 thumbnail image thumbnail image |
|---|
Assalamu Alaikum friends. I started writing the post wishing everyone good health. Hope you are all well and enjoying this year's various engagement contests. So I came to participate in this contest as the last entry of this week. The topic of this contest is . So I will answer some valuable questions and share my opinion on this topic.
Homework Task 1:- Discuss Colour Theory according to the way you understand it.
By color theory I mean that it is a set of concepts or rules that deal with color combinations and relationships. It plays an important role in various fields including art, graphic design, fashion design, web design. I have outlined the main points of color theory below.
⭕ Primary Colors: Primary colors are those colors that cannot be made by mixing any other colors. Generally red, blue and yellow are considered as primary colors.
⭕ Secondary Colors: Secondary colors are formed by mixing two primary colors. For example,
Red + Blue = Purple
Blue + Yellow = Green
Red + Yellow = Orange
⭕ Tertiary Colors: Colors formed by mixing a primary color and a secondary color. For example,
Red - Orange
Blue - Green
It must be remembered that color selection is very important in any industry. Because failing to choose the perfect color greatly degrades the quality of a design. Simply, we all know the rainbow. However, it should be known that the seven colors of the rainbow are divided into primary colors, secondary colors and tertiary colors. Which color looks more attractive next to which color is color theory.
Color theory involves understanding how different colors work together, how color combinations create feelings, and how to use color contrast and harmony to create a functional and attractive design.
That's why knowing color theory is very important. Choosing colors will be very difficult for those who do not know color theory. I have given two general examples below.
 |  |
|---|---|
With the help of color theory we can create color combinations that are pleasing and balanced. Correct color harmony makes a design or artwork vivid and attractive. Knowing color theory can help you create the right balance in a design or painting. It helps in maintaining visual balance and harmony. By choosing the right color, a visual element can easily attract people's attention.
Homework Task 2:- Choose "Two" from the colour scheme discussed, briefly talk about it and demonstrate with two examples each showing how to combine colours using that scheme.
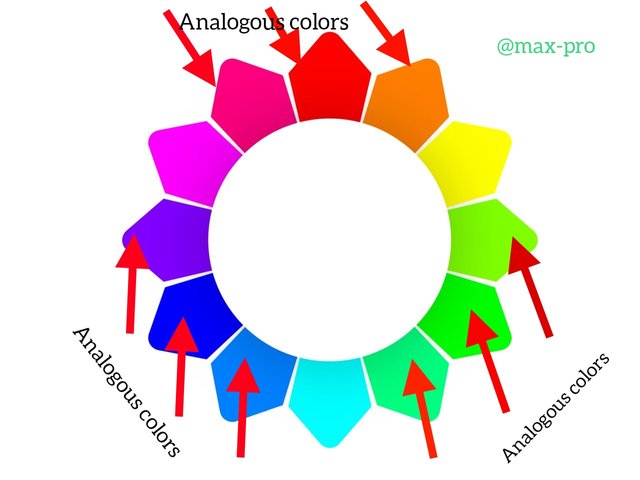
- Analogous colors :
 |
|---|
A similar color scheme refers to three continuous colors on the color wheel or adjacent to each other on the color wheel. Generally, colors that are placed next to each other on the color wheel are similar. Like blue and green or red and orange. When these colors are used together they create a sense of order and harmony. It is possible to create a beautiful and organized design using them.
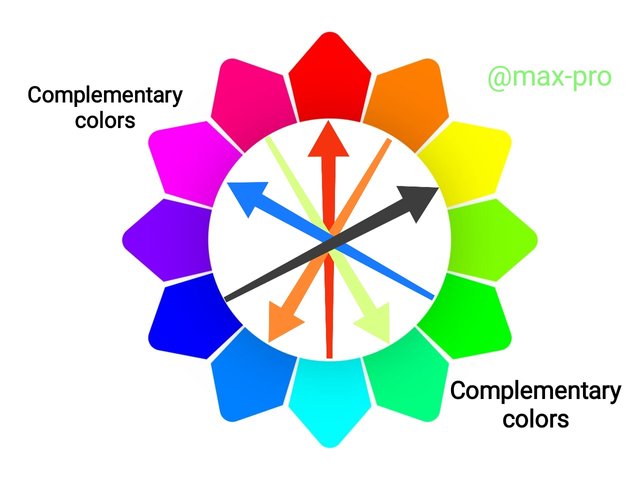
- Complementary colors :

Complementary colors are two colors that are opposite each other on the color wheel. Any design can be done using these colors. Such colors complement each other and create a wonderful contrast when used together.
Homework Task 3:- Demonstrate how to get your colour Hex from external object using your Canva design app.
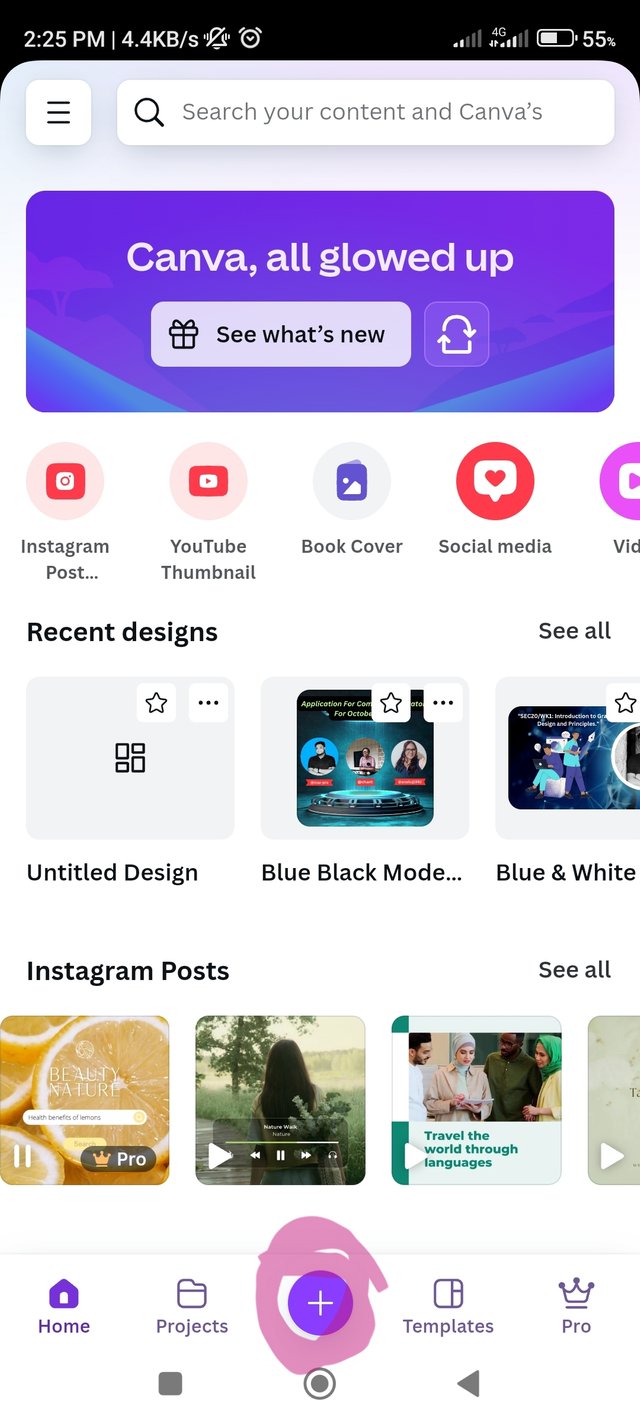
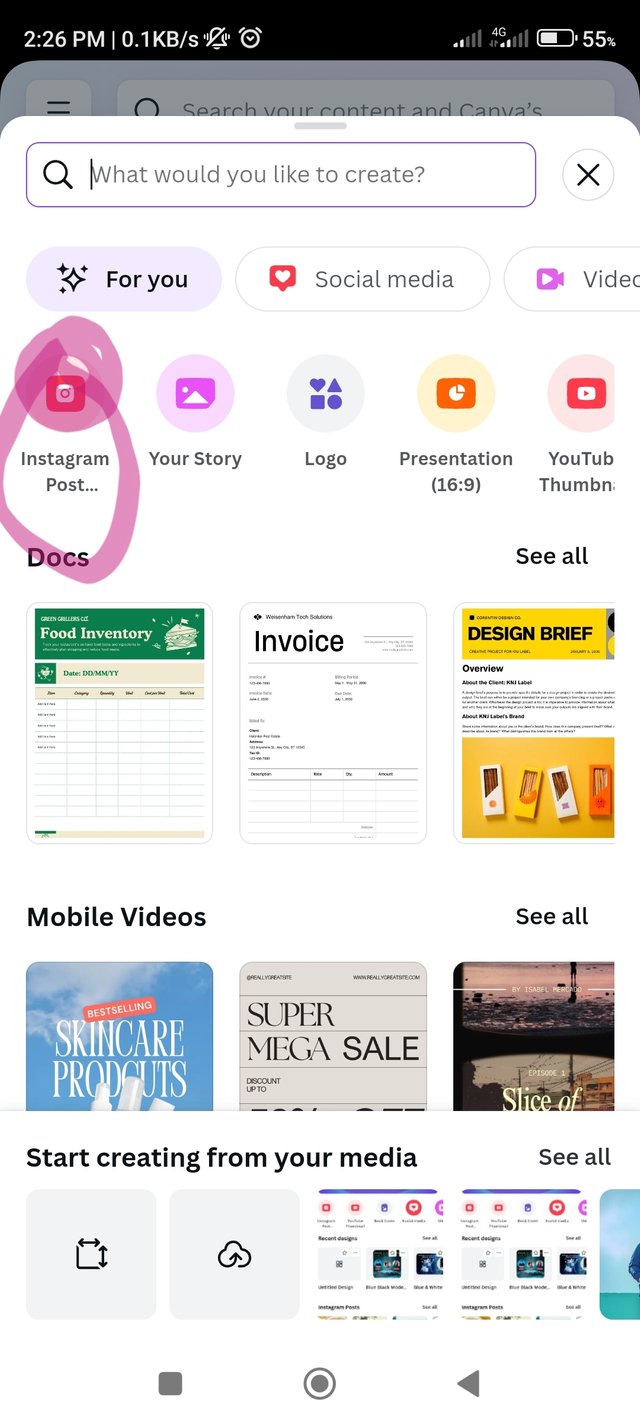
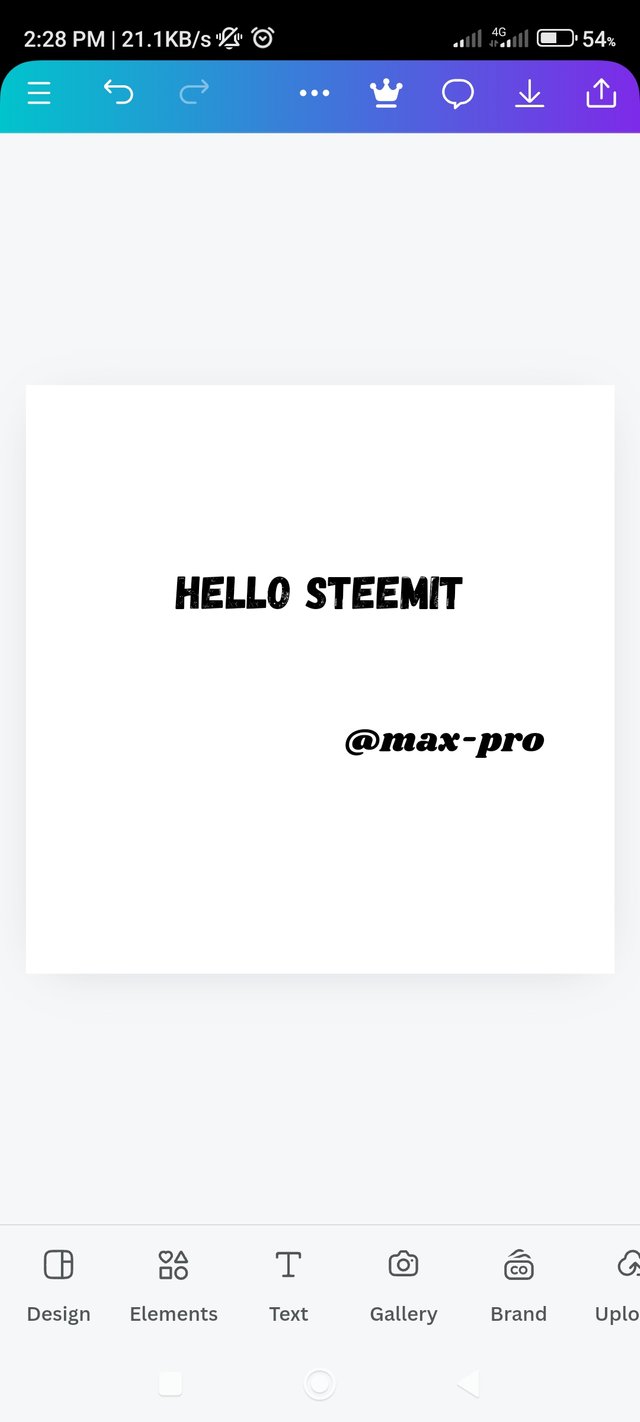
Step 1:- The question asked to create with the Canva Design app. You can do these tasks on the Canva.com website as an alternative to the app. But I use Canva app so first I entered Canva app on my phone. Then click the plus icon at the bottom point and select a customize size. Here I have selected 1080x1080 pixels size of Instagram image.
 |  |  |
|---|
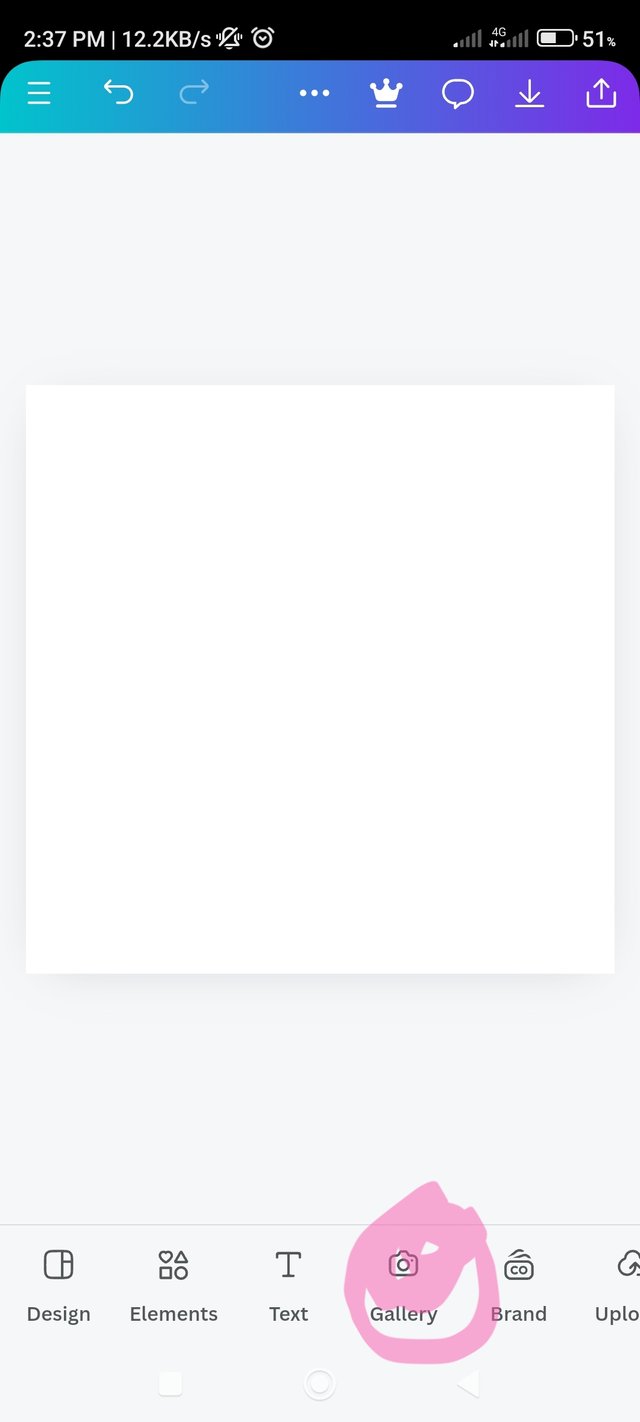
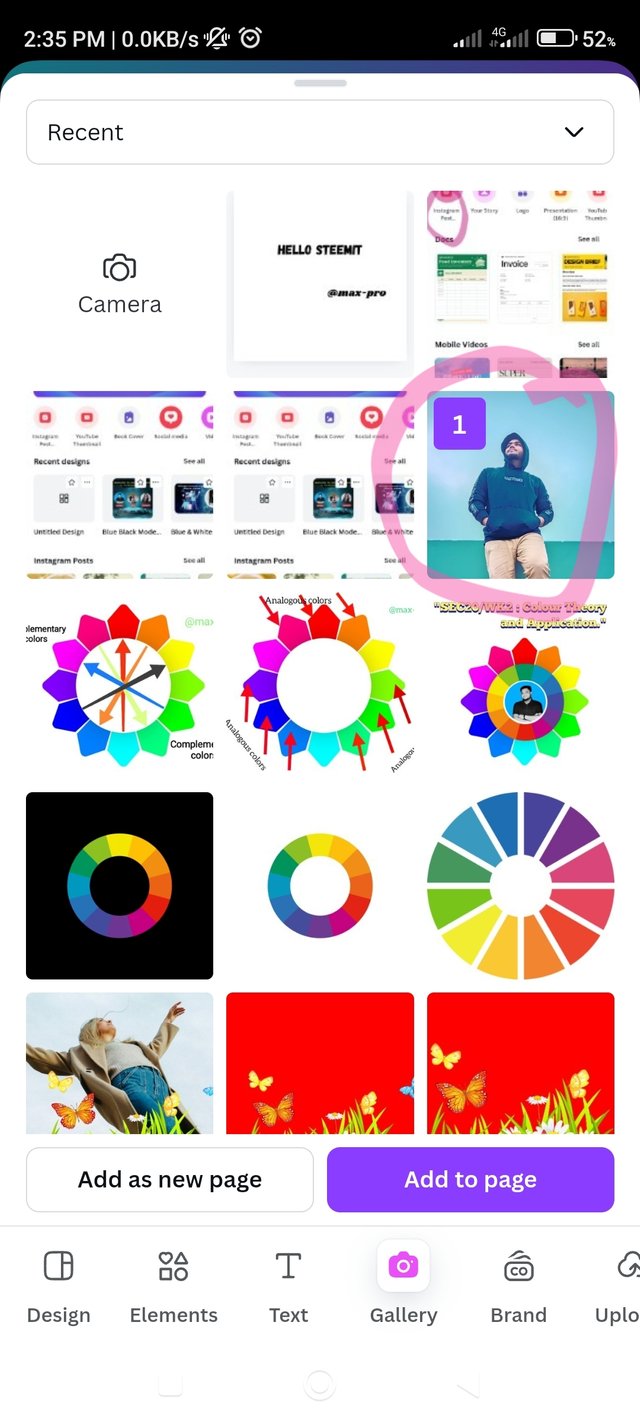
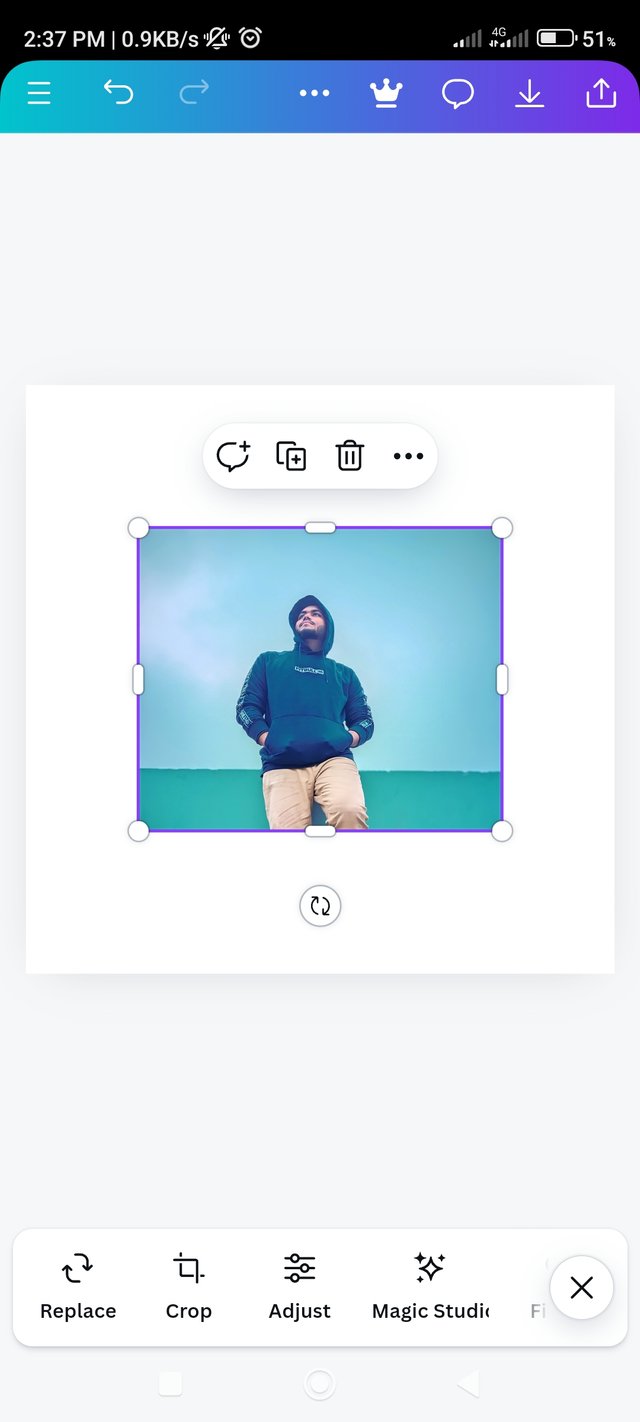
Step 2:- Now I click on the gallery icon to add the image on the white background. Then I selected my favorite cover pic and clicked on add to page option below. In this, the image went to the Canva page.
 |  |  |
|---|
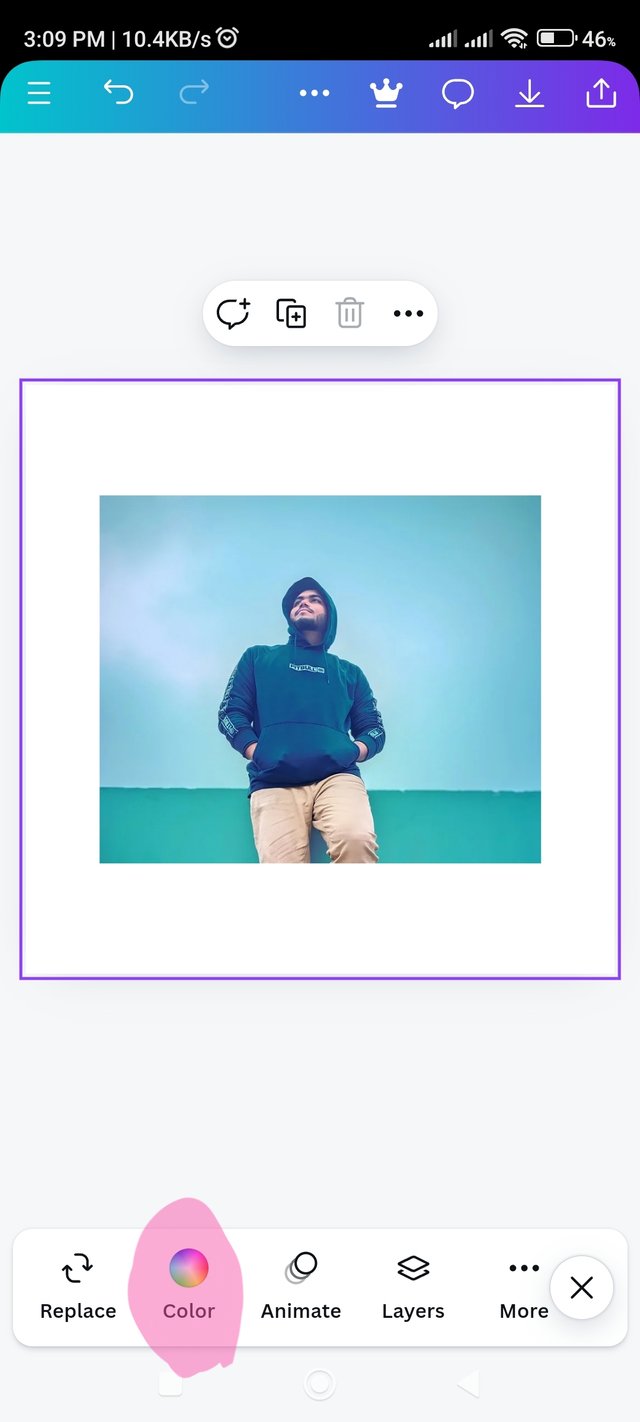
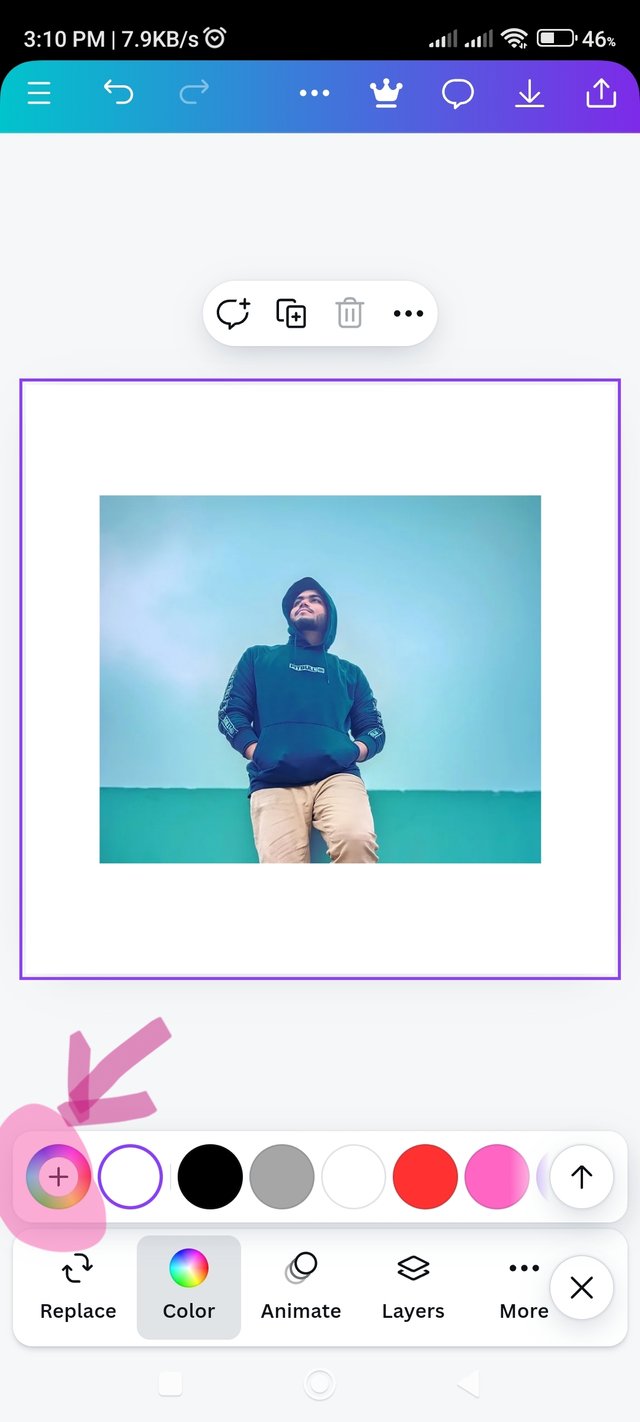
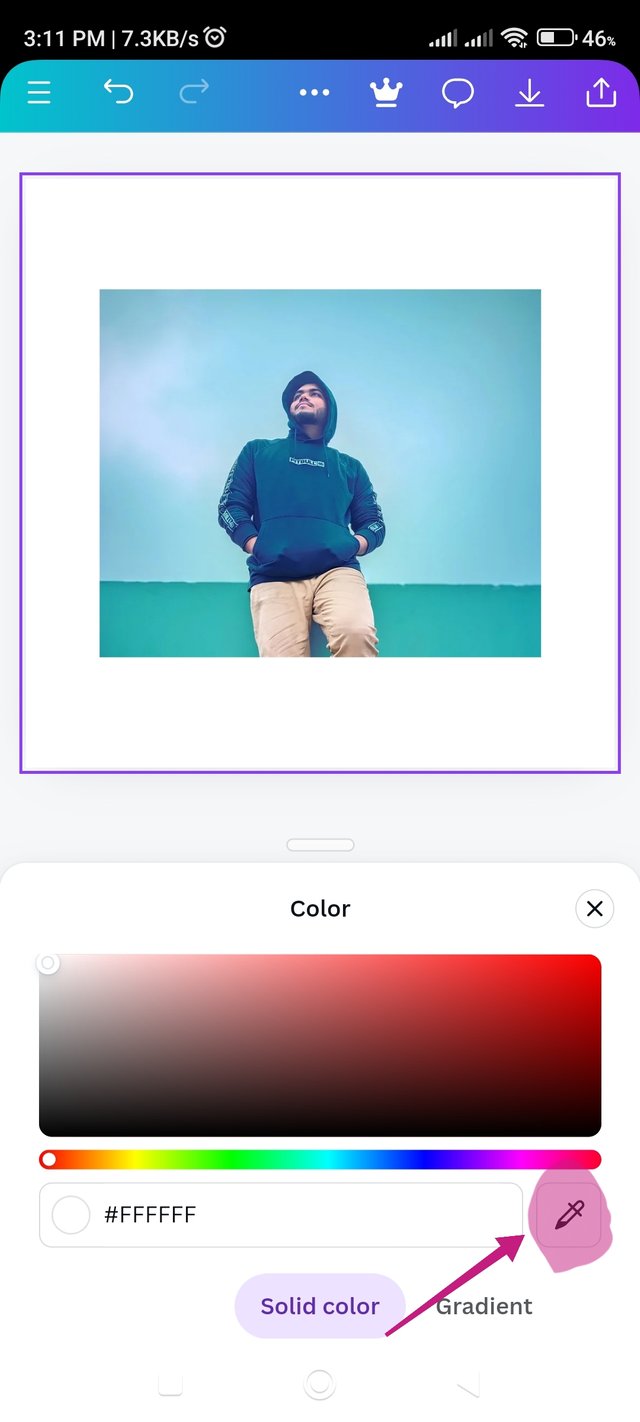
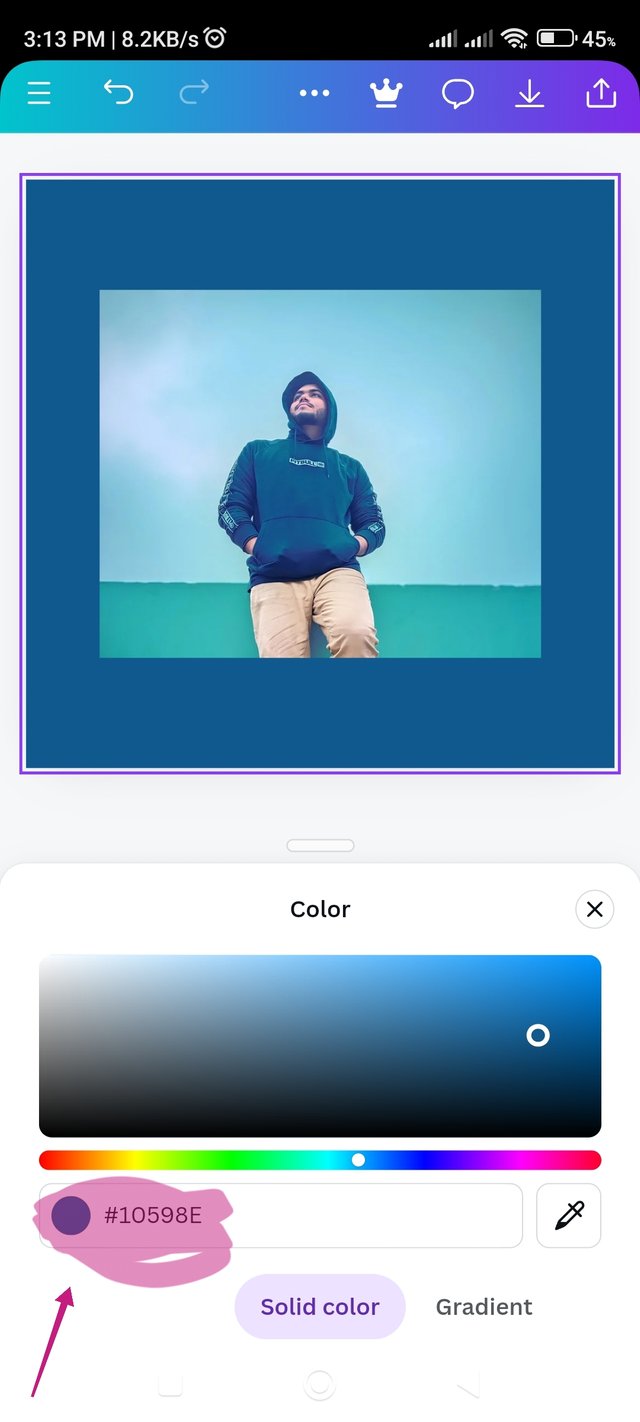
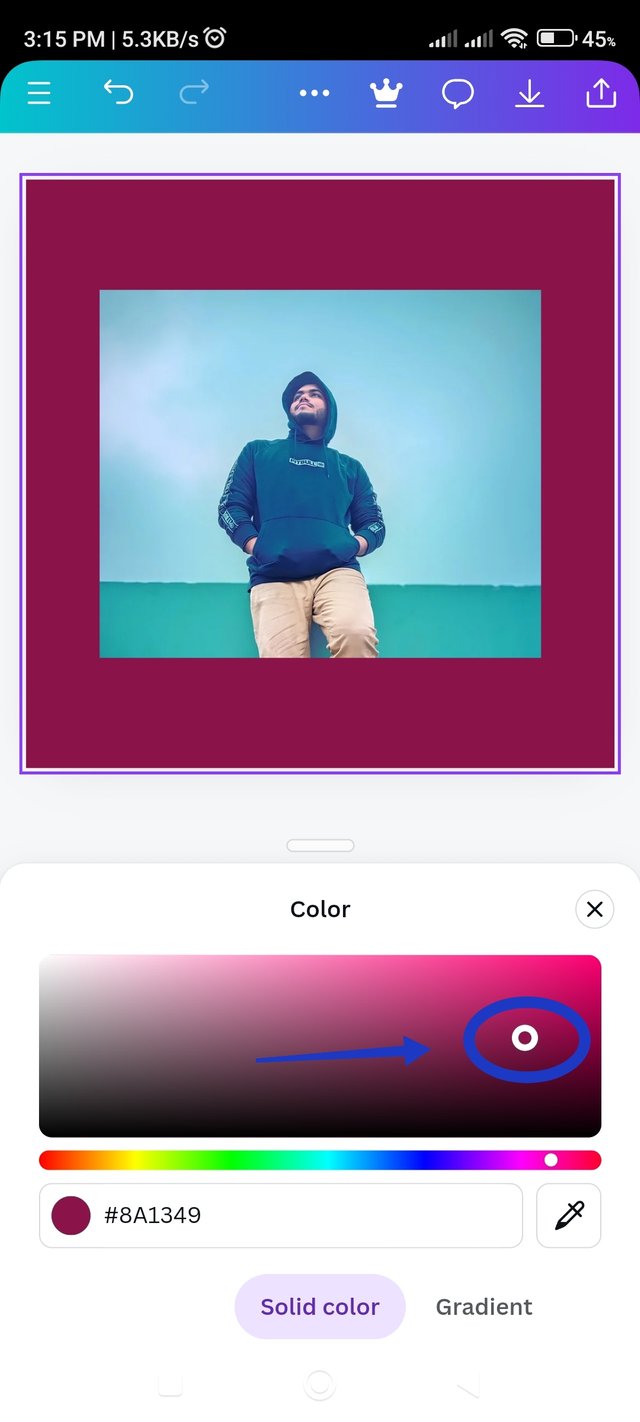
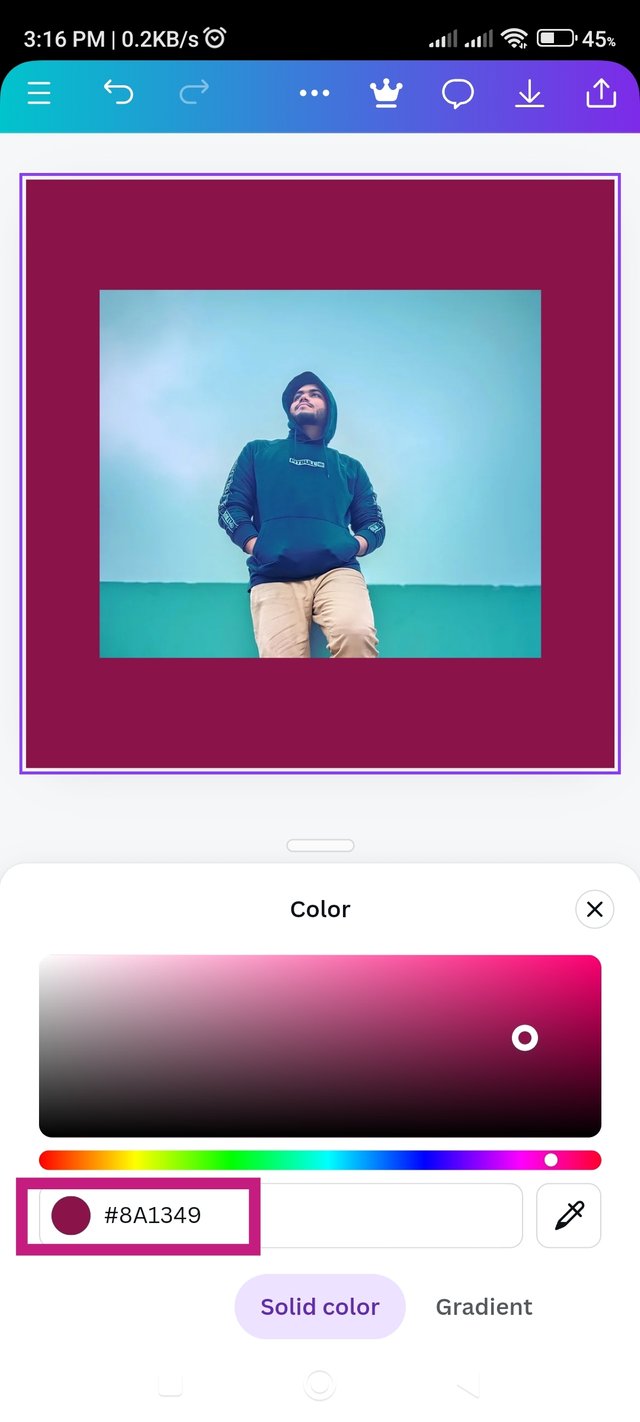
Step 3:- After editing the image, now I need to color code it. As per below screenshot I go to color option. Then I clicked on the colored plus icon on the left side. Then on the right hand side there is a pen editor under color and I clicked on it a changeable color background came up. In this I get the color, along with the hex code.
 |  |  |
|---|
Step 4:- Currently giving me the automatic hex code. As per the first screenshot the hex code is #10598E. If you don't like the background color, swap the small circle shown in the screenshot to get a different color, which will change the hex code. After setting my favorite color again the new hex code is #8A1349.
 |  |  |
|---|
Homework Task 4:- Finally demonstrate how to get the colours behind the hex codes below.
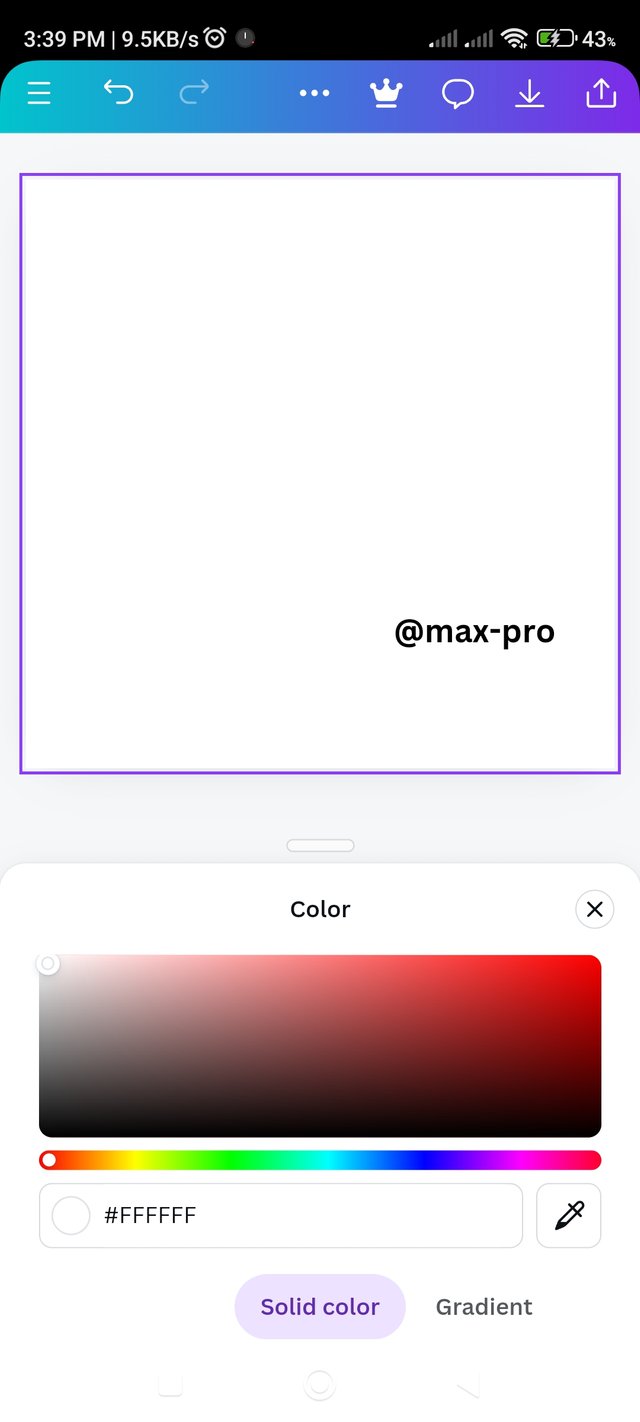
To do this I again opened the Canva app and selected the image size as per the previous rules. Then select any color and enter the hex code to get my color hex. Below are the screenshots of this process according to serial a,b,b.
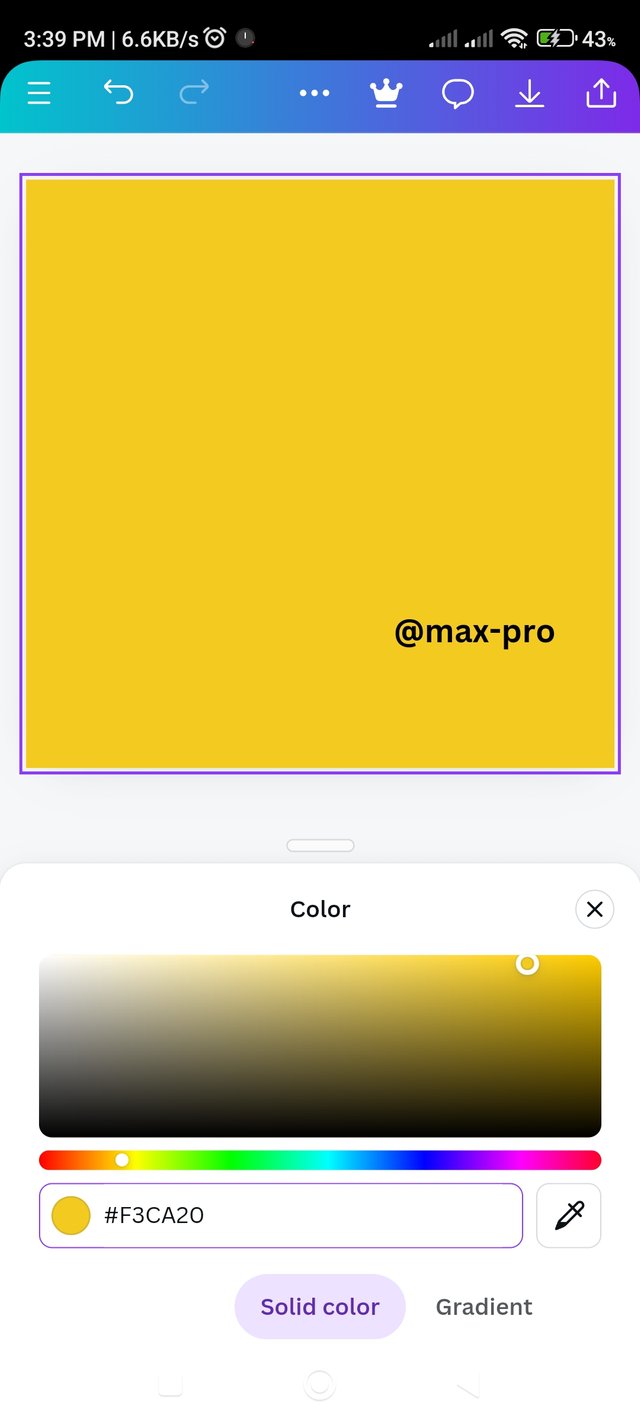
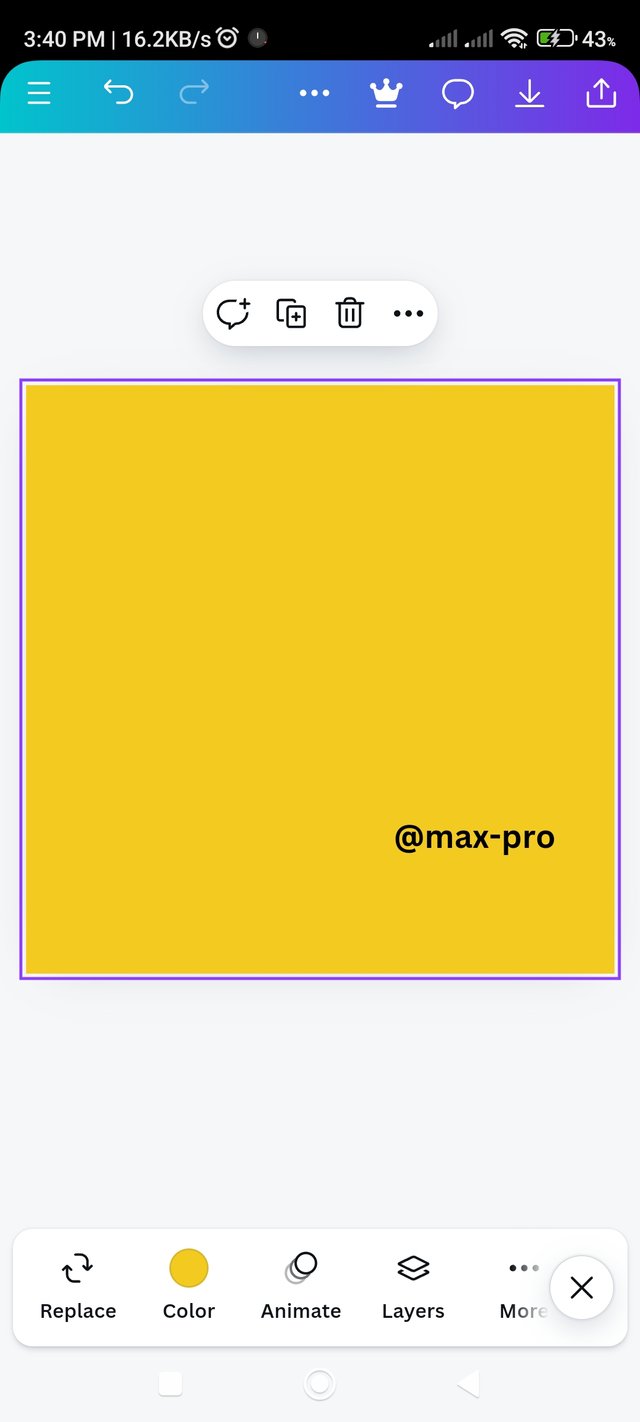
- a = #f3ca20 (hex code)
 colour selection colour selection |  Replace hex code Replace hex code |  Final output Final output |
|---|
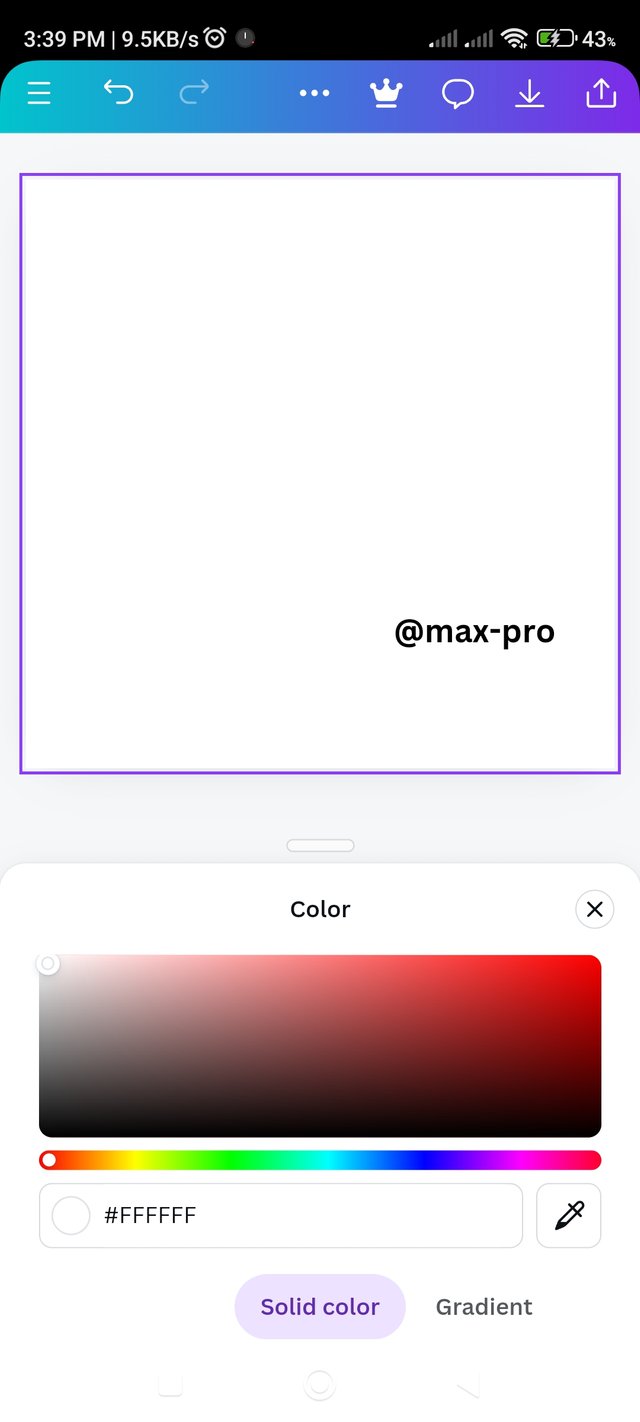
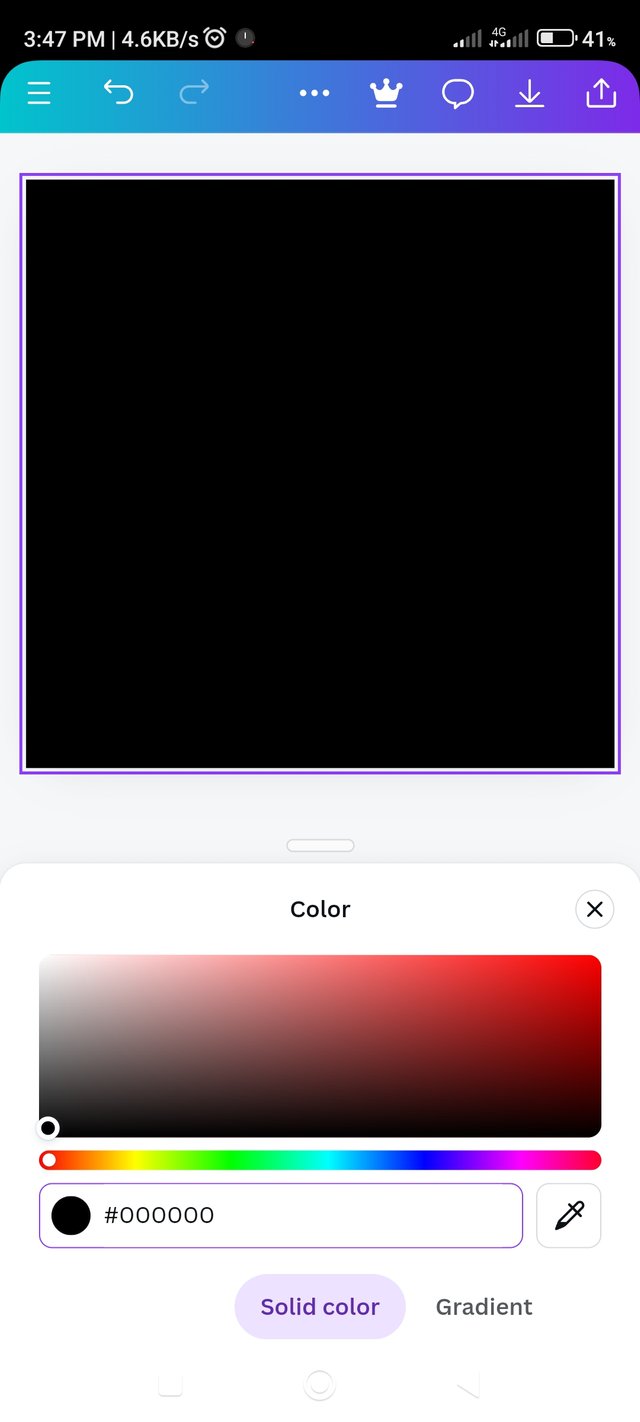
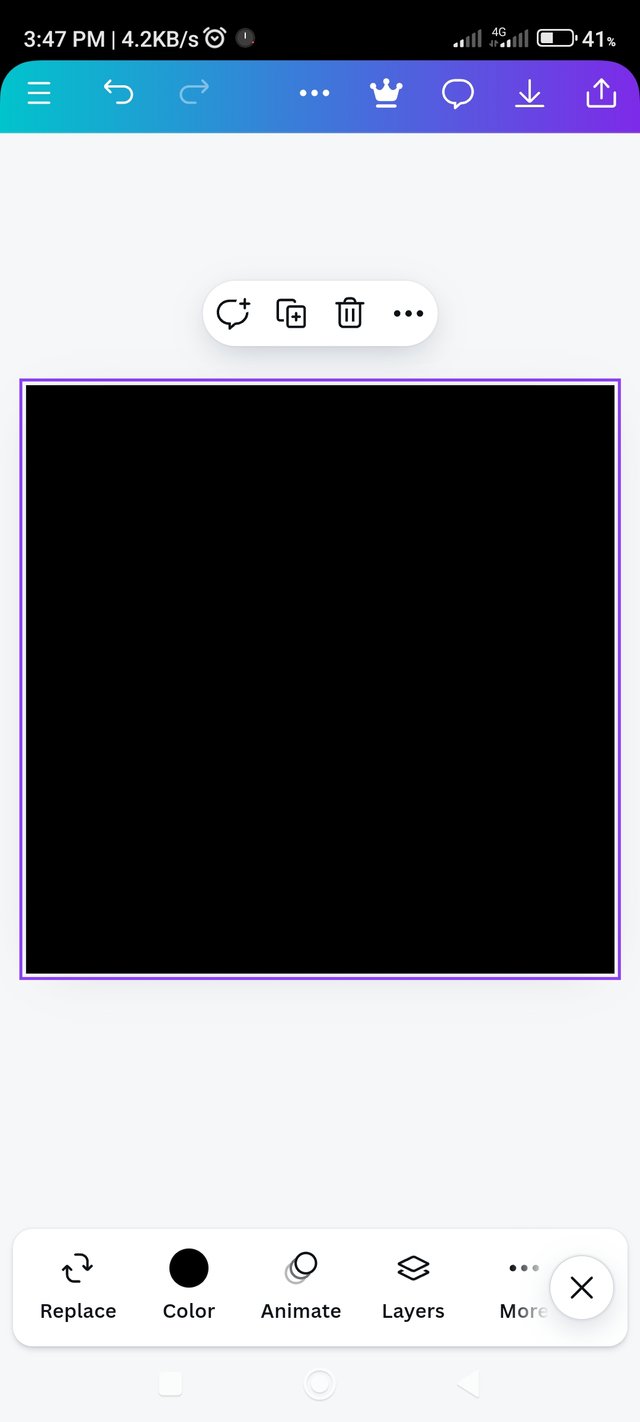
- b = #000000 (hex code)
 colour selection colour selection |  Replace hex code Replace hex code |  Final output Final output |
|---|
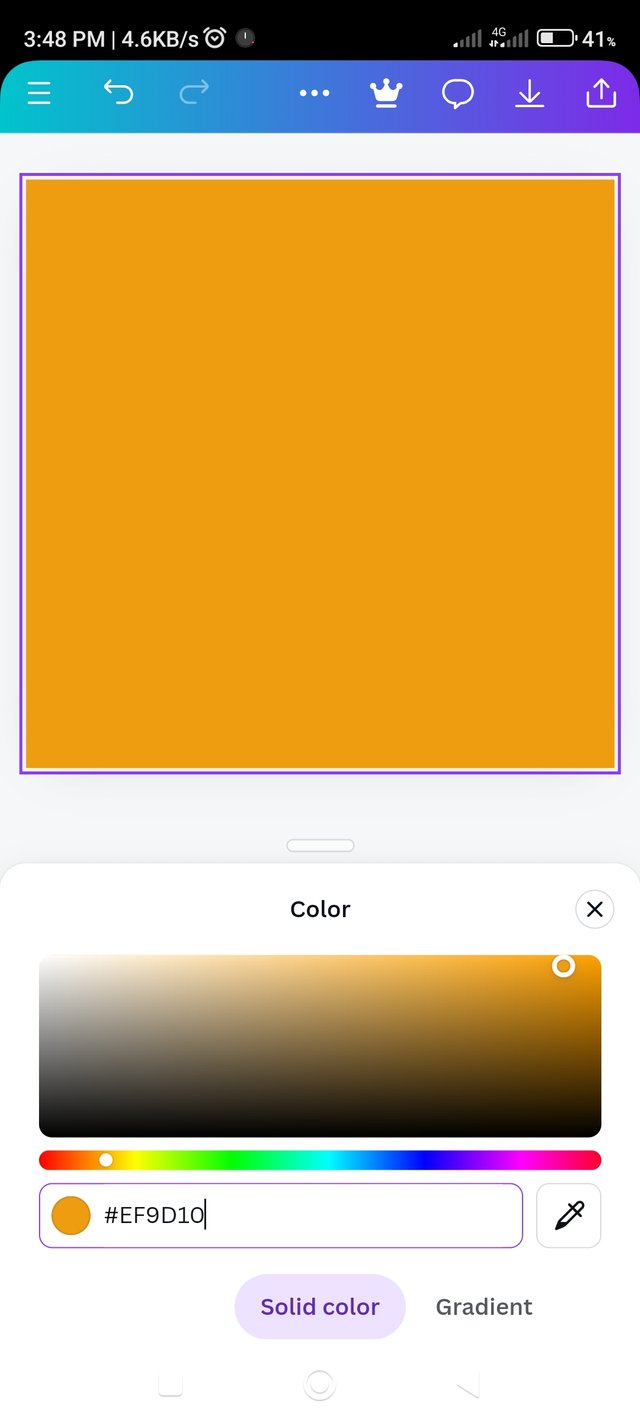
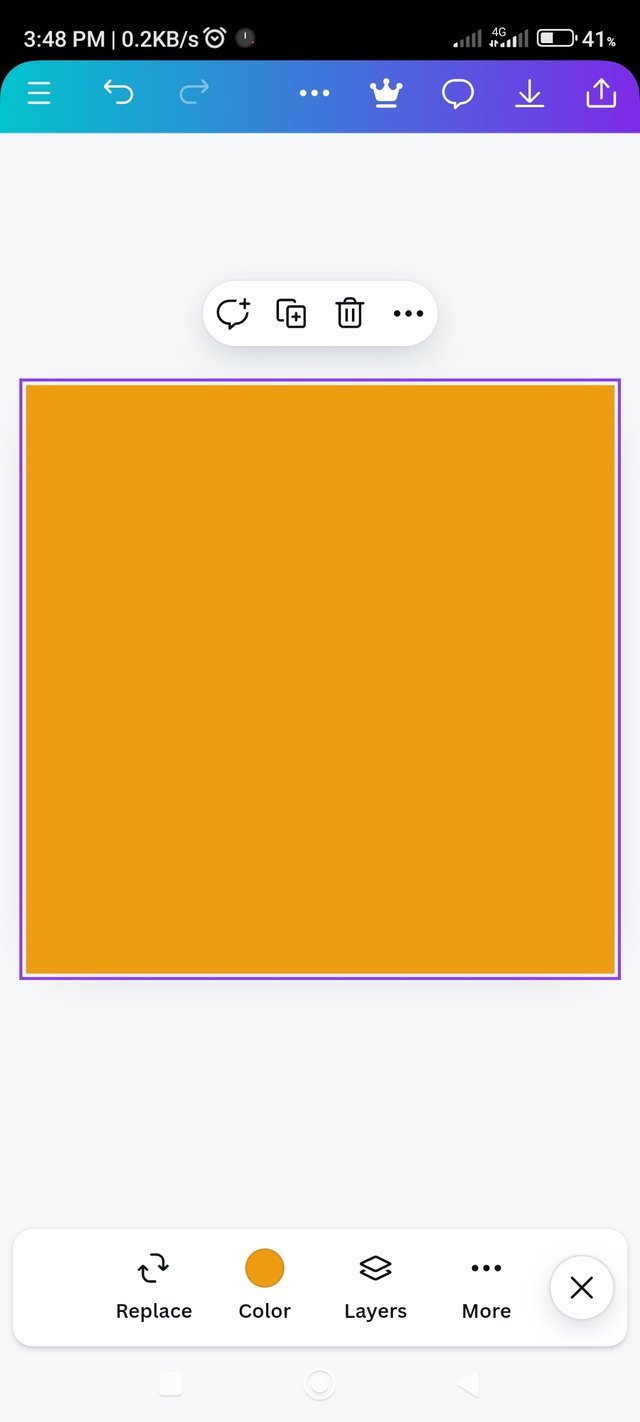
- b = #ef9d10 (hex code)
 colour selection colour selection |  Replace hex code Replace hex code |  Final output Final output |
|---|
As per above screenshot I have shown three hex output codes. I have shared three screenshots each to present consistently and I have added a series of screenshots with the hexa code of each color. Hope you all understand and like it.

So I am Inviting my lovely Steemian friends @patjewell,@irawandedy, @shohana1 to Participate in this Competition.
Twitter share link : https://x.com/Maxpro51412/status/1837796631279792209?t=Zsmtk2hmOEoDWsR2e6CYCA&s=19
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Holaaa amigo!🤗
Dominar o en su defecto, tener conocimientos del código hexadecimal de un color es muy importante y, lamentablemente no le damos la relevancia que esto amerita pero, estoy segura que después de esta clase, ahora vamos a optar por indagarlo ya que, esta es la manera más idónea de respetar la teoría del color.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much for observing my post and giving such a valuable comment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been upvoted/supported by Team 7 via @philhughes. Our team supports content that adds to the community.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much for observing my post and giving such a valuable support.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit