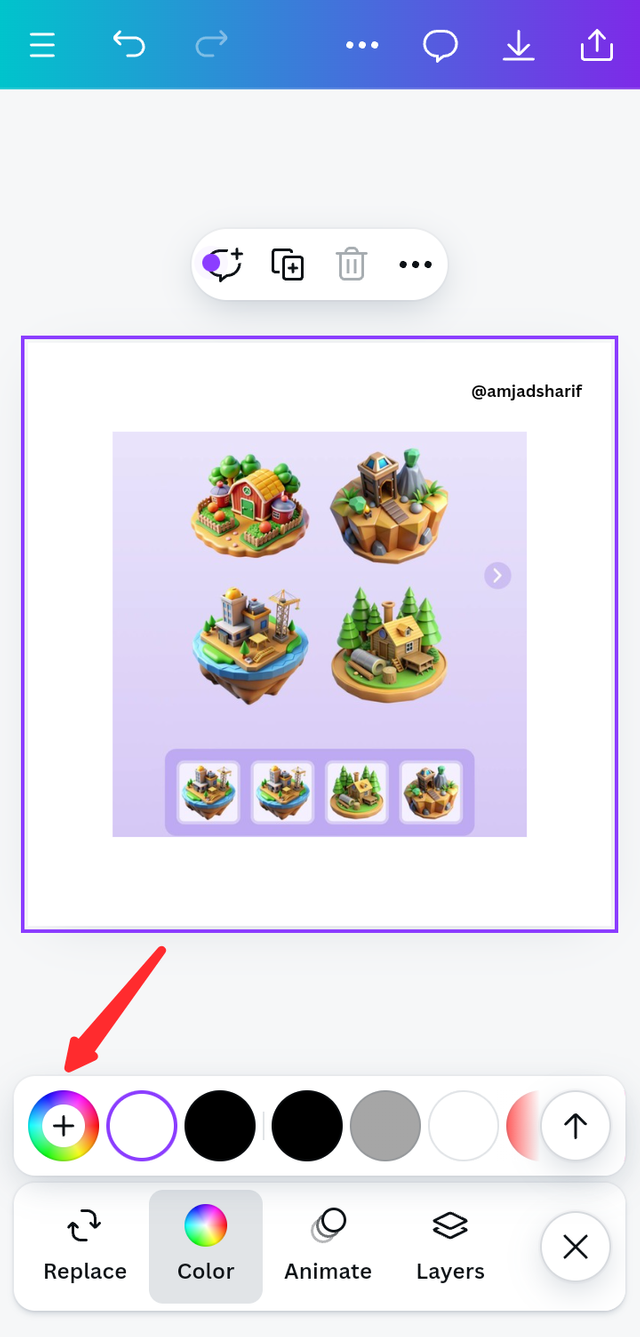
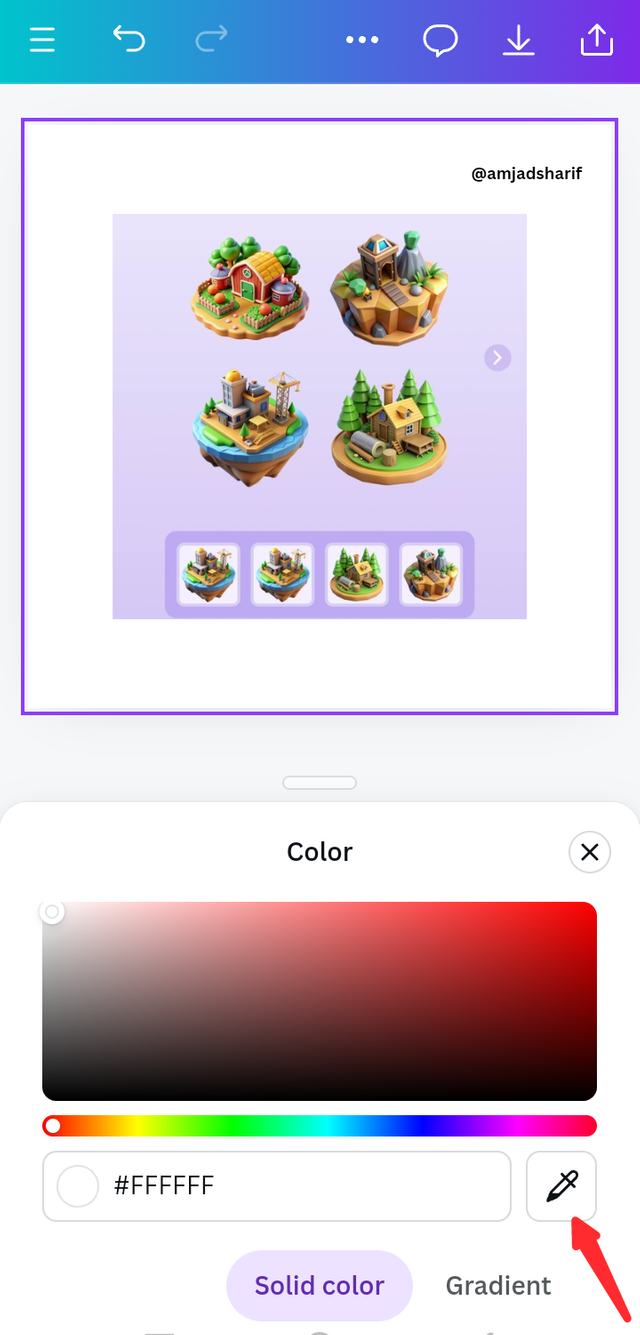
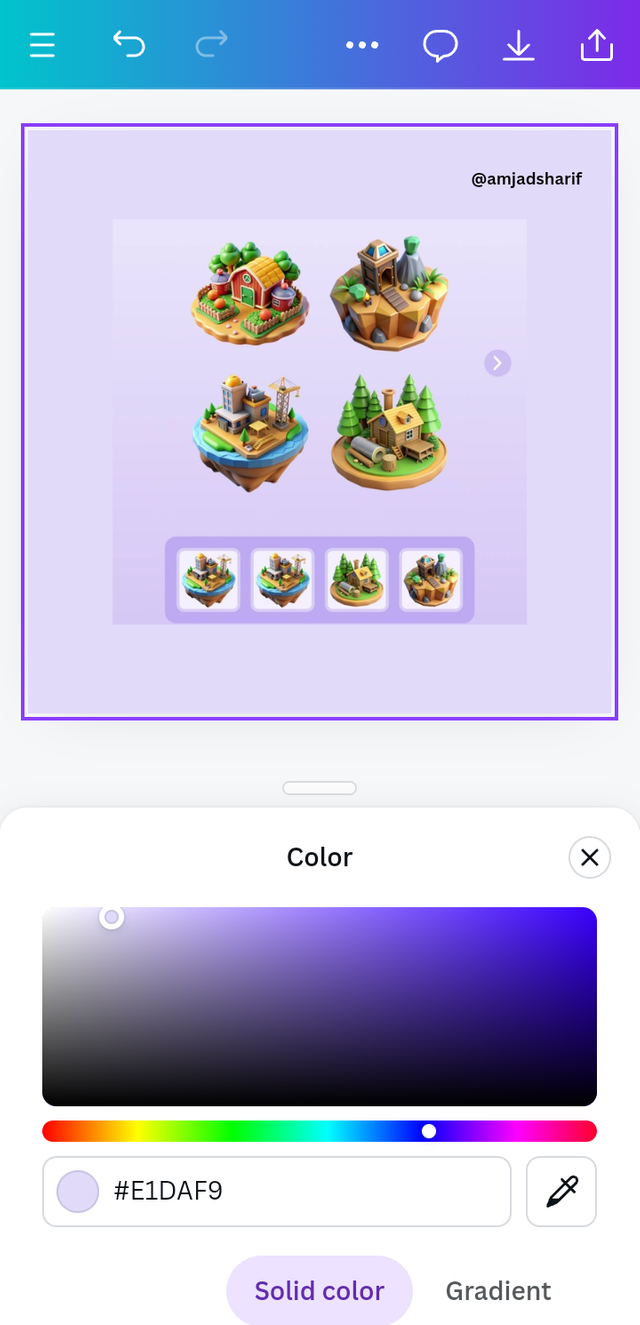
- In the third step, I click on colors. After clicking on the color, a pencil editor appears. I drag the pencil editor to the image. That gives me the background color. I got the background color and Heck code is #e1daf9
 |  |  |
|---|
Finally demonstrate how to get the colours behind the hex codes below. a.#f3ca20, b.#000000, b.#ef9d10f.. |
|---|
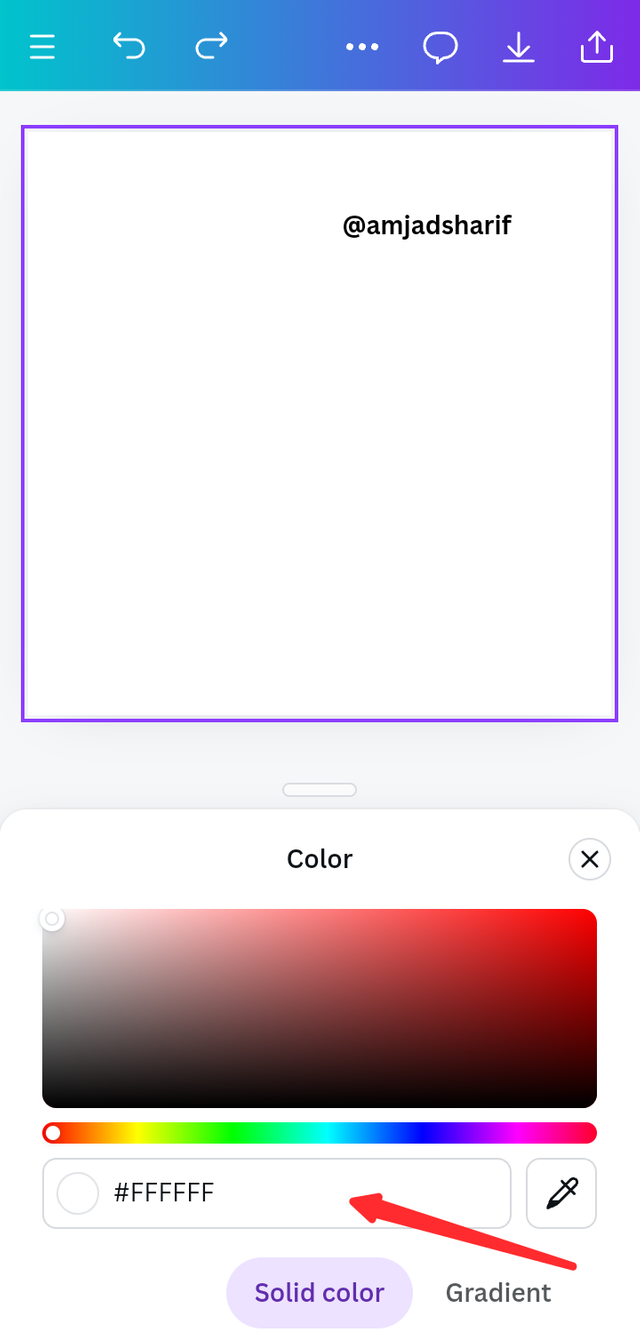
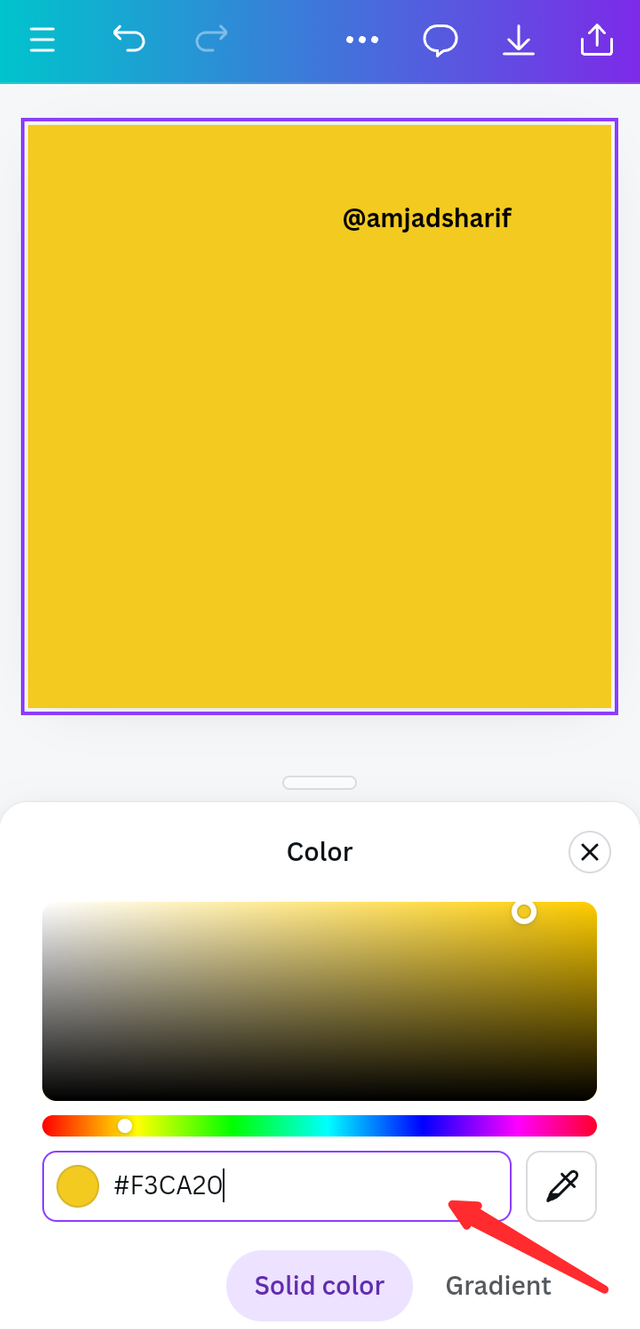
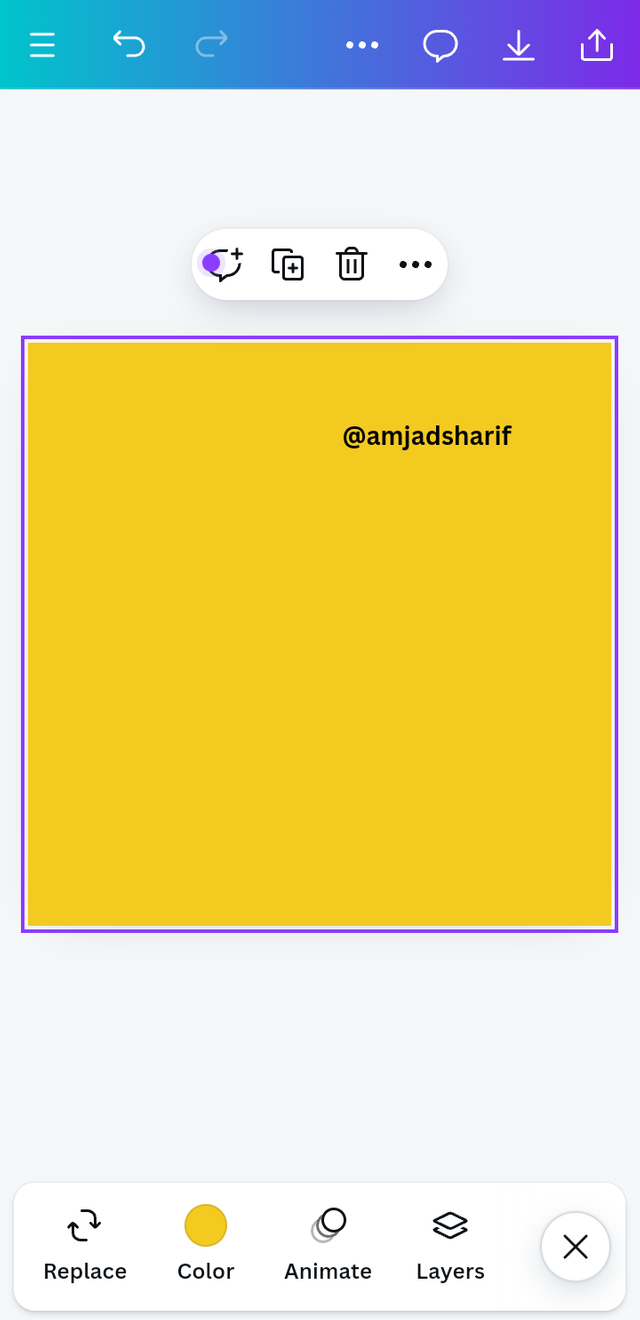
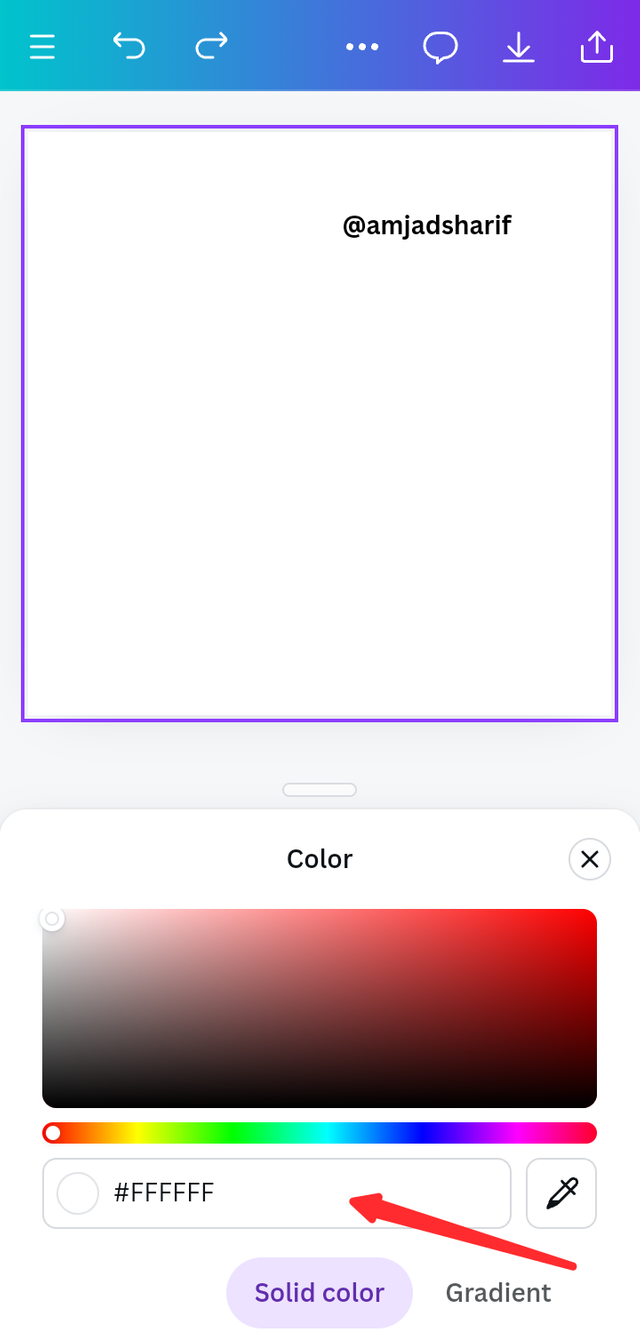
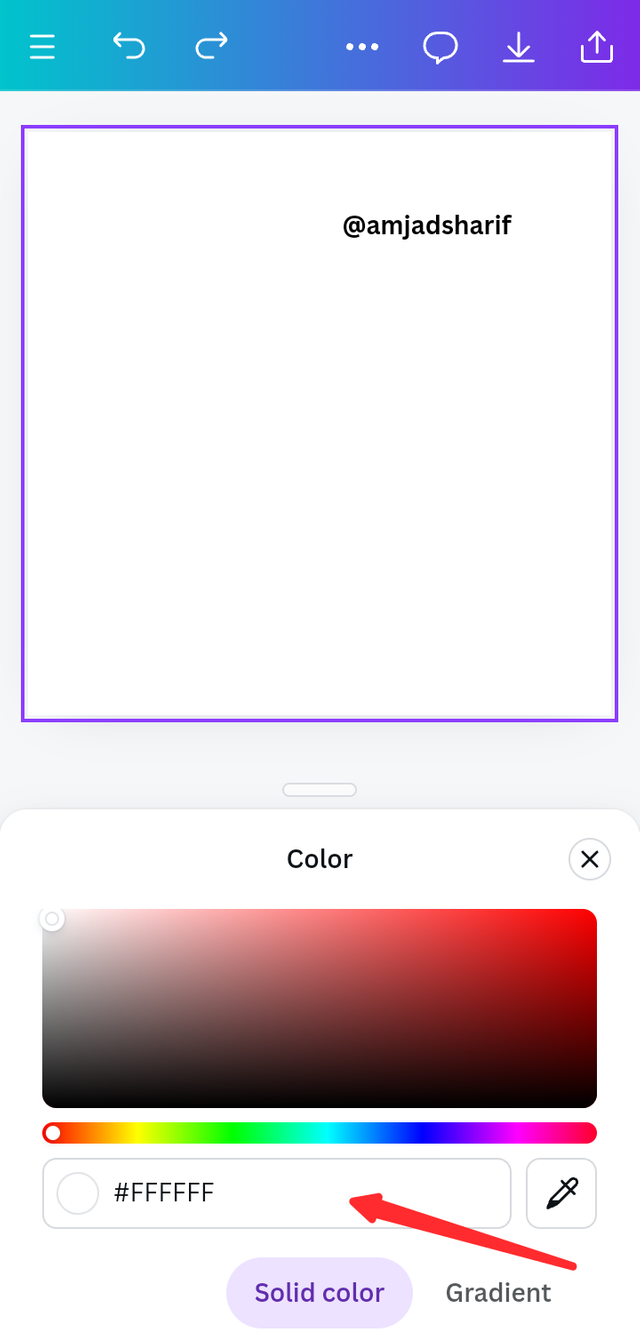
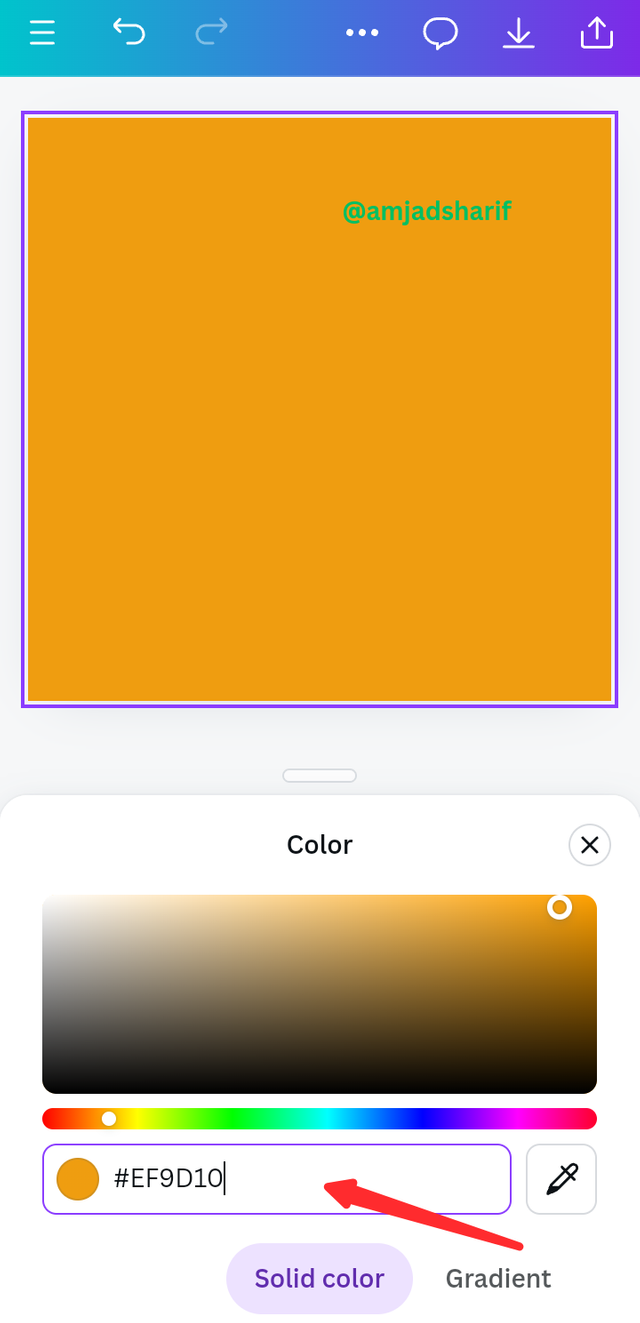
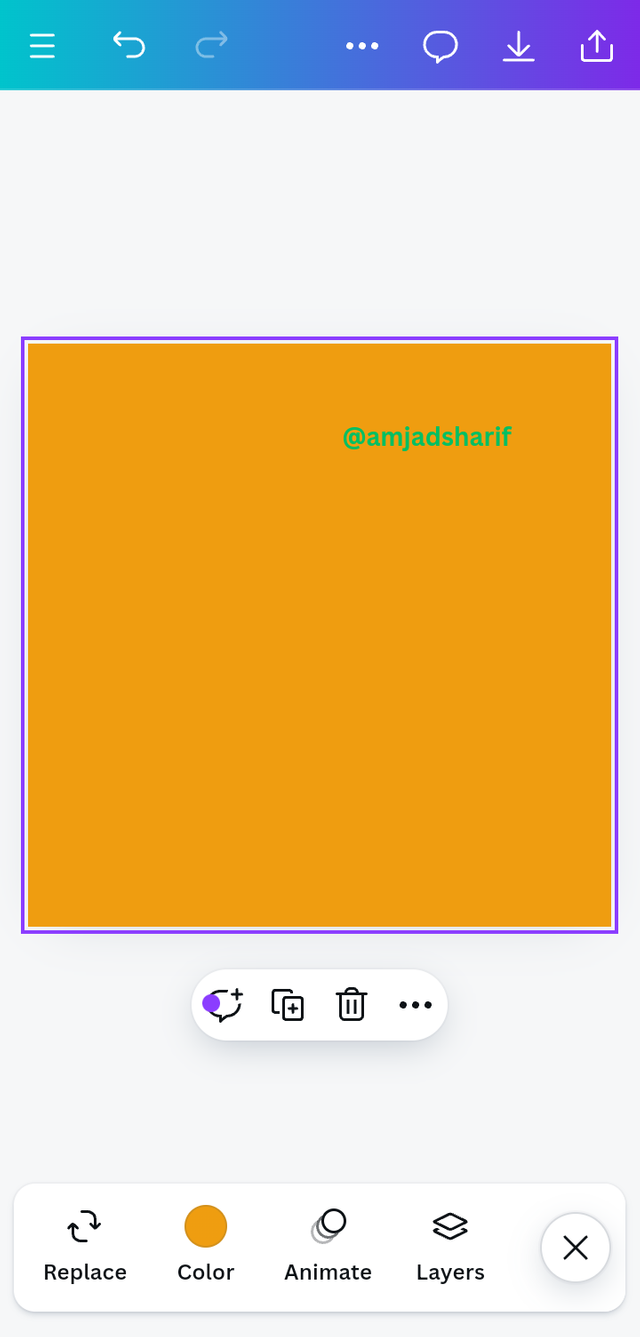
In this final task I went back in Canva app select 1080x1050 Instagram portrait size and put the color codes of my desire.
Result for the code a.#f3ca20
 |  |  |
|---|
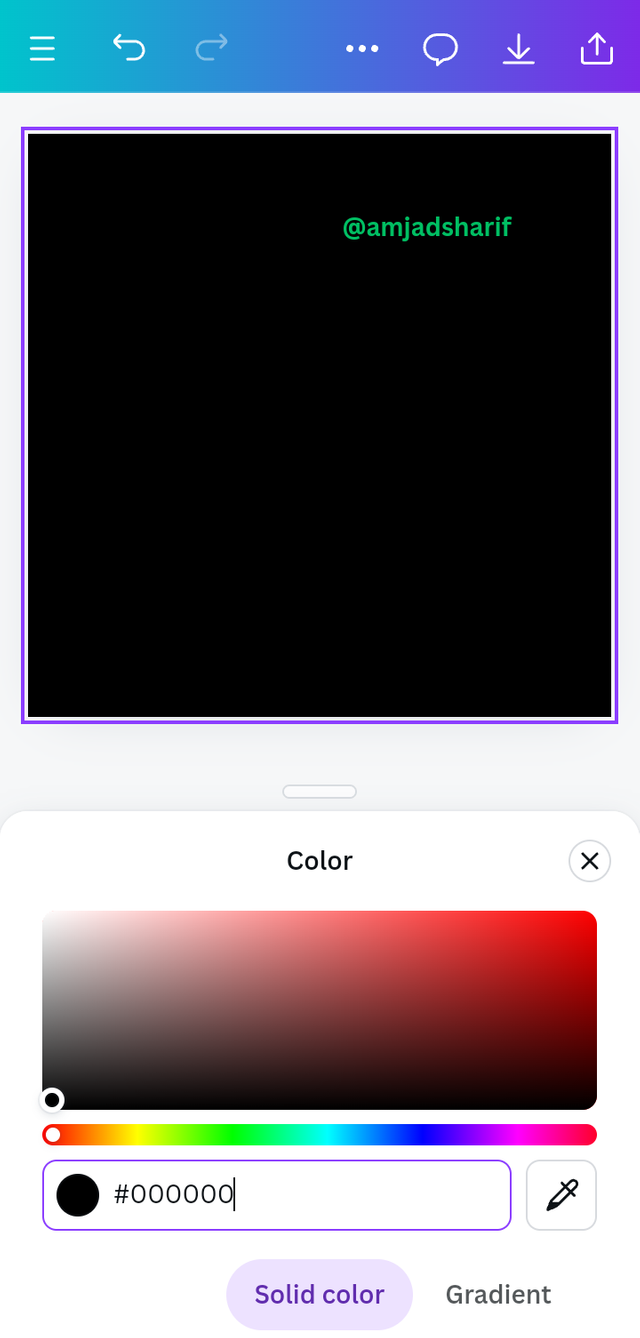
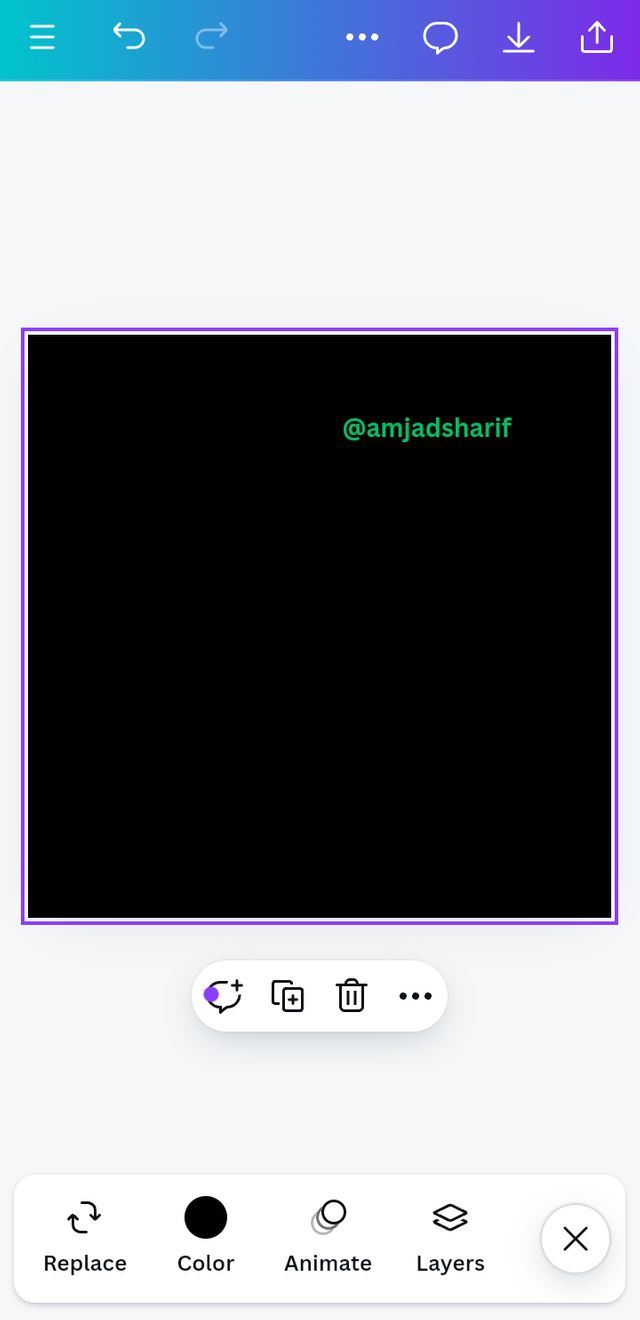
Result for the code b.#000000
 |  |  |
|---|
Result for the code (c) b.#ef9d10f
 |  |  |
|---|
Conclusion
In this course of @lhorgic I learn the color scheme, it's really impressed me. I awaiting for next week for more knowledge.
I invite @mkgirl77, @shahid76, @strong56 to join contest.
Thank You

Hello @amjadsharif thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it. It would have been more interesting if you had delved deeper into your explanation.
• Your selection on colour scheme looks nice. Good to see that you clearly demonstrated how much you understand the use of those scheme which is quite commendable.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive. However I can't spot the step that showed the colour you highlighted with the magnifying icon. Anyways, you did a good job. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank You Sir, I am learning a lot from your course, I know a little about Canva before, but I have learned a lot from the two courses I have taken. I hope to gain enough knowledge in the next four lectures.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @irawandedy
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit