¡Saludos amigos de Steemit!

El color es uno de los elementos más importante que tiene una pieza gráfica porque, a través de esa proyección colorida, nuestro diseño atrae la atención de las personas que lo estén observando. Sin embargo, para que dicho interés se logre, los colores deben ser seleccionados adecuadamente.
Cada tonalidad que conforma el patrón de colores tiene un significado visual, emocional e incluso semiótico por ello, conocer la teoría que se desprende de él es fundamental para poder realizar un diseño gráfico con tonalidades adecuadas ya que, del color también se garantiza que el mensaje que queremos transmitir sea percibido correctamente.
Dos ejemplos del esquema de color |
|---|
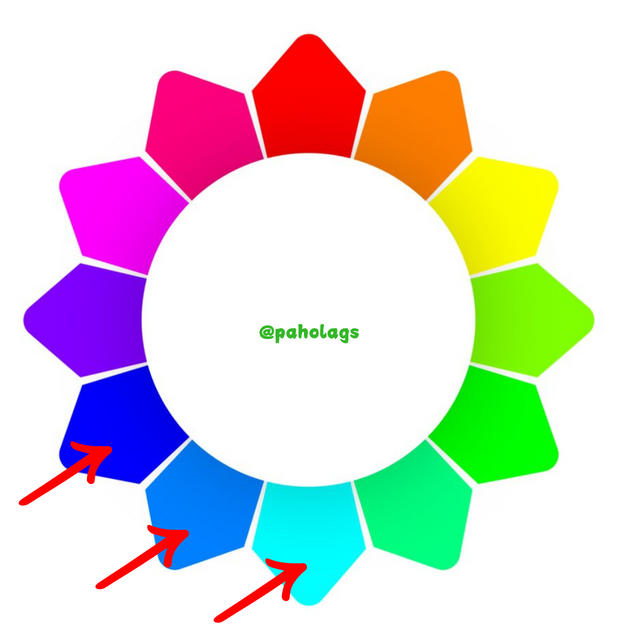
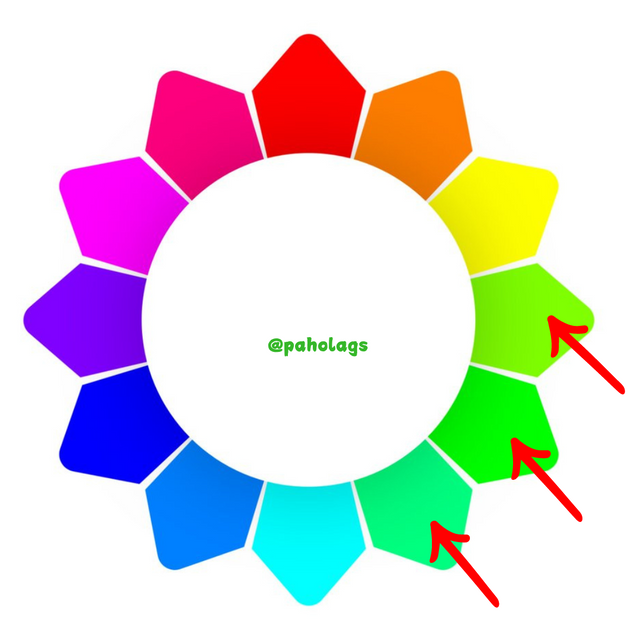
🎨Colores análogos: Son tres tonalidades que tienen un color de mayor predominio en común. Aunado a ello, estratégicamente están muy bien ubicados ya que, la posición que ocupan es uno delado del otro y un aspecto clave que debemos tener en cuenta de este esquema es que, de los tres colores en común, el que se ubica en la zona medio de esta trilogía es el que podemos considerar como el tono principal.
 |  |
|---|
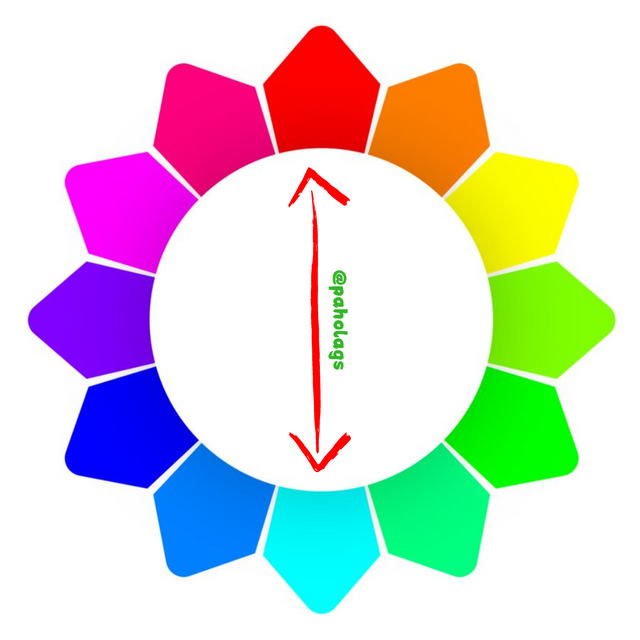
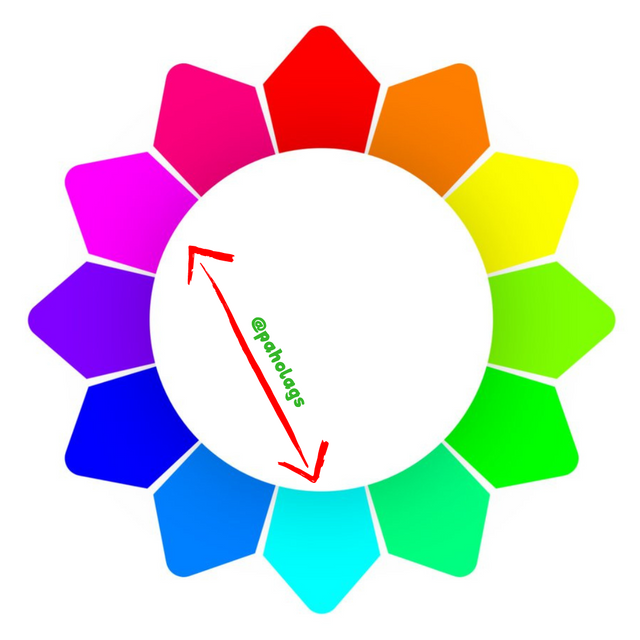
🎨Colores complementarios: En el círculo cromático son las tonalidades que están ubicadas en sentidos opuestos y a pesar de ello, no hay inconvenientes al momento de utilizarlos adecuadamente porque, el contraste colorido que aportan, permite que los colores de nuestro diseño conserven la armonía visual.
  |   |
|---|
Obteniendo un color hexadecimal |
|---|
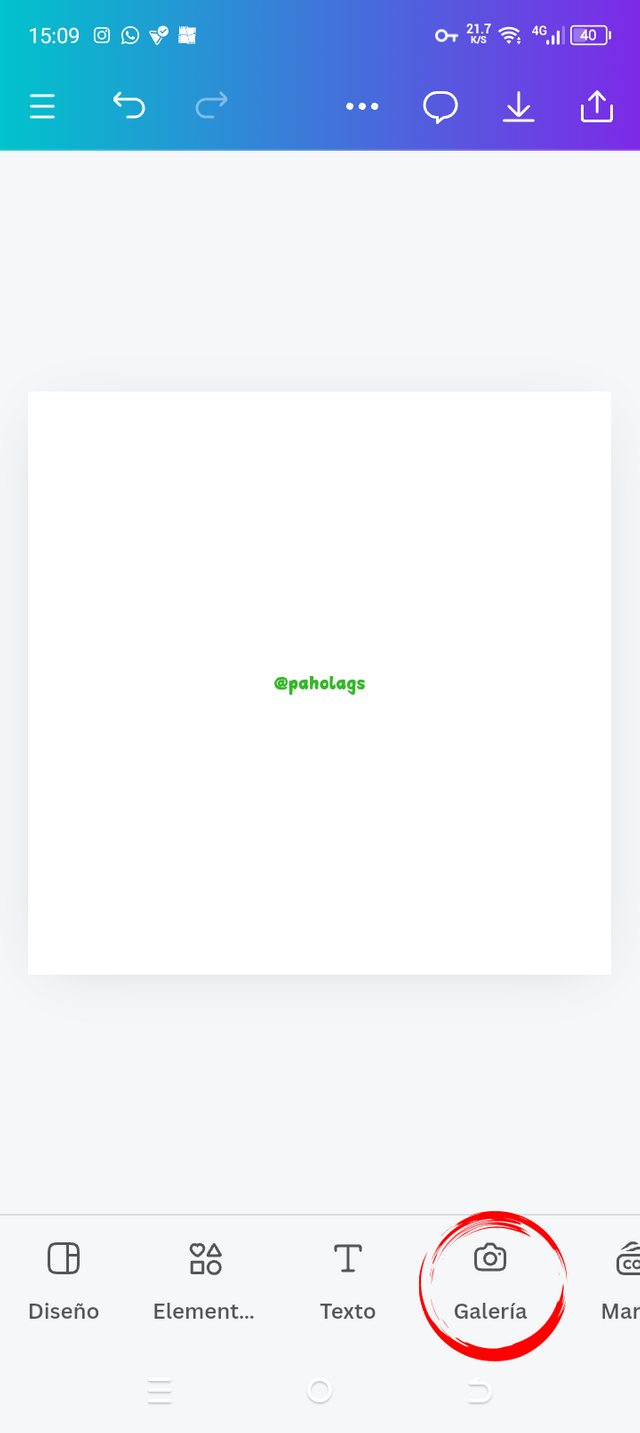
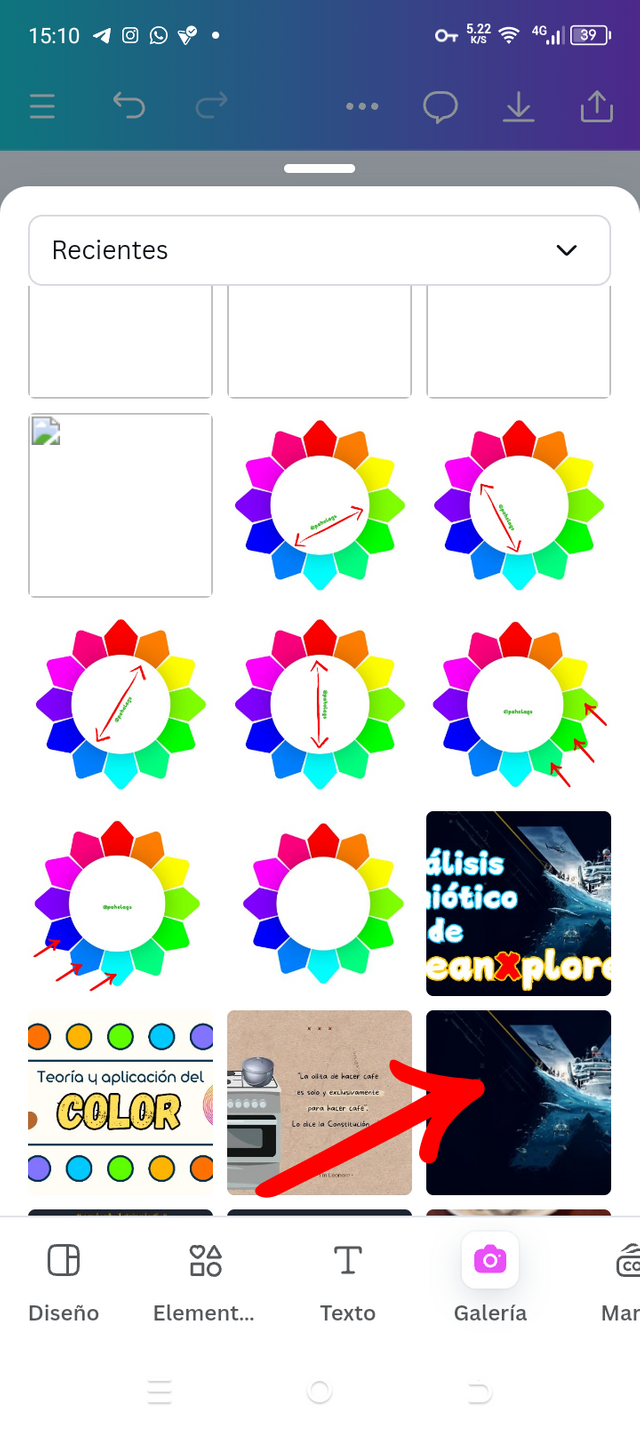
Para iniciar este proceso, en la aplicación de diseño Canva ubico la sección de "Galería" y al seleccionarla, se desplegará una ventanilla donde voy a poder ubicar la imagen que utilizaré como ejemplo para obtener el color hexadecimal.
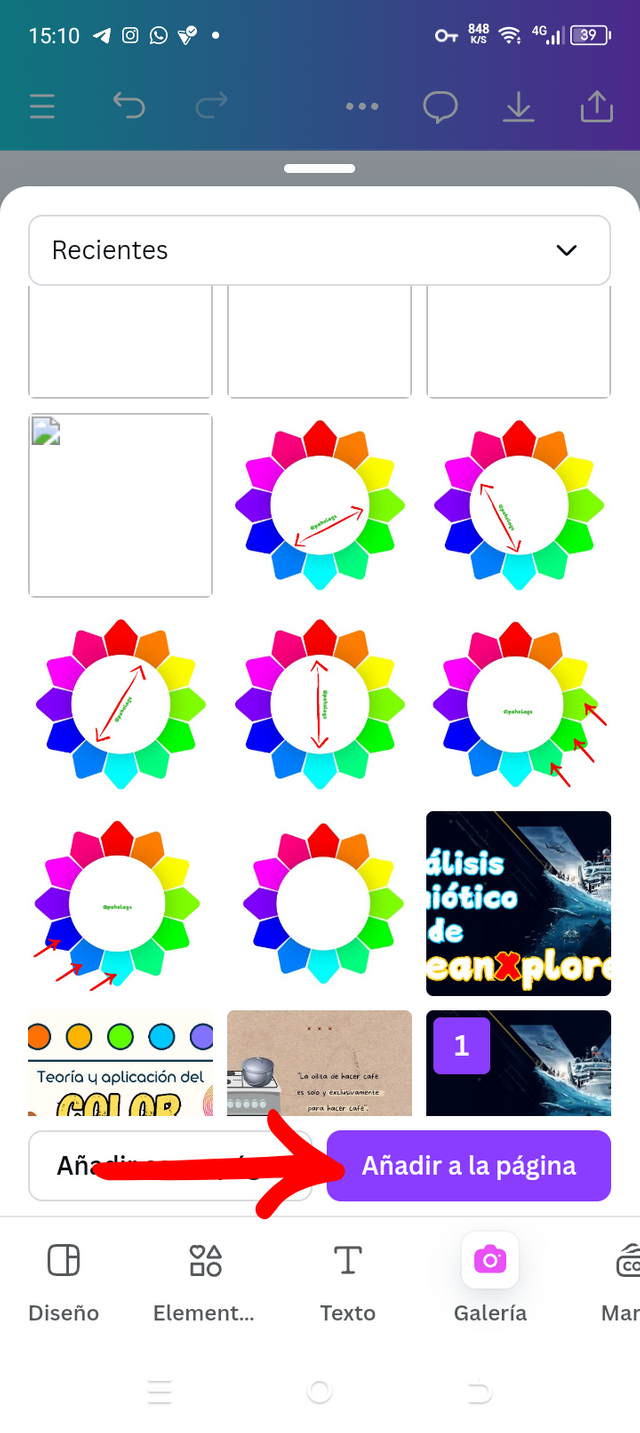
Una vez seleccionada la imagen, hago clic sobre ella e inmediatamente se desplegará un rectángulo con un anuncio que me indicará que la imagen seleccionada la agregaré en el lienzo donde estaré realizando mi diseño gráfico
 |  |  |
|---|
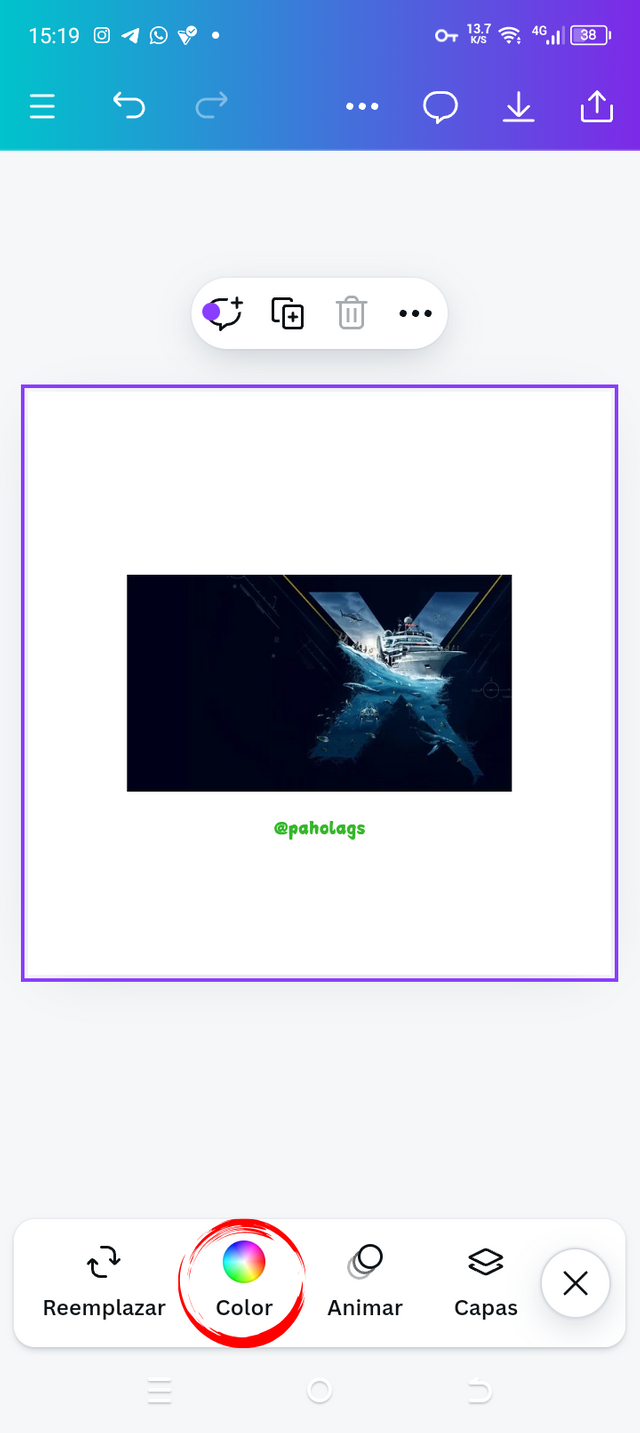
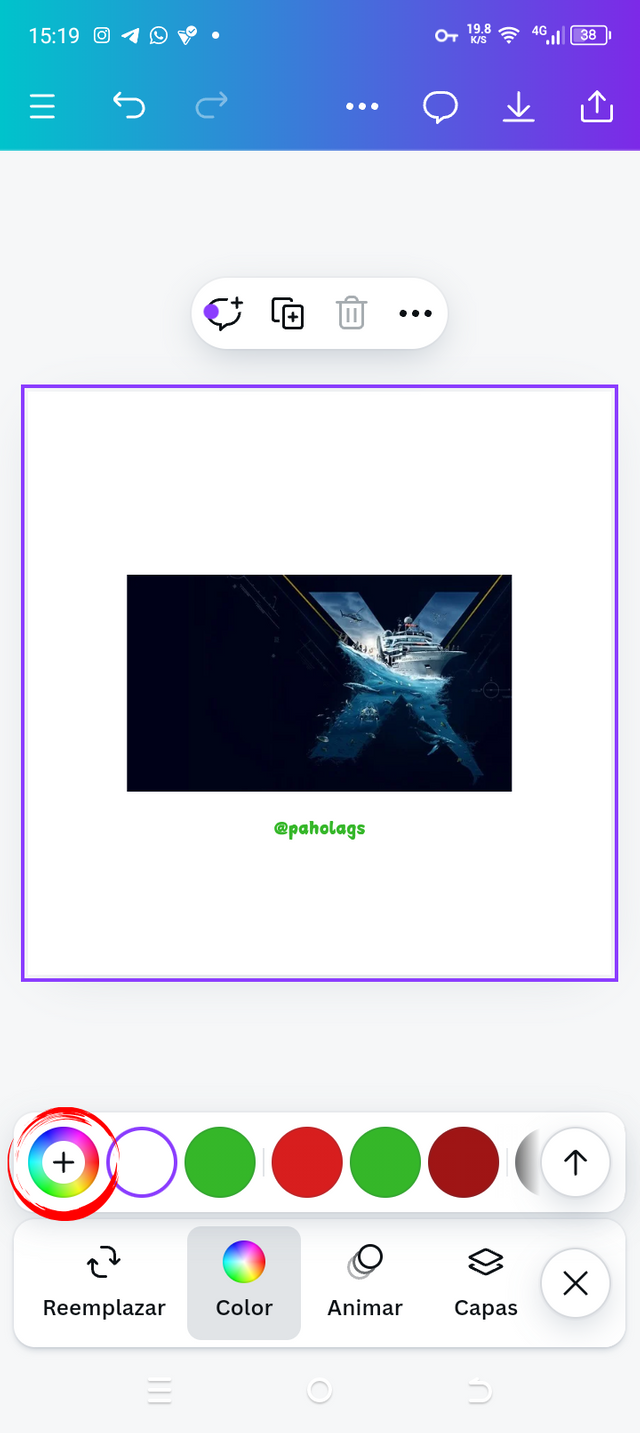
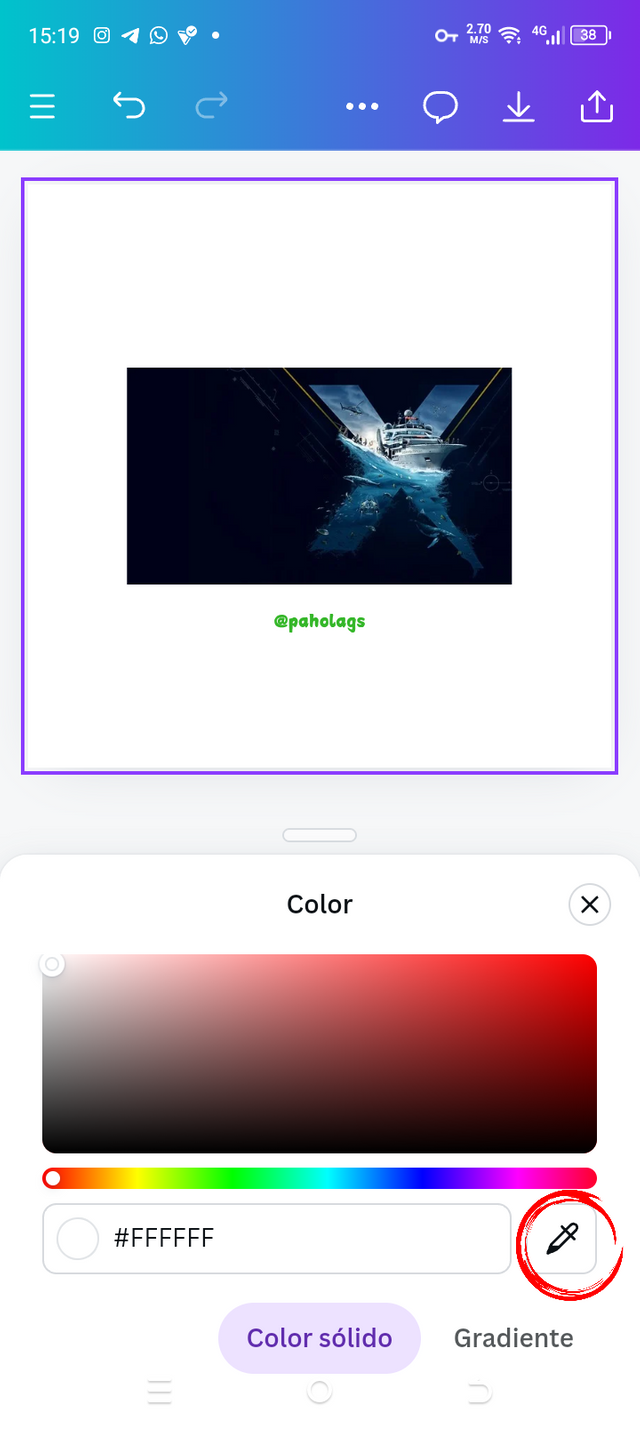
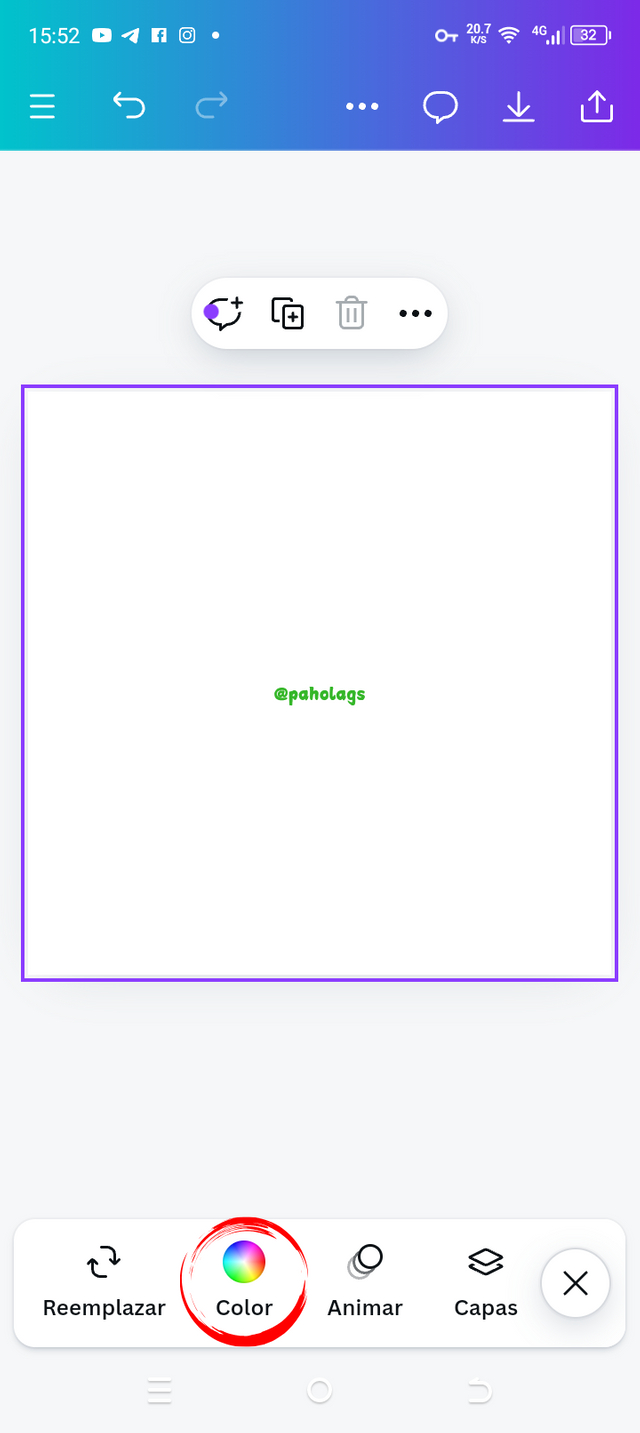
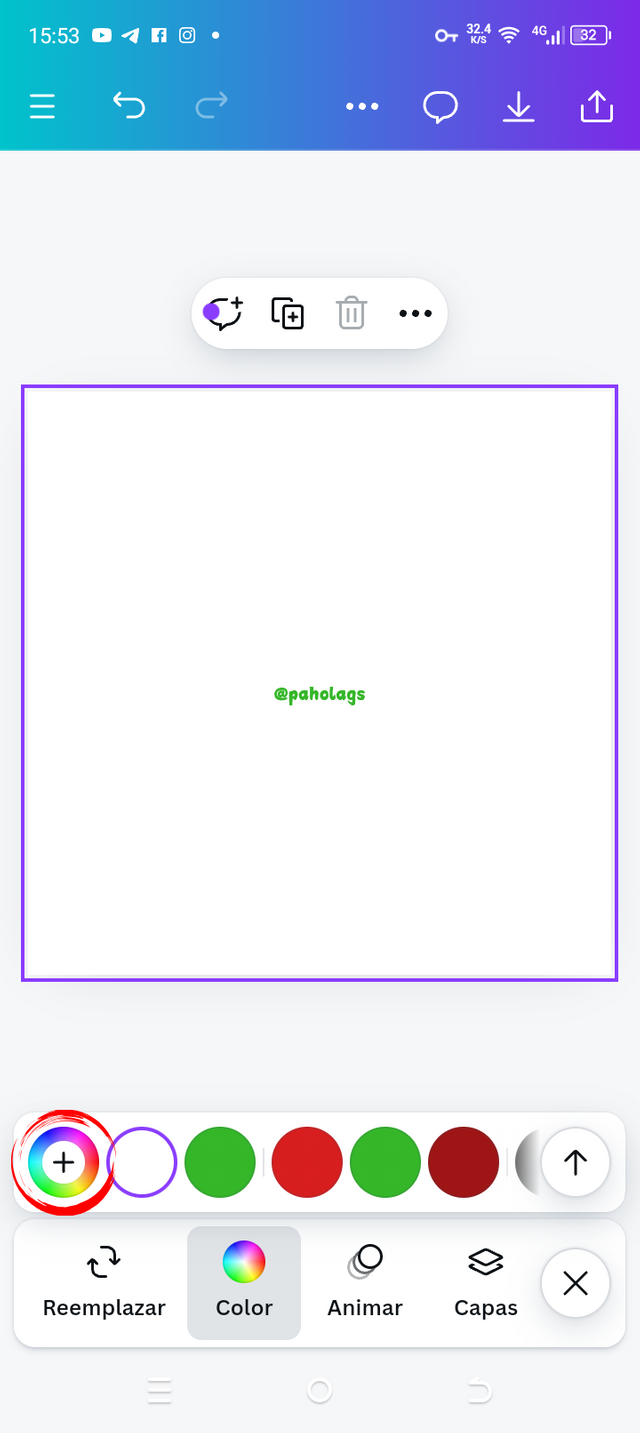
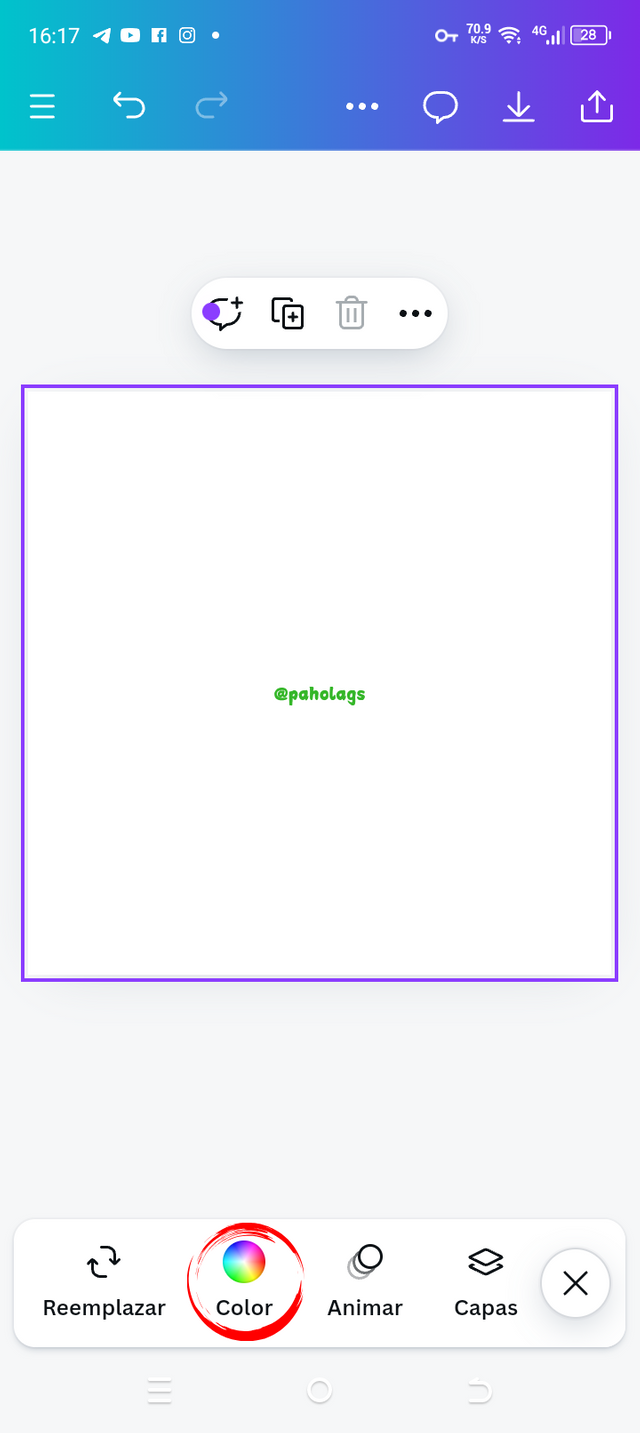
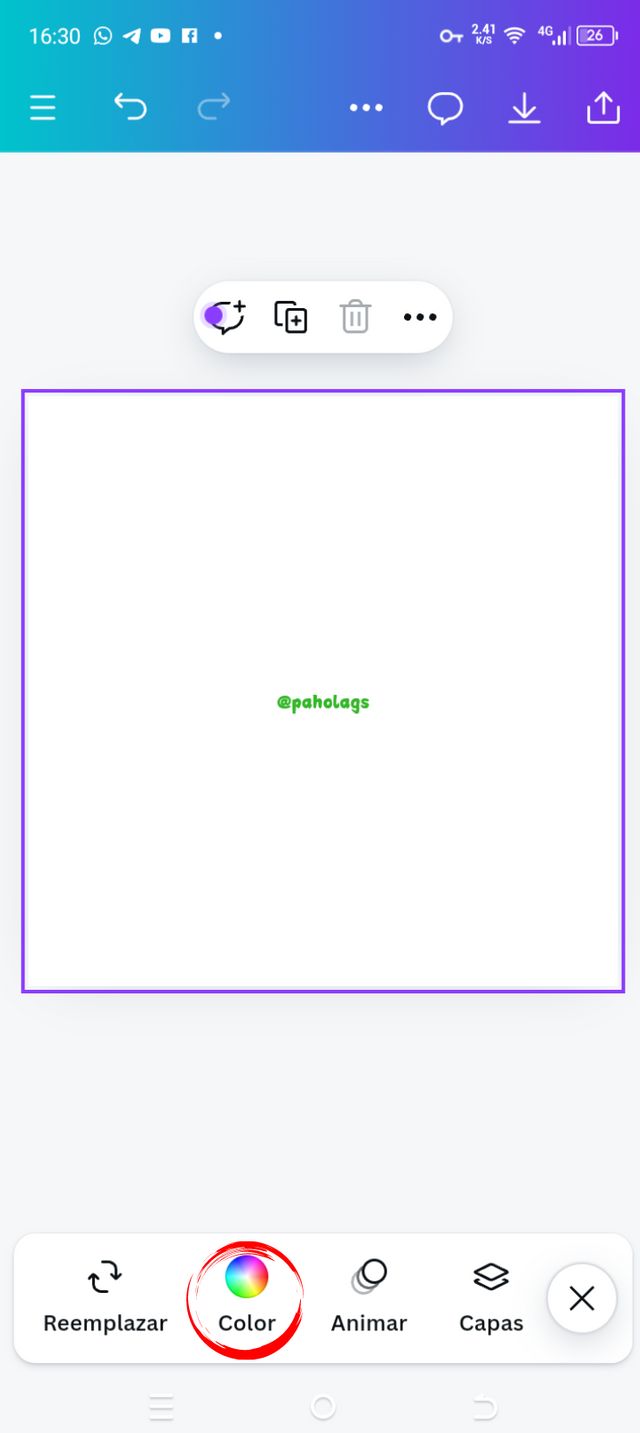
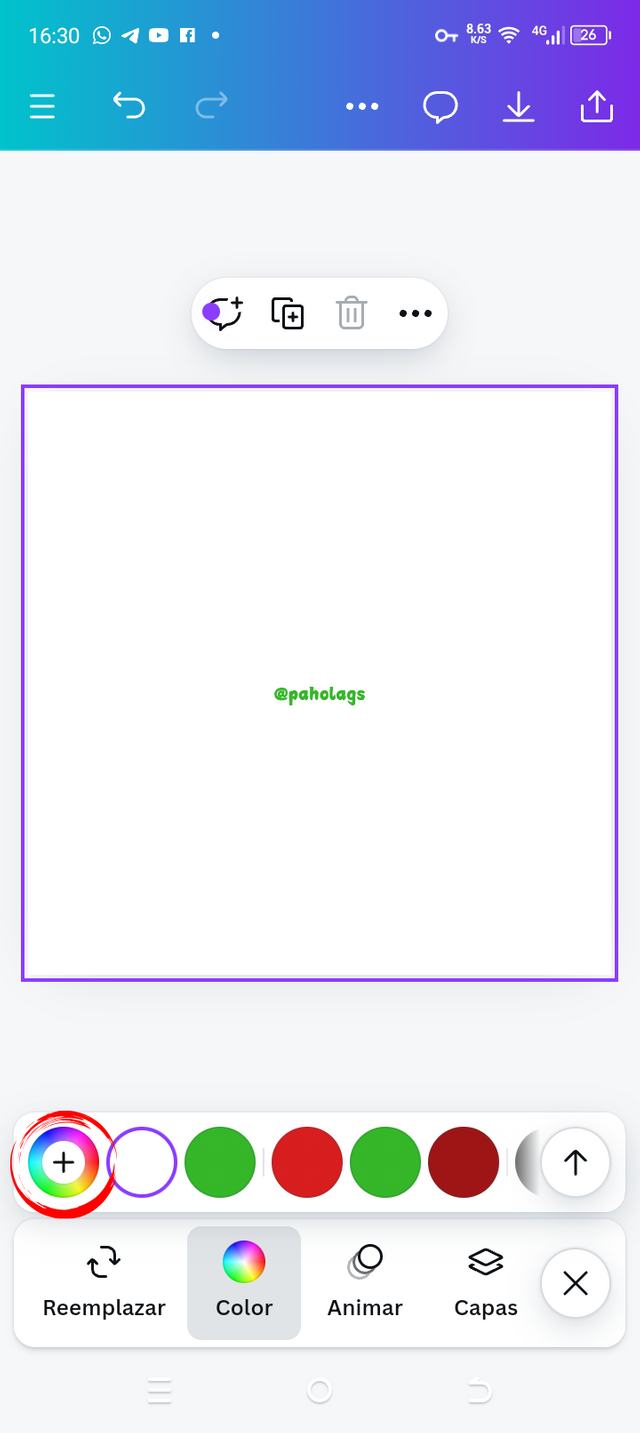
Ahora llegó el momento de hacer clic en la sección "Color" y de esta manera voy a ver como se despliega la rueda de colores para así proceder a presionar sobre ella; acción que inmediatamente ocasionará que se despliegue el selector de colores y desde esta sección ubicaré el objeto que tiene una silueta parecida al lápiz para hacer clic sobre él
 |  |  |
|---|
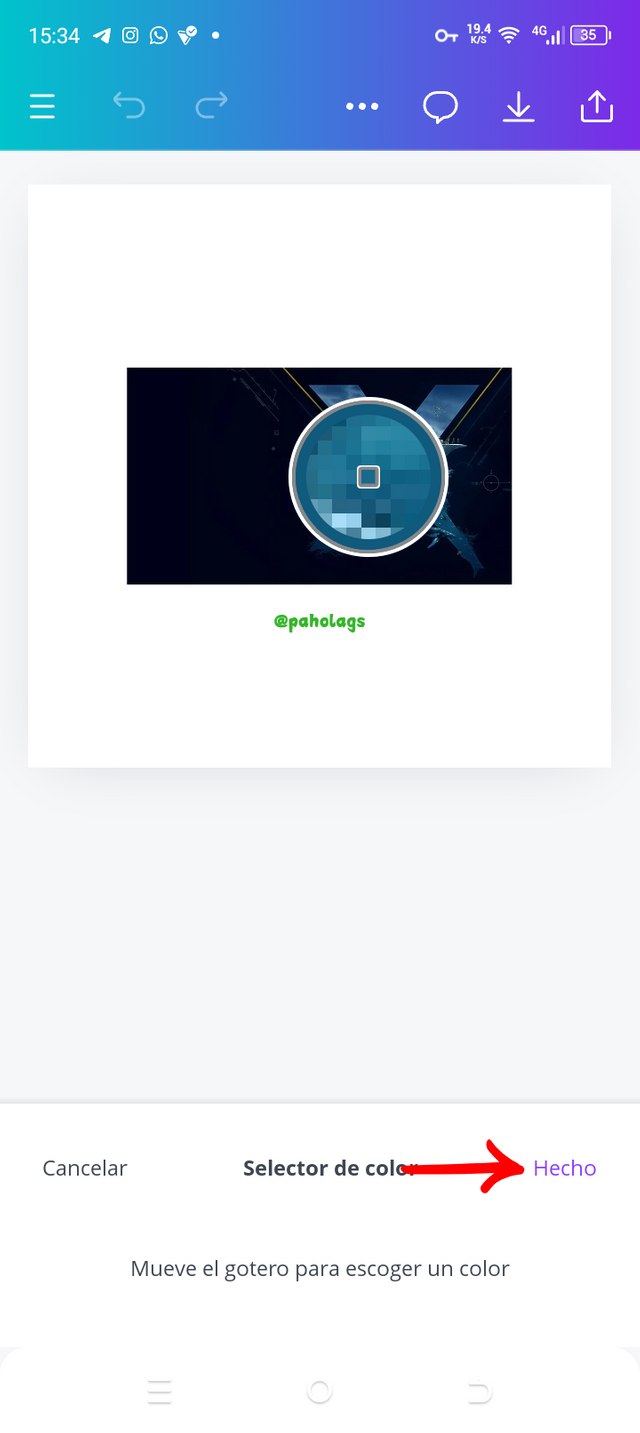
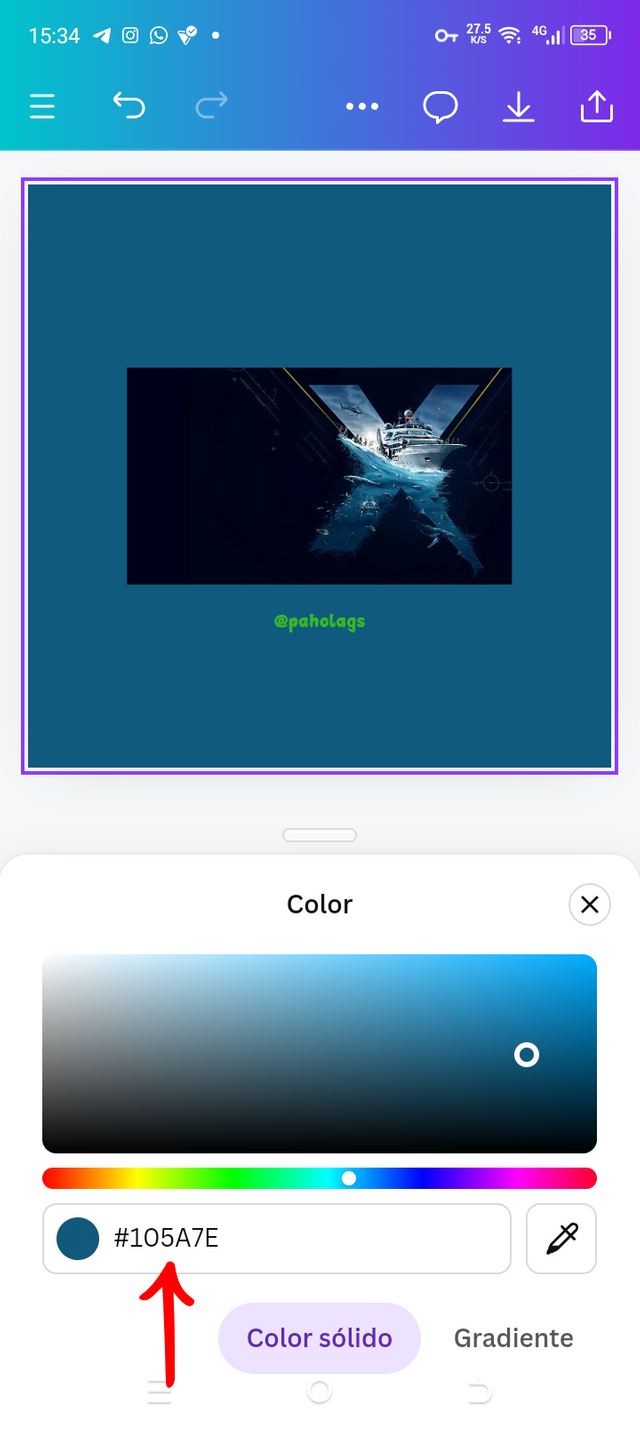
Al momento hacer clic sobre la silueta que parece lápiz, en el lienzo de mi diseño aparecerá un cursor el cual voy a mover hacia el color que quiero para el fondo que estaré utilizando y al realizar dicha selección de tono, procedo a presionar sobre una leyenda que dice "Hecho" acción que inmediatamente va a generar que el fondo esté en la tonalidad seleccionada.
 |  |
|---|
Obteniendo colores a través del código hexadecimal |
|---|
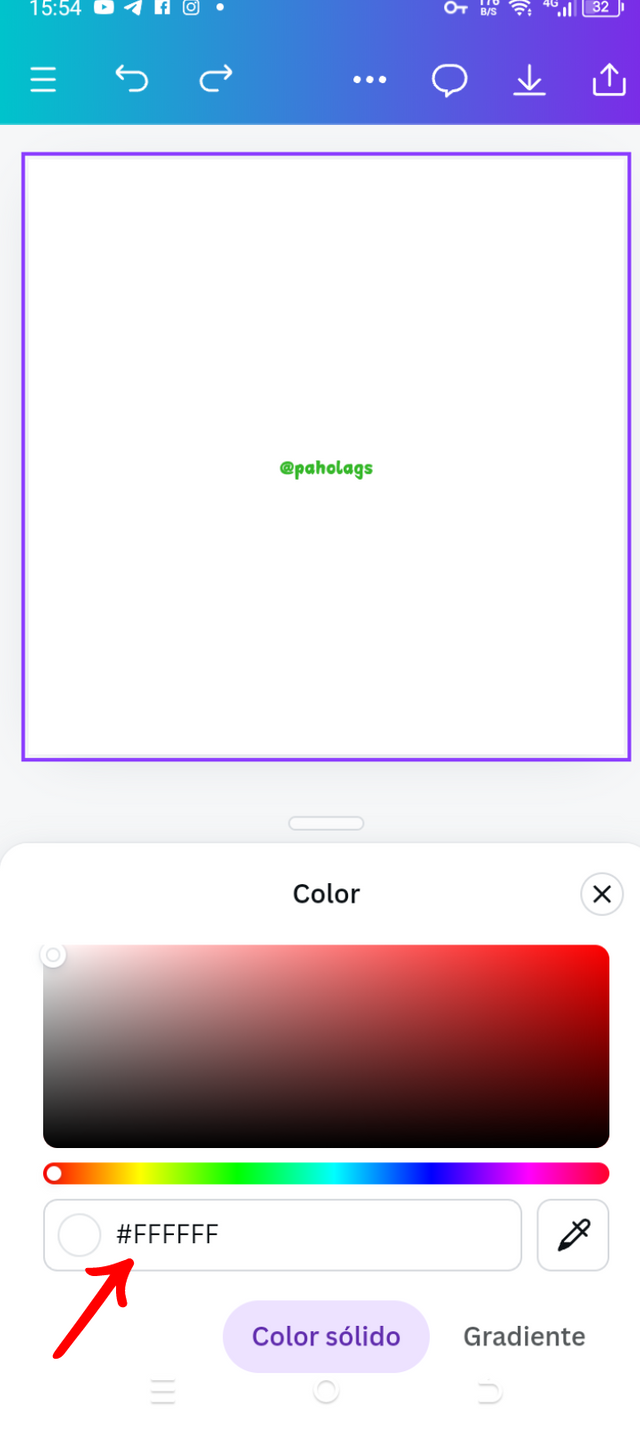
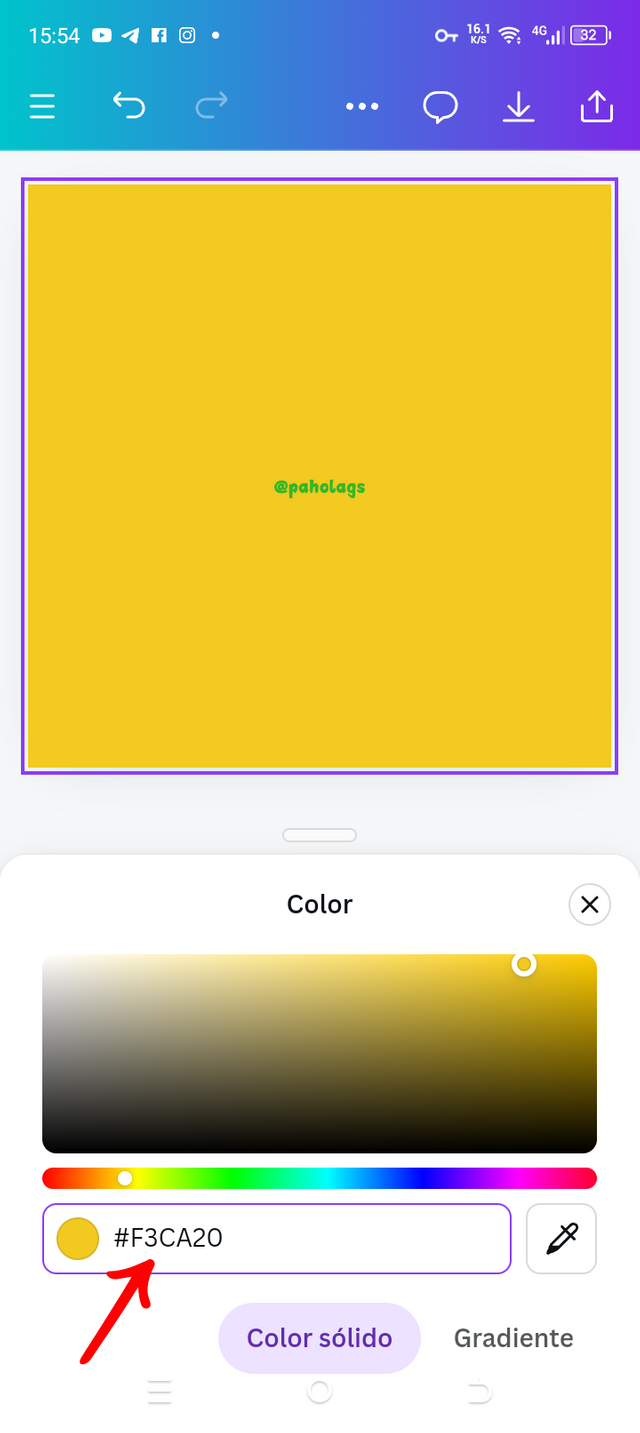
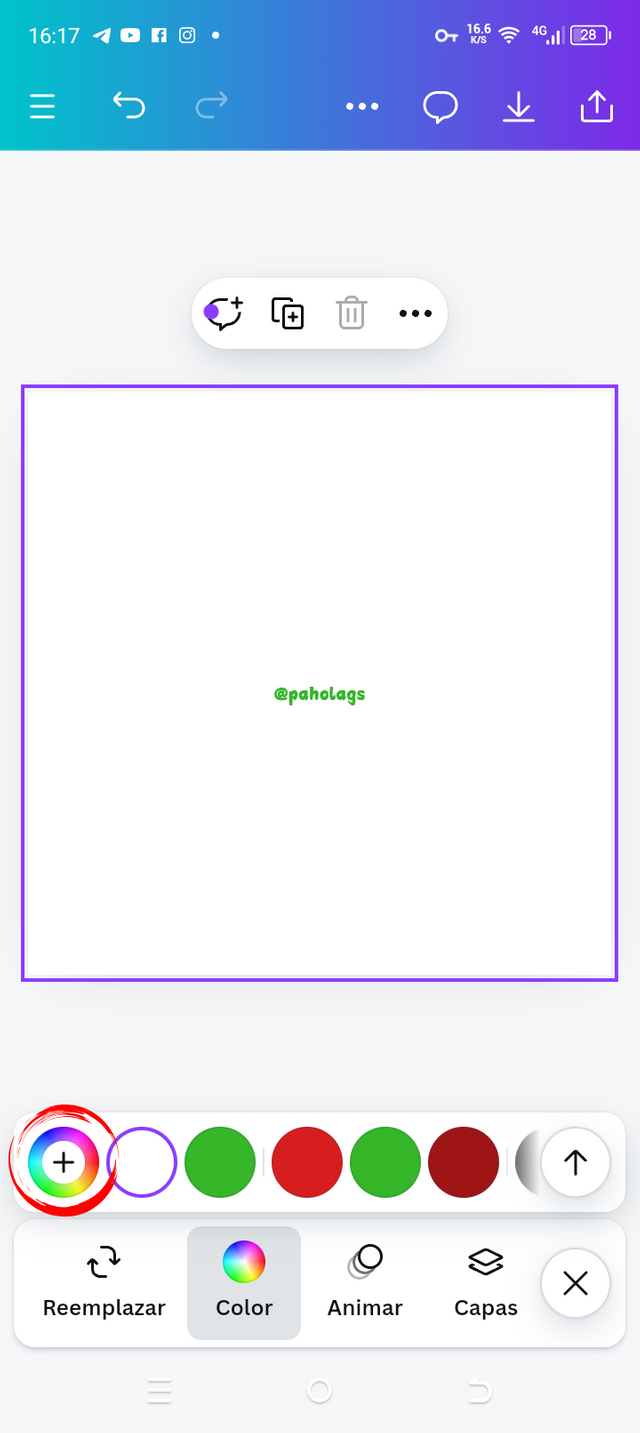
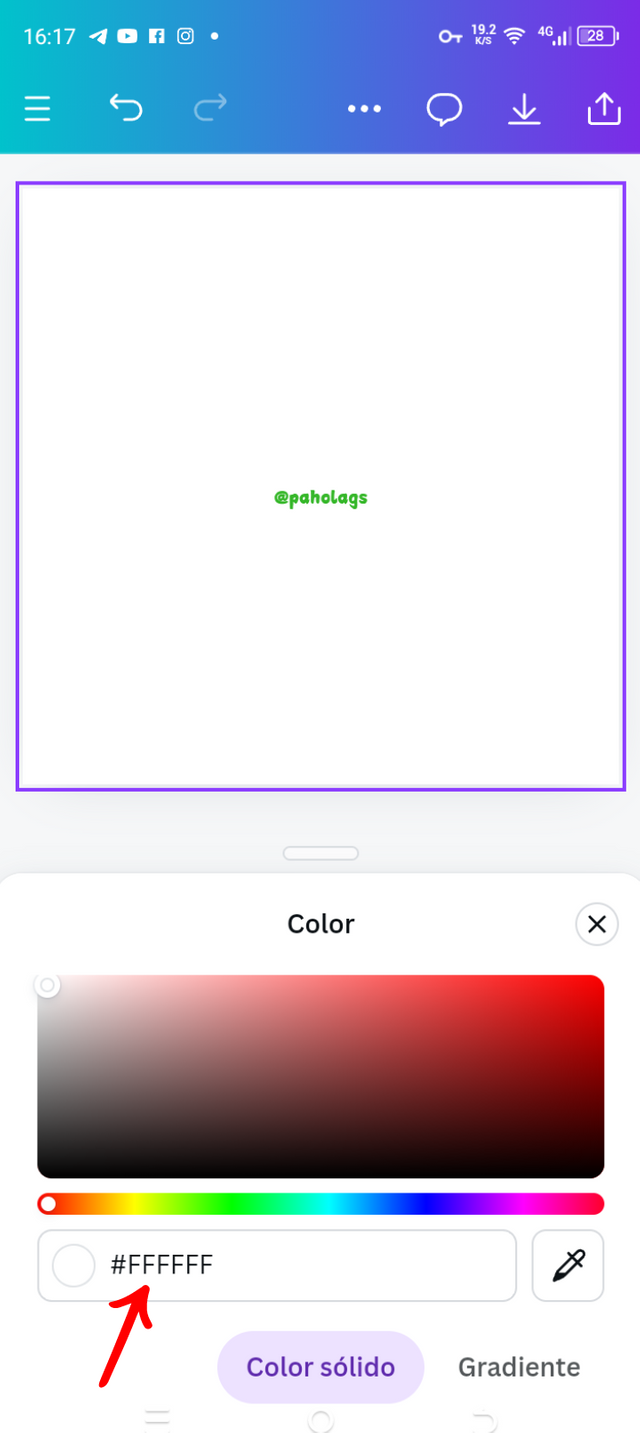
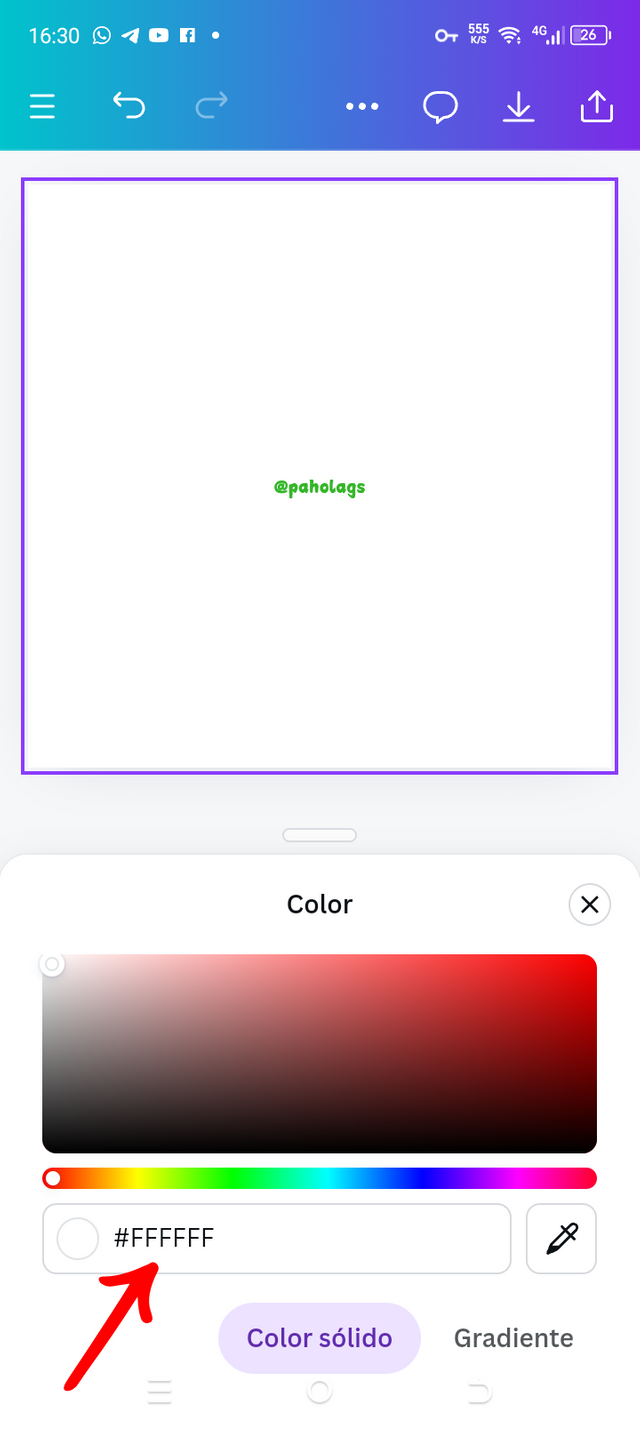
Para obtener el color del código hexadecimal de #F3CA20 haré clic sobre la sección de "Color" y una vez se despliegue la rueda de colores, ubicaré la parte inferior del recuerdo, siendo este el lugar donde voy a poder cambiar manualmente el código asignado para esta práctica
 |  |  |  |
|---|
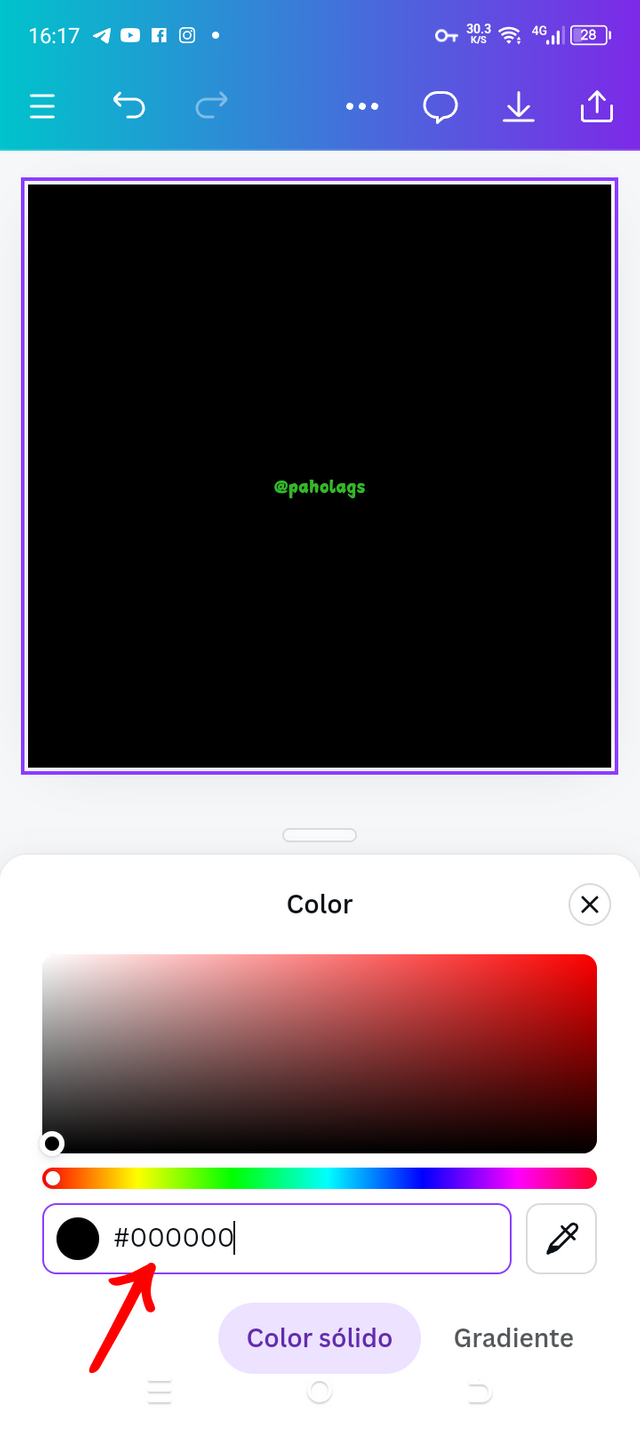
Momento para obtener el color utilizando el código hexadecimal #000000
 |  |  |  |
|---|
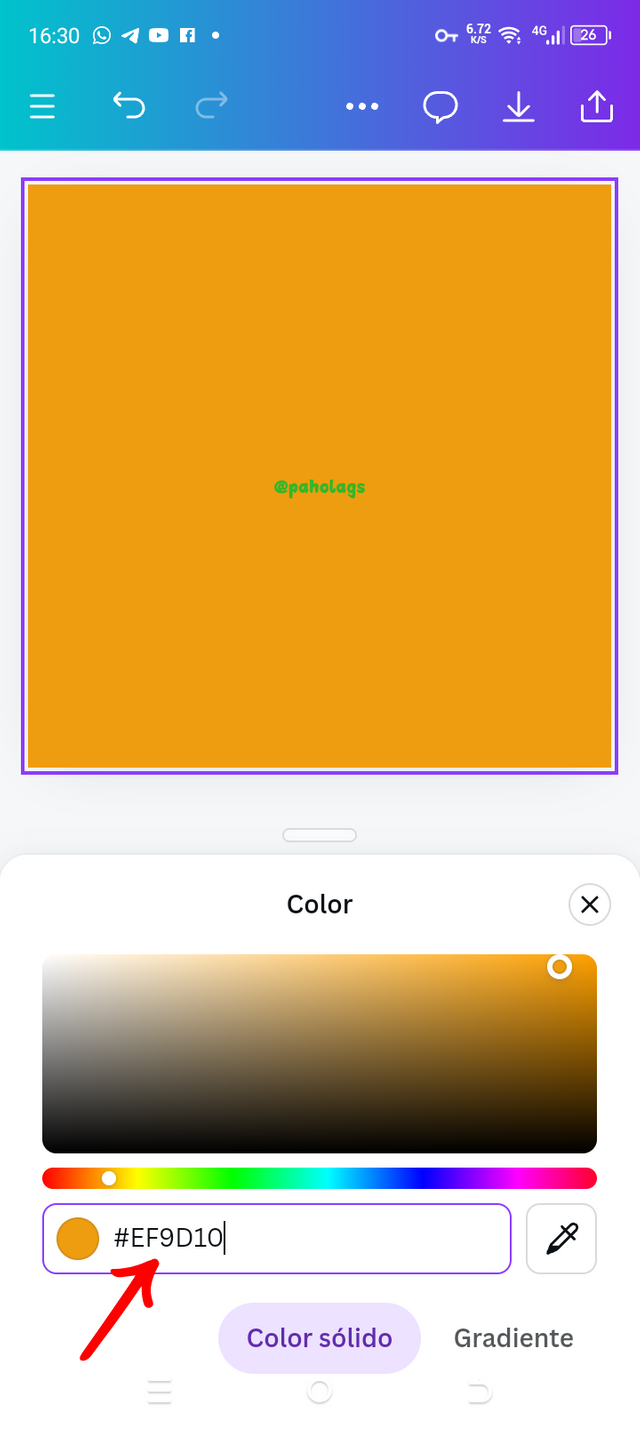
Por último, pero no menos importante, procederé a obtener el color del código hexadecimal de #EF9D10F
 |  |  |  |
|---|
¡Muchas gracias por leer mi publicación!
Las capturas de pantalla presentadas en esta publicación son de mi autoría, fueron extraídas de la aplicación Canva que tengo instalada en mi teléfono celular Tecno Spark Go 2024 y tienen exclusividad para esta publicación

Hello @paholags thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it. It would have been more interesting if you had delved deeper into your explanation.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme which is quite commendable.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive.In all, you did a good job. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Holaaa amigo!🤗
Seguimos aprendiendo con mucha emoción en este curso🥰. Agradezco tu evaluación y seguiremos teniendo en cuenta la sugerencia impartida para la próxima clase.
Un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Wow! El colorido de las imágenes de este post, es deslumbrante, y va a #tono con el contenido textual.
Esta es una publicación digna de leer de principio a fin por la explicitez de lo que aquí se proyecta en forma de un "paso a paso" detallado y pulcro.
Te felicito amiga @paholags por este post, y a la vez te doy las gracias por la invitación a participar en la dinámica.
¡Saludos y éxitos!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Holaaa amigo!🤗
Cuando me uní a Steemit, descubrí que me gusta mucho el Diseño Gráfico y ya que tenemos la oportunidad de aprender con esta dinámica, ha sido un gran placer para mí formar parte de ella.
Me alegra mucho saber que mi publicación fue de tu agrado... La compartí con mucho cariño🥰. Mil gracias por tu apoyo; un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola mi bella amiga debo felicitarte por tu excelente participación con comprensión total del tema y una extraordinaria manera de explicar el paso a paso punto te deseo merecidos éxitos en tu excelente publicación. Abrazos y bendiciones.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Holaaa amiga!🤗
Mil gracias por tus buenos deseos... Disfruté mucho aprender con esta clase y posteriormente ejecutar la clase impartida porque, el Diseño Gráfico ya es un arte que debemos aprender sin temor alguno.
Agradezco mucho tu apoyo... Un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos amiga muchas gracias por la invitación veo que asimilaste muy rápido el tema, y veo que estás muy motivada por aprender esto de la teoría del color y es que creo que se relaciona o tiene algo de relacion con tu carrera
Te deseo mucha suerte en tu participación
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Holaaa amigo!🤗
Asimismo es porque, los colores comunican jajaja y cuando estamos ejerciendo la Comunicación Social, para poder comprender correctamente la semiología o en su defecto, ser nosotros quien la transmitimos, hay que utilizar correctamente las tonalidades.
Agradezco mucho tu apoyo... Un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit