
Designed by me using canva
Imagine a wall where there is no colour no beautiful flowers no colours attached to plants, no colours to differentiate animals. Everywhere remains white everywhere has the same colour. How do you think such world will be boring right? Yeah that is the reason why the creator created different colours designs and patterns
Well, each light we see is formed by what is called rays which reaches our eyes at a certain angle, of which this angle never changes. Beautiful colours sent out message to audience or even captures the attention of your viewers or readers. It is a good area to take into consideration when sending printed information to others.
Colour theory is an art of creating colourful works using combination of colours together. Therefore using the color theory while creating graphics will enables you to pick colors that rhymes as this will help to convey the right mood in your work to the viewers.
From the lesson, I have learnt that colour theory should be known by a graphic designer so as to enable the person to use accurate colours to make a designs so as to capture the interest of others viewing the graphics. Therefore, rather than using multiple colours that is not even a good combinations, this theory should be known and always look up to anytime we want to make a design.
As discussed in the lesson, colour theory has different scheme so out of the schemes that were discussed, I will be talking about two of it as required of me to do.
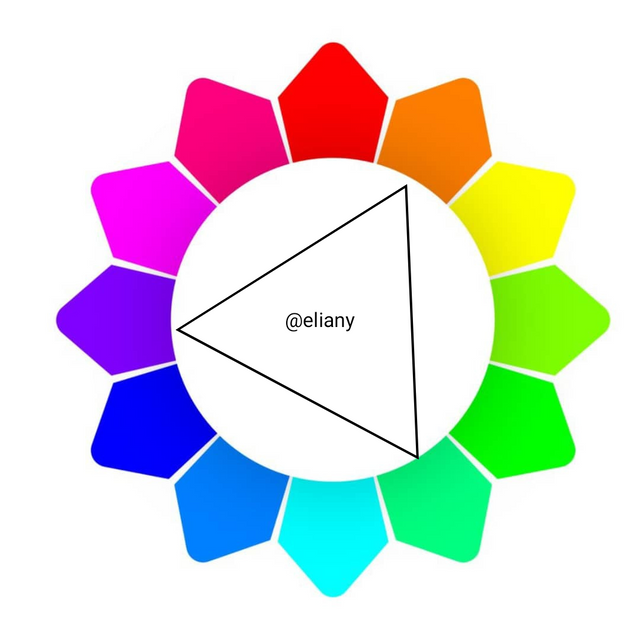
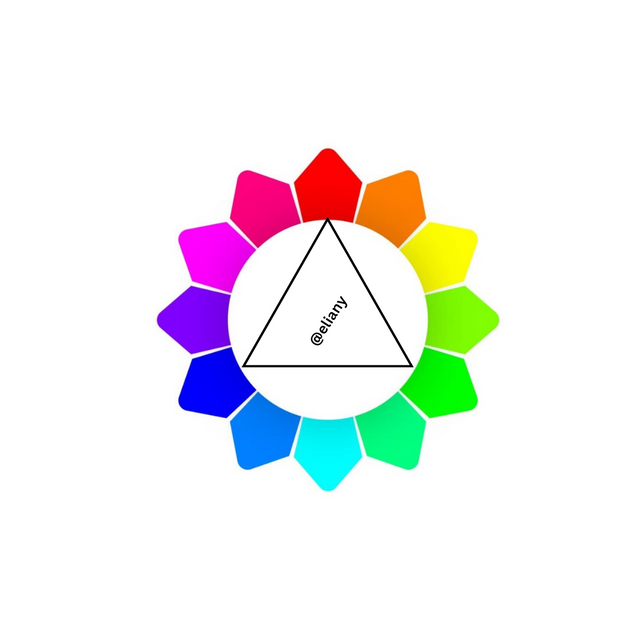
Triadic colors: as the name implies "tri" which means tripple, has to do with three colour set spaced round the colour wheel which are combined together to create a beautiful design.
Therefore, when an equal triangle is placed on a color wheel, each point of the triangle will be pointing to three different colours. Then when this three colors are combined, they have a traditional triadic color scheme. Also, while decorating, a designer need to choose one particular colour out of the three colors to be the main color in the design, then use the other two colours as an accent colors. Using this schemes will make me as a learner to achieving balancing.
See samples below 👇
 orange, purple, green orange, purple, green |  green, red and blue green, red and blue |
|---|
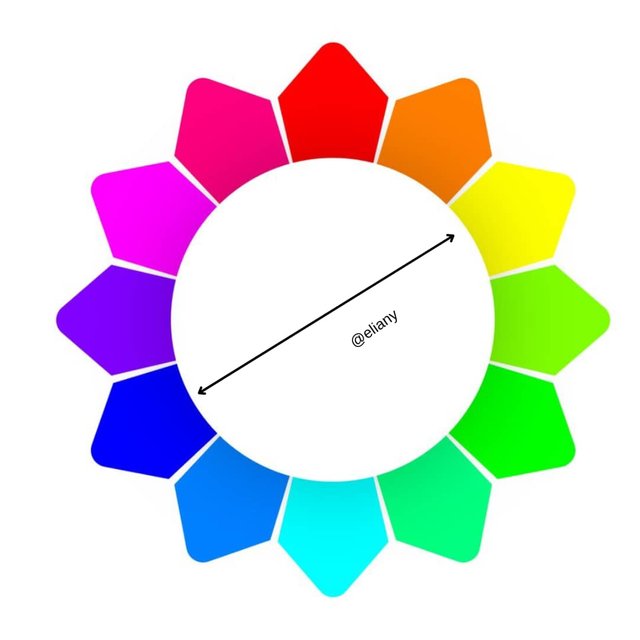
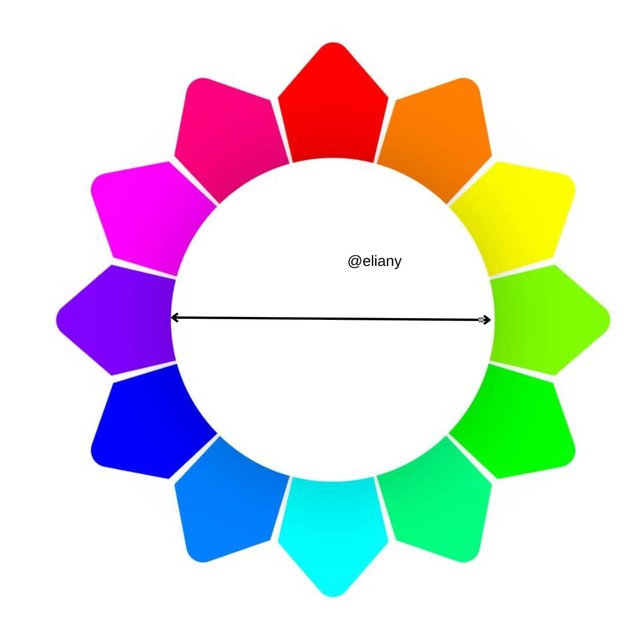
Complementary colors: This are two pair colours which are directly opposite each other on the colour wheel and are combined together to create a beautiful and sparkling design because of the high contrast.
The sparkling look the design or graphic it will give will attract viewers to either admire the graphics and be moved to read the caption. This, information is being passed on to the veiwers.
See samples below 👇
 blue & yellow blue & yellow |  purple & green purple & green |
|---|
Colour hex code is a code which includes both alphabet and numbers, they are usually 6 digits. They are used to identify a particular shade of colour for graphic. We only know very few colours but there are varieties of shades of colours which can be created through colour hex code for graphic designs.
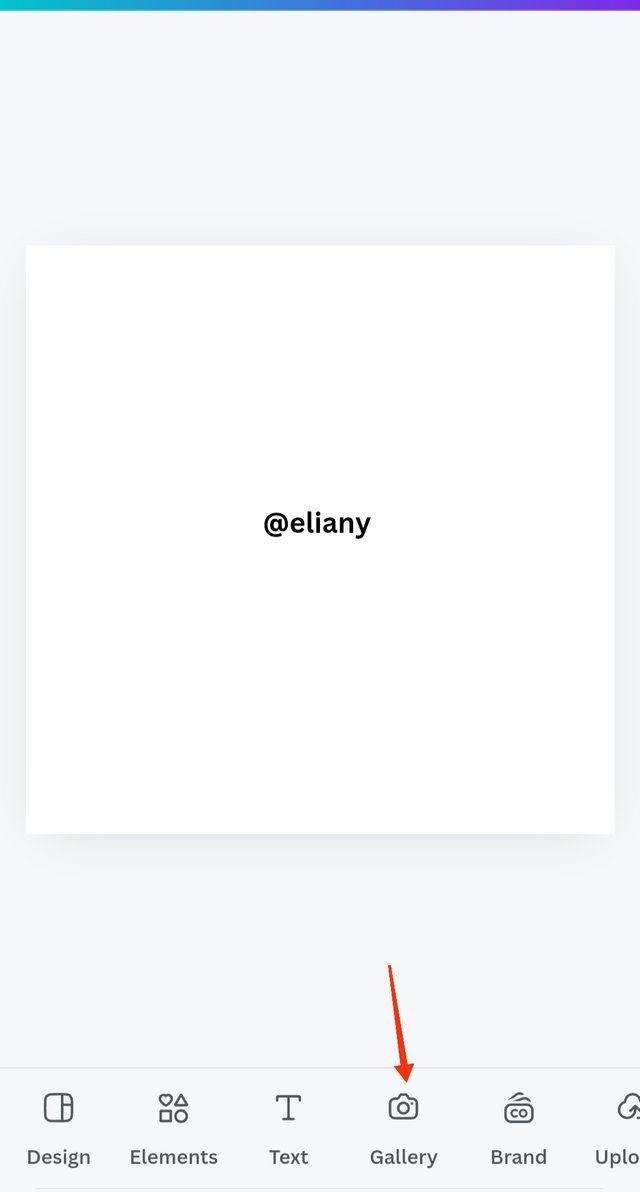
Step 1: I opened my canva app, created a working page, then selected gallery to choose an object or element from my gallery.
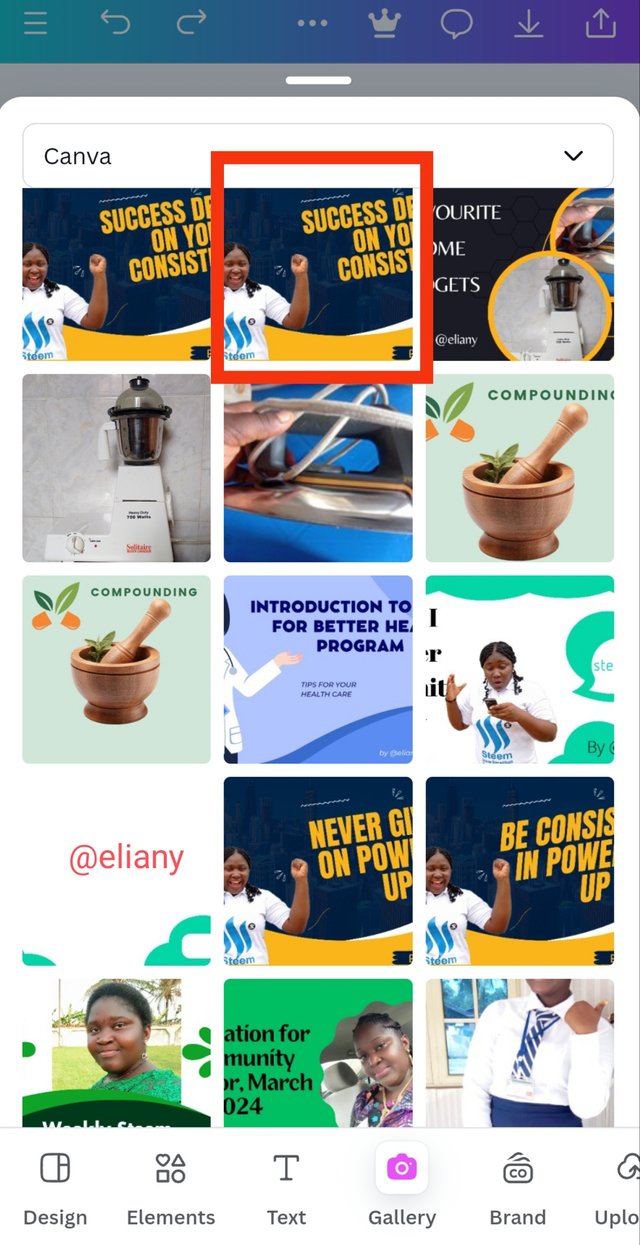
Step 2: In my gallery, I located a flier I made using canva app, I selected it so I can use it to create a hex code.
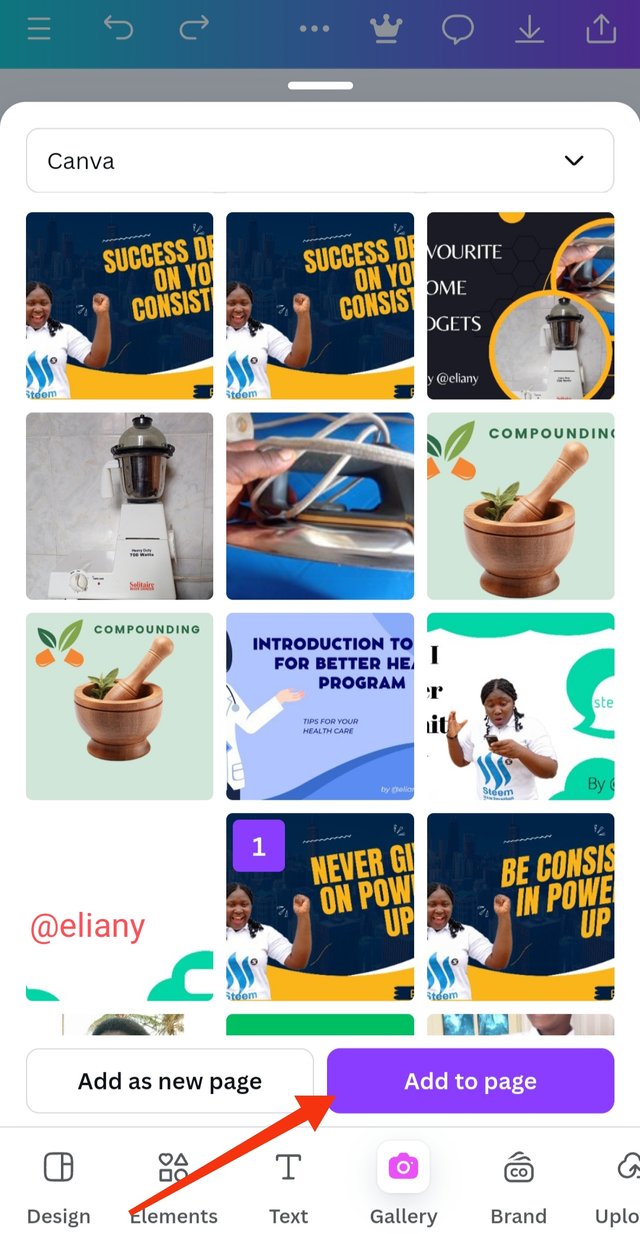
Step 3: I clicked Add to page as this option pops-up after selecting the image.
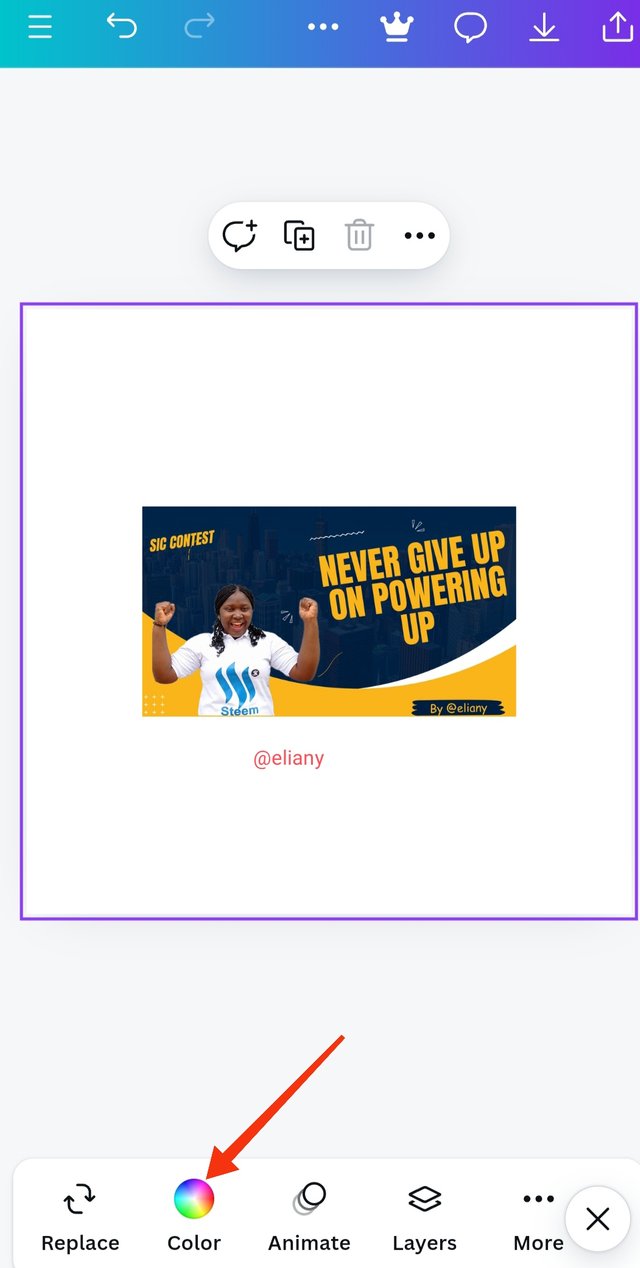
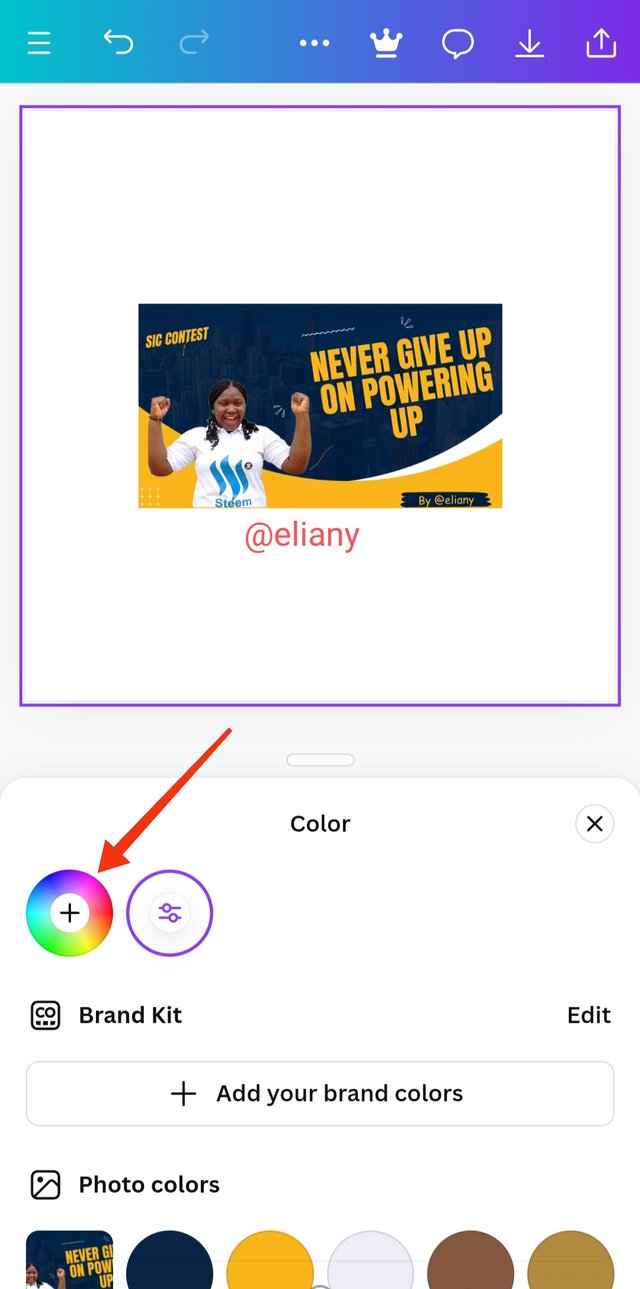
Step 4: here is I again on the workspace, I clicked on the colour icon, a colour wheel appears.
 1 1 |  2 2 |  3 3 |  4 4 |
|---|
 5 5 |  6 6 |  7 7 |  8 8 |
|---|
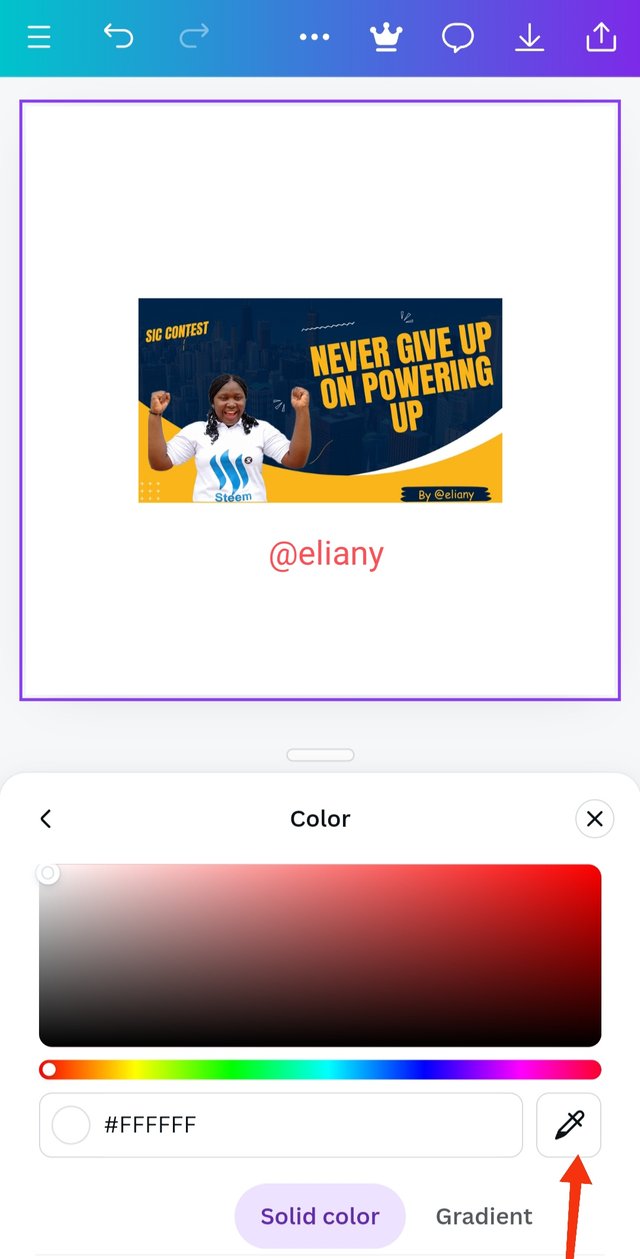
Step 5: I clicked on the colour wheel
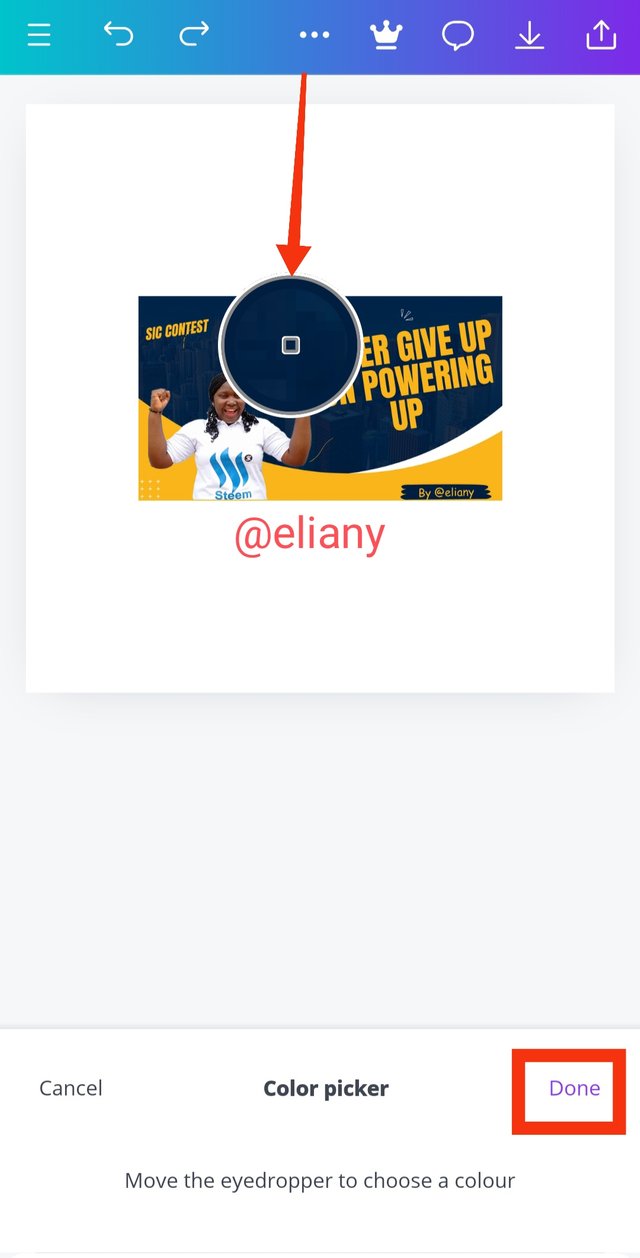
Step 6: Then I clicked on colour picker which is located at the bottom right corner, it takes me back to my workspace with another tool to work with.
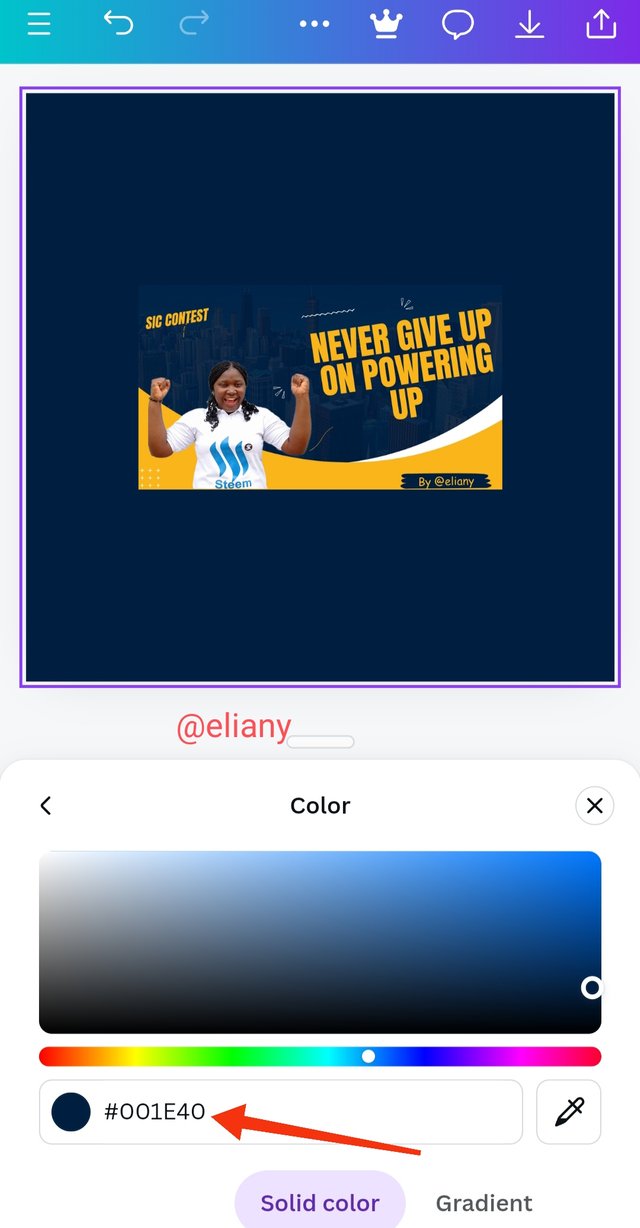
Step 7: Using the pop-up object that appears, I selected a part of the external object that I want to extract then I clicked Done.
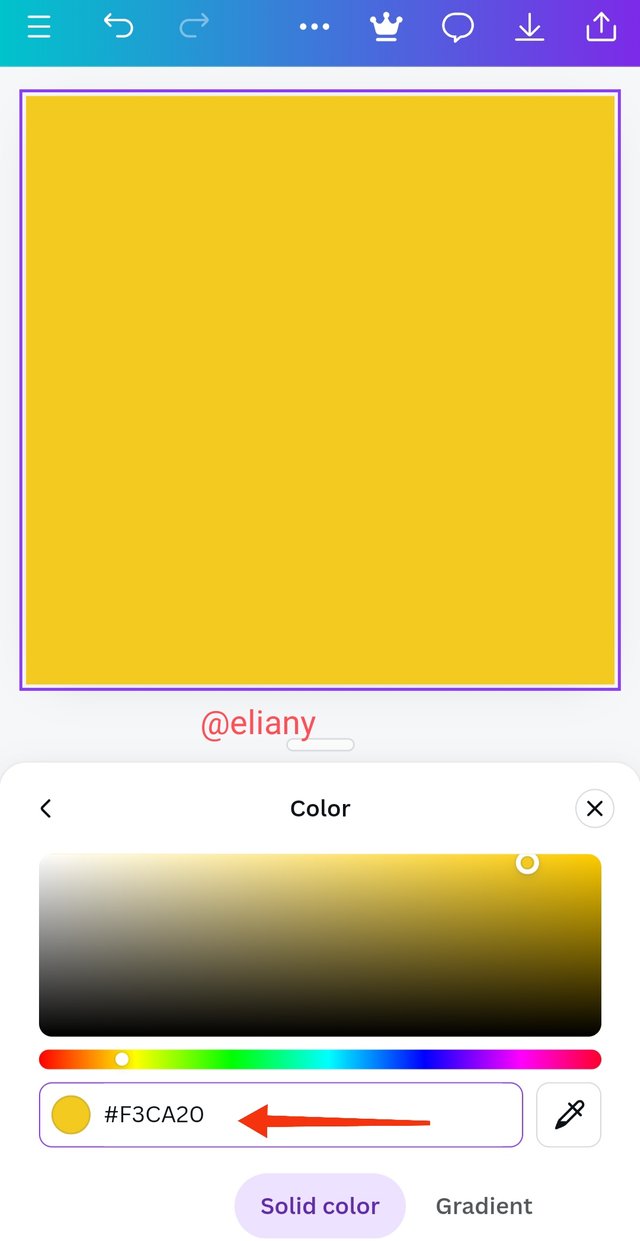
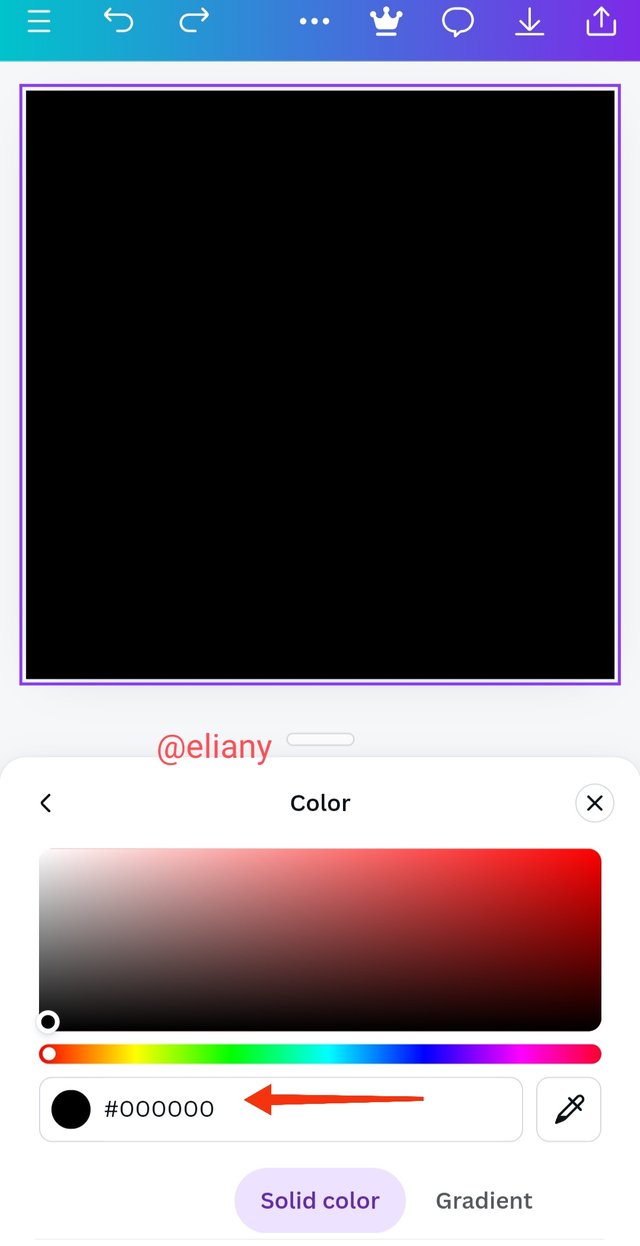
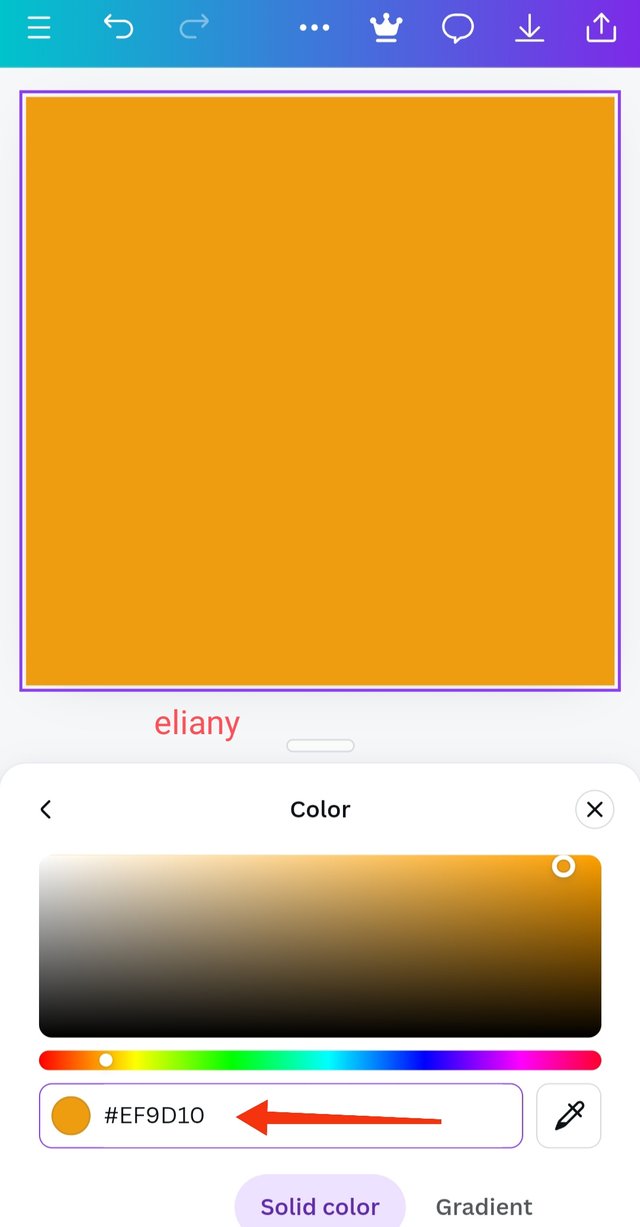
Step 8: Another page opens where the colour hex code is revealed.
a.#f3ca20
b.#000000
b.#ef9d10f
To complete this tasks, I do the following;
- I created a workspace
- I clicked on colour icon
- I clicked on colour wheel
- Then typed in the different codes to view the colours.
I took a screenshot in each as shown below 👇
 #f3ca20 #f3ca20 |  #000000 #000000 |  #ef9d10f #ef9d10f |
|---|
Thank you for this lecture, it is really helpful, I will like to invite @goodybest, @adylinah and @cive40 to take part in this contest.

Hello @eliany thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the remarkable effort you put into it.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme by combining your colours appropriately...which is quite commendable.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive.I wish you had taken your time to show us the steps you listed in the last exercise, it would have been super dope. In all, you did a good job doc. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the review and observations, suggestions taken notes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your explanation is very clear and interesting! Thanks for explaining the use of color so beautifully. It has given creativity a new dimension. Good luck for the contest.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oh I'm grateful thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit