
Hecho en Canva
Para esta clase quiero invitar a mi amiga @alanasteemit, quien ha mostrado interés en la artes gráficas. También a @franyeligonzalez y a @chucho27, quienes seguramente aprenderan y valorarar esta información. Comparto el link de SEC20/WK2: Colour Theory and Application.

La teoría del color, es el conocimiento, las reglas o pautas sobre la manera correcta de aplicar los colores en la parte gráfica, así que esto no es más que darle al color el mejor uso para hacer que el arte gráfico impacte de manera positiva.
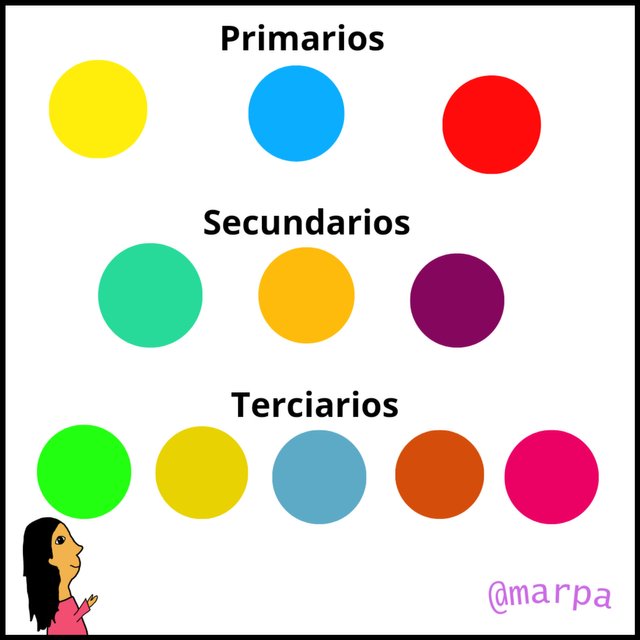
Averiguando un poco sobre esto, encontré que esta teoría es creada por Isaac Newton, quien afirmaba que Los colores no son cualidades absolutas, sino percepciones humanas según lo leído en Toulouselautrec y quien las categorizó en primarios, secundarios y terciarios.
Los Primarios son los 3 colores de la bandera de mi país Colombia: amarillo, azul y rojo. Los Secundarios son la mezcla de los primerios, entonces: amarillo + azul = Verde; amarillo + Rojo = Naranja; azul + Rojo = Morado.
Los Terciarios son la mezcla de los colores segundarios, entre estos colores está: amarillo verdoso, amarillo naranja, azul verdoso, azul

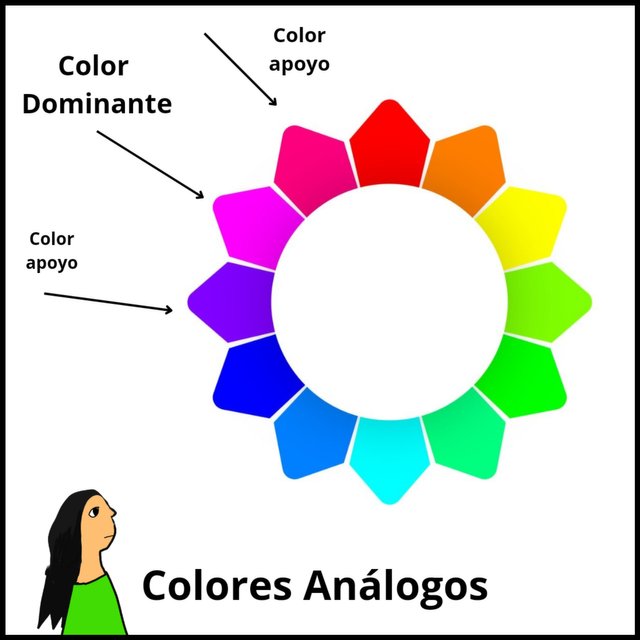
 Análogos - Imagen de @lhorgico, editada en Canva
Análogos - Imagen de @lhorgico, editada en Canva
1.Los Colores Análogos se encuentran en el círculo cromático juntos, es decir, uno al lado del otro y el color principal, sería el central y los otros dos colores, que se encuentran a lado y lado del tono central, serían tonos de apoyo. Por ejemplo, en la imagen, que ha sido proporcionada por el profesor @lhorgico, seleccioné el color rojo fresa, fucsia y morado, en este caso el tono fucsia está en el centro de los tres seleccionados, por lo que sería el color principal y los otros dos, morado y rojo fresa, serían complementarios.
Este es mi ejemplo, donde el fucsia era el color principal y por eso lo tuve en cuenta para el vestido de la muñeca (dibujo elaborado en Ibispaint y usado en Canva) y para el color de mi nombre @marpa. Los otros dos colores: morado y rojo fresa, fueron los colores de apoyo según el círculo cromático para así resaltar la muñeca y el nombre. Espero les guste el resultado de esta imagen usando la colores análogos.
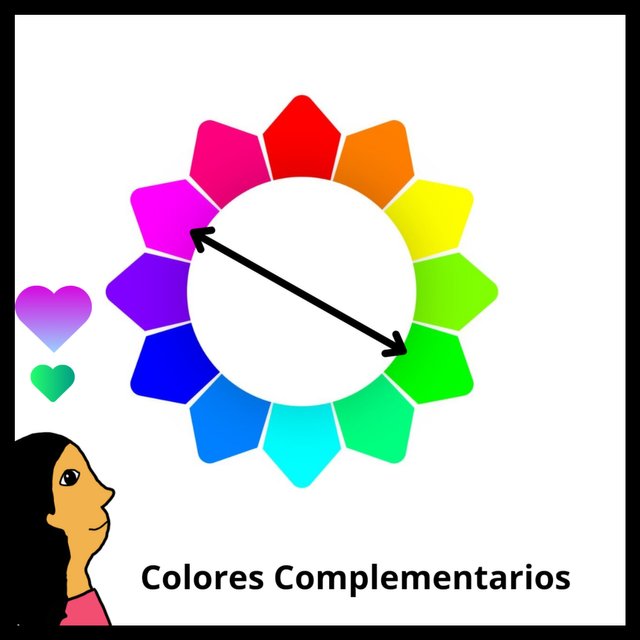
 Complementarios- Imagen de @lhorgico, editada en Canva
Complementarios- Imagen de @lhorgico, editada en Canva
2. Los Colores Complementarios son aquellos que se ubican de manera opuesta en el círculo cromático y que contrastan bastante bien para la creación del arte gráfico por la combinación de colores. Tomé nuevamente la imagen del profesor @lhorgico y seleccioné mi color favorito, el fucsia y el que se encuentra en la parte contraria u opuesta es el color verde, como ven, la combinación es bastante contundente y linda.
Para aplicar los colores olor complementarios, elegí el fucsia que daba con el verde como color contrario y nació esta idea, donde con un título que dice : "píntate del color de la esperanza", estoy yo, verde con mi vestido fucsia y pintando a mi perrita Iris de verde esperanza. Los dos colores son fuertes, vistosos, por lo que ninguno le quita el protagonismo al otro y se ven vistosos. A mí me gustó esta idea y espero que al profe también le agrade.

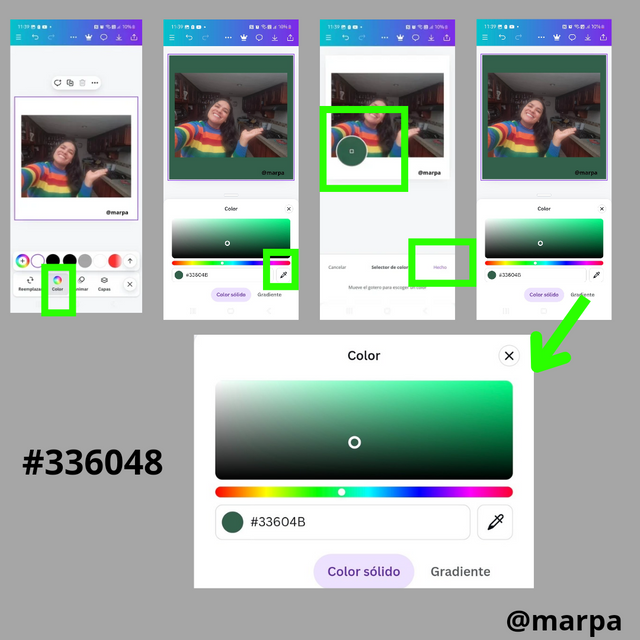
Lo primero es ir a galería, que se encuentra en la parte de abajo, al dar click, se abre la galería y podemos elegir la imagen que vamos a usar, en este caso, tome una fotografía propia, que tiene varios colores fuertes, que me pareció un buen ejercicio para hacer la acti solicitada. Una vez se eligé la Imágen aparece en nuestra pantalla y podemos ubicarla, para de ahí comenzar a trabajar en la busqueda del o los colores hexadecimales.
Al dar click sobre la foto, se abre un menu en la parte inferior, entonces elegimos la que dice "color" y elegimos el círculo al lado izquierdo con multiples colores y con un signo "más " o de suma, y se abré otro nuevo menú. Aquí nos vamos al lado derecho, donde aparece una figura que parece un gotero y damos click, tras este click, aparece sobre la Imágen una lupa, que podemos mover a nuestro gusto para ubicar sobre el color que queremos encontrar.
En este caso, yo quise elegir el color verde y al.dar click sobre este, en el cuadro de abajo, de inmediato aparece un número, el # 336048 que es el color hexadecimal.
Como dije anteriormente, esta foto tenía diversos colores, para practicar je, je y siguiendo los mismos pasos, que son, seleccionar la opción de color, luego el gotero (selector del color) y colocar sobre el color que queremos, nos da el color hexagonal que buscamos : # C23641 (rojo) y # B6295 (azul).

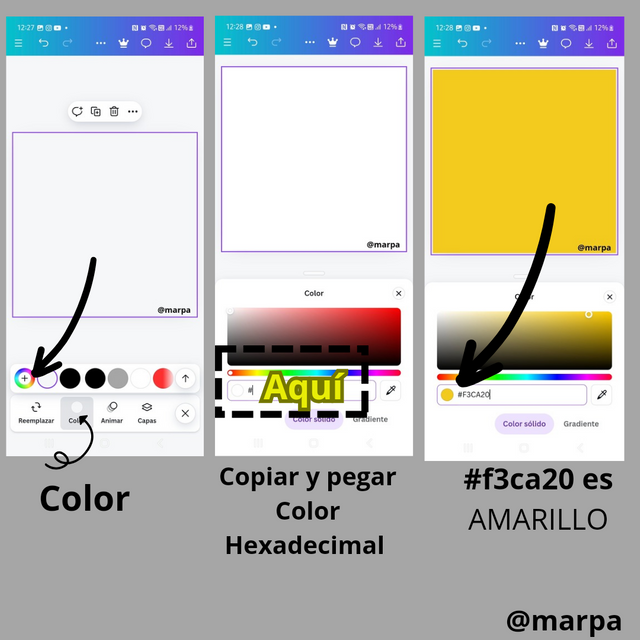
La última actividad consistía en encontrar los colores entregados por el tutor. Los pasos son los mismos, señalar el cuadro, elegir color y seleccionar el signo más (+) y en el cuadro de la parte inferior, donde aparece un signo # se coloca el color hexadecimal que yenemos. En este caso el primer color es amarillo, un amarillo oscuro y poco brillante.
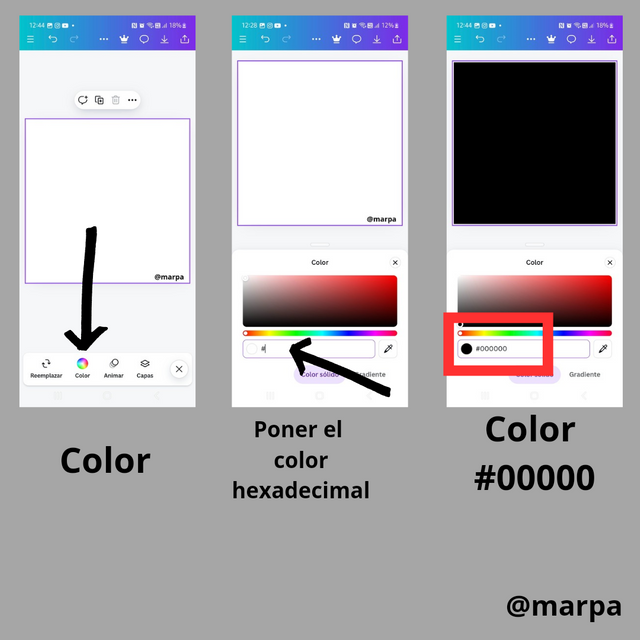
El segundo color es el negro, y es que antes de buscarlo llamó mi atención el # 000000 y por supuesto, coincide con el negro, porque según leí, carece de colores primarios. Esto generó espectativa de cual sería el hexagonal del blanco y me lleve una sorpresa, porque no lleva números, sino la letra F: # FFFFFF, porque este color lleva los colores primarios en su máxima intensidad. Esta información la leí en Blog.hubspot.es
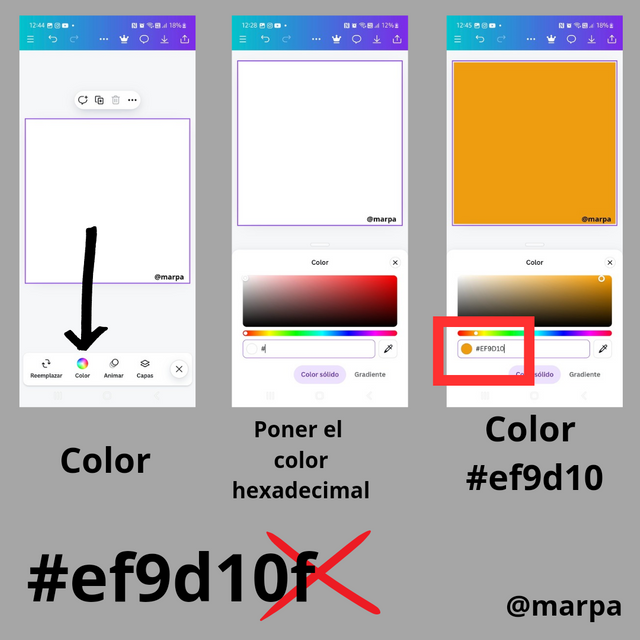
Para mi sorpresa, este color no está y claro, tiene un número/ letra de más. Todos los hexadecimales tienen 6 digitos, pero en este caso, tenemos uno de más, 7 digitos. Al colocar el código, deja escribir #
EF9D10 y nos identifica un color amarillo mostaza, pero, no se puede colocar # EF9D10F. Pienso que quizás fue un error a proposito para que entendieramos mejor cuantos digitos deben tener los colores hexadecimales.
Y con esta última actividad, terminó mi publicación, con nuevos aprendizajes. Hasta la próxima clase.

Imágenes elaboradas por mi en Canva, los dibujos de la muñeca, fueron trazados en Ibispaint y llevados a Canva a través de la galería para ser usados en las imágenes. Las imágenes del esquema del color, pertenecen al tutor @lhorgic y fueron editadas en Canva para esta actividad. Exclusivo para Steemit.
 Imagen editada en Canva
Imagen editada en Canva Creada en Canva
Creada en Canva Creada en Canva
Creada en Canva Pasos a seguir para encontrar el color hexadecimal
Pasos a seguir para encontrar el color hexadecimal Color Hexadecimal
Color Hexadecimal Más Colores Hexadecimales
Más Colores Hexadecimales # f3ca20
# f3ca20 # 000000
# 000000
Hello @marpa thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it. It would have been more interesting if you had delve deeper into your explanation.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme. However I wanted you to give me two of such combination you did in each of your colour scheme selection, you gave me one + a good application of the combination which I appreciate.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive.In all, you did a good job. I hope you keep up with the energy level. Weldone.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit